Overview
The main content of this article is about why merchants should add the EverFlow subscription widget to various pages beyond just the Product page. By following the steps provided, you will enhance your store’s visibility, engage customers effectively, and potentially increase conversions.
Requirements
Before starting the setup, ensure you have:
- EverFlow Subscriptions App installed
- Access to your website’s theme editor.
- Basic knowledge of how to navigate your website’s CMS.
How To Add EverFlow App Block To Different Pages
Step 1: Access To The Store
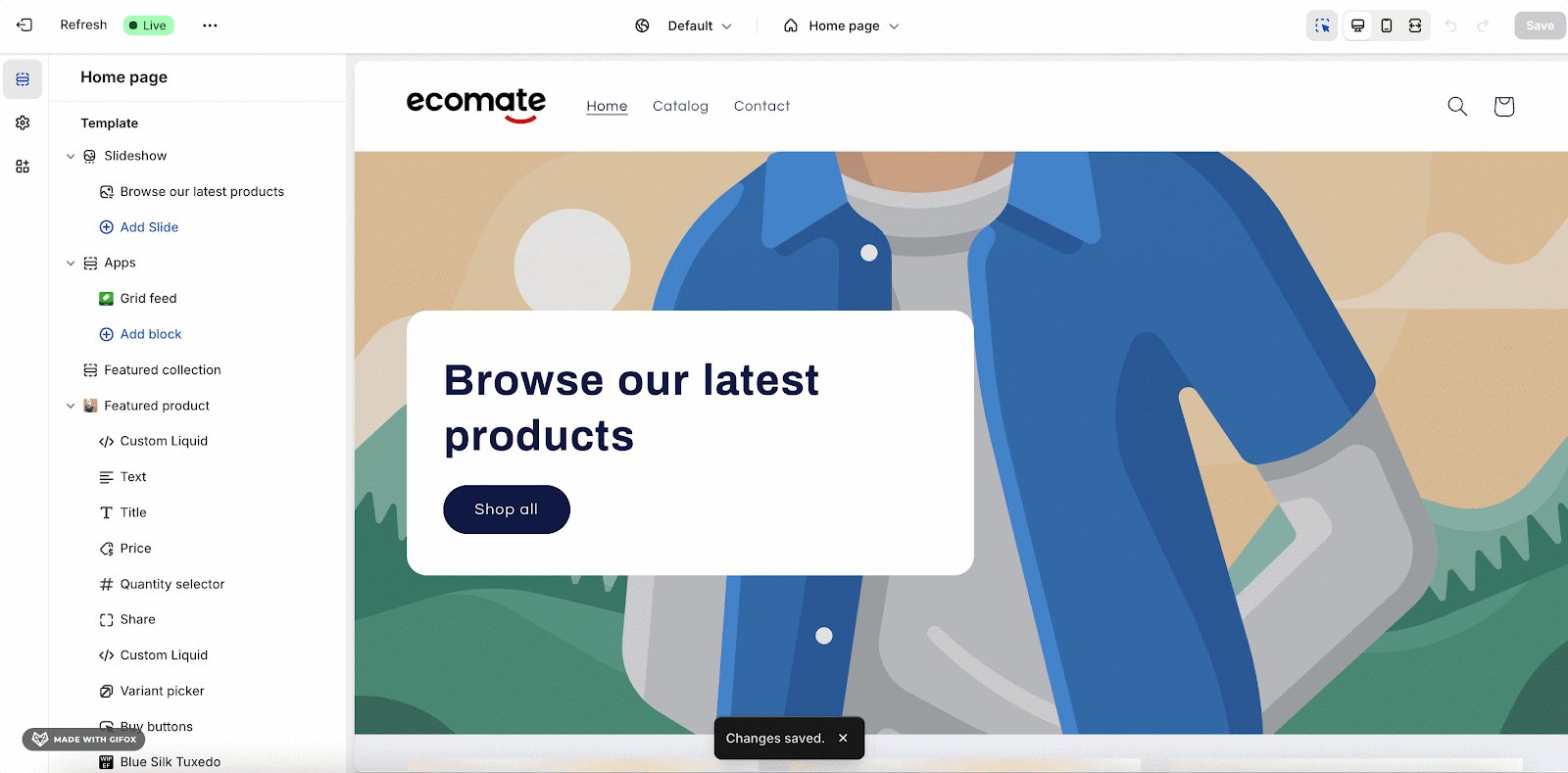
From the Online Store Dashboard, choose Theme and Customize the theme you are using for your store.
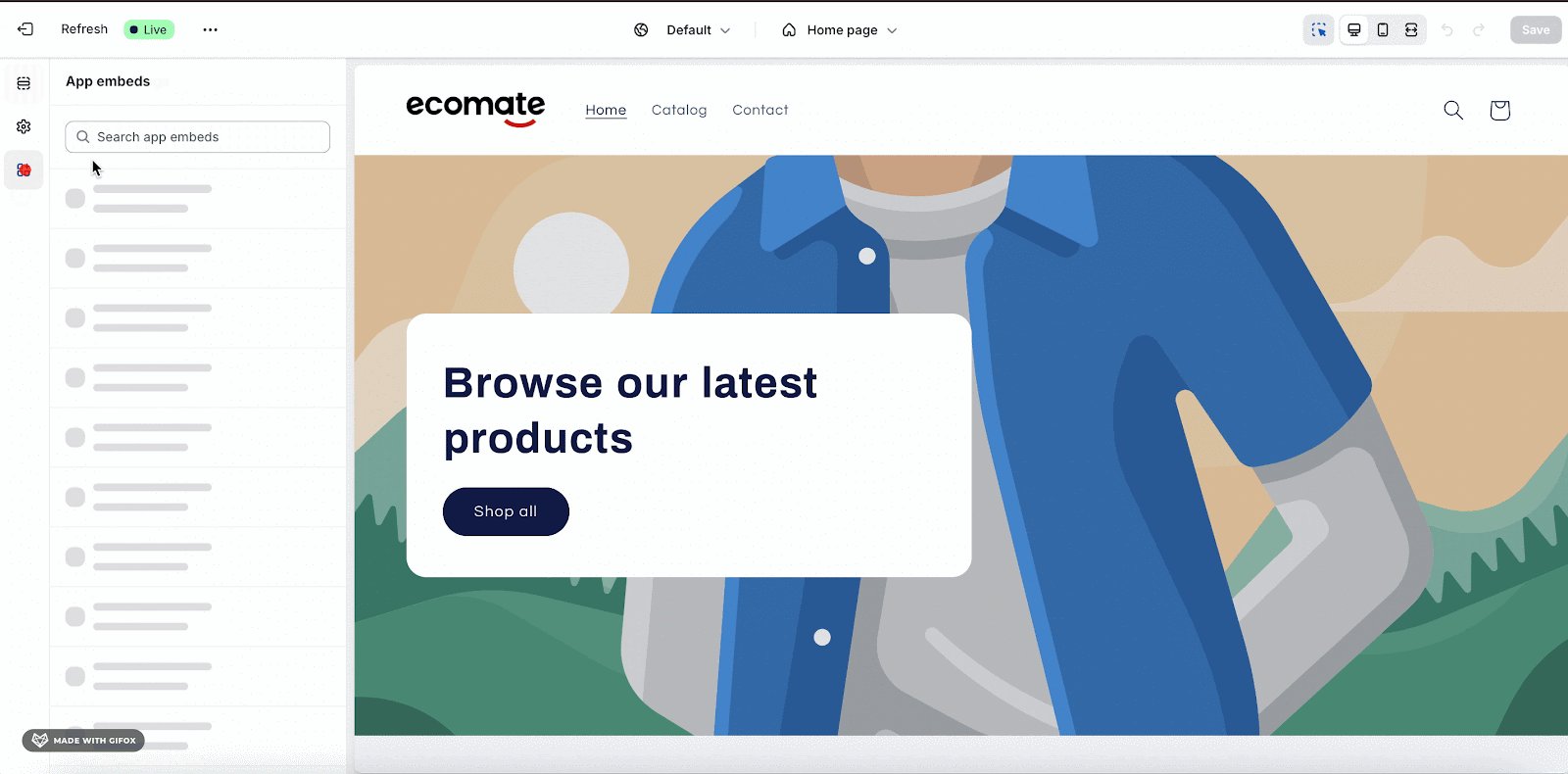
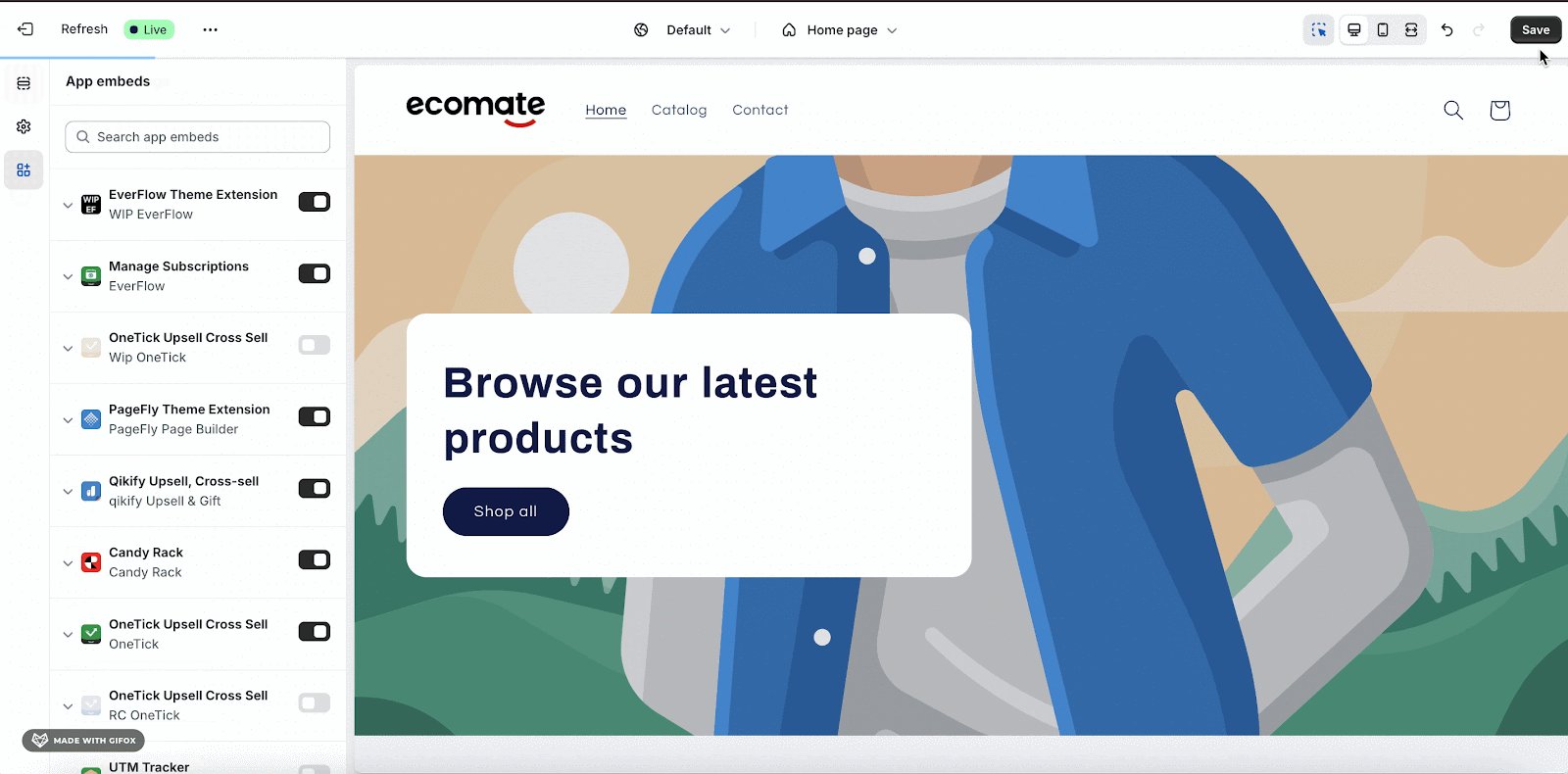
Step 2: Enable EverFlow Theme Extension
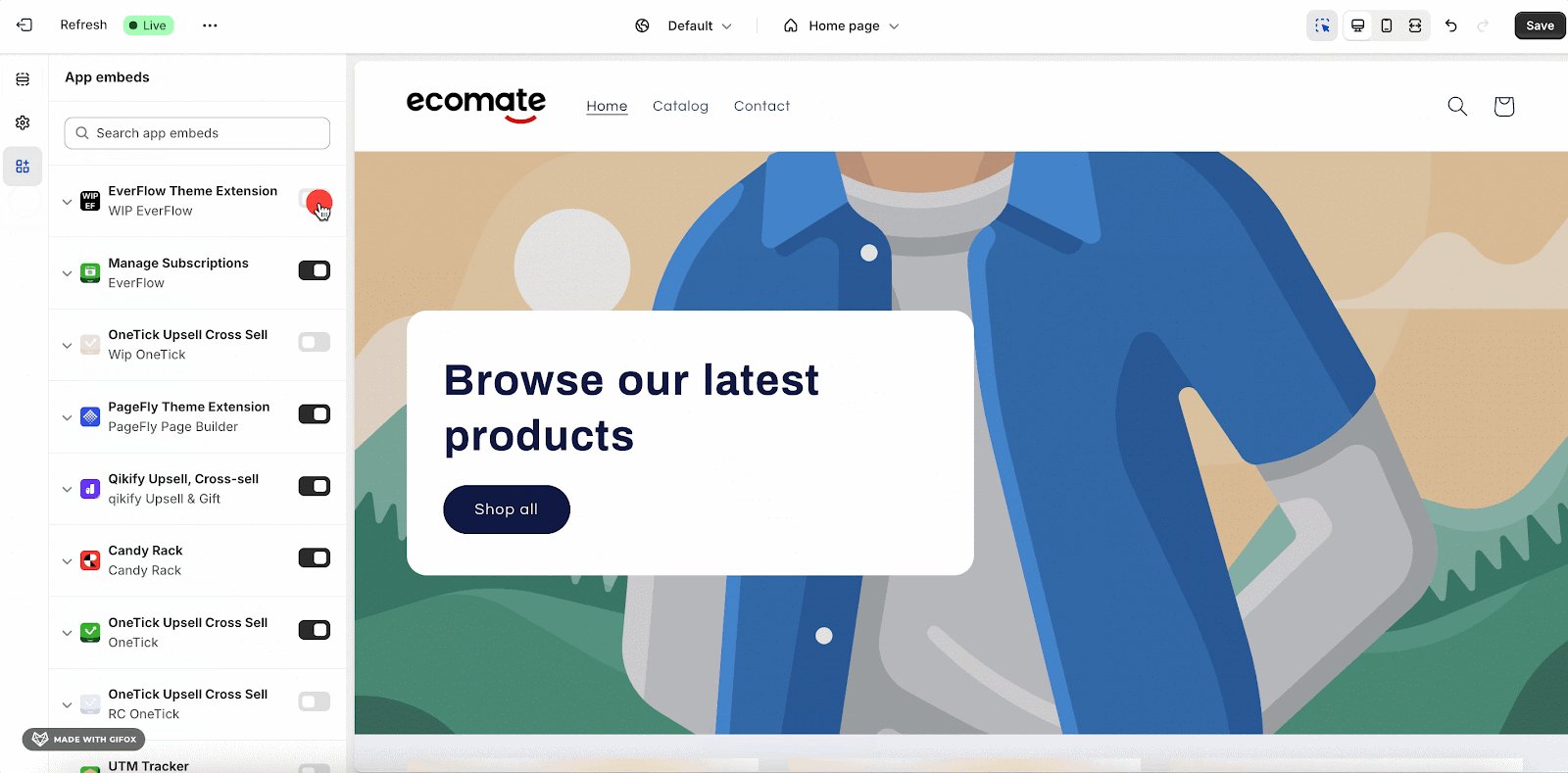
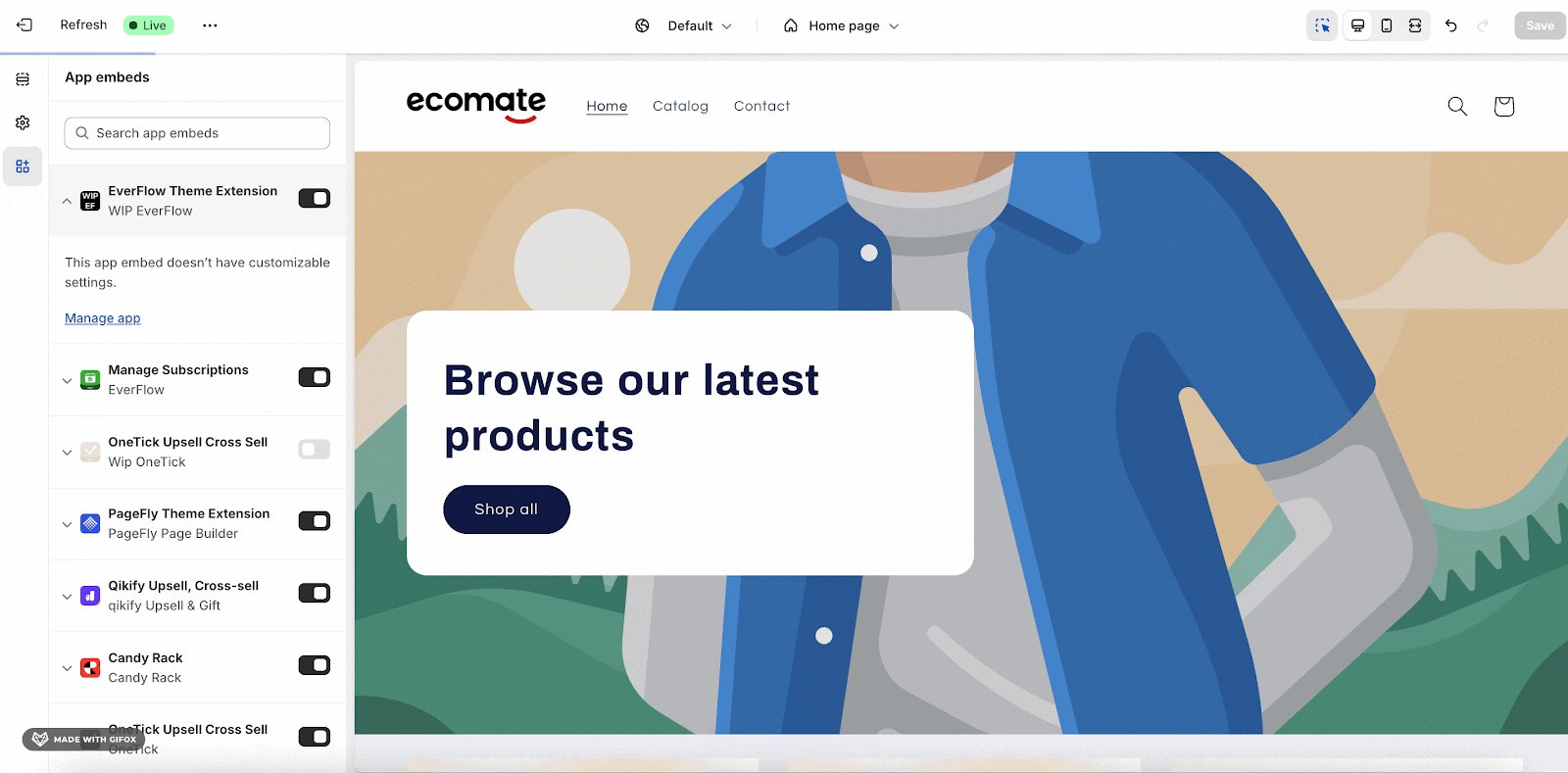
Then you go to App embeds, choose Enable EverFlow Theme Extension.
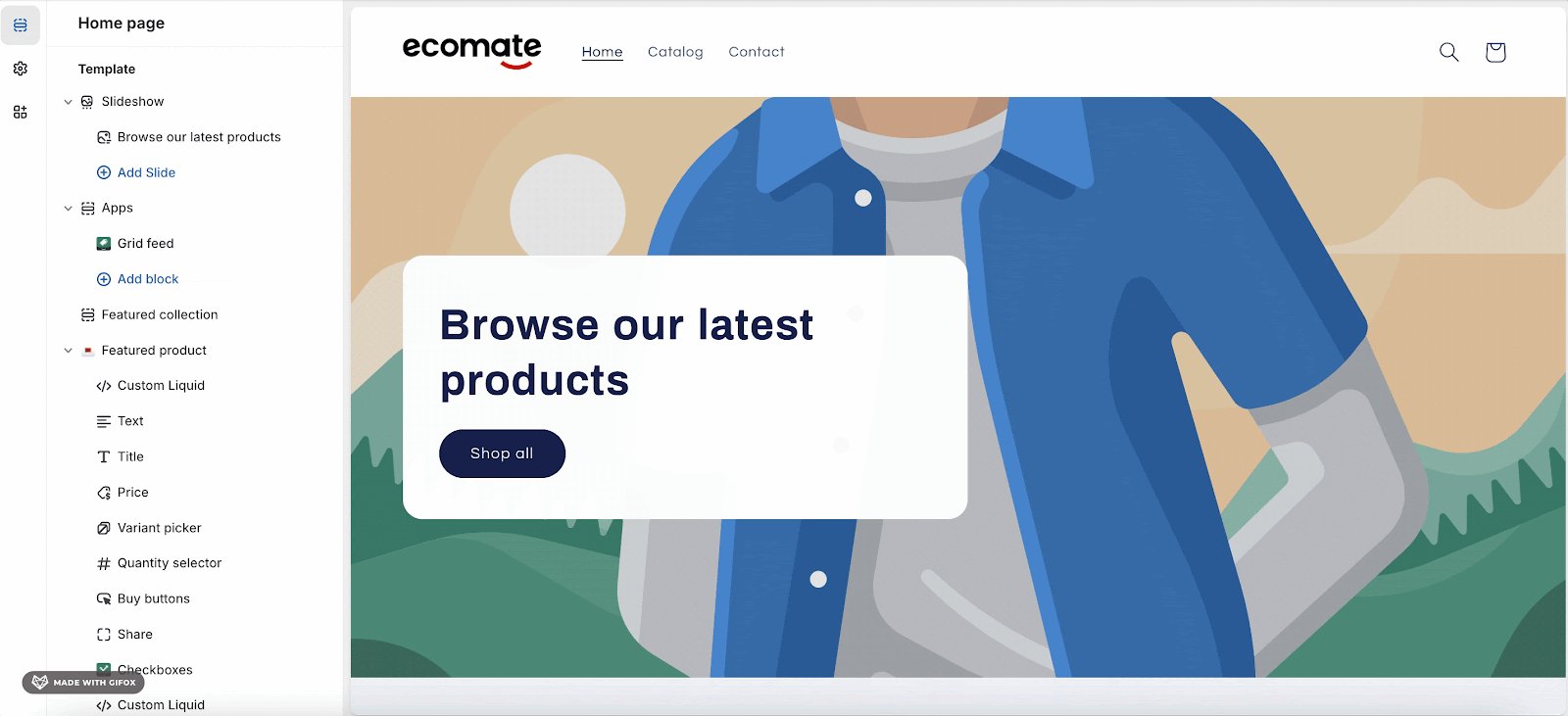
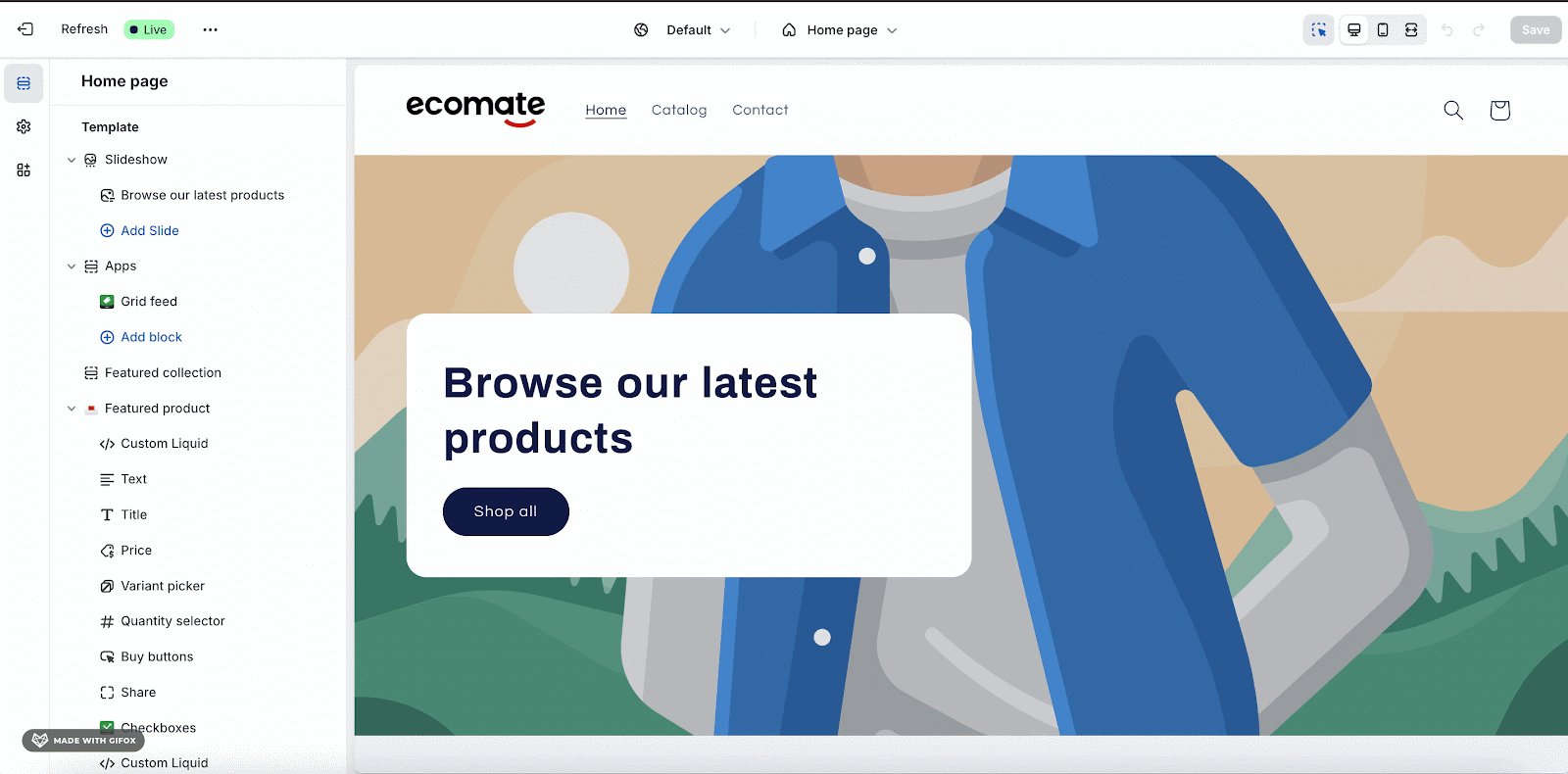
Step 3: Select The Page Needed to Add
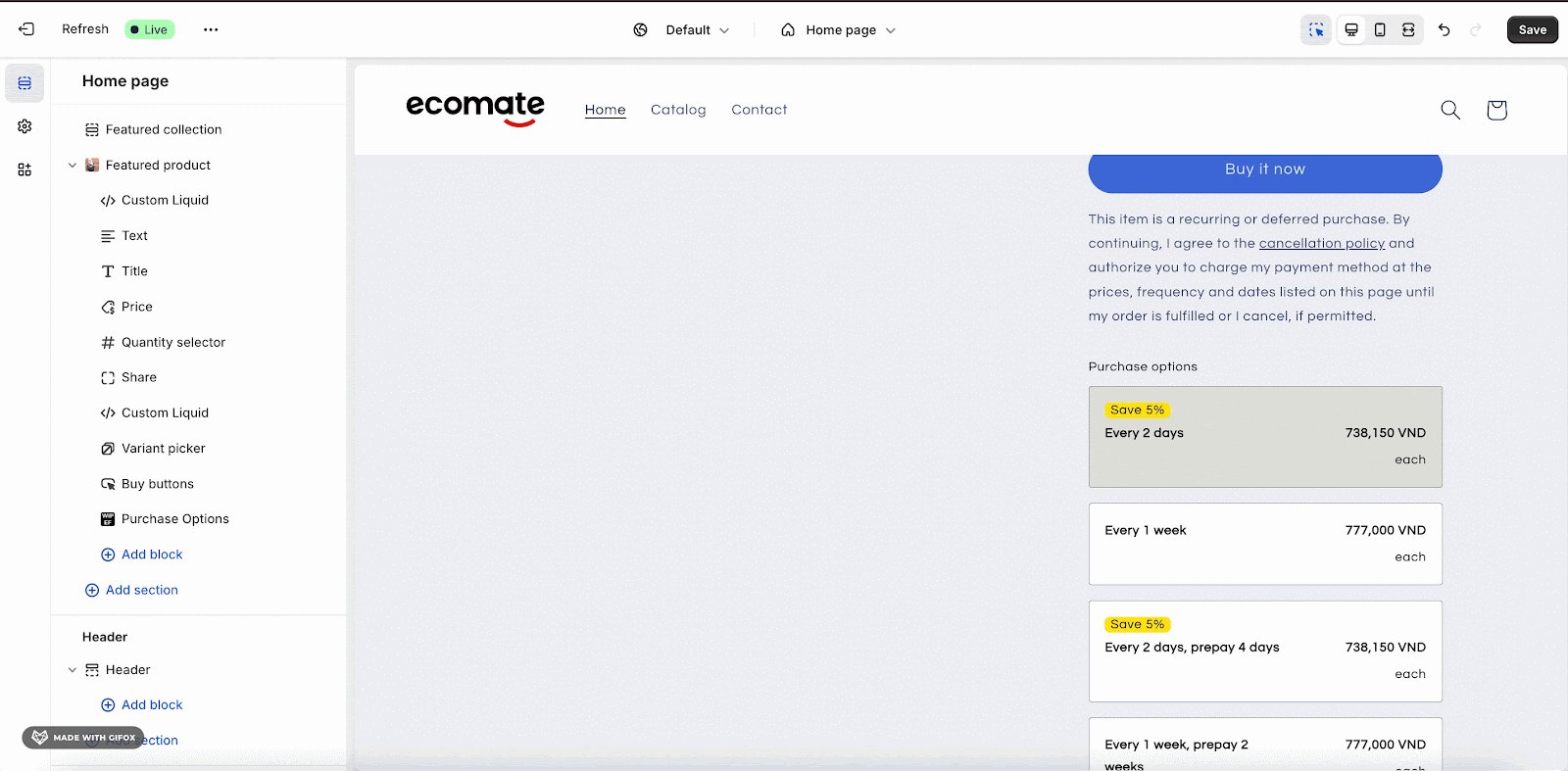
Select the page (e.g., Home page, Collections page) where you want to add the EverFlow subscription widget. Here is an example where we choose to add the App Block in the Homepage. Choose Add Block and add the EverFlow App to the Homepage.
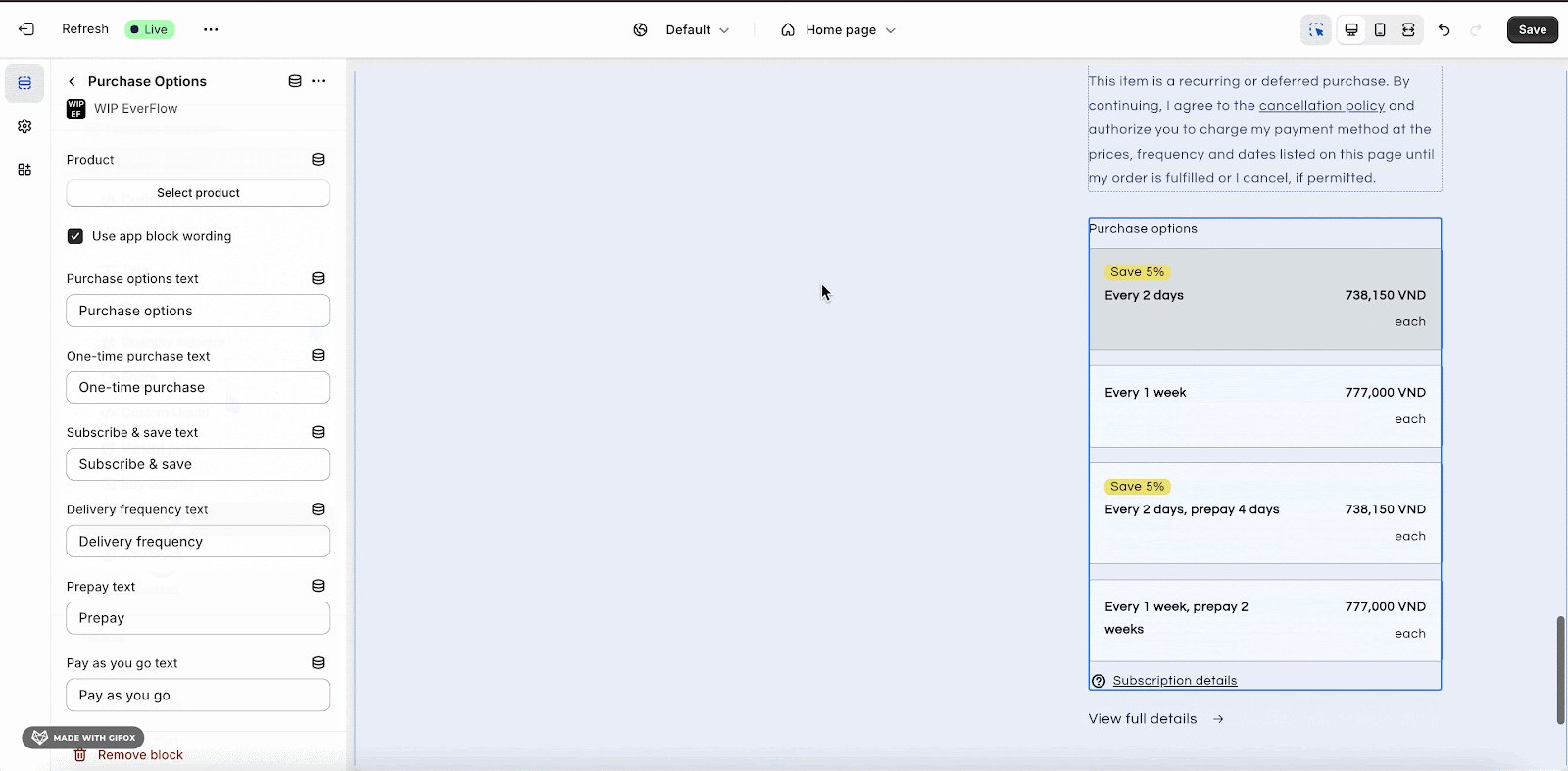
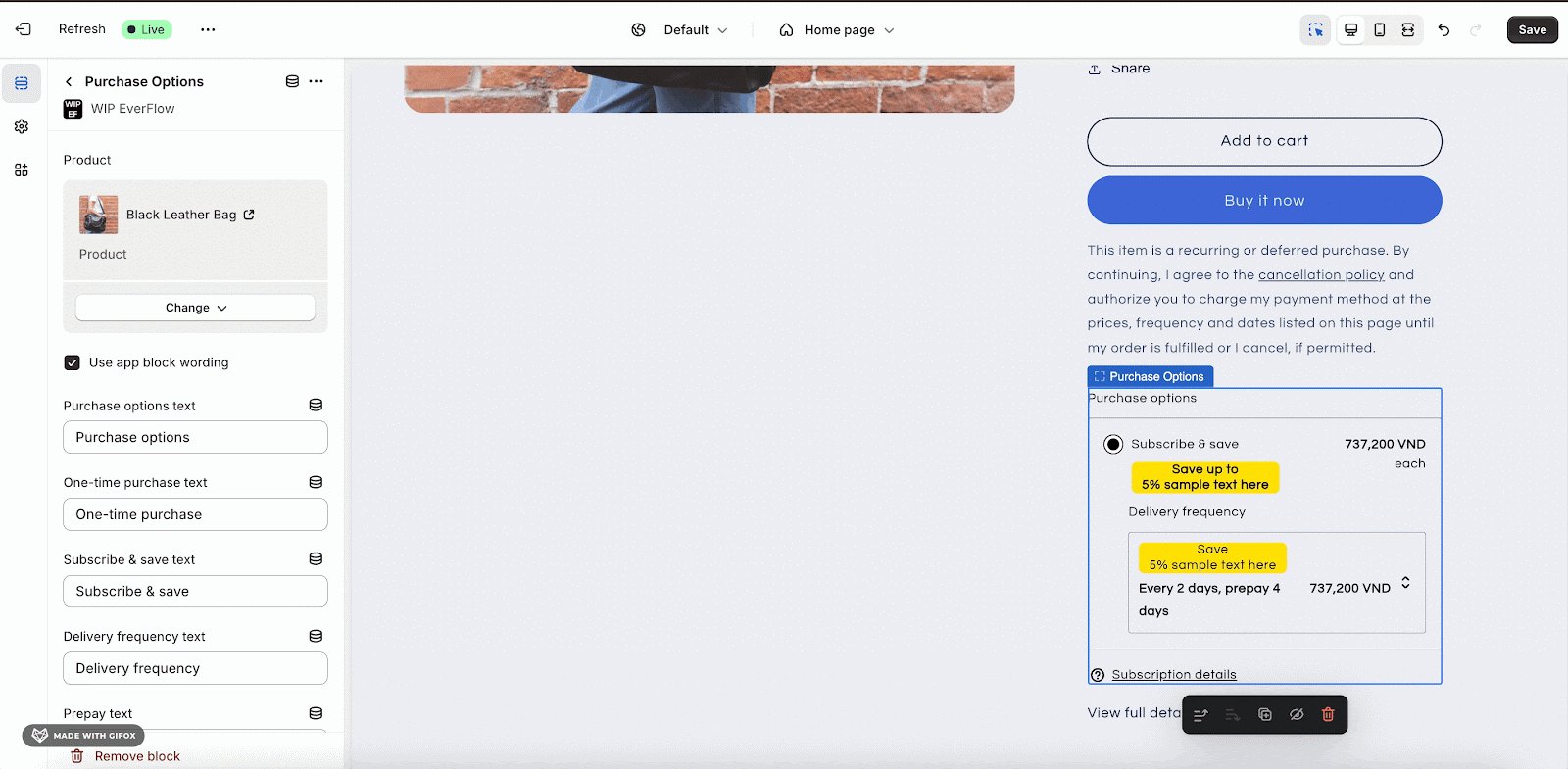
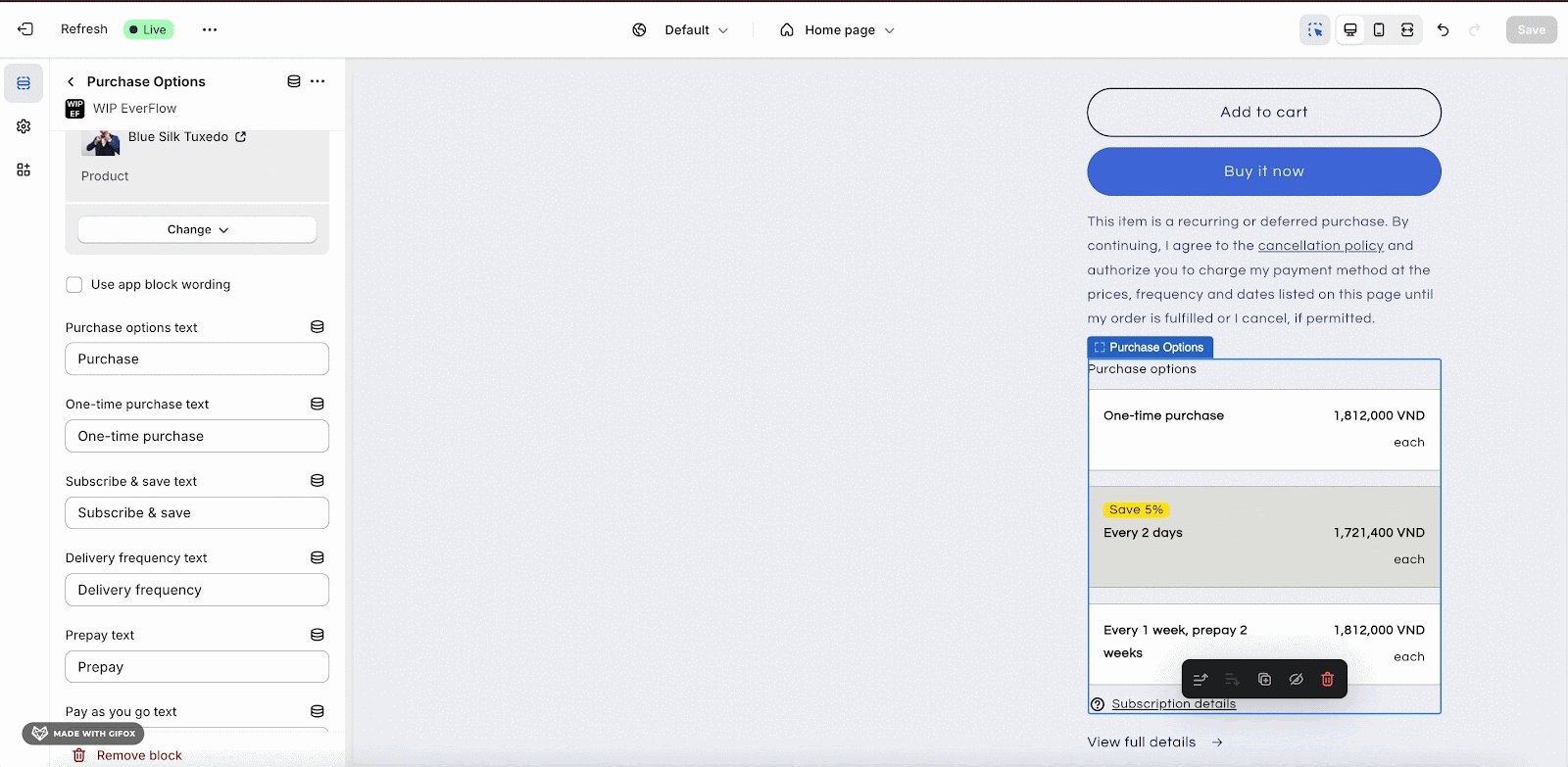
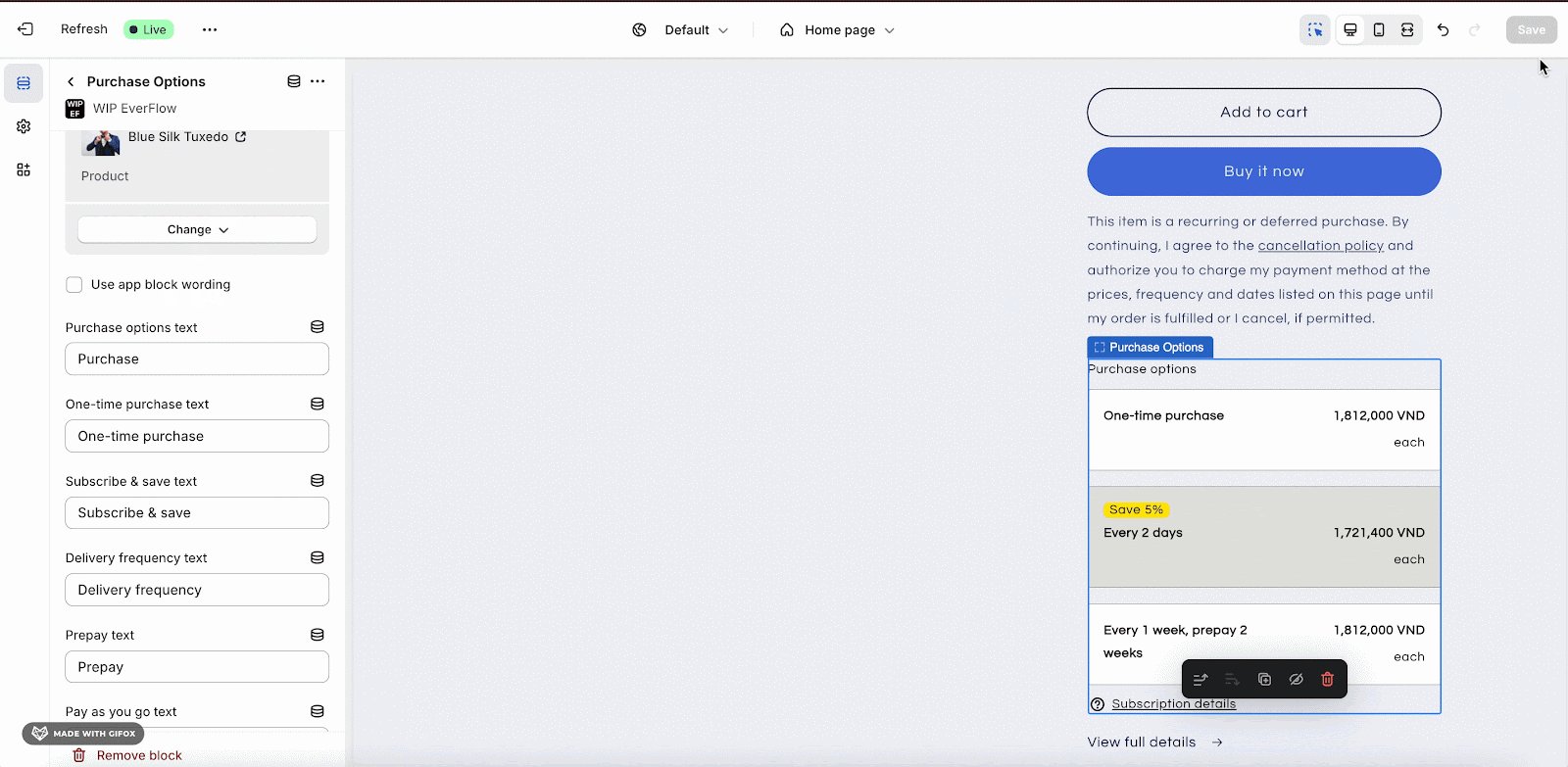
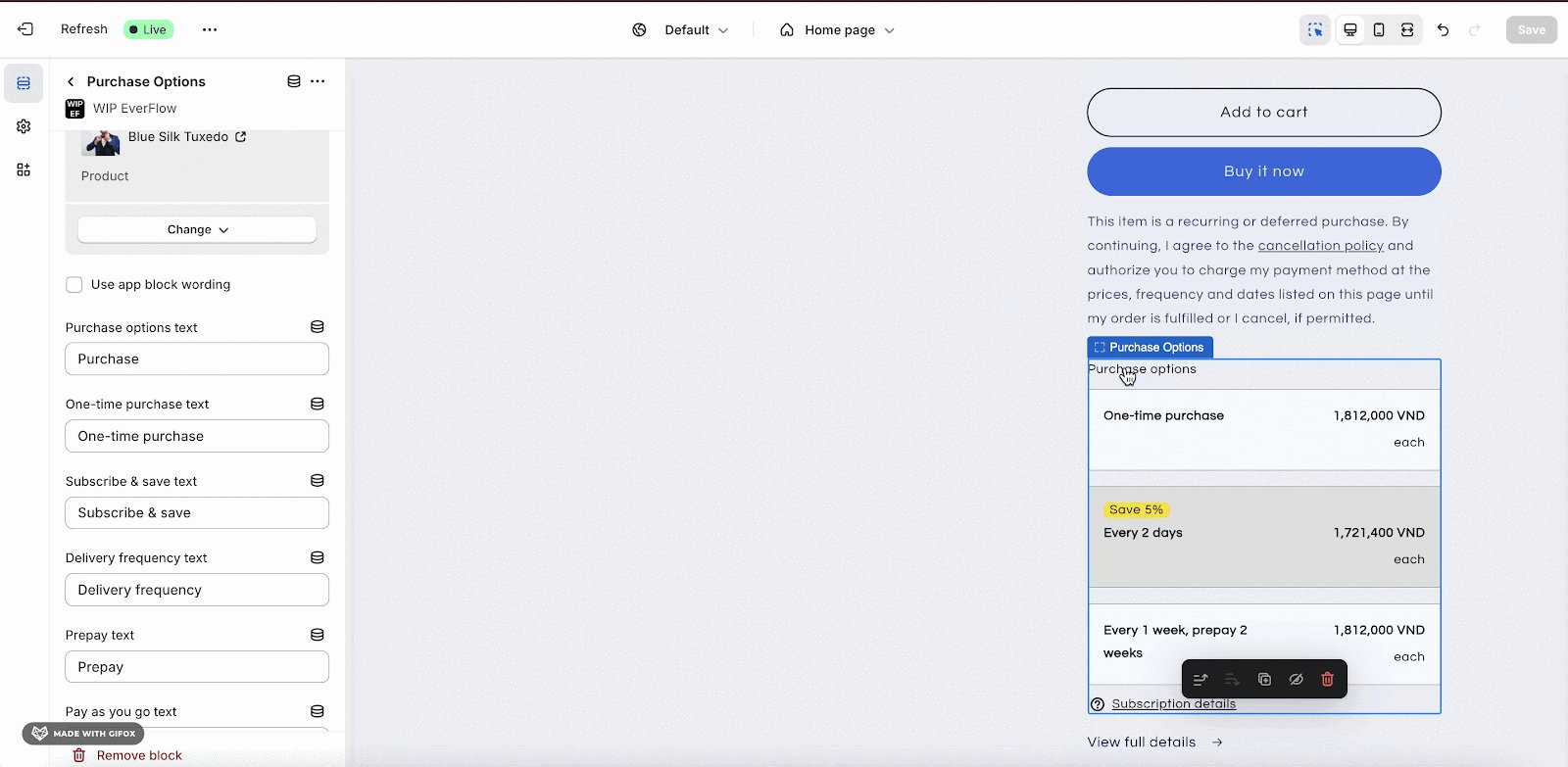
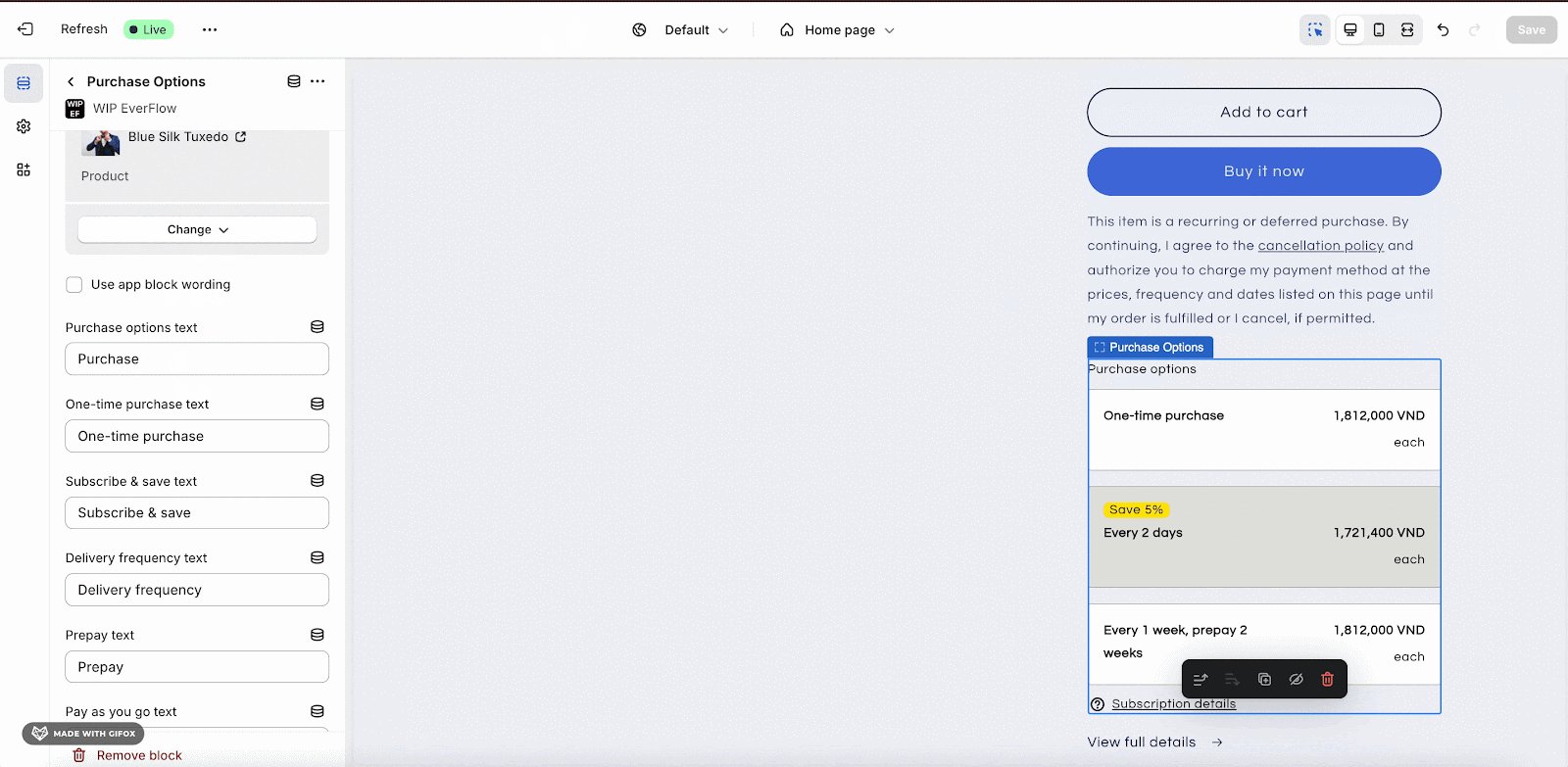
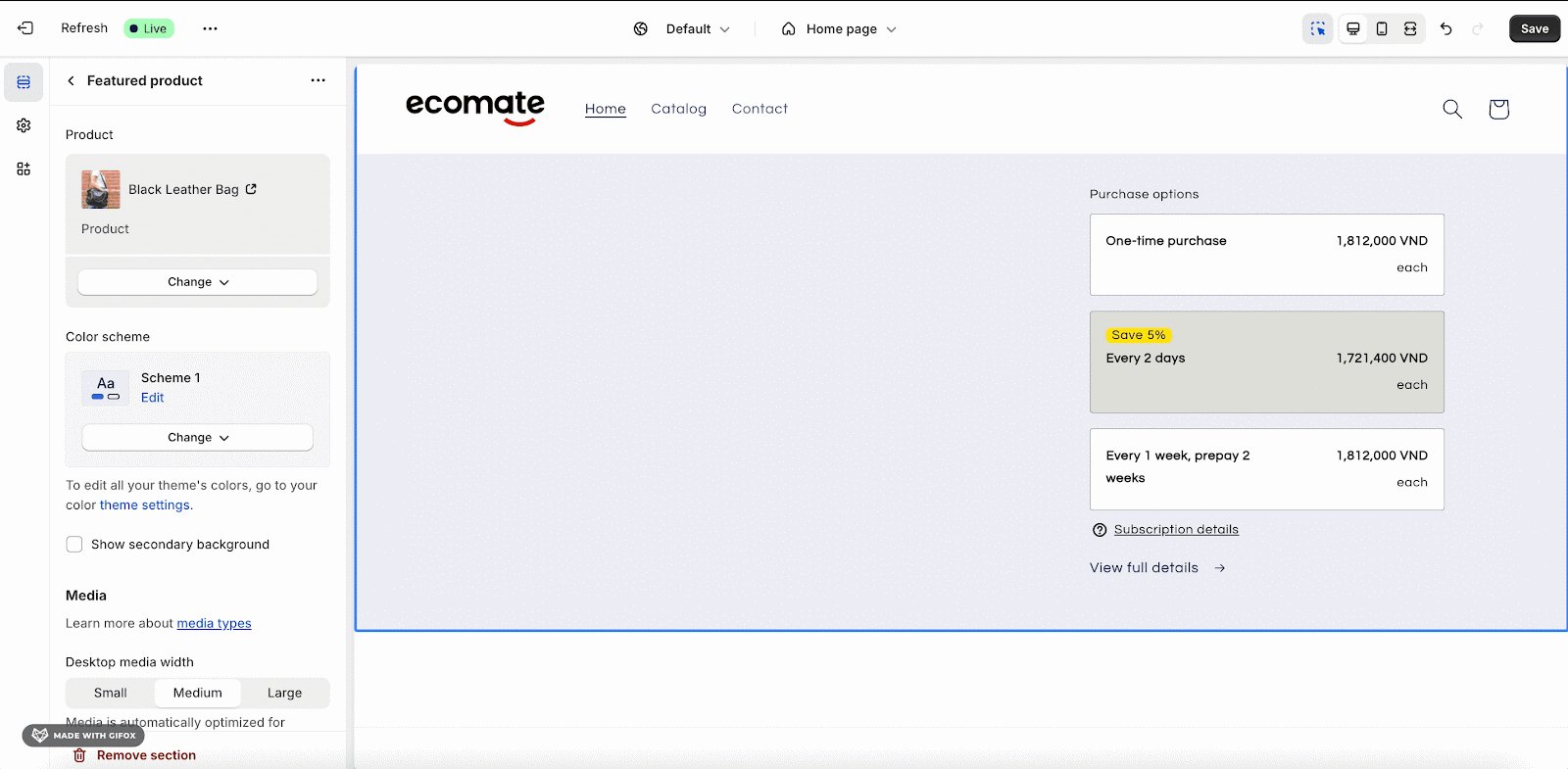
Step 4: Customize The Widget
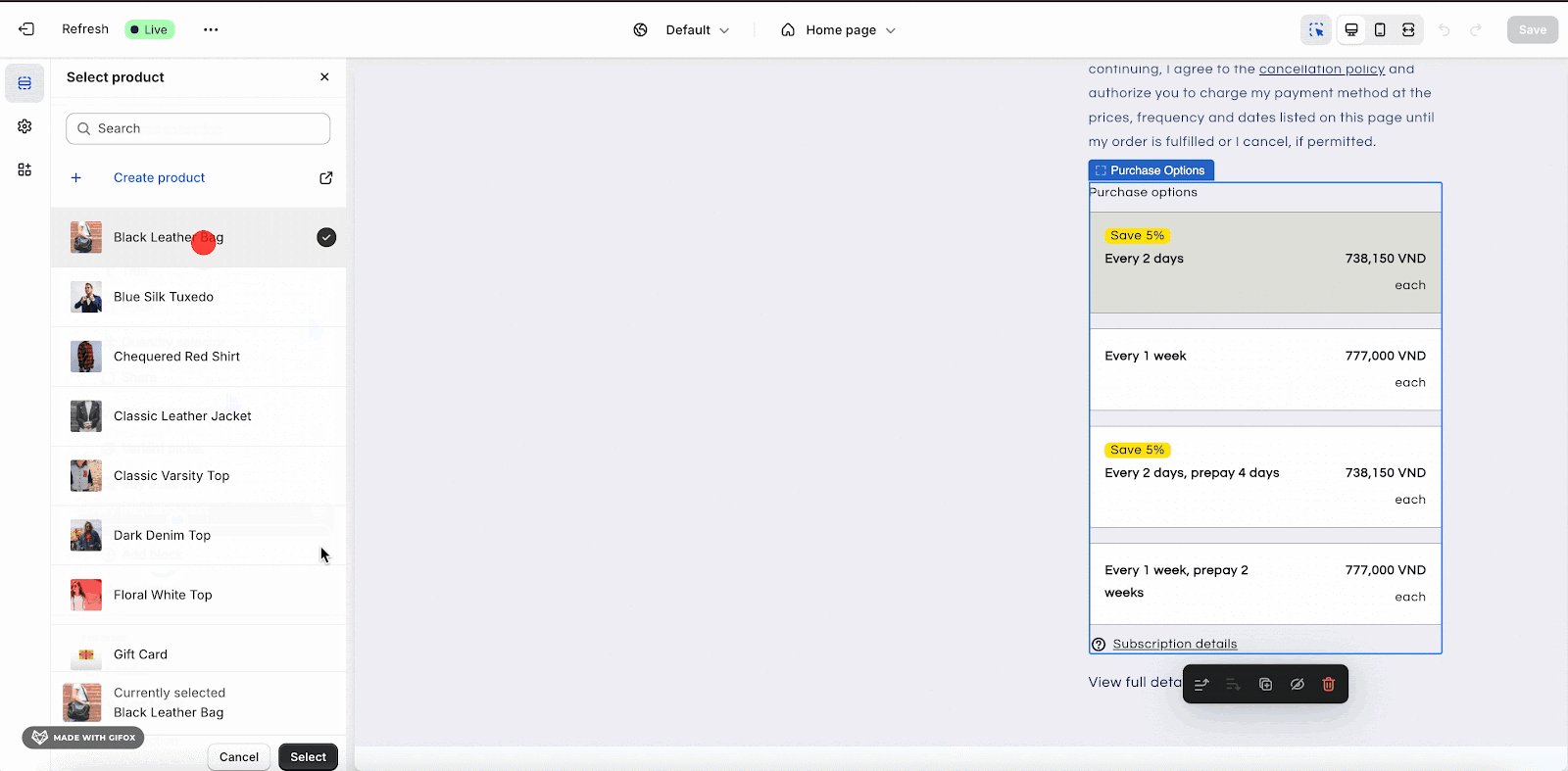
You need to select the Products which have the Subscription Plans so that the widget can be added.
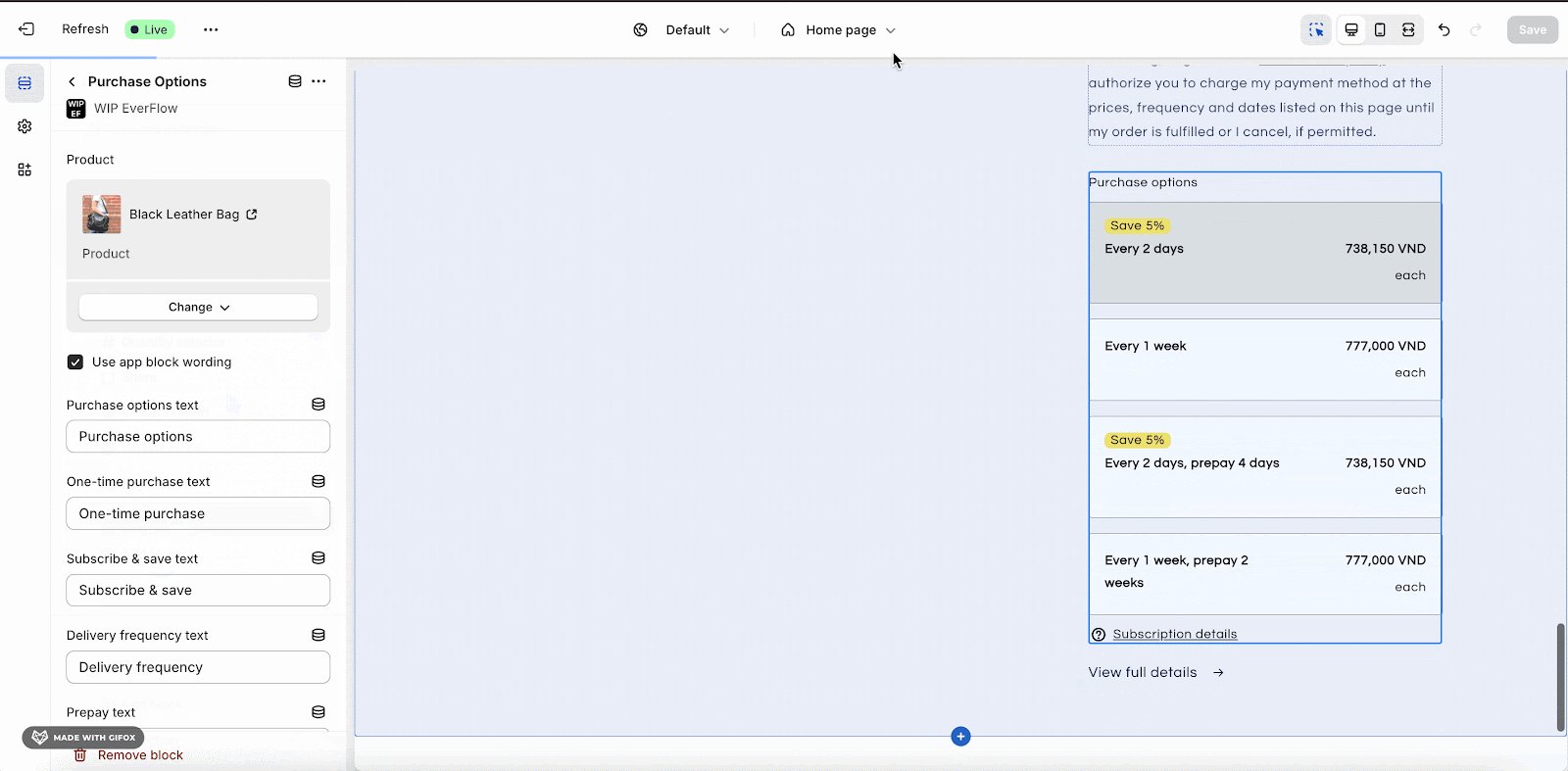
You can change the Product to another Products which also have the Subscription Plans.
Or you can remove the Product from the widget.
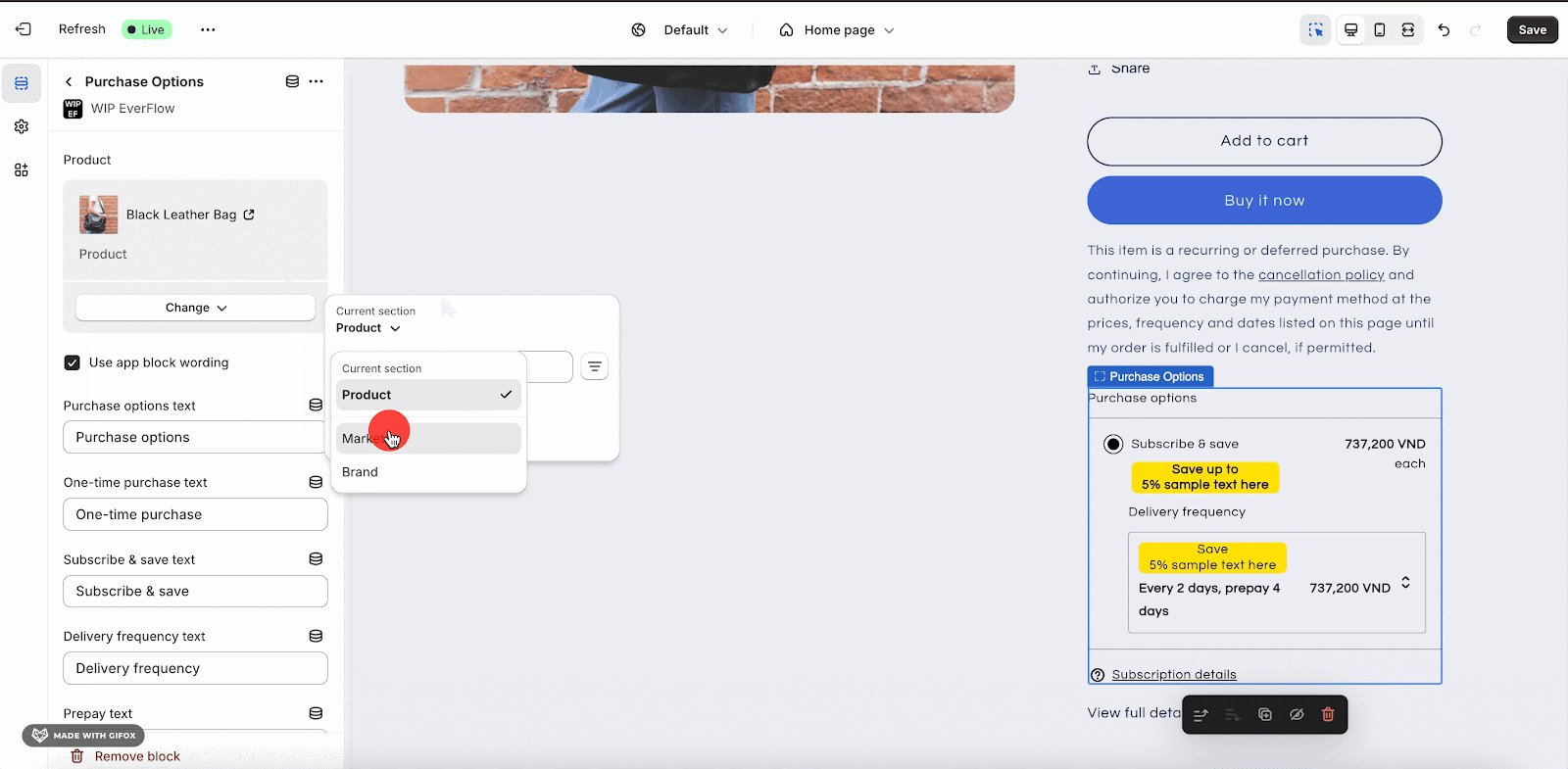
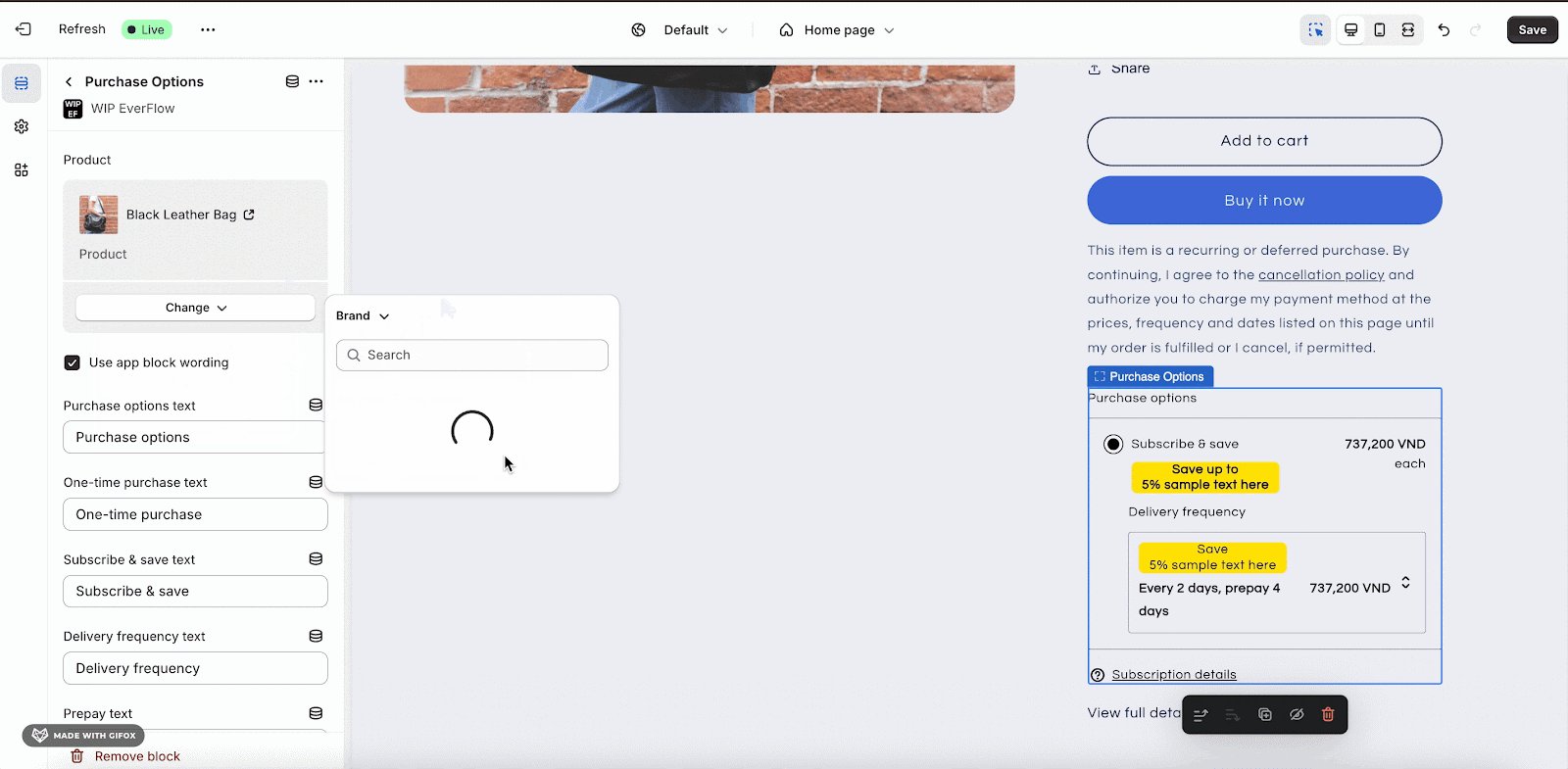
Beside, you can connect the dynamic source from Market and Brands.
In addition, there is an option “Use the app block wording” ticked by default. If you choose this option, the widget will follow the customization in the App Block.
And if it is not ticked, the customization will follow from the Widget Dashboard in EverFlow App in Shopify Admin.
Other information can be edited in the App Block or in EverFlow App in Shopify Admin.
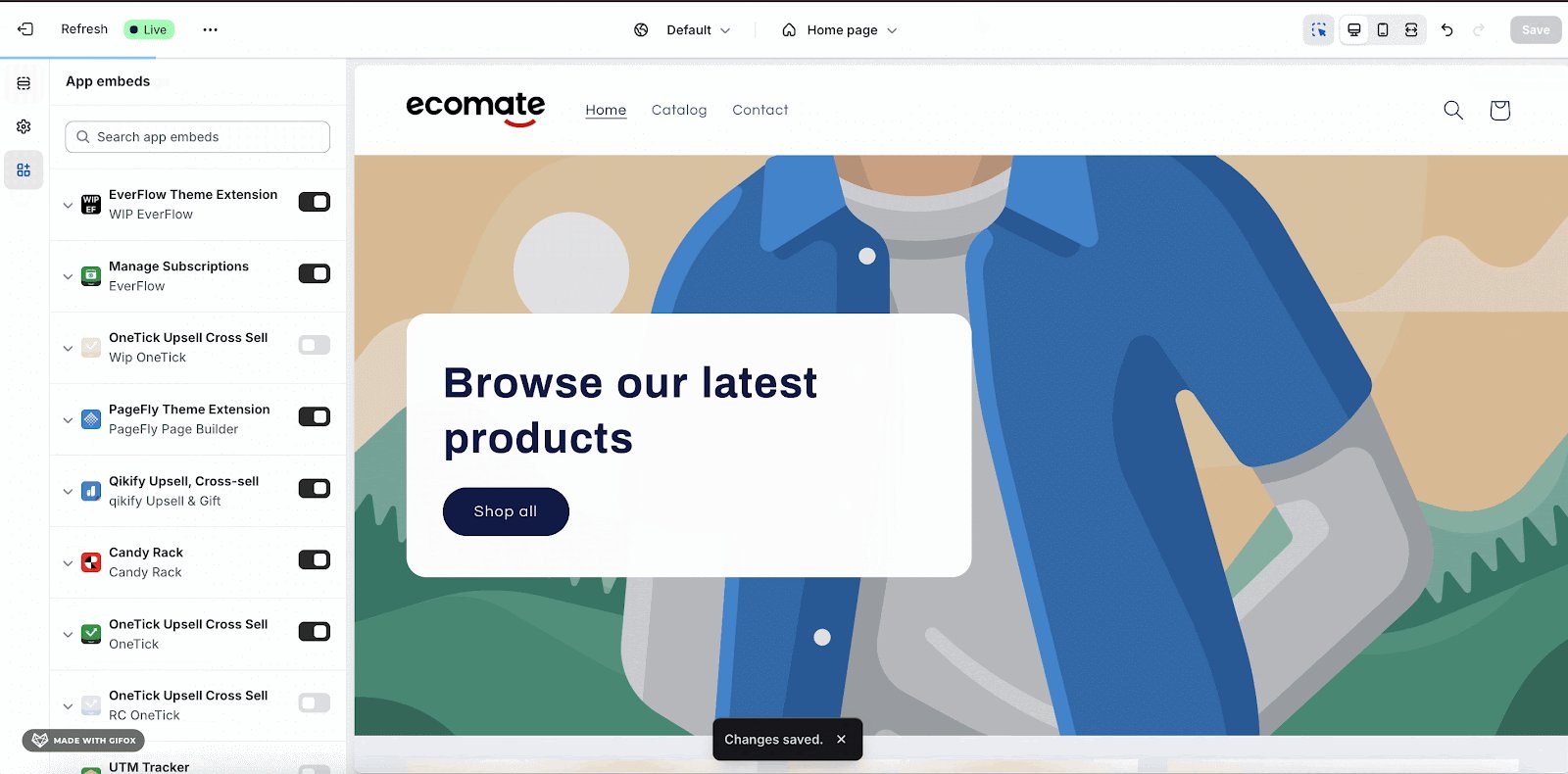
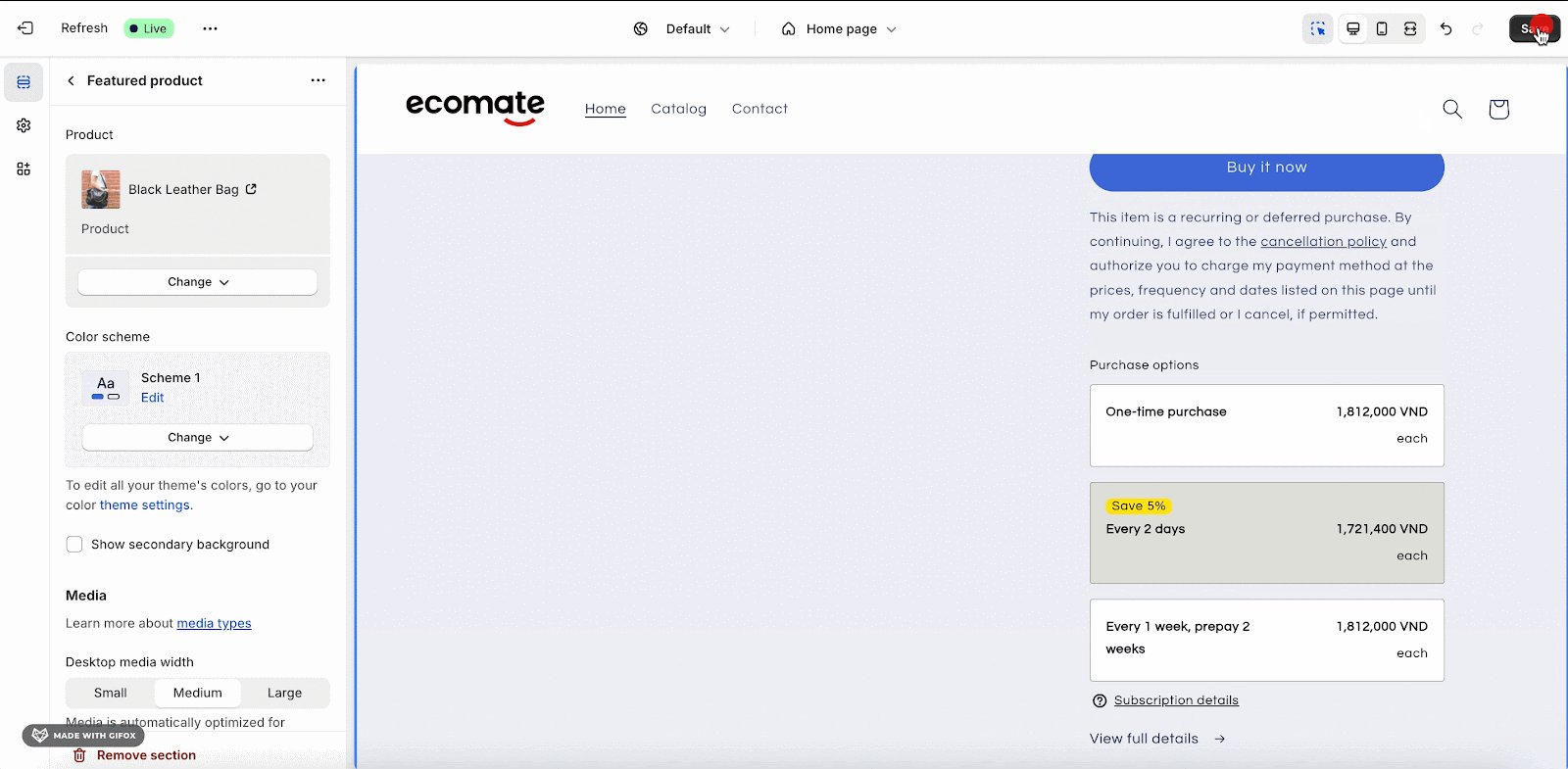
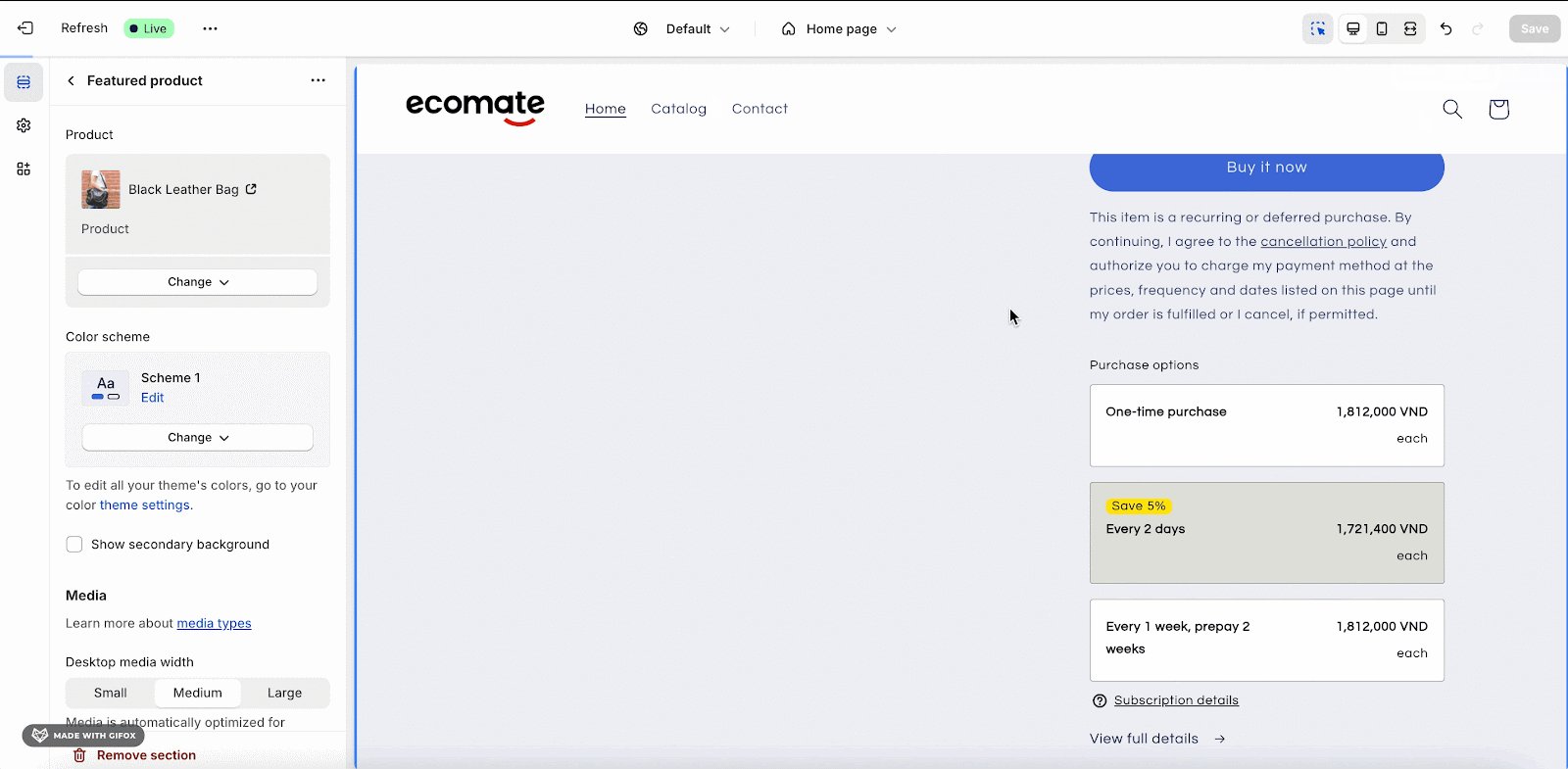
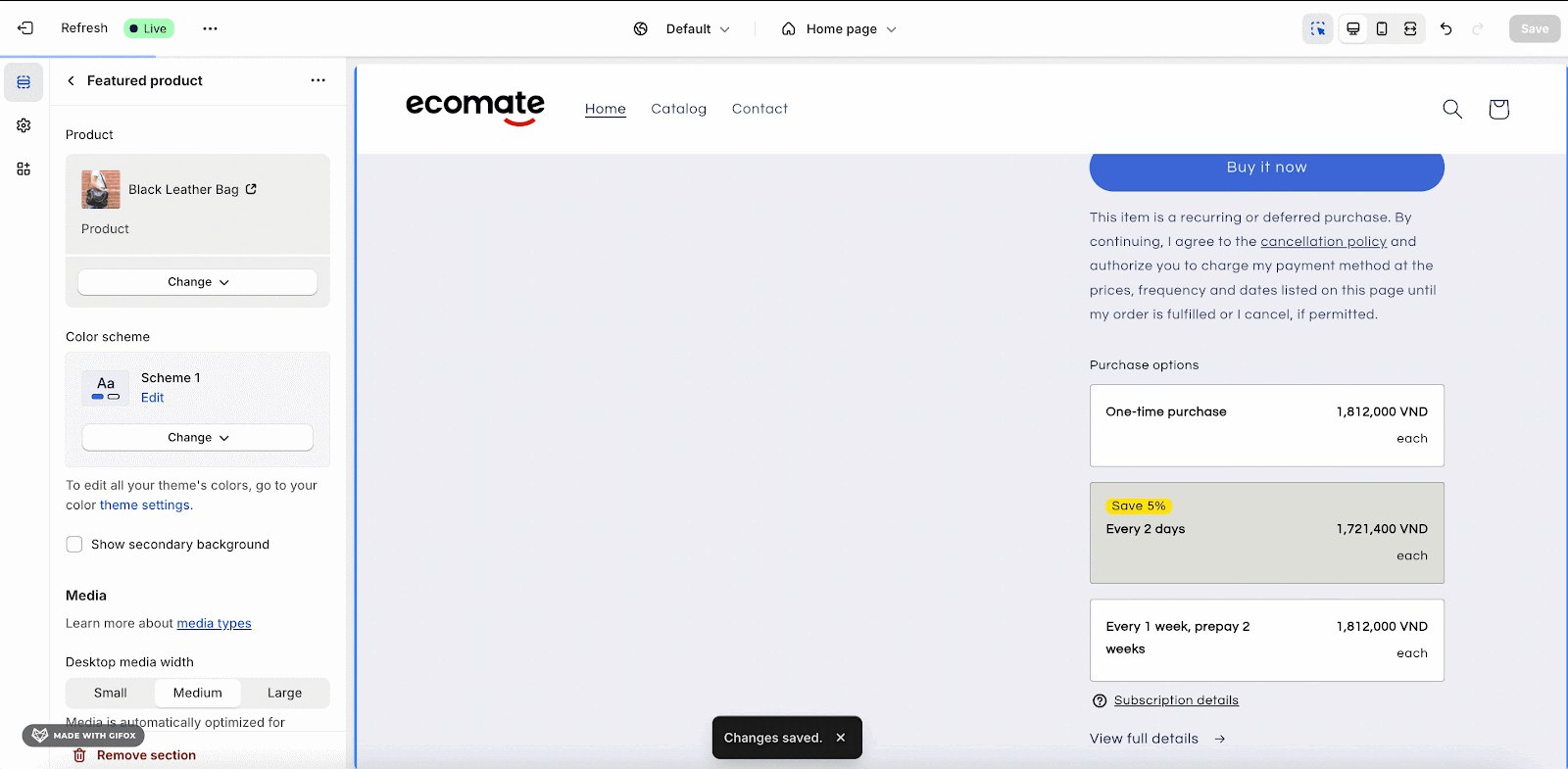
Step 5: Save Your Changes
Save your changes and preview the page to ensure the widget appears correctly.
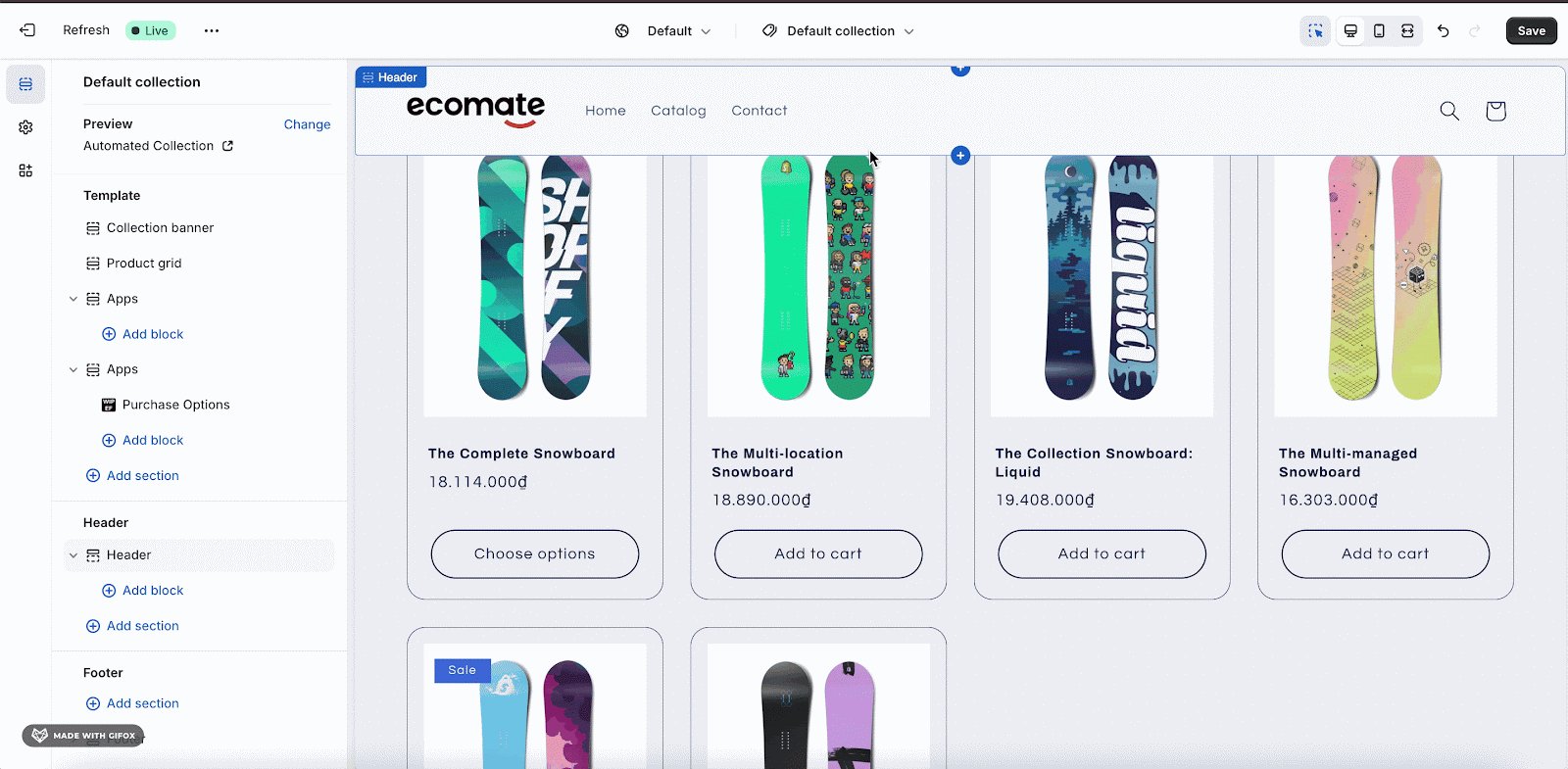
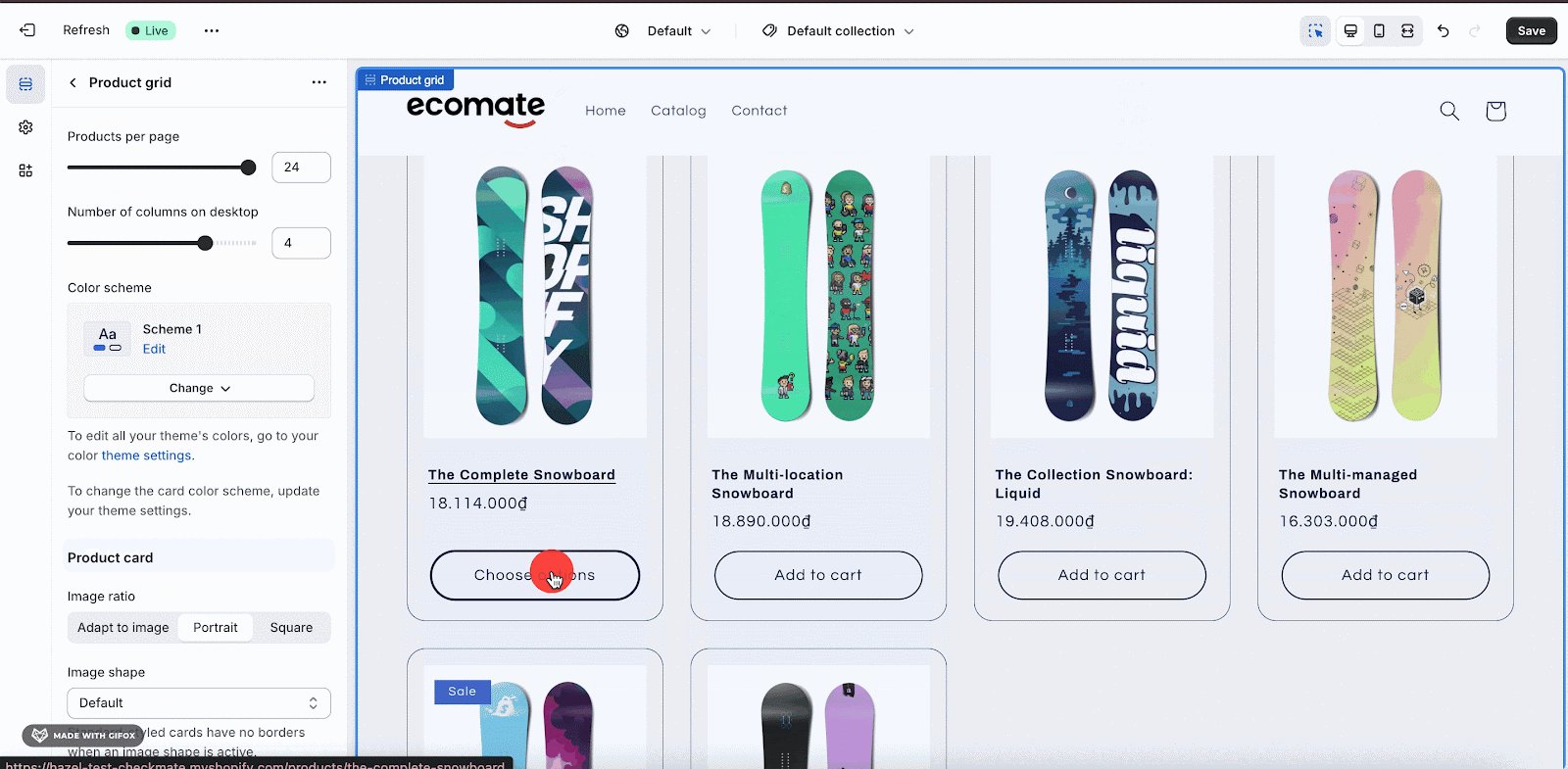
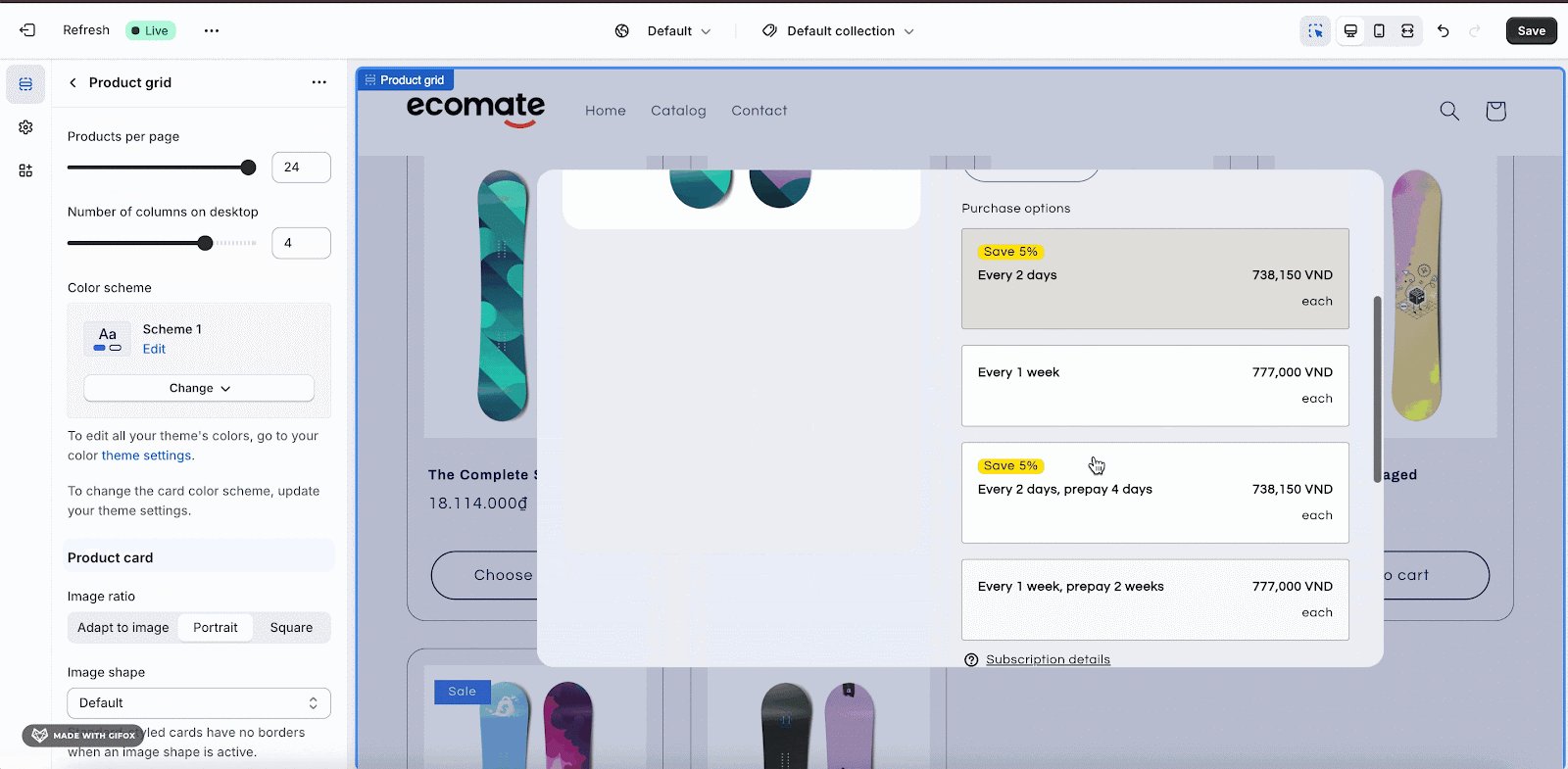
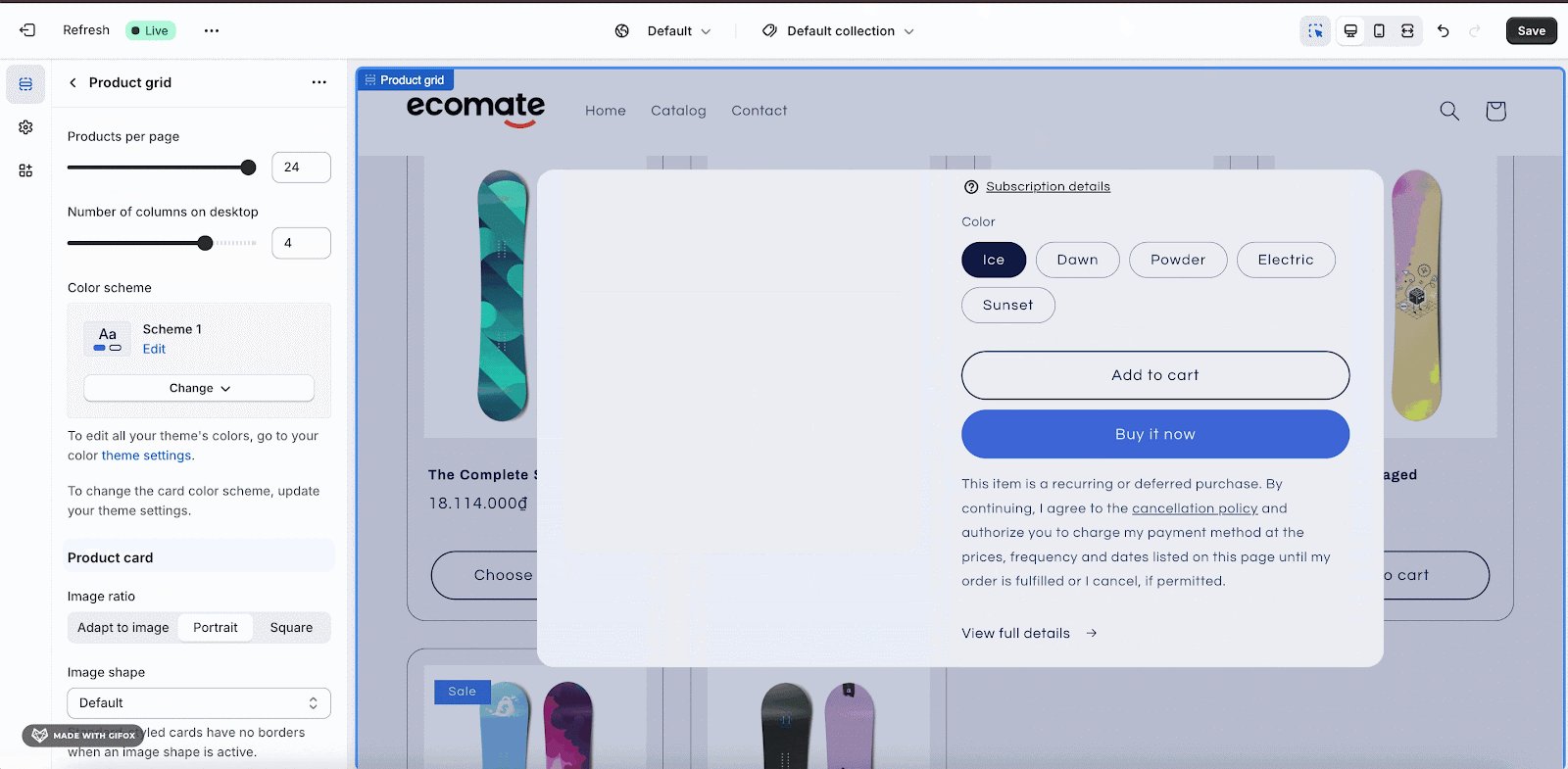
How To Add EverFlow Widget To Collections’ Quick View
Not only can we add the App Block to The Product Page and Homepage, but we also can add it to The Collection Page. Note that subscription widget is only applied to products with variants. You will see button Choose options instead of button Add to cart.
Frequently Asked Questions
1. Why can’t I find the EverFlow app block when I’m trying to add it to a section?
You need to ensure that the EverFlow Theme Extension is enabled by navigating to Theme Editor > App embeds > Enable EverFlow Theme Extension.
2. I have added the EverFlow app block to the Featured Product section of a page already. Why can’t my customers see the subscription widget?
The subscription widget will only show on products that are in stock and have a subscription plan attached. Try switching to another product.