About TailorKit Dashboard Page
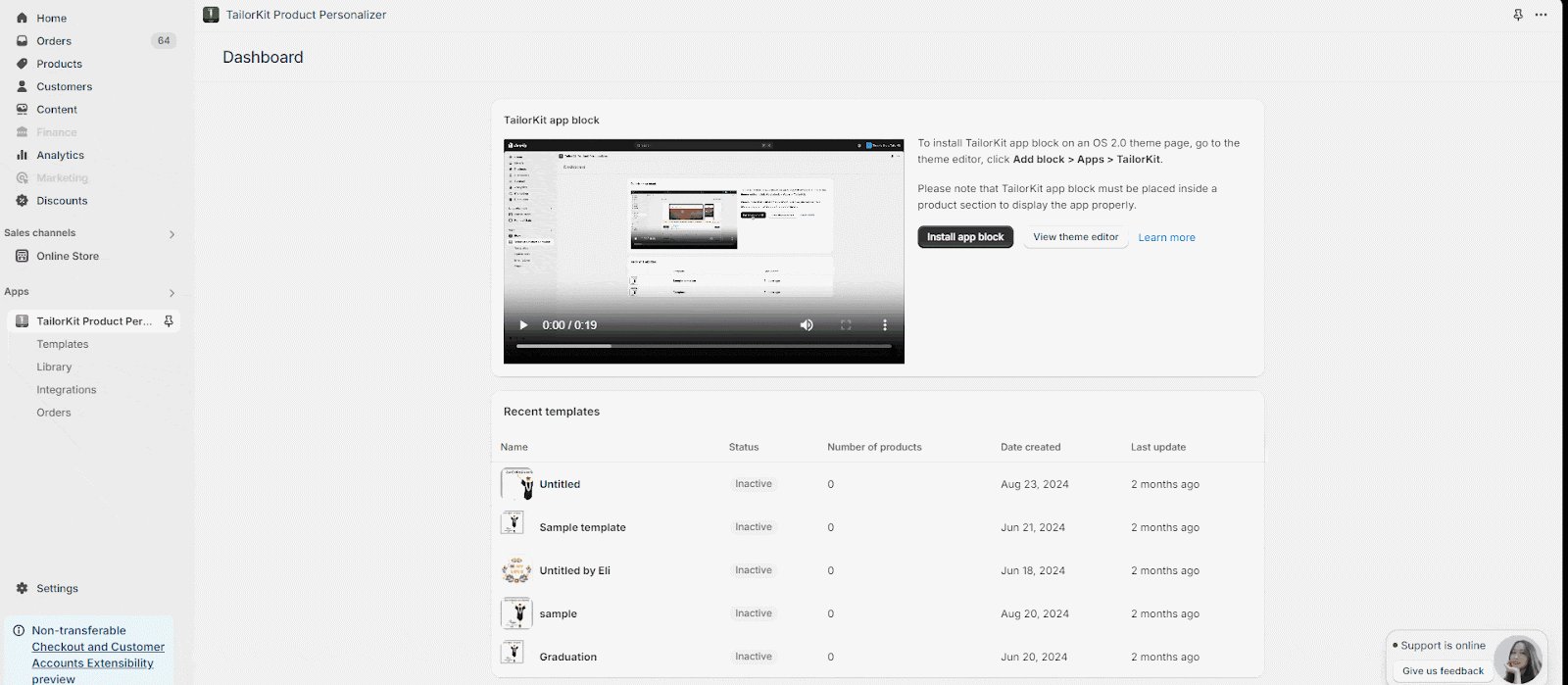
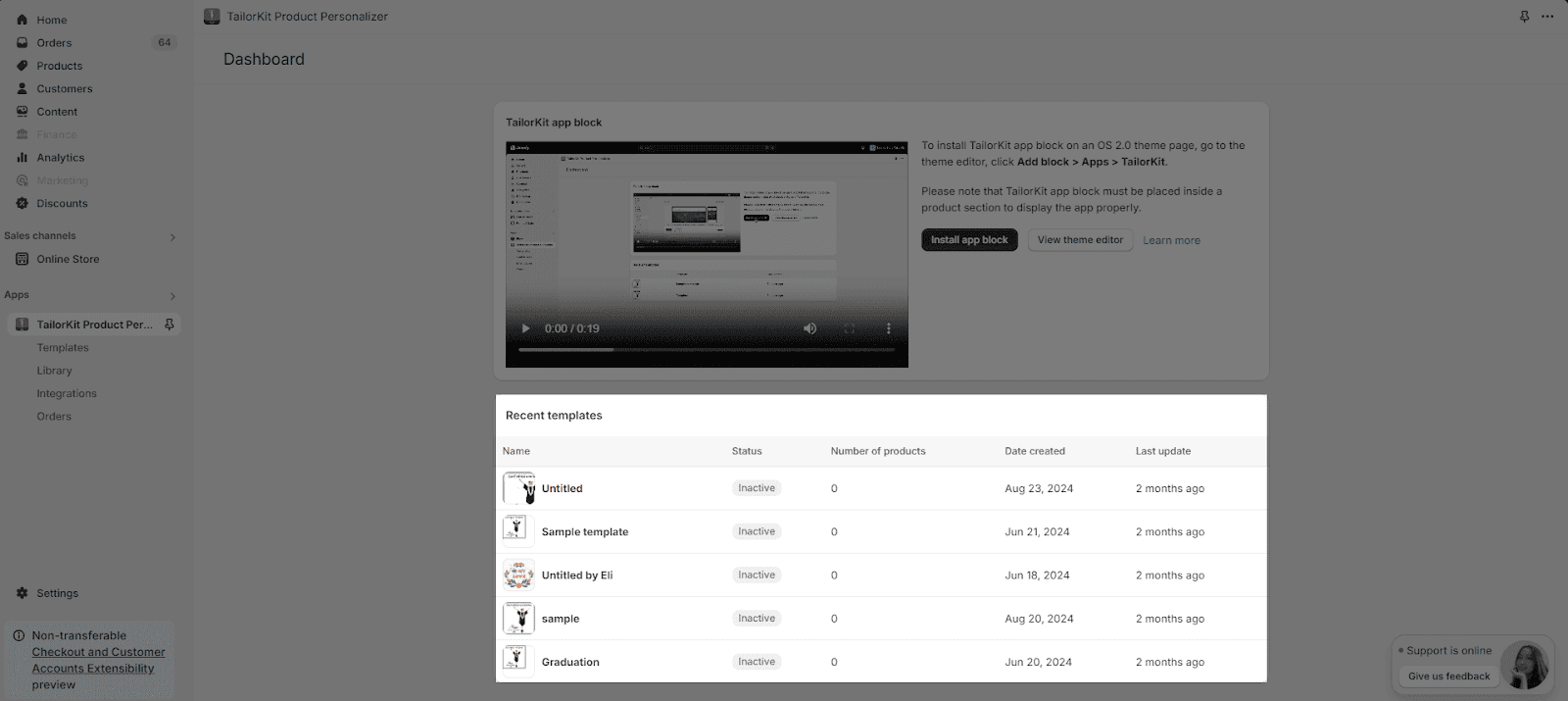
This article will help you to understand more about the TailorKit Dashboard. The TailorKit dashboard looks like the image below.
Install TailorKit App Block To The Theme Editor
In Dashboard, you will learn about the TailorKit app block and how to install it in the OS 2.0 Theme Editor.
TailorKit app provides you with app blocks which help you to customize the product. It can be only added inside the product section.
There are actually 2 ways of installing the app block into your theme customization:
Directly Installing App Block
With this option, from your Dashboard page, click “Install App Block”, the app will automatically add the app block to the theme customization.
Manually Adding TailorKit App Block
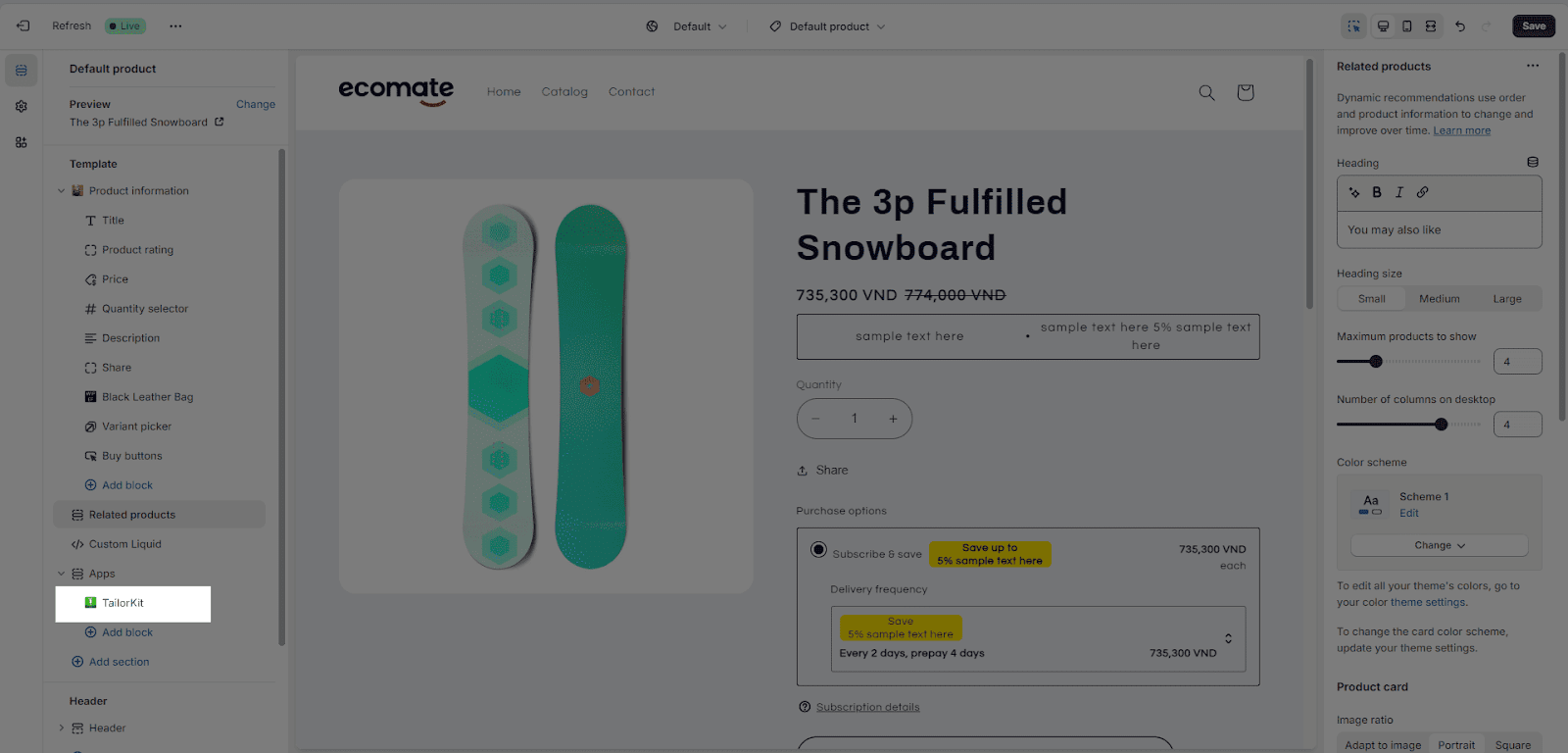
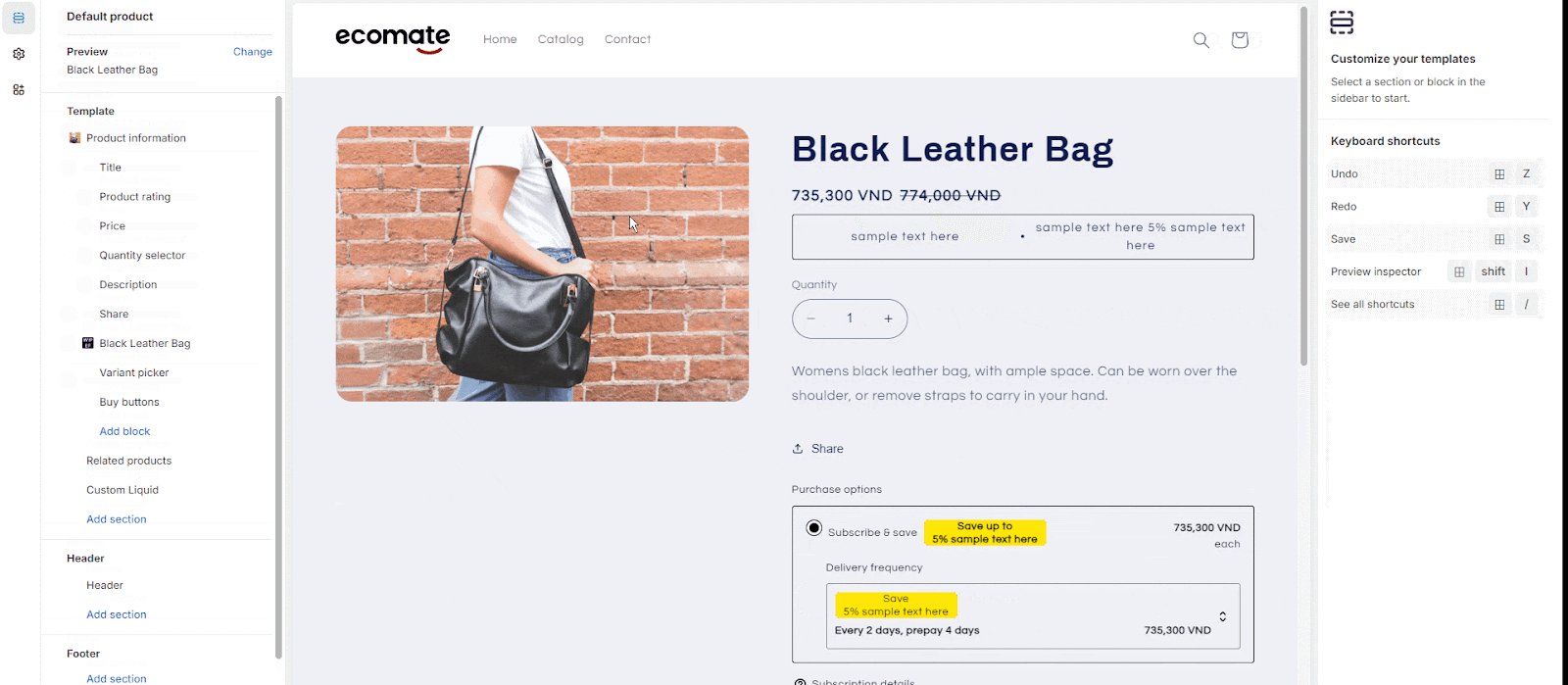
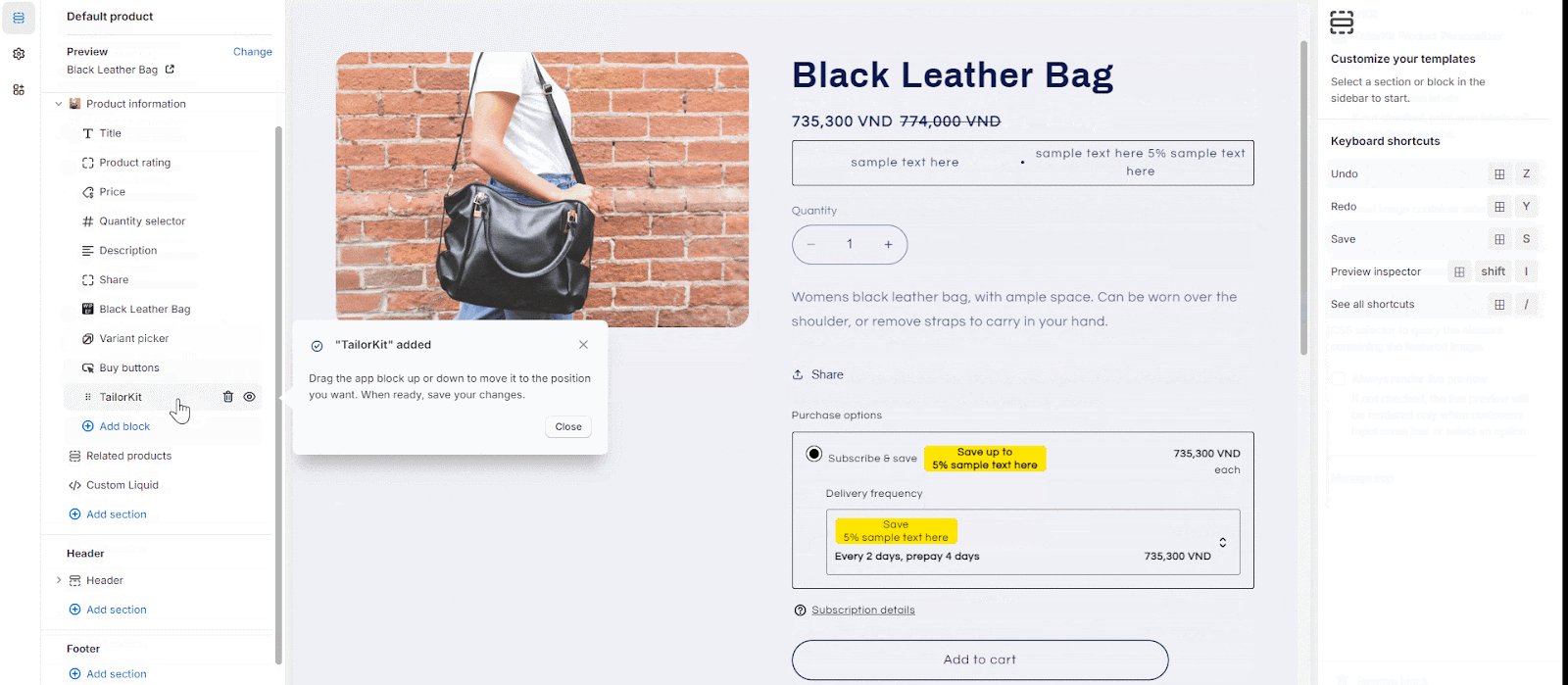
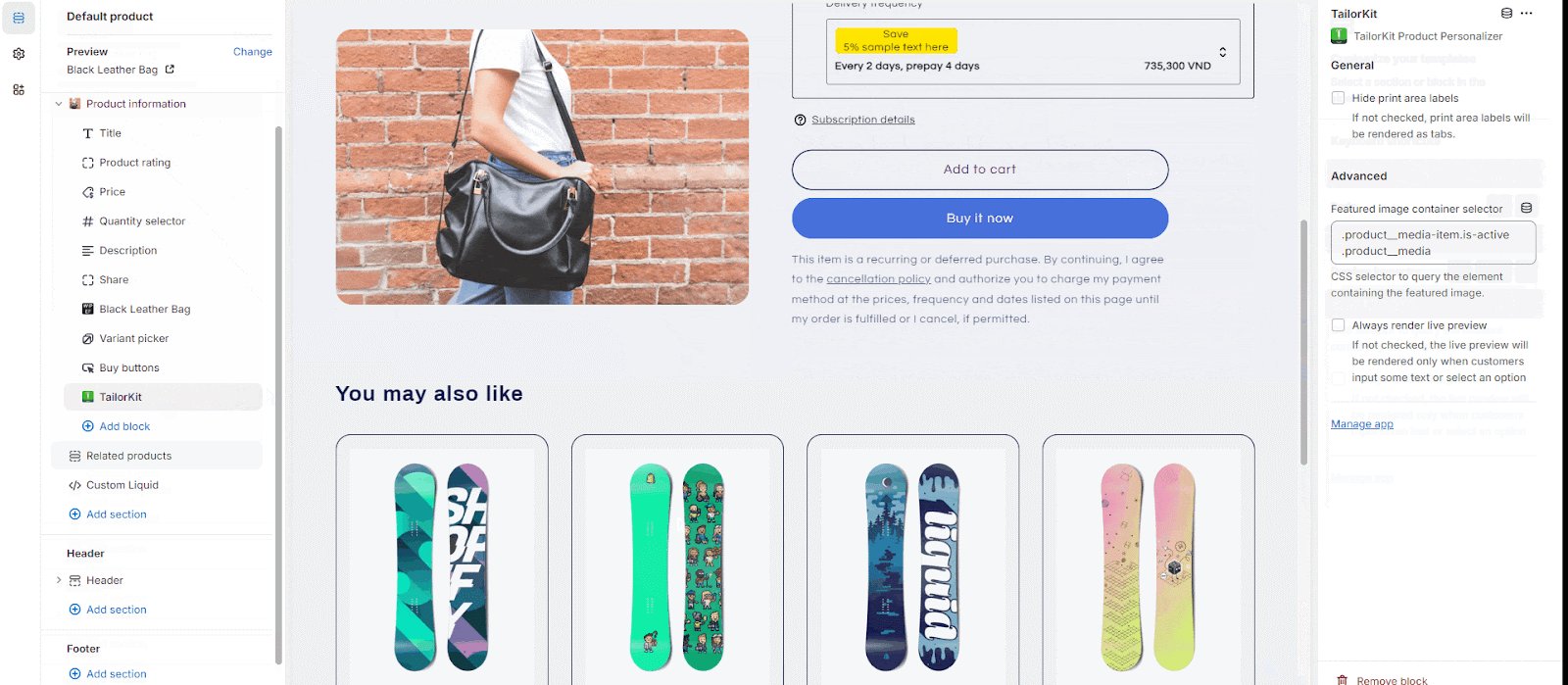
From the Dashboard page, click on “View theme editor”, the app will take you to the theme customization page, from there, choose “Add block” and choose App Tab, then choose TailorKit.
You can also add, remove, and reorder TailorKit app blocks.
Recent Templates
From Dashboard, you can see the 5 most recently edited or created templates from the Template page.
Learn more about “Template page”.
Frequently Asked Questions
1. How can I quickly see how many products have been integrated with a template?
From the TailorKit Dashboard, navigate yourself to the Recent template, in that field, you can look at the column “Number of products” to see how many products have been integrated with a template.
2. Does TailorKit offer an upgraded pricing plan with more advanced features?
As of right now, TailorKit is still offering a free-for-all plan. This means that there are no paid plans as of the moment. Thus, all users will be able to enjoy full features of TailorKit to effectively boost their businesses.