About TailorKit Template Integration
Integrating the template you have created with the product can create customized products, making it more appealing to users. This can boost user confidence and encourage purchases, while also improving the overall quality of the product.
In this article, we will guide you how to integrate the template with products with the specific steps.
Requirements
- Product Media: You upload the images of products so that it can be edited with the template.
- Template: It will add to the product image to make it more visual and beautiful.
How To Integrating Template With Products
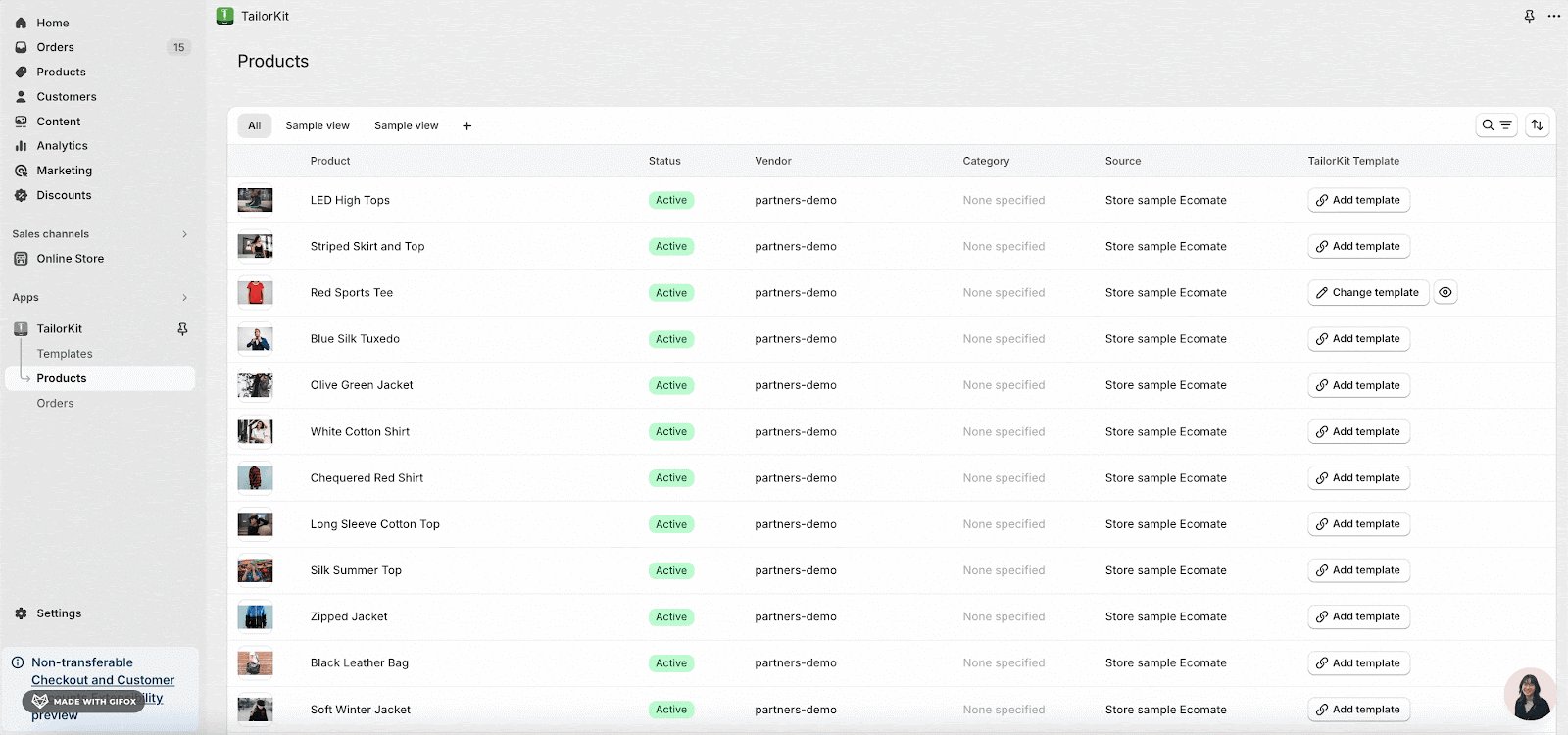
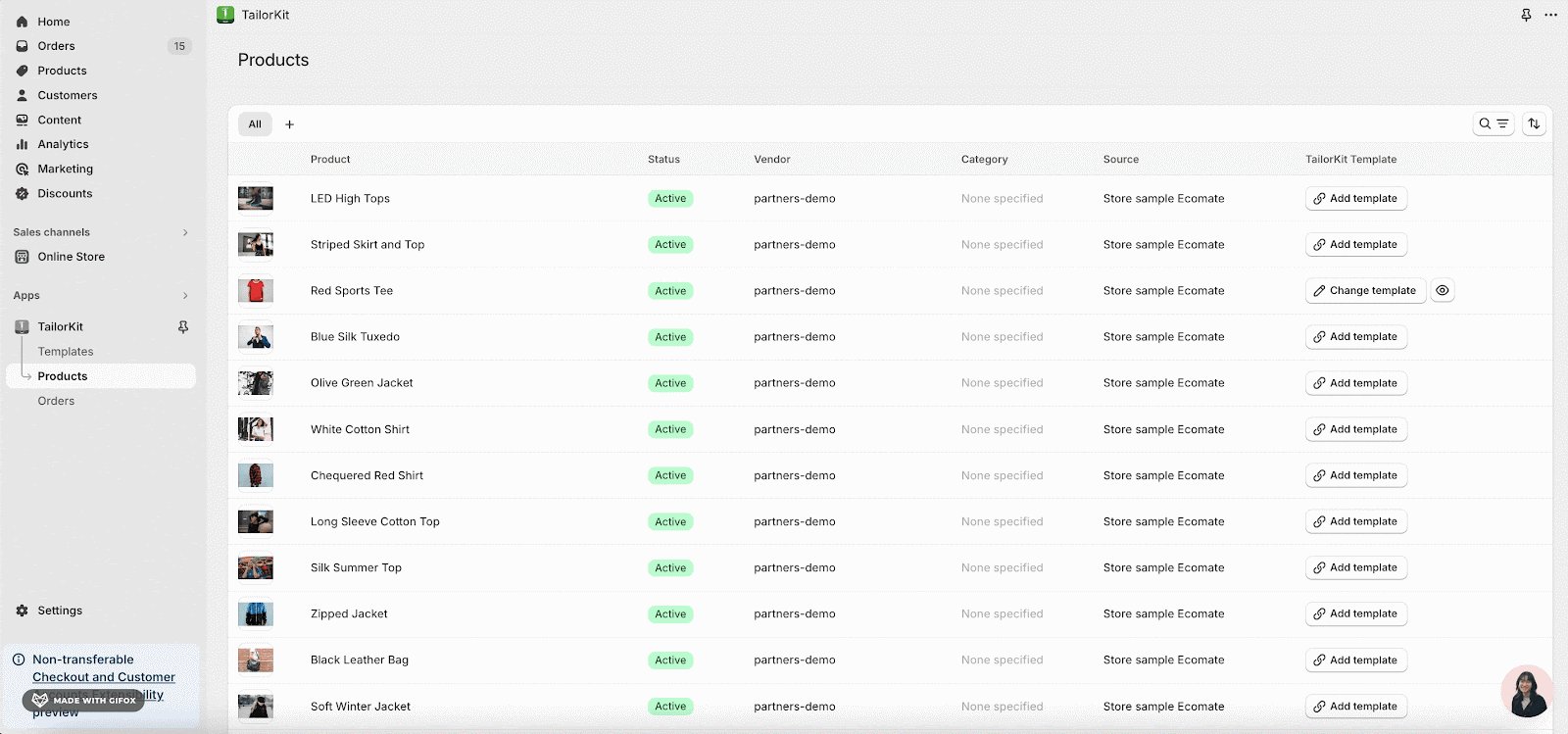
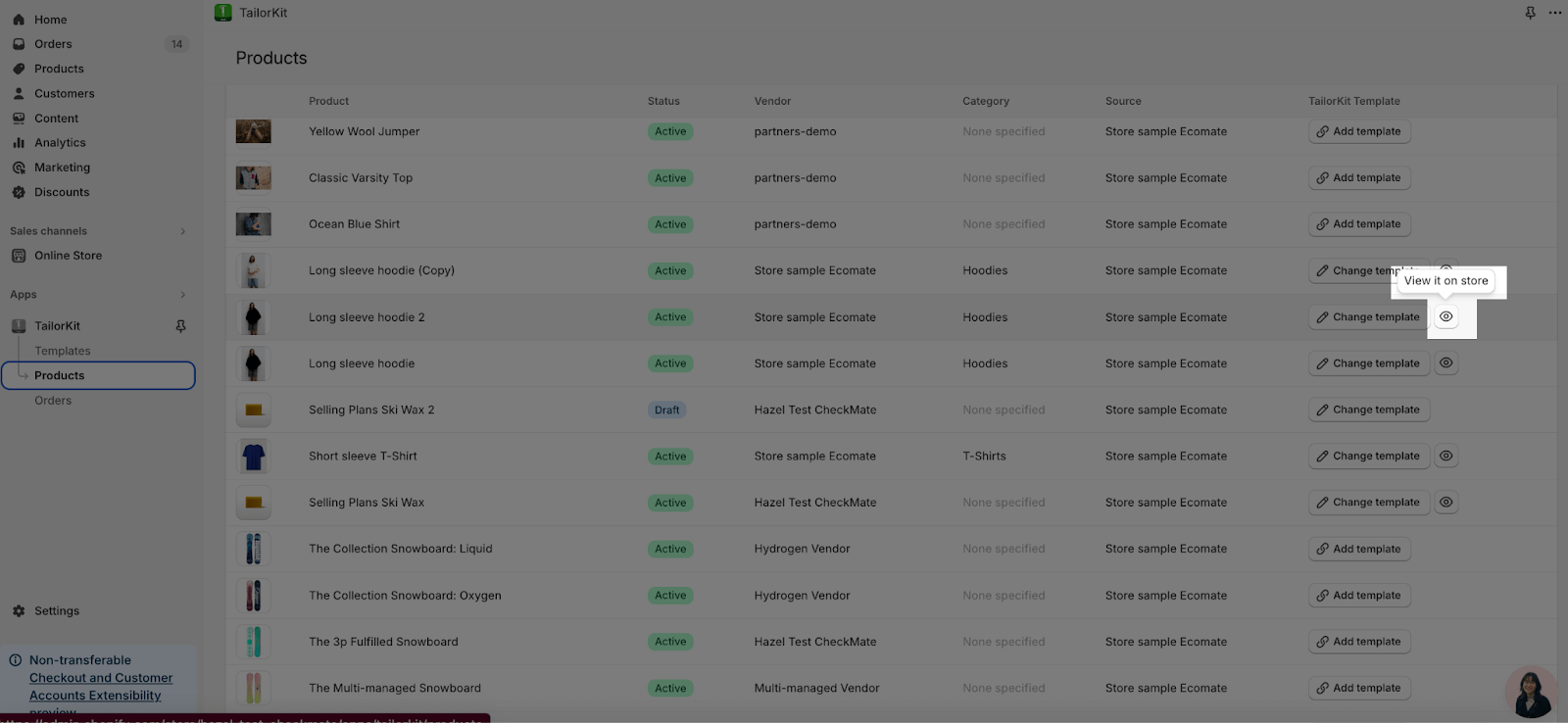
Step 1: Access To The Products Page
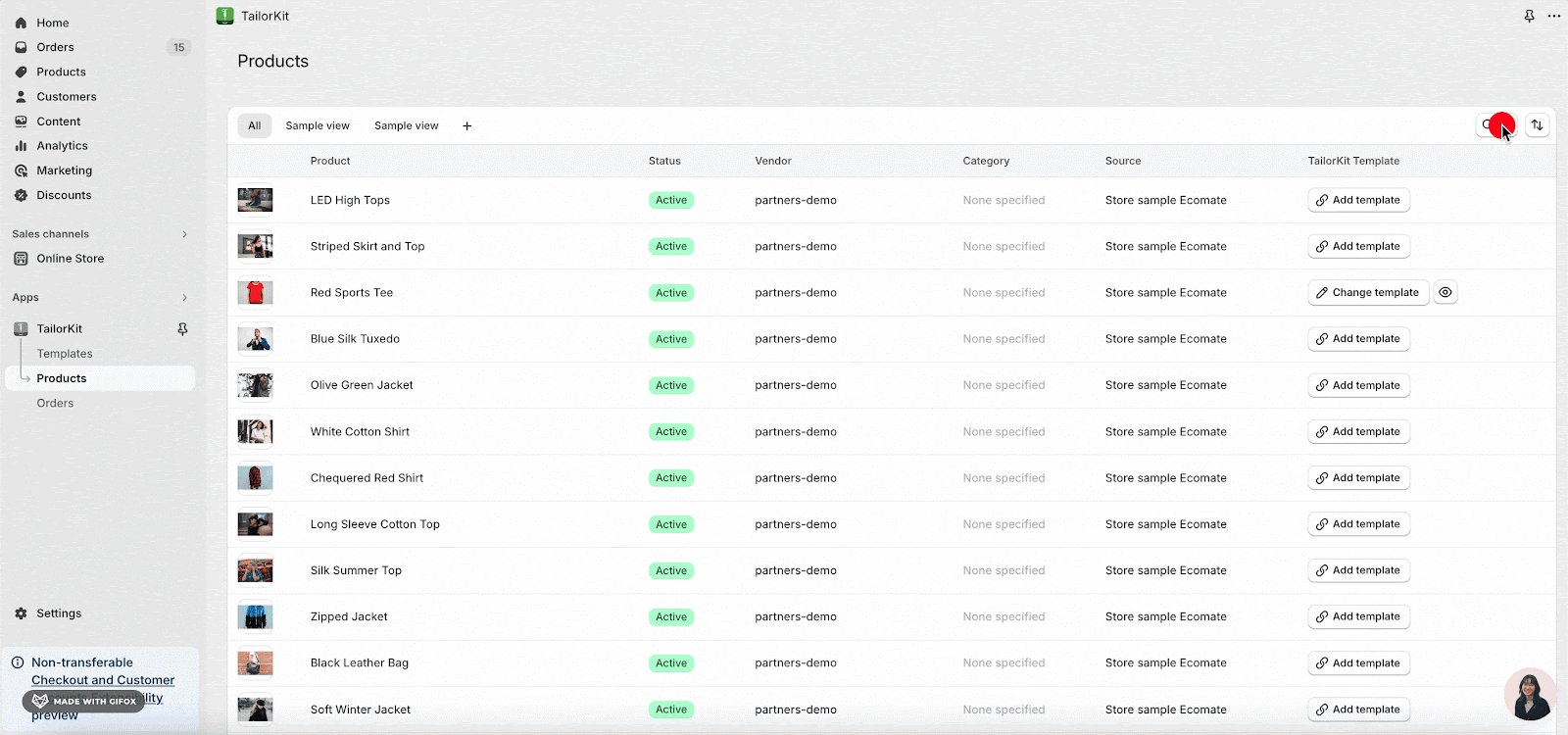
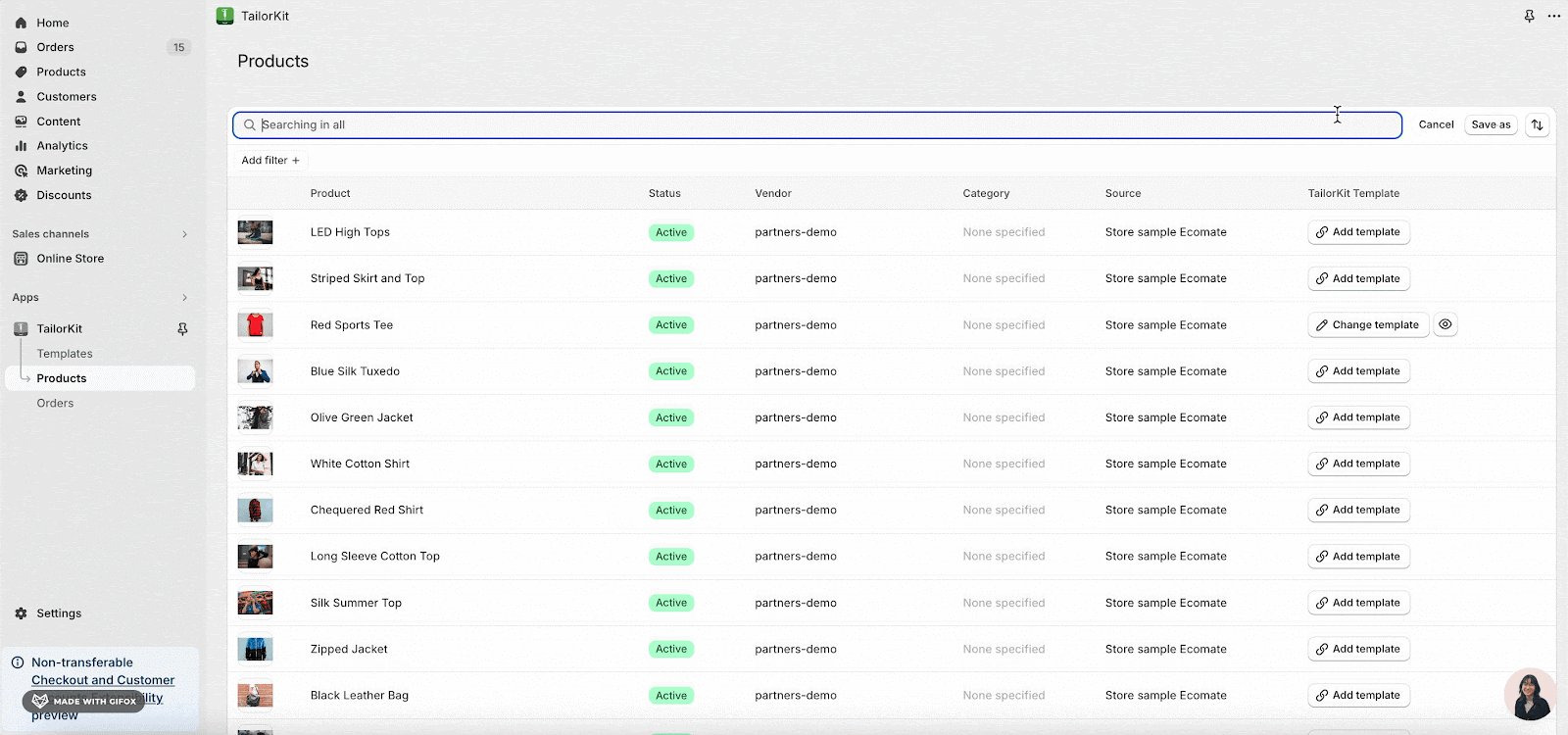
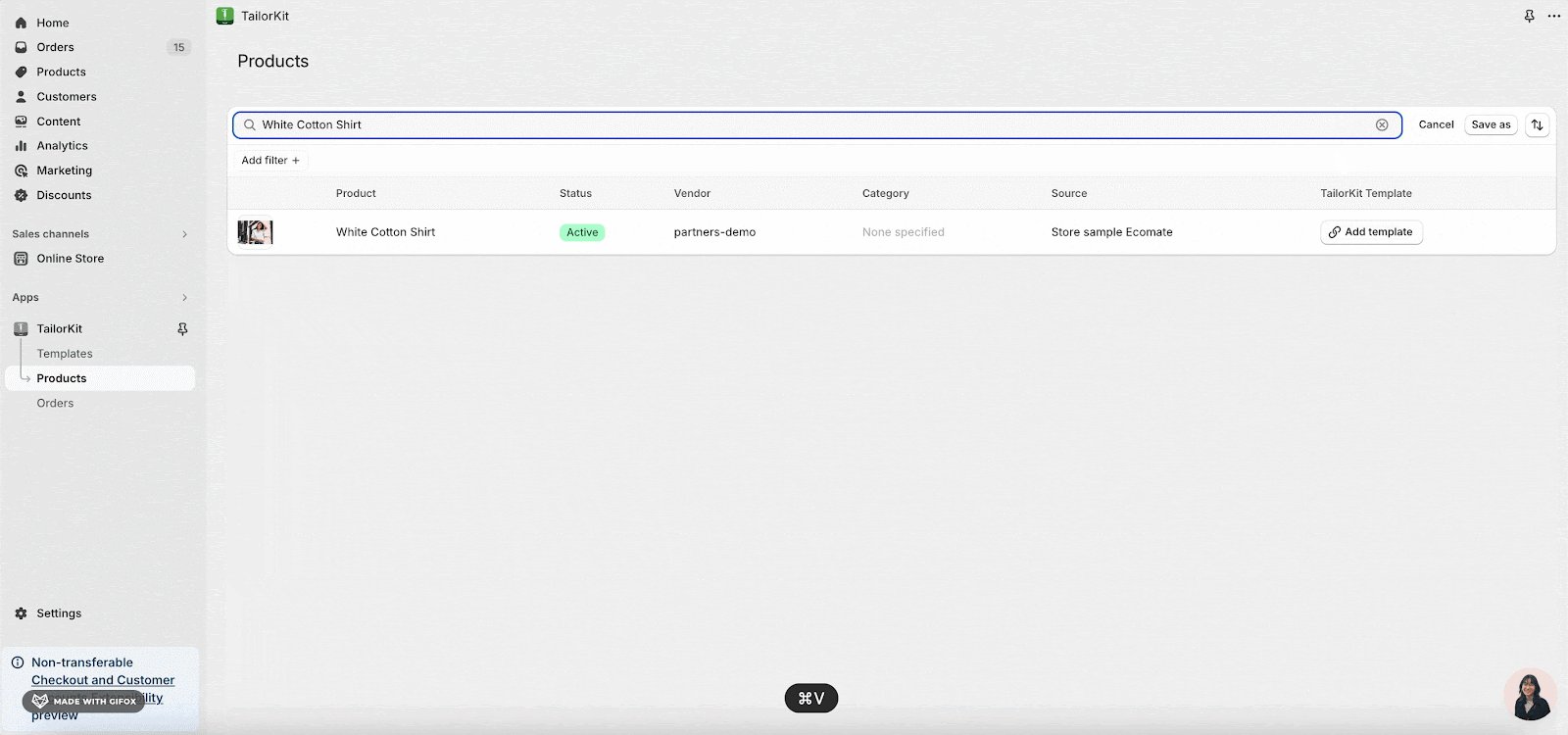
From the app dashboard, navigate to Product and Select the specific product you want to integrate with the created templates. You can search for the product by clicking the search icon and entering the product name.
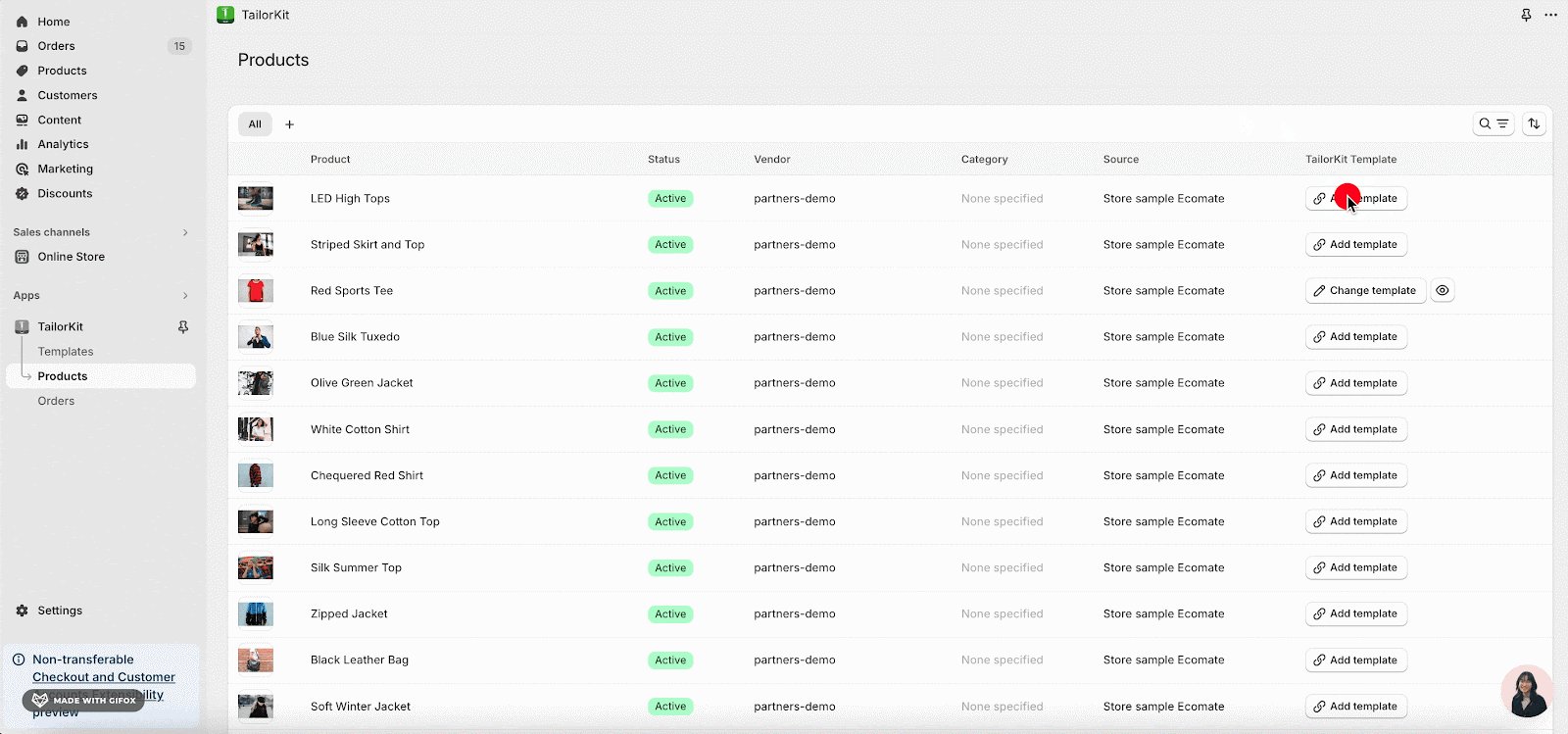
After selecting the product, click the “Add Template” button in the row displaying the product’s information to open the Print Area page.
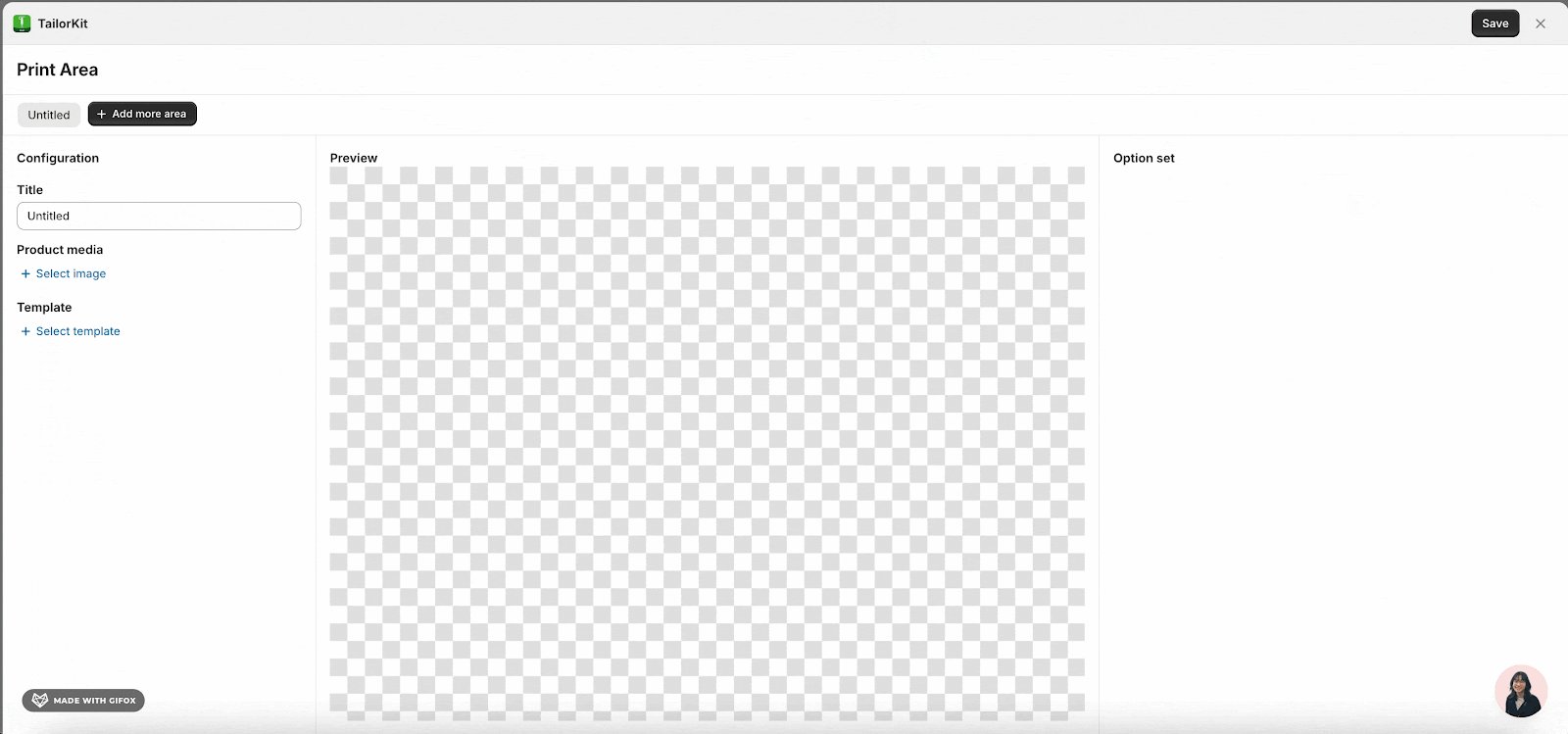
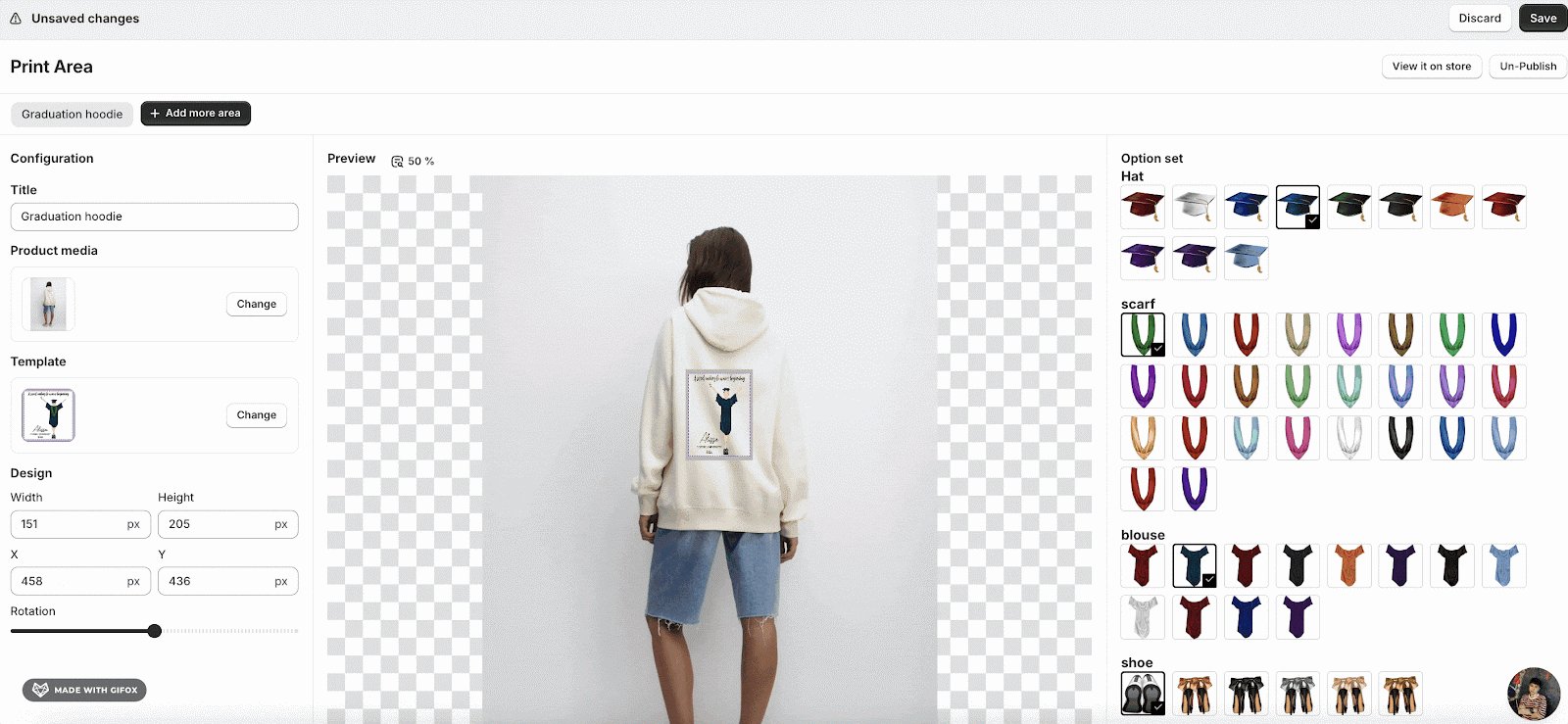
Step 2: Set Up The Print Area Page:
- To add more print areas, click the “Add More Area” button.
- For each print area, you can:
- Enter a title.
- Choose a suitable image.
- Select a template to integrate with this print area.
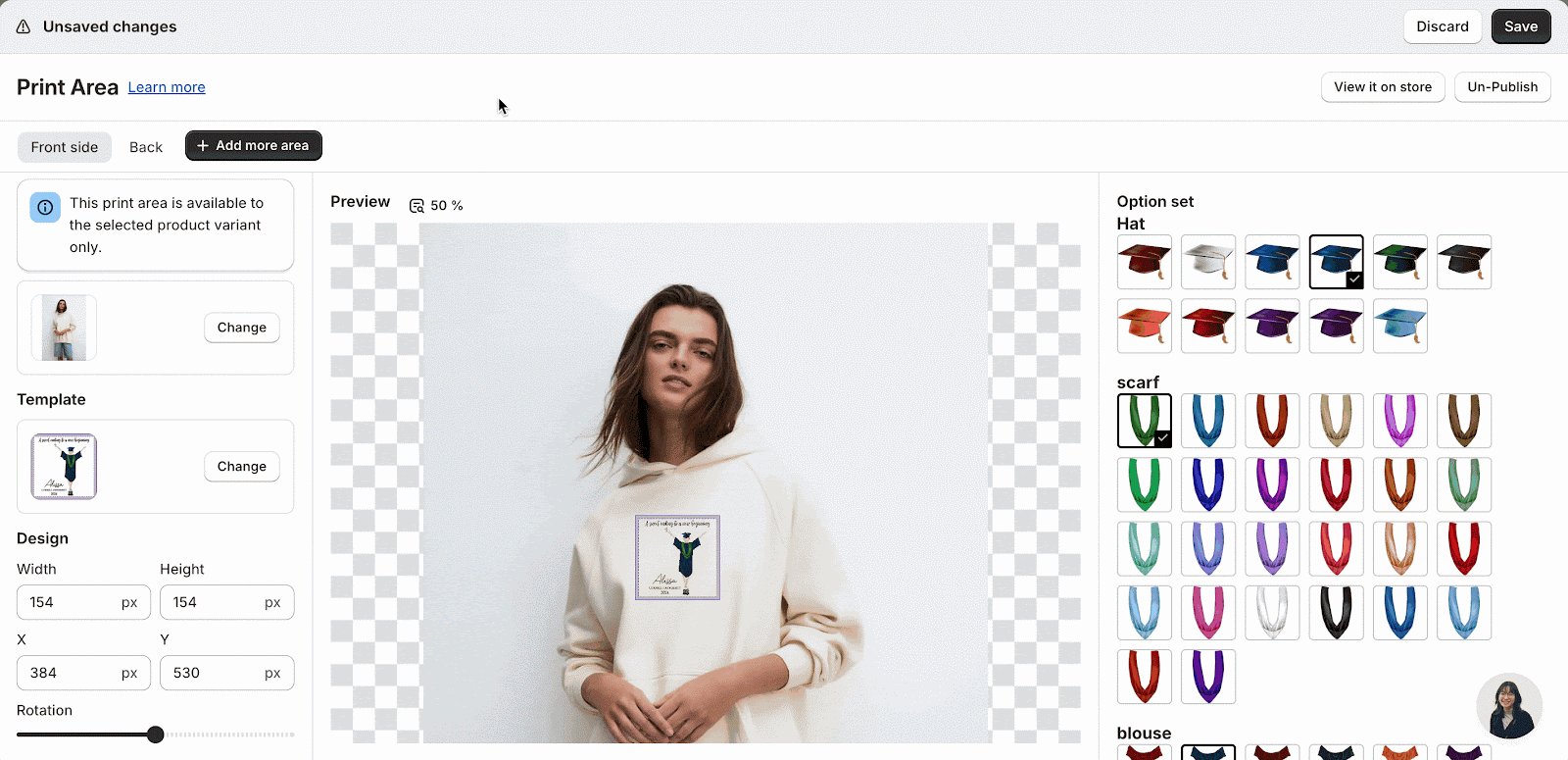
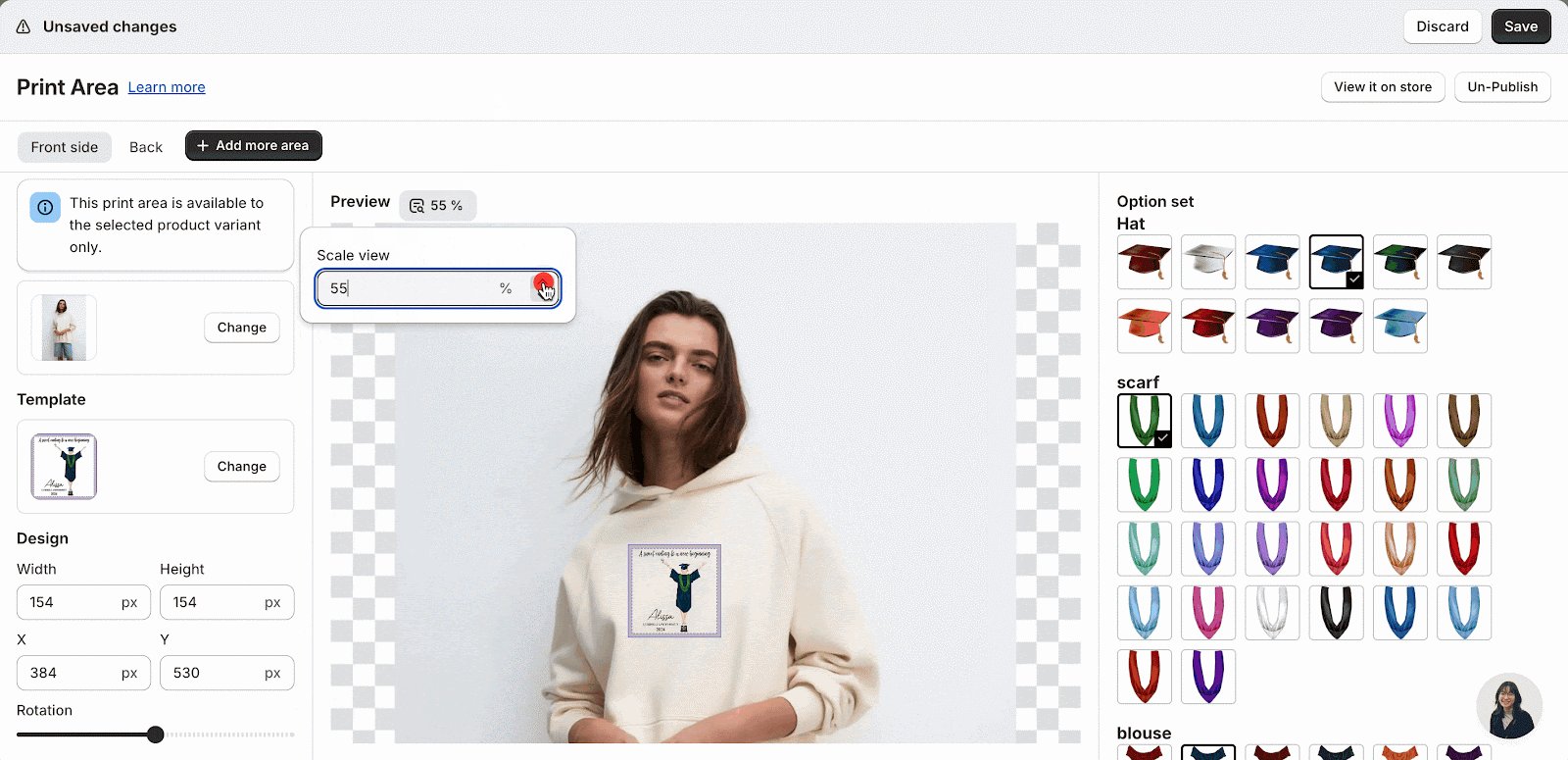
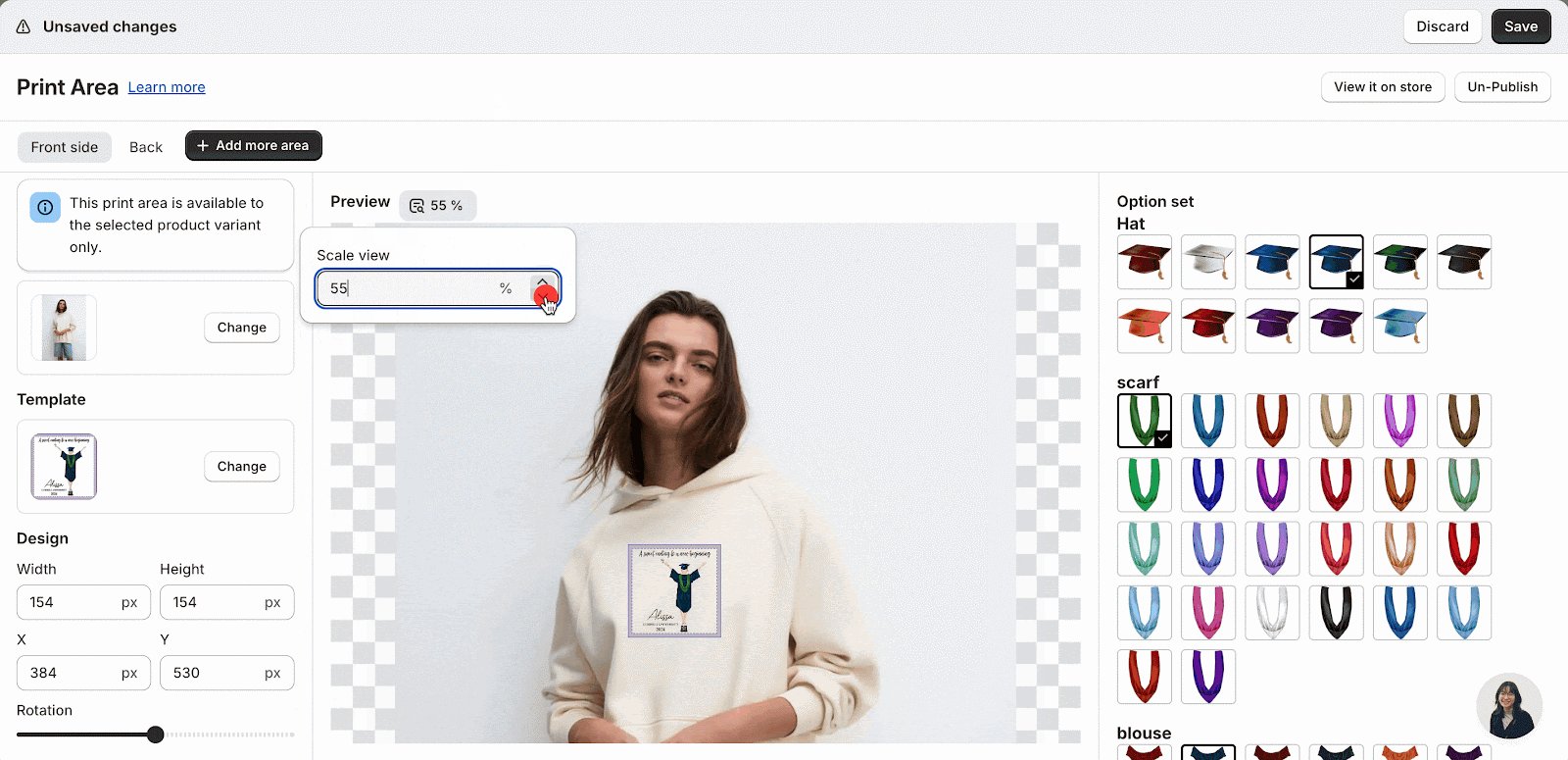
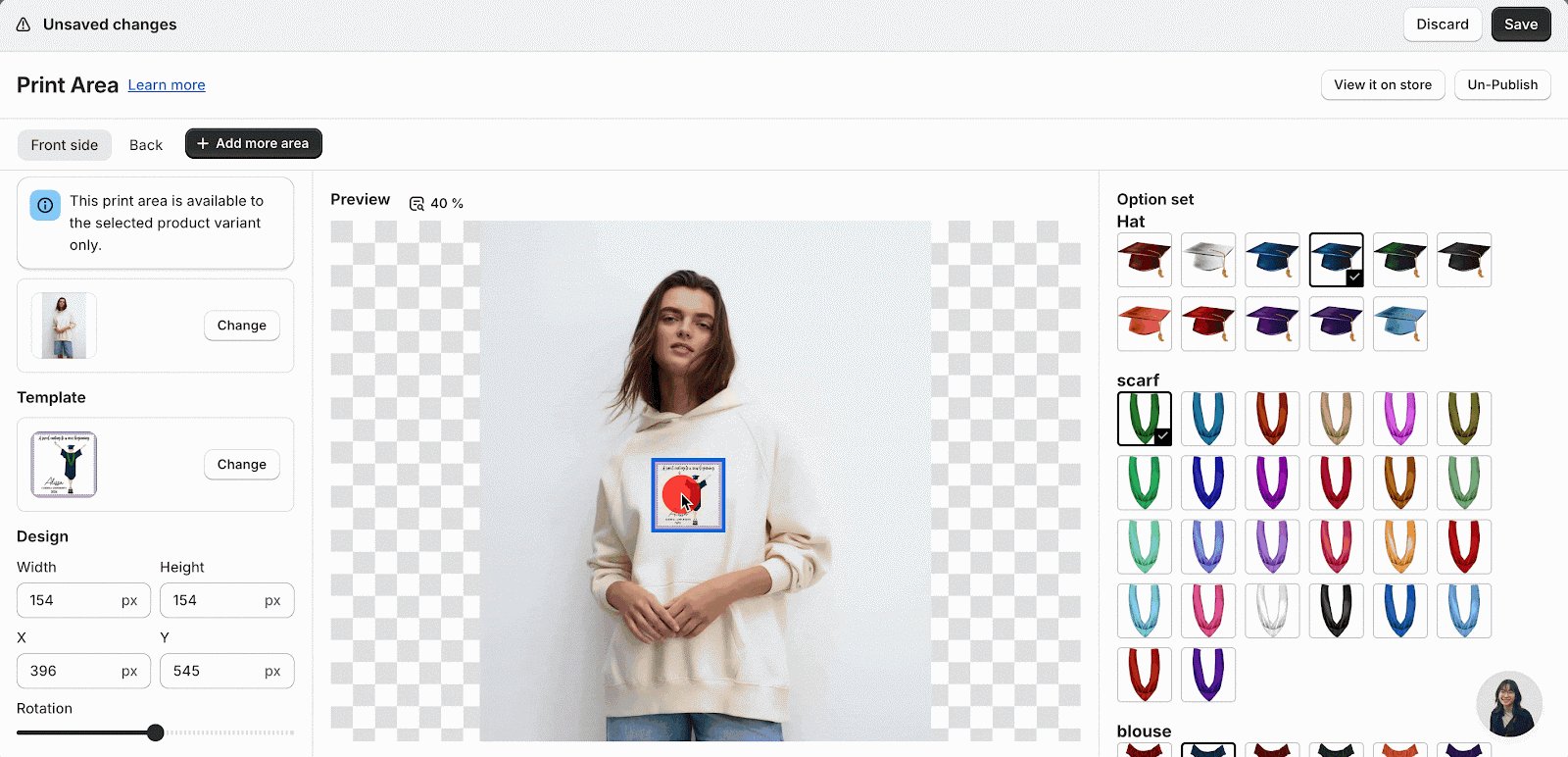
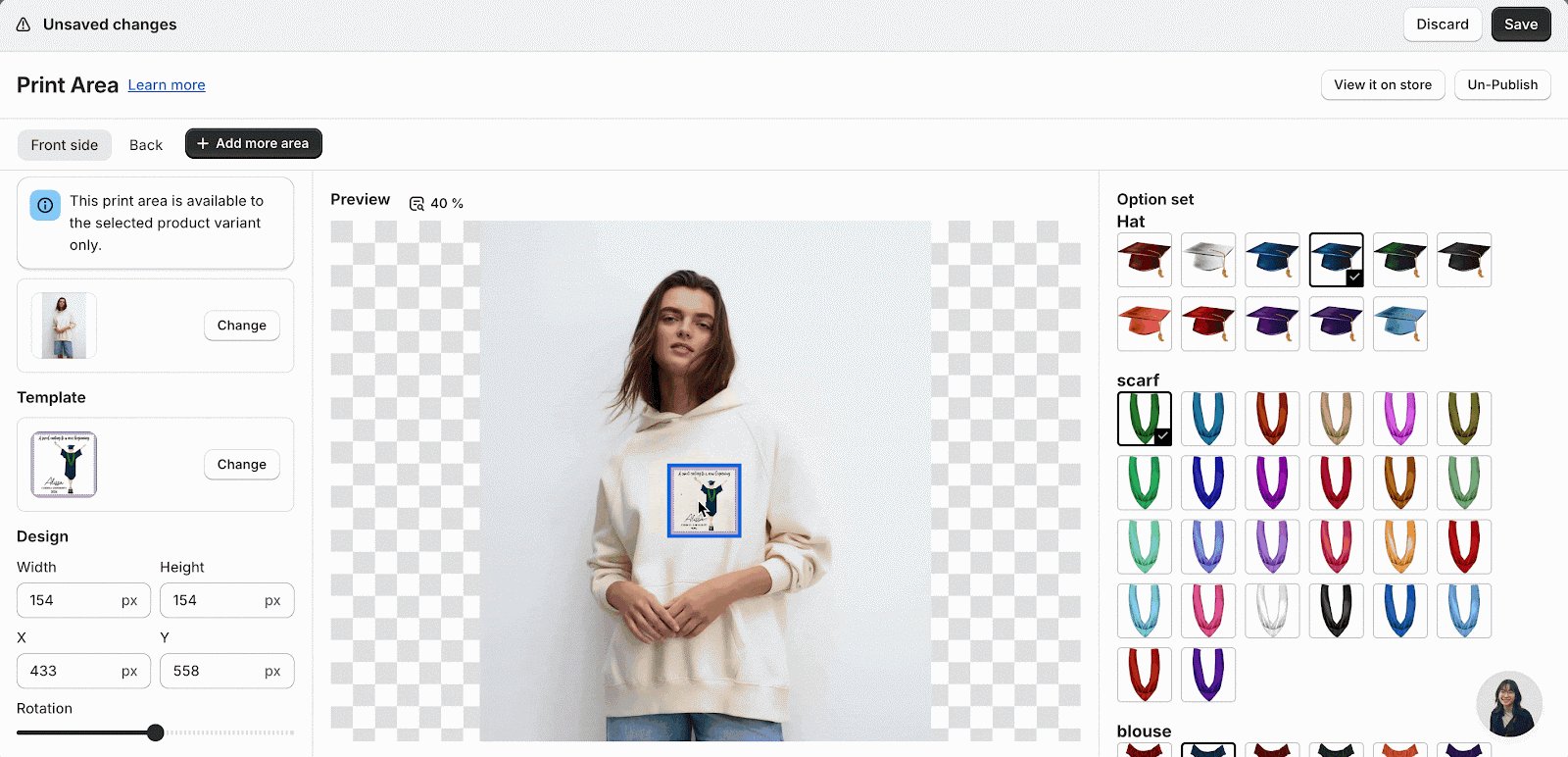
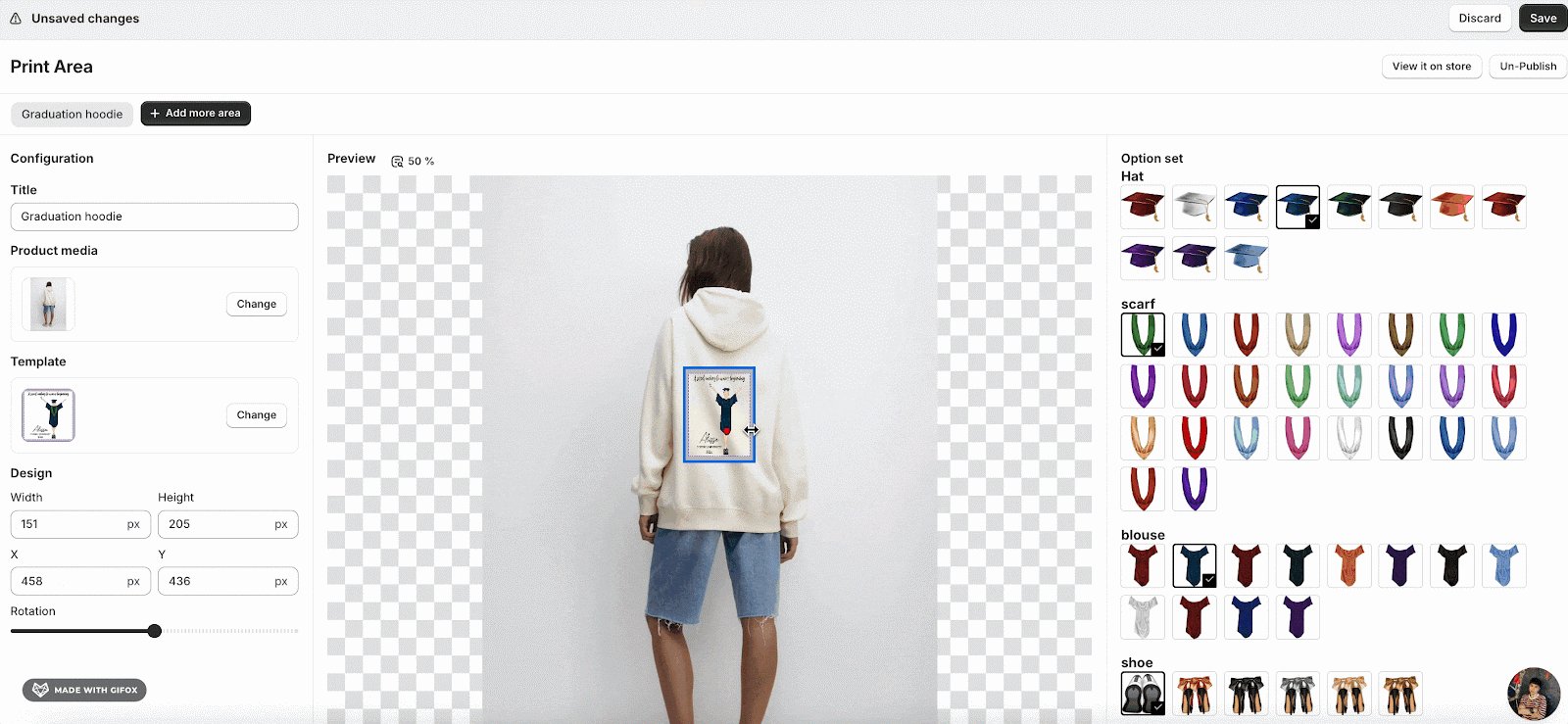
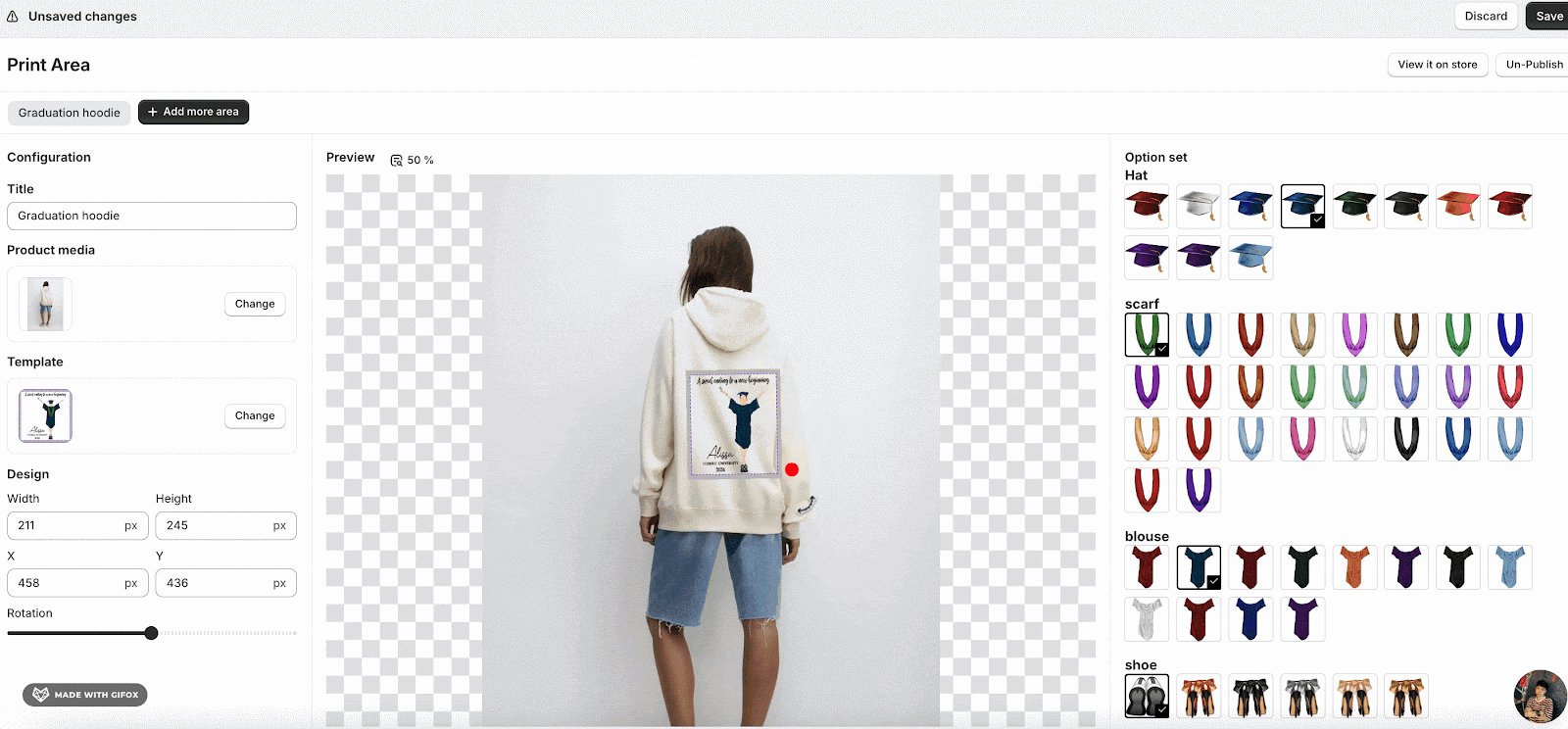
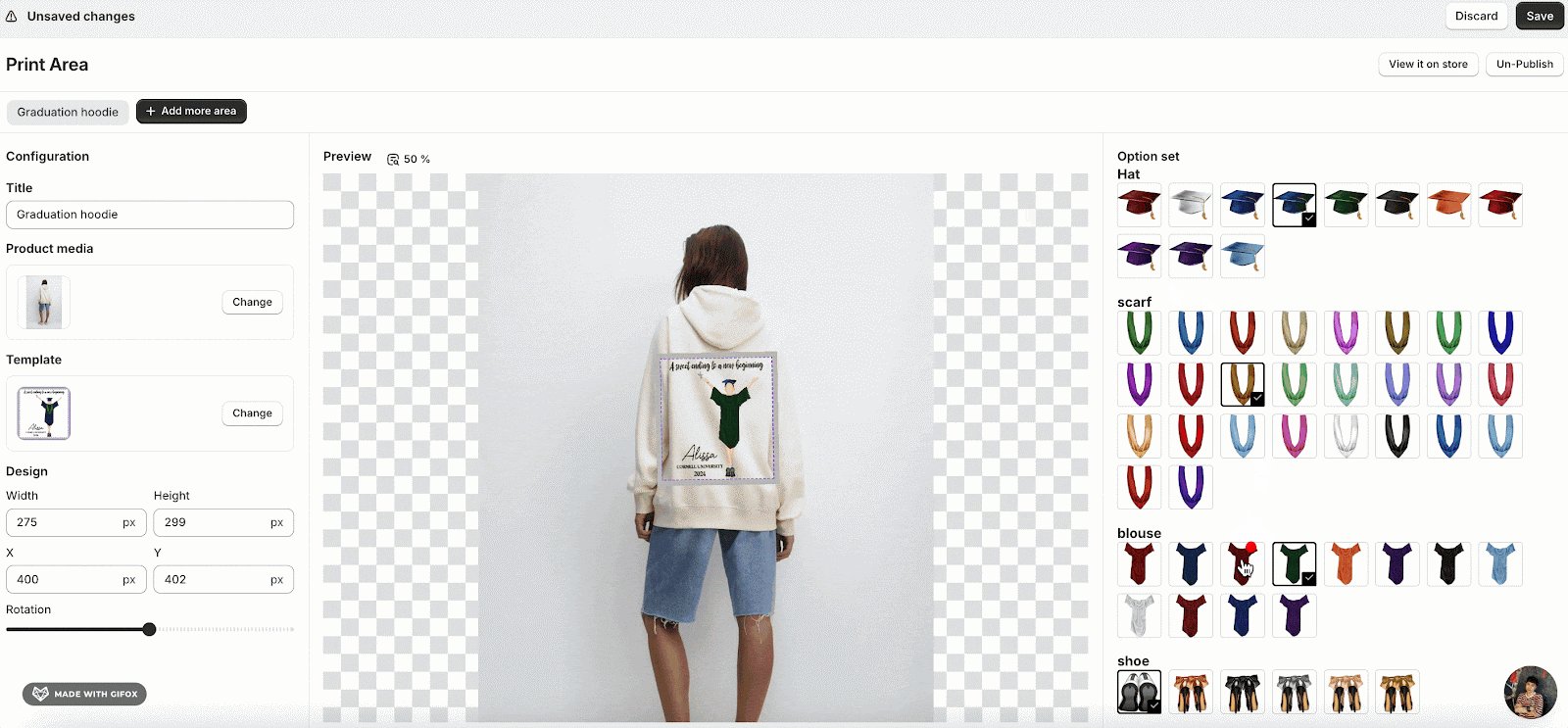
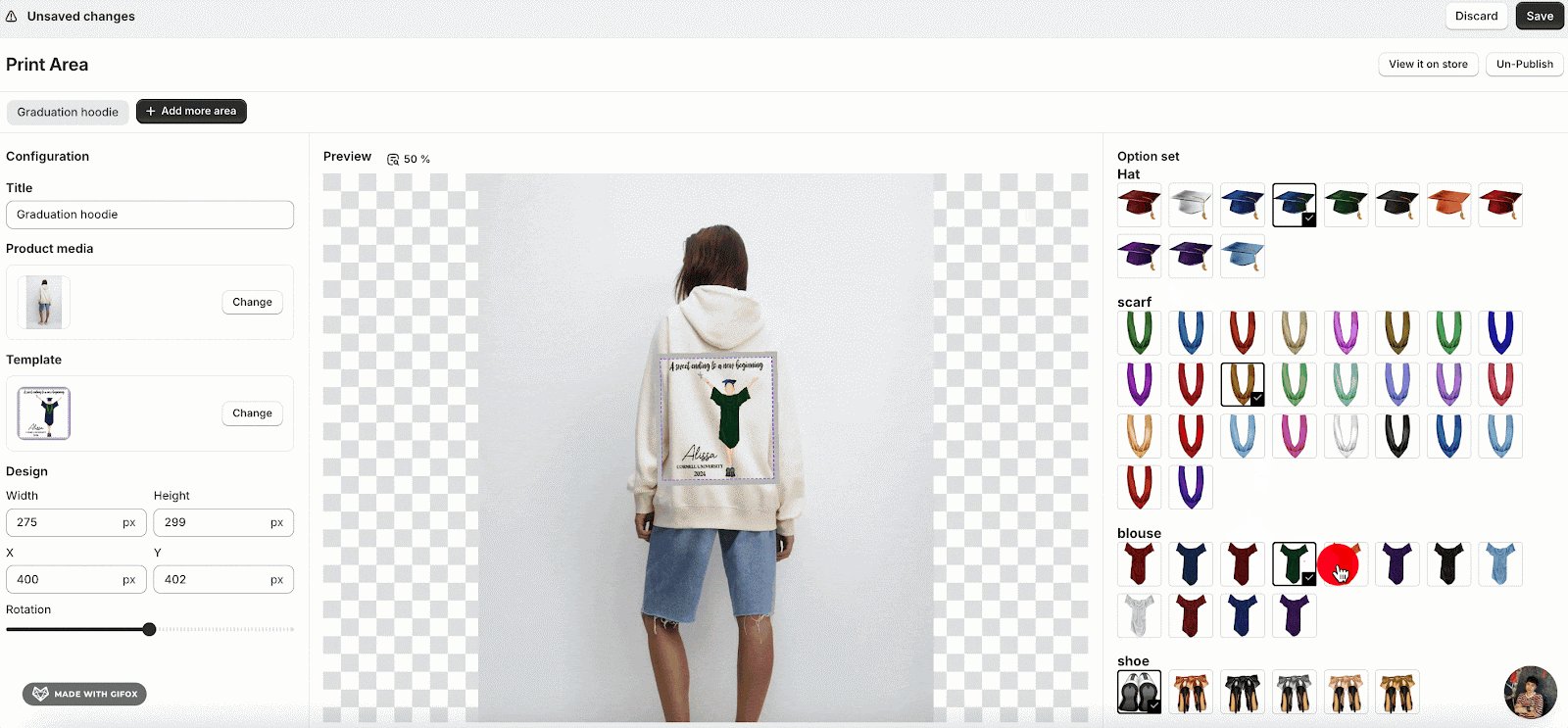
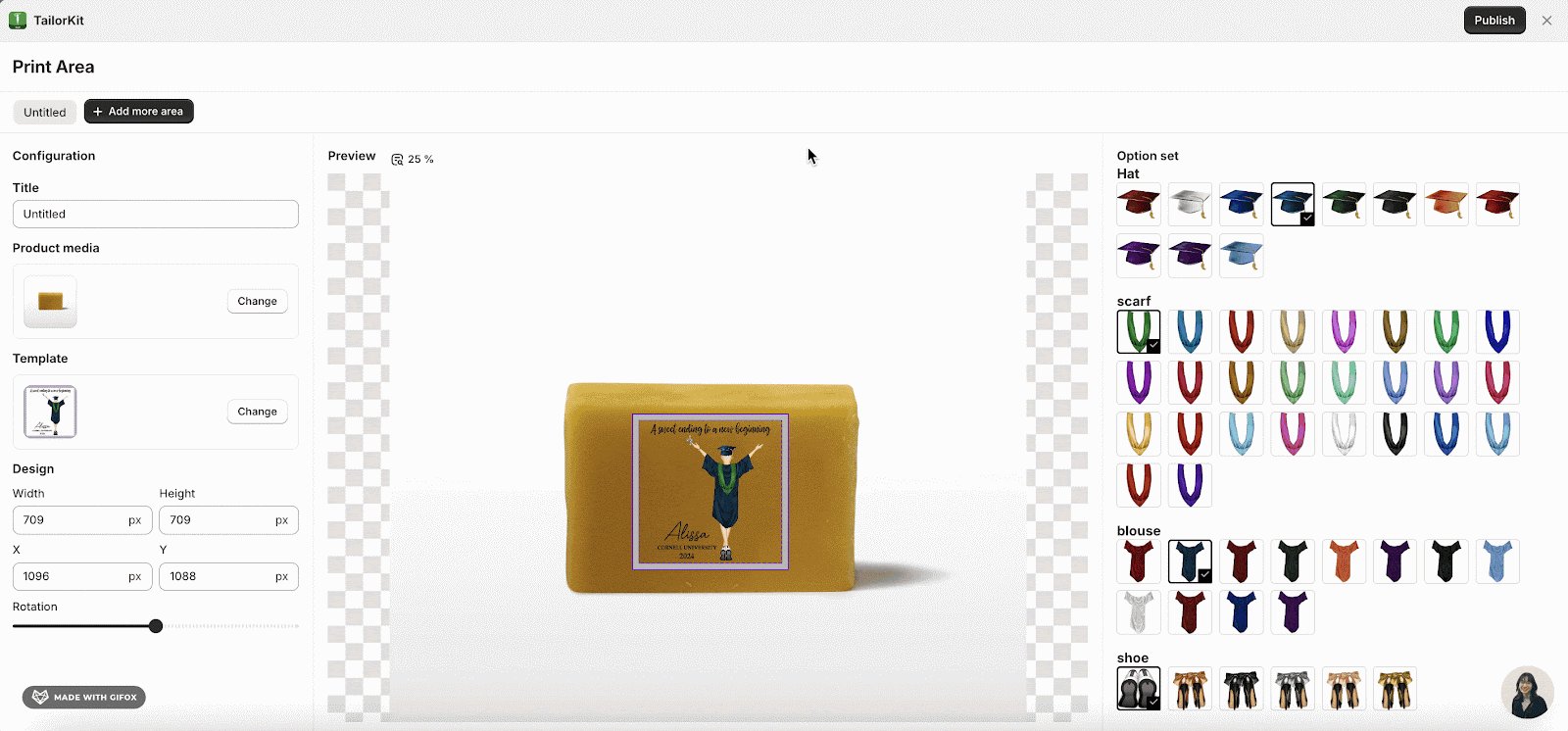
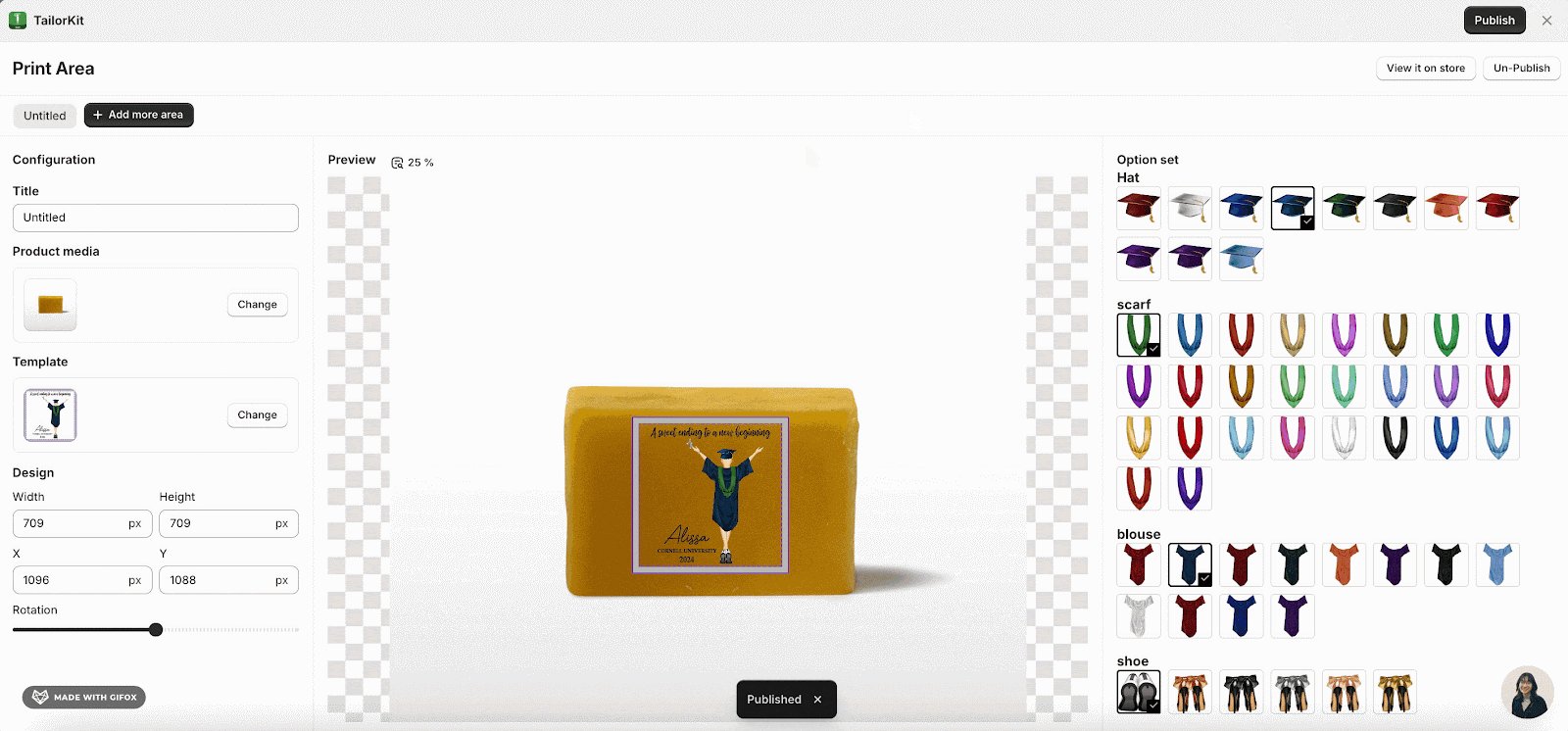
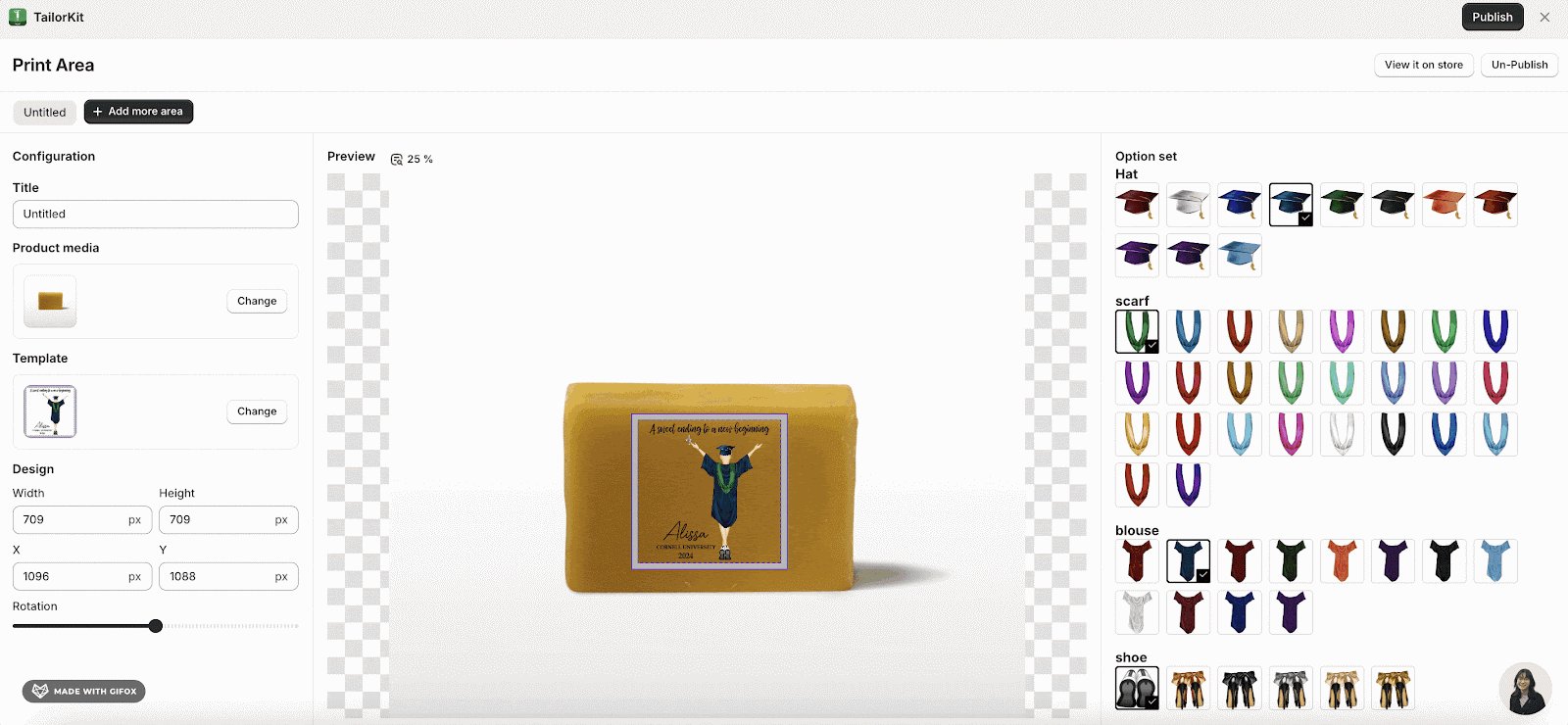
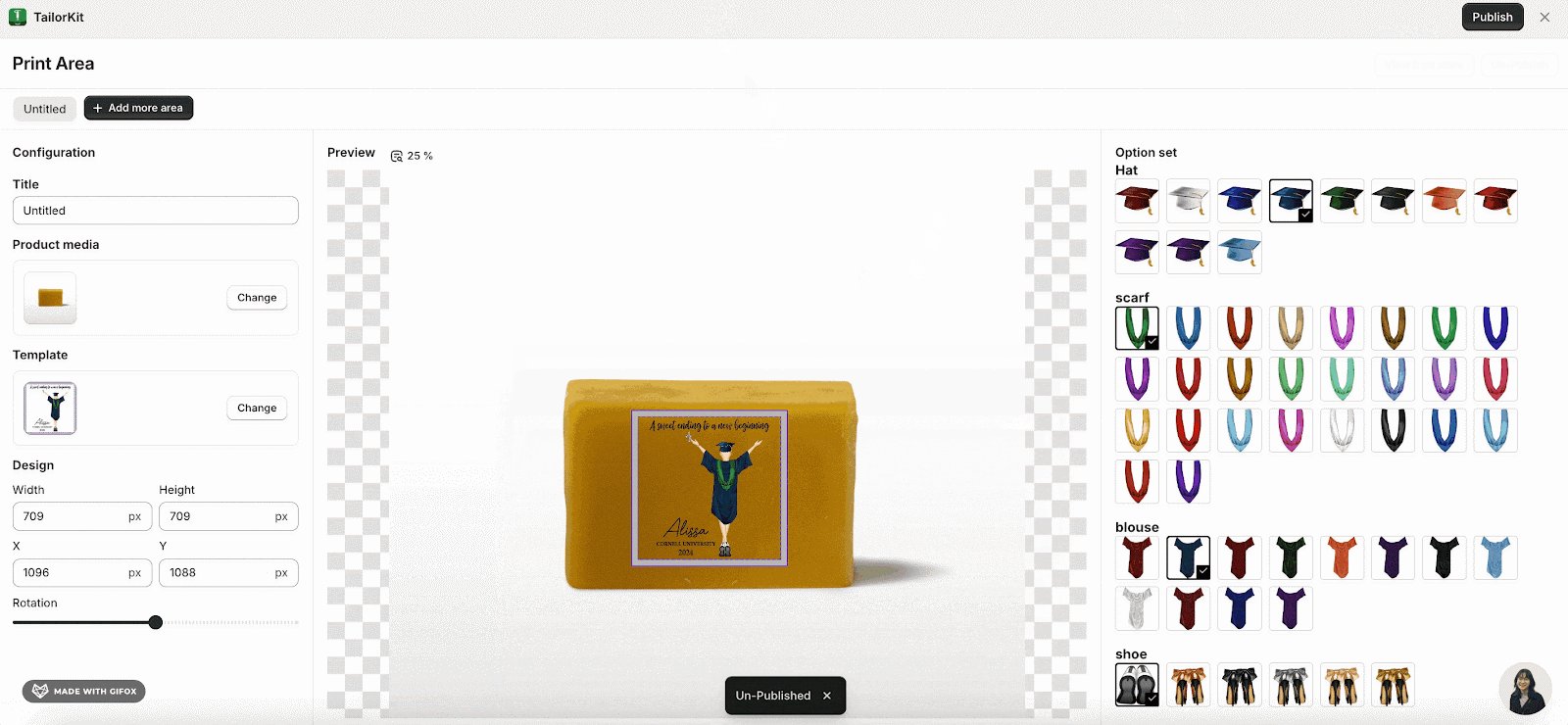
Step 3: Make Changes On Preview Screen
After setting up the print area, the Preview screen will appear:
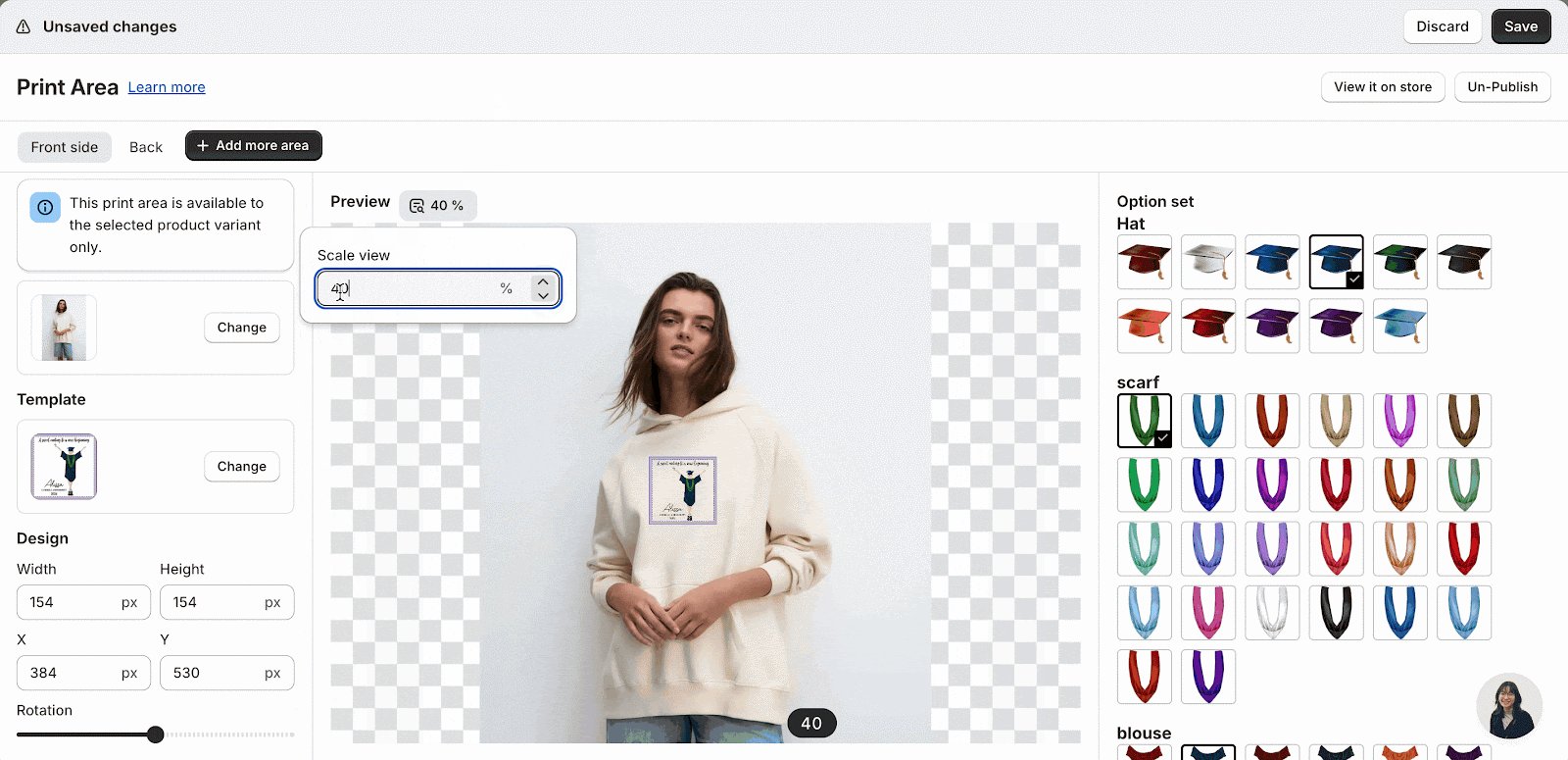
- Zoom in and out of the product and template images by adjusting the scale.
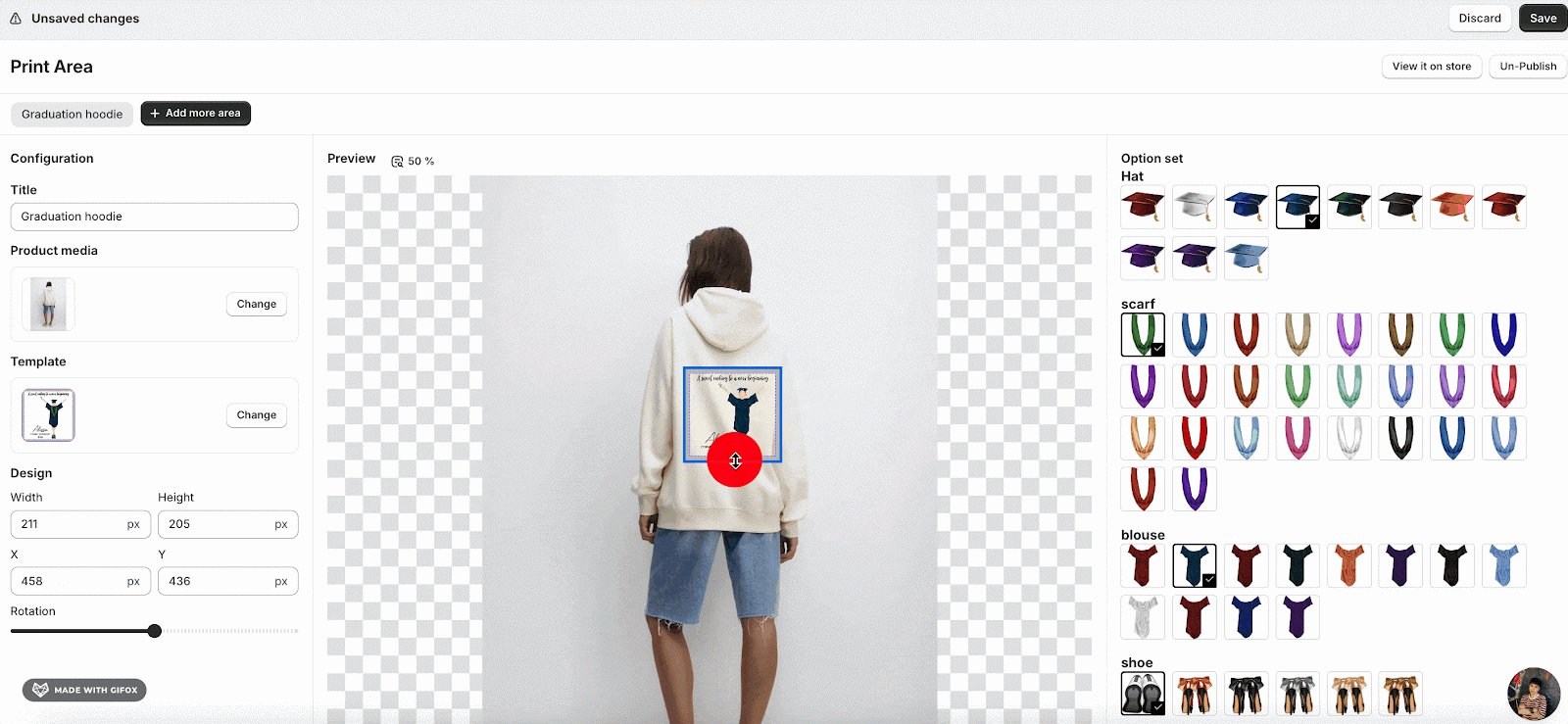
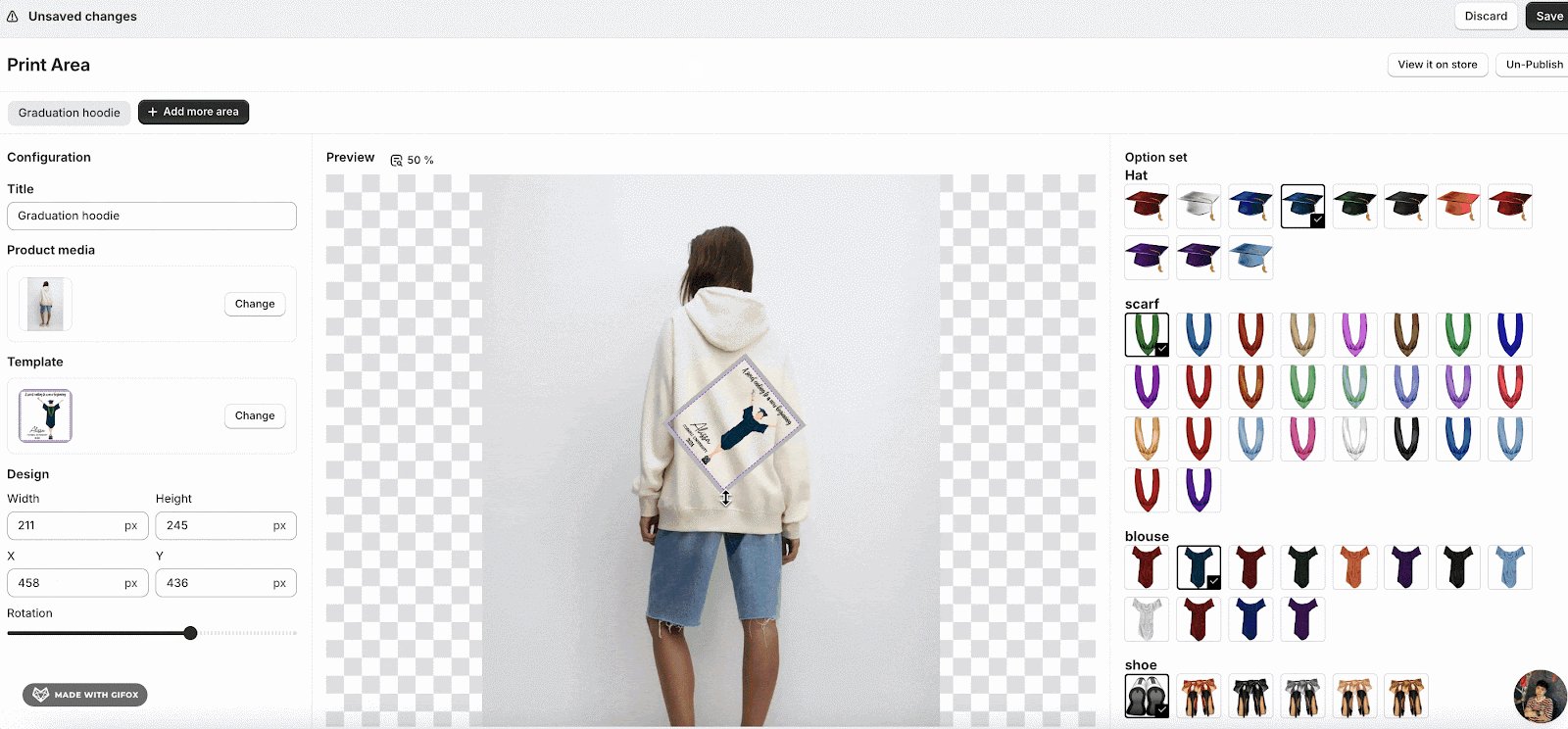
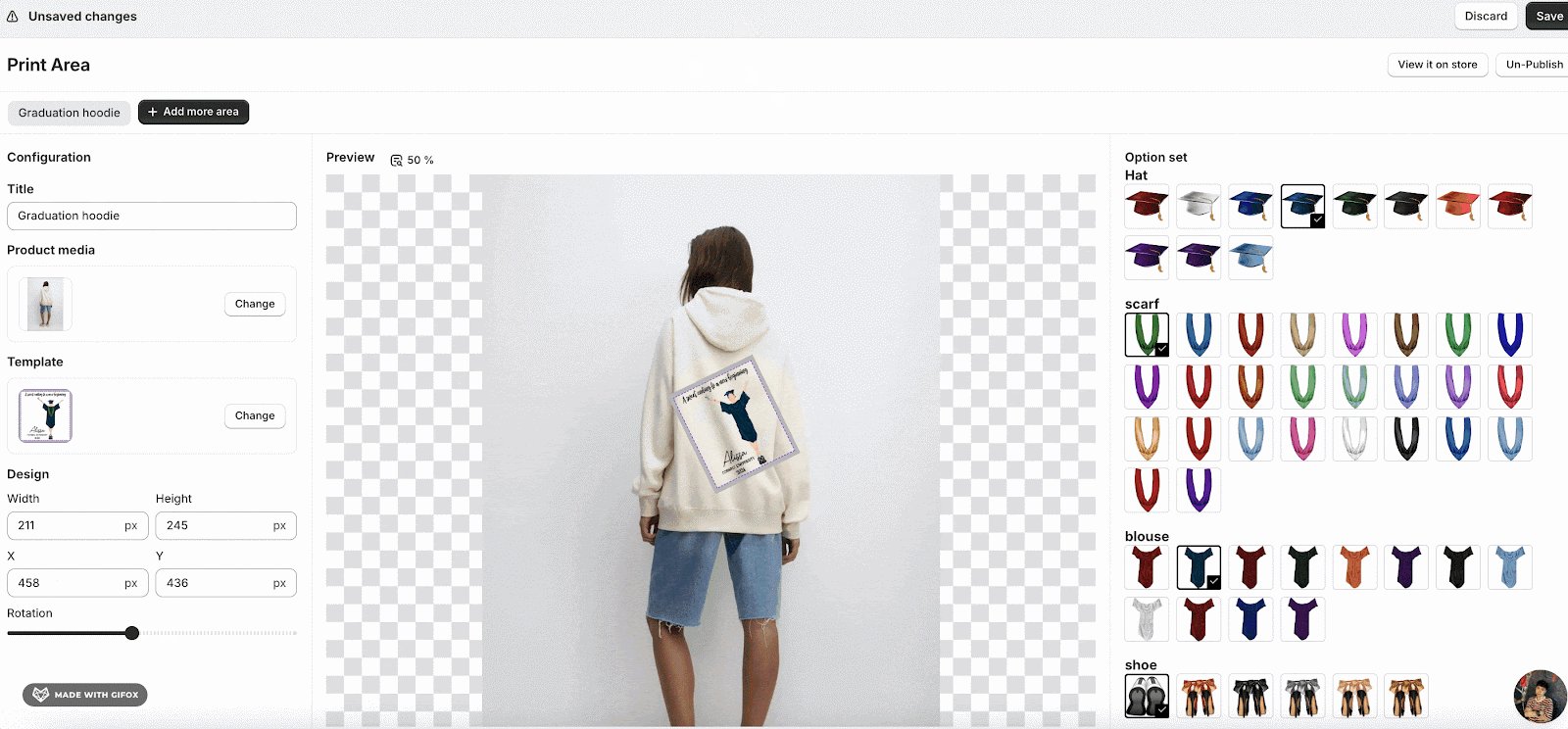
- Drag or reposition the template using the mouse or by changing the X and Y coordinates in the configuration column.
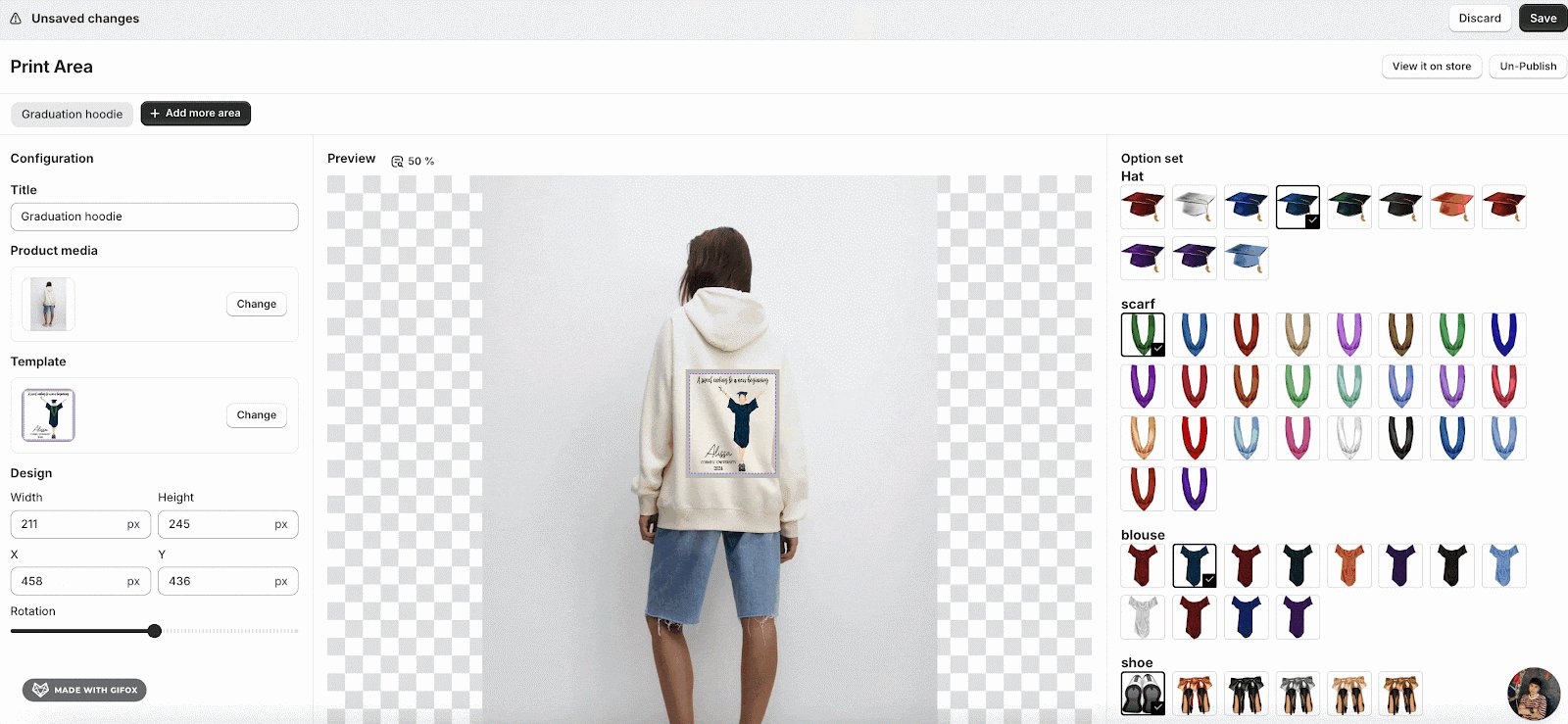
- Change the template’s width and height using the mouse or by adjusting the dimensions in the configuration column.
- Rotate the template using the mouse or by adjusting the rotation in the configuration column.
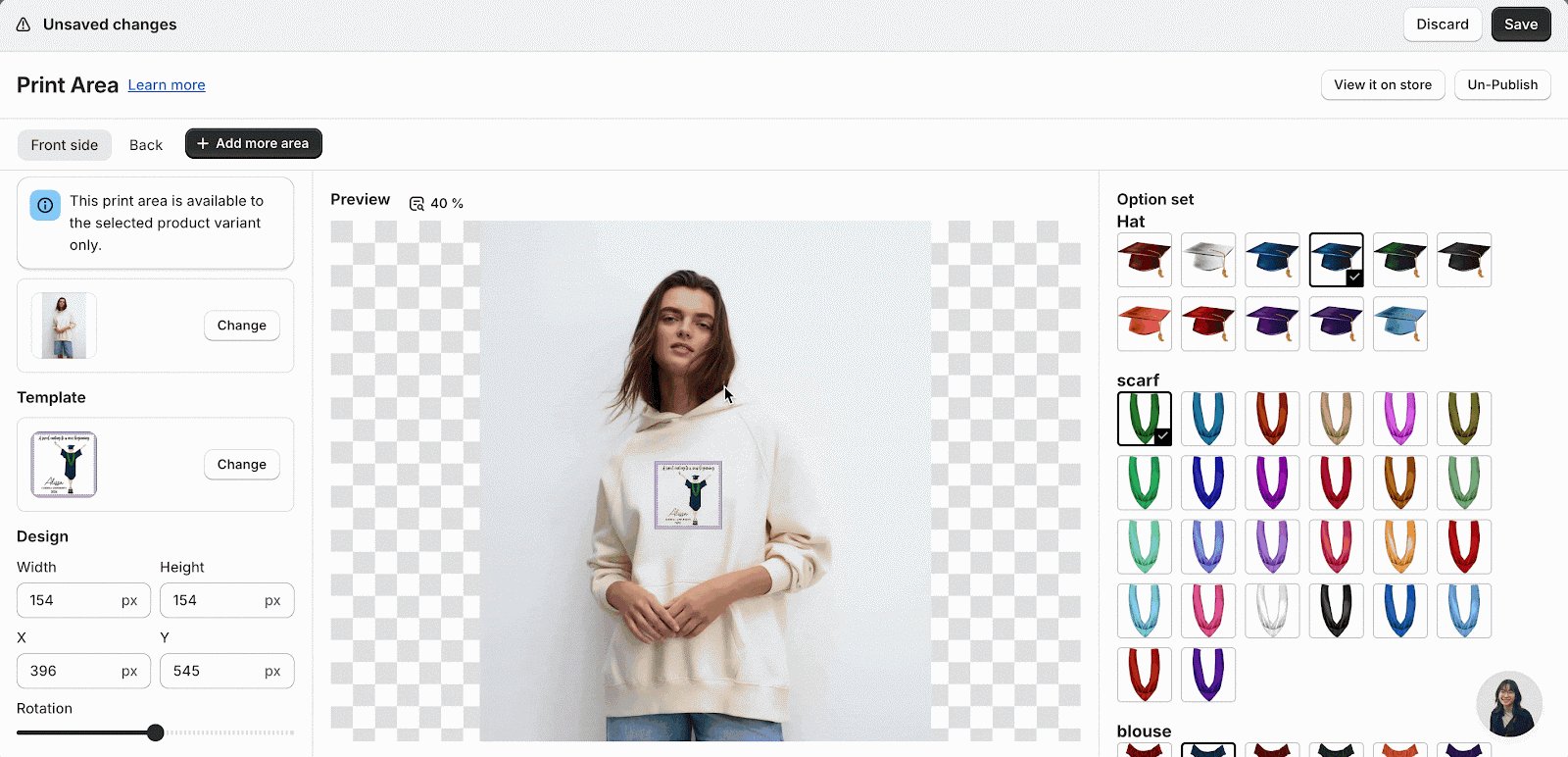
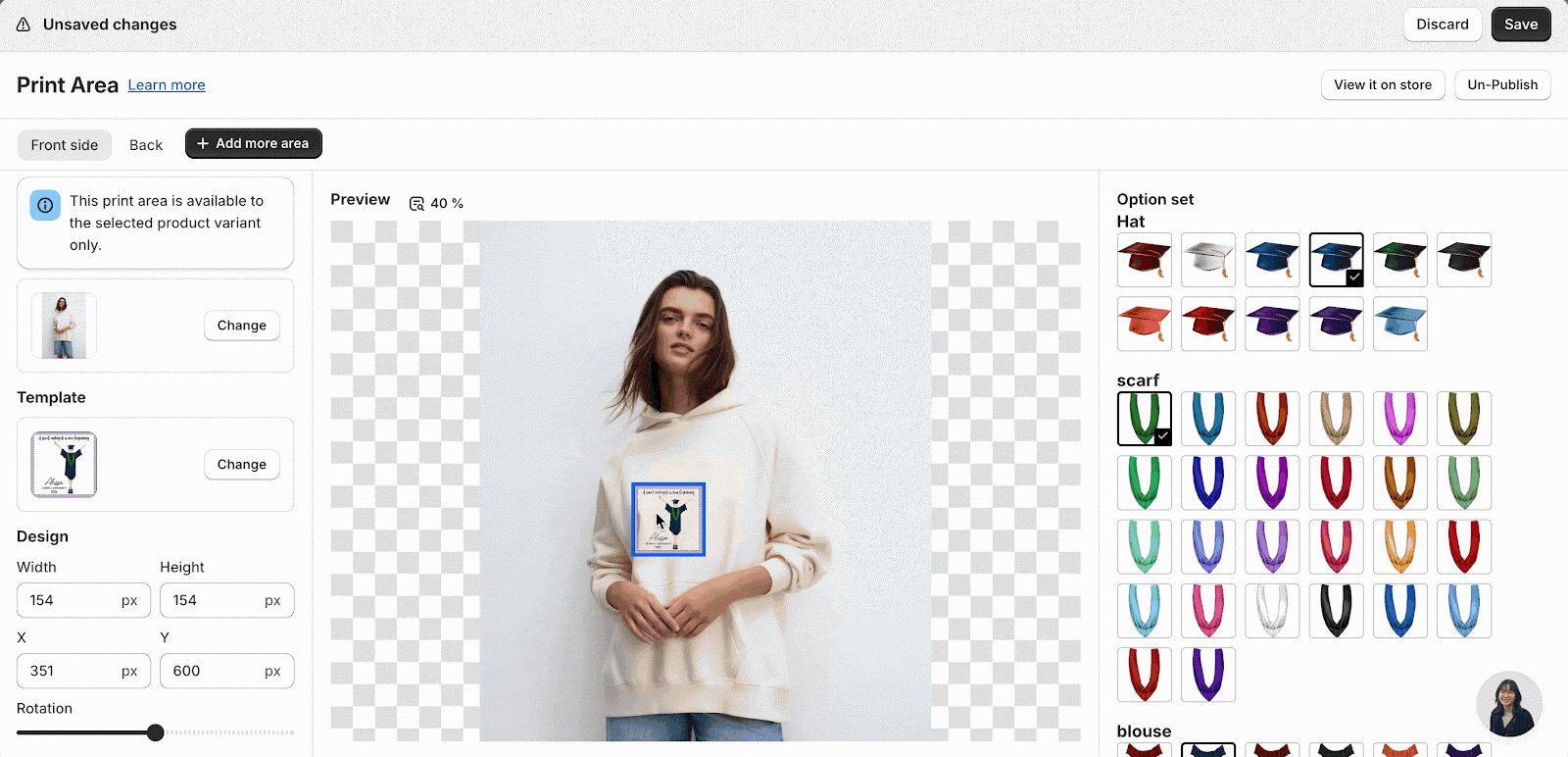
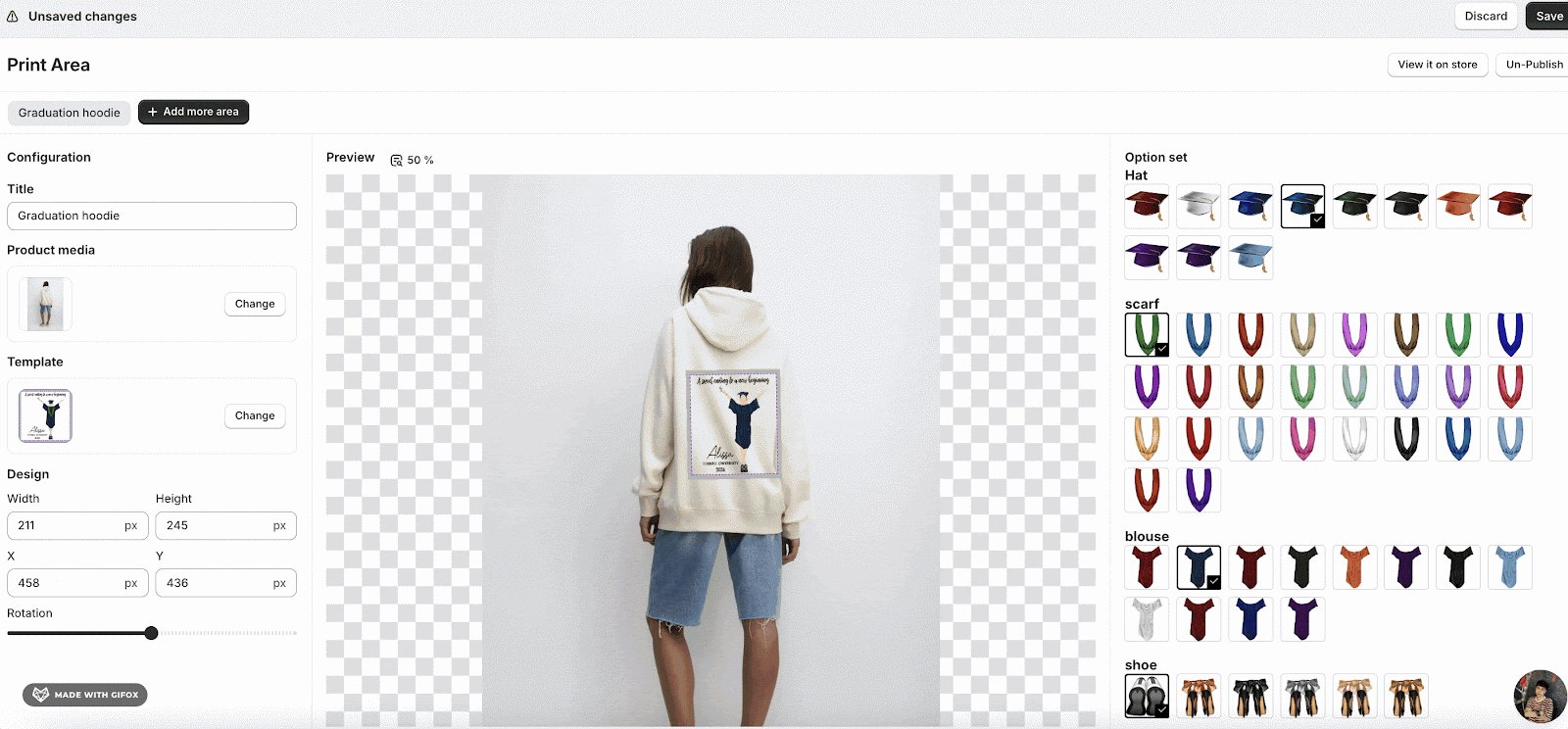
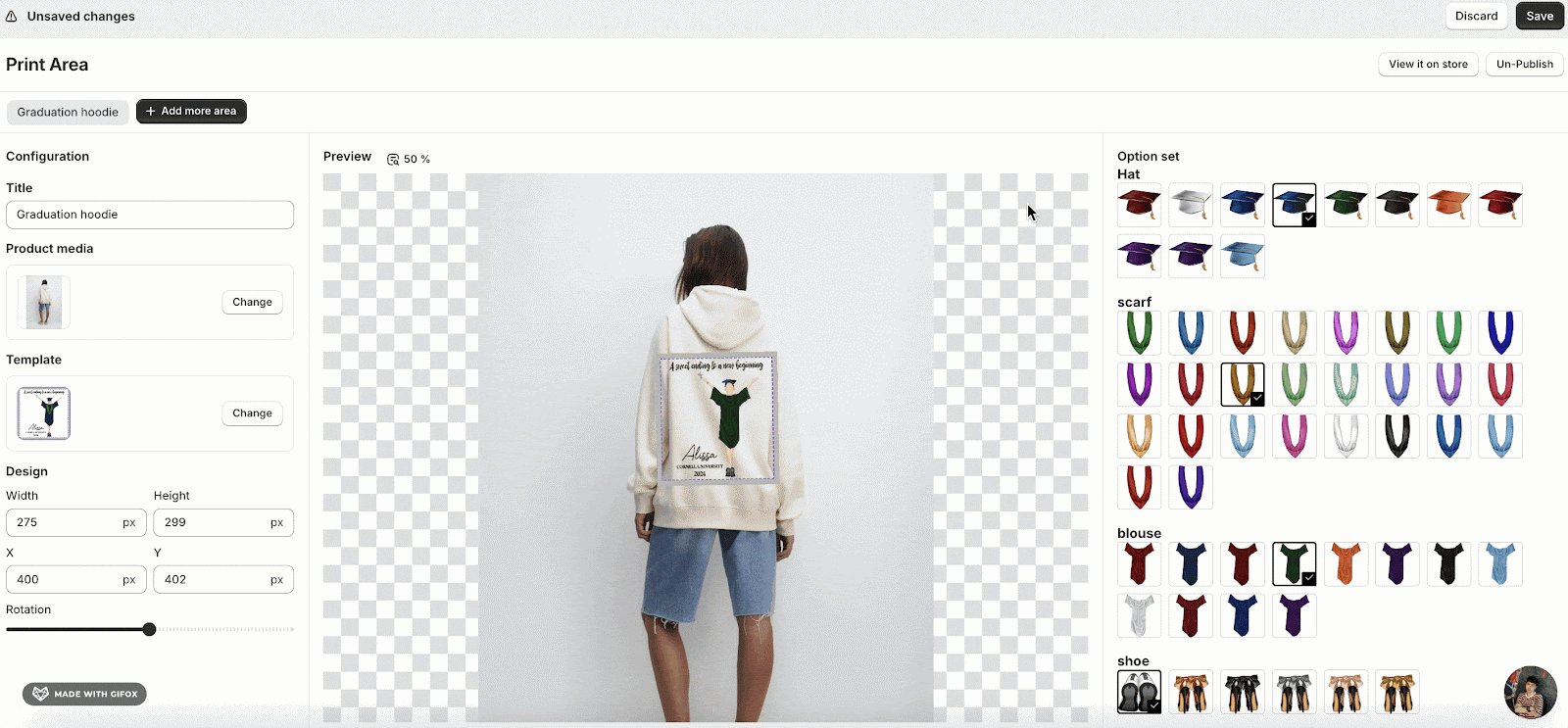
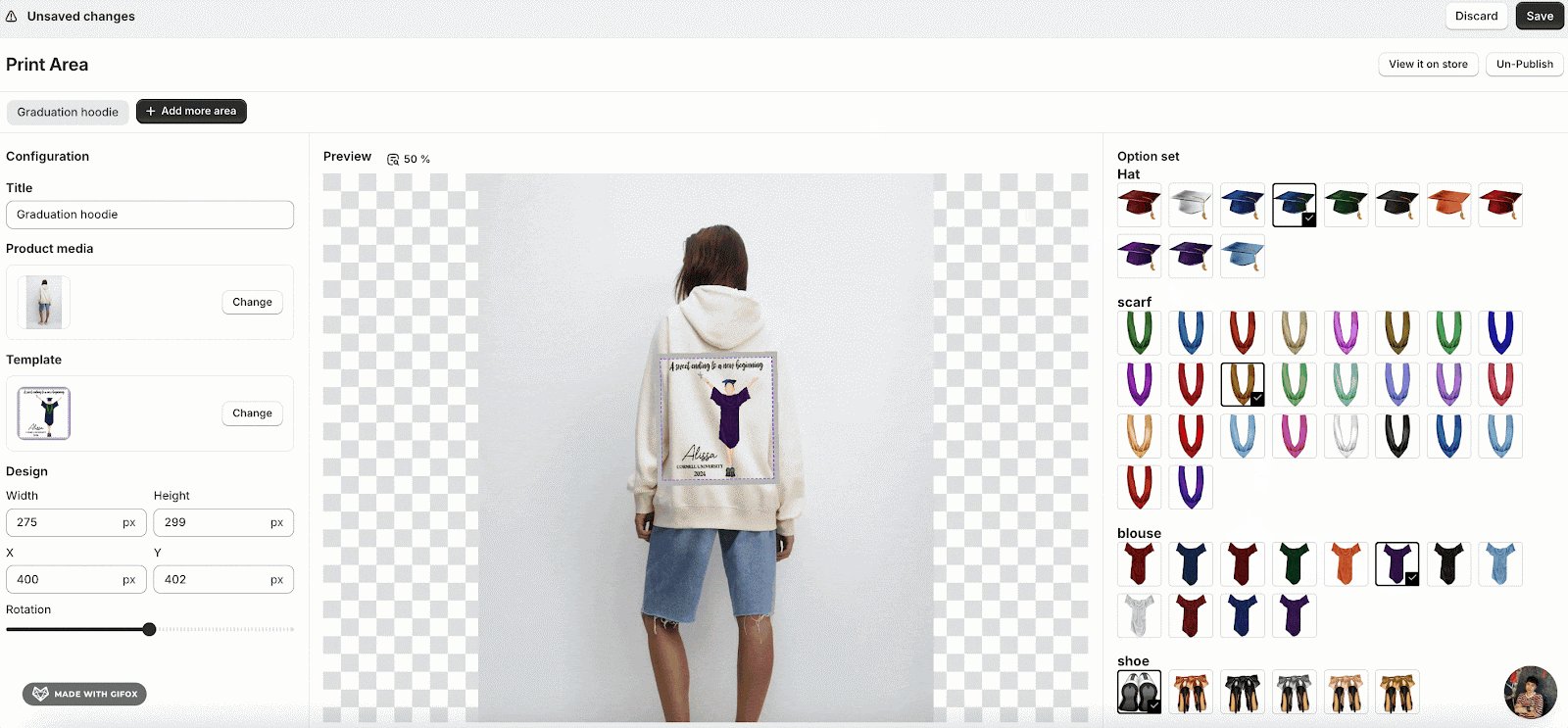
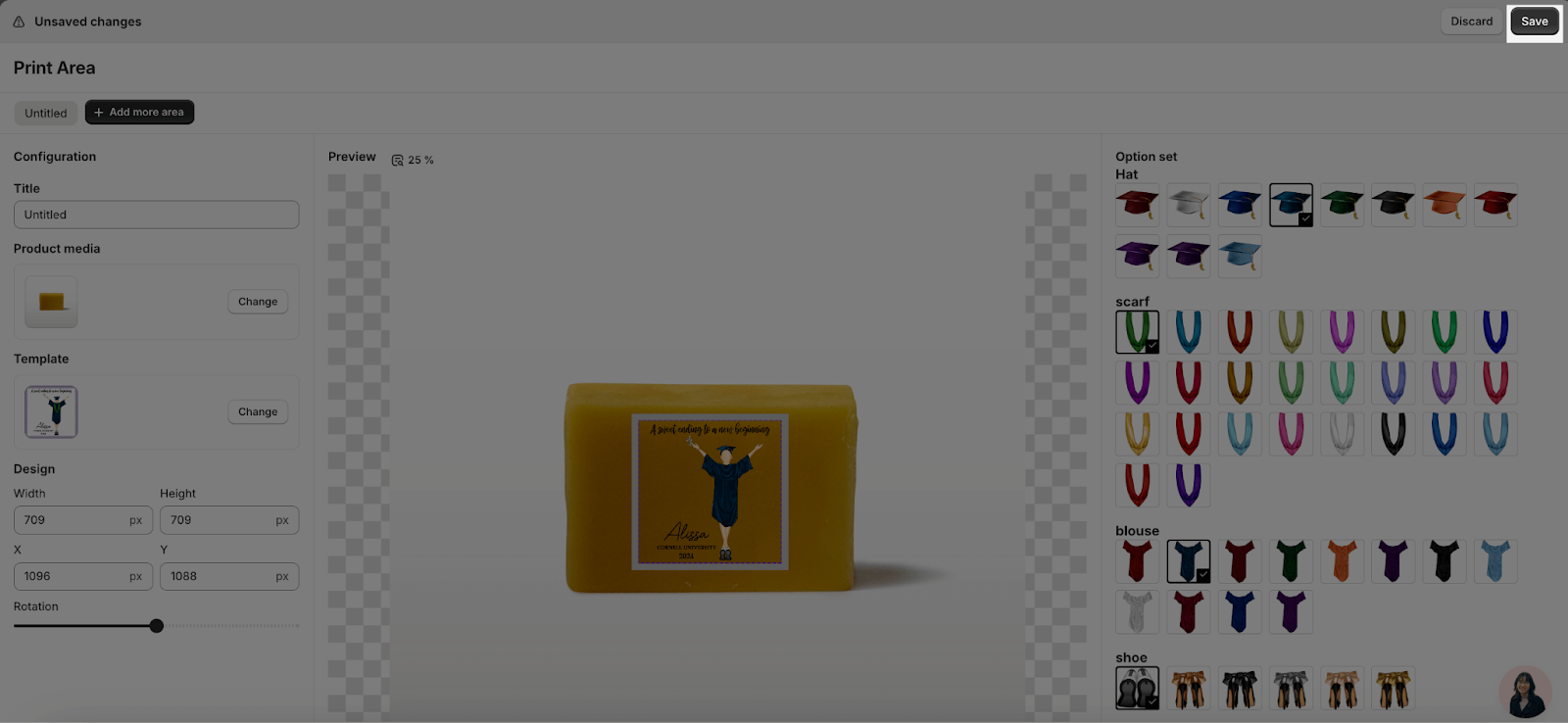
Step 4: Preview The Result
- View the template in the desired position on the product.
- Any option selected will automatically be reflected in the preview screen.
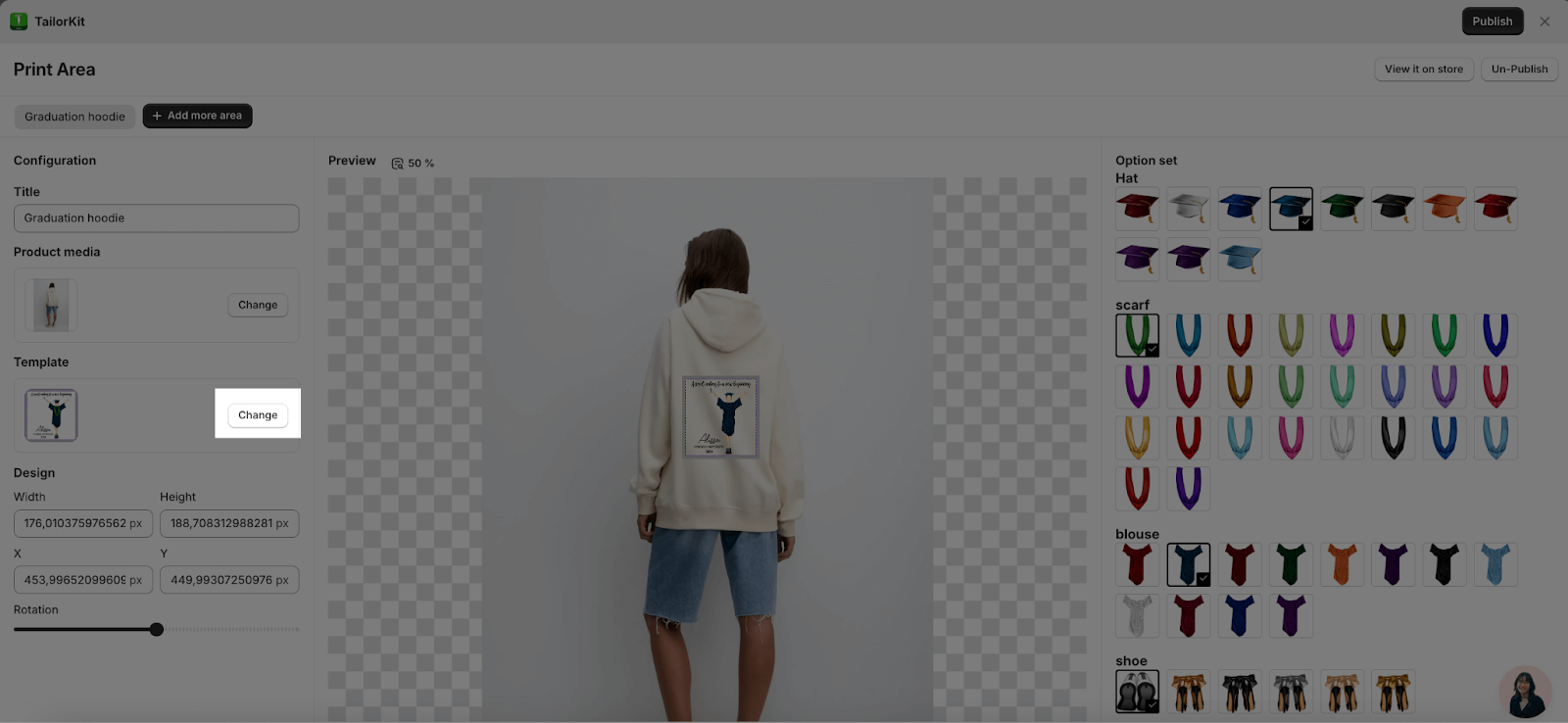
- Change the template if needed by clicking the “Change” button in the configuration column.
- Click the “Save” button to complete the template integration process with the specific product.
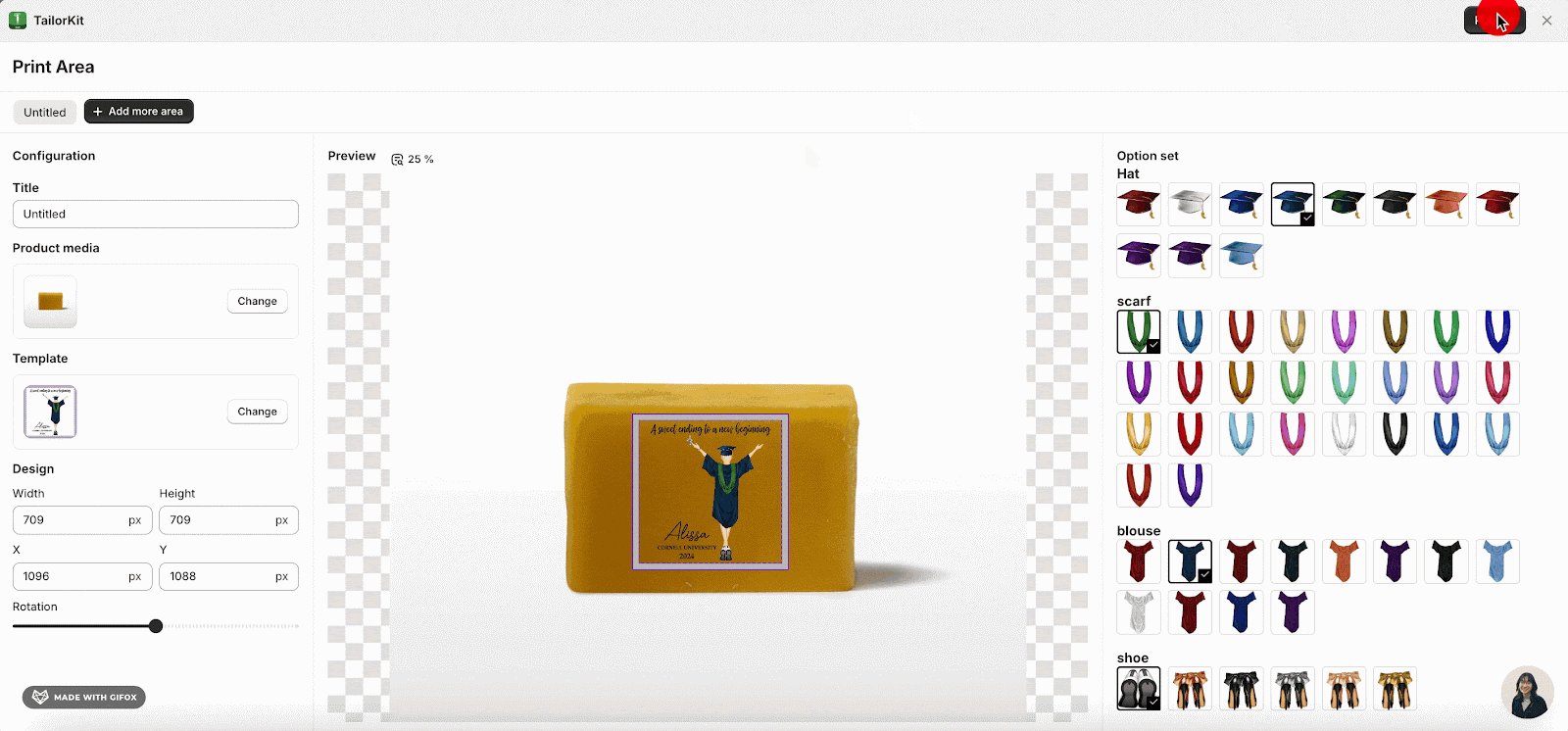
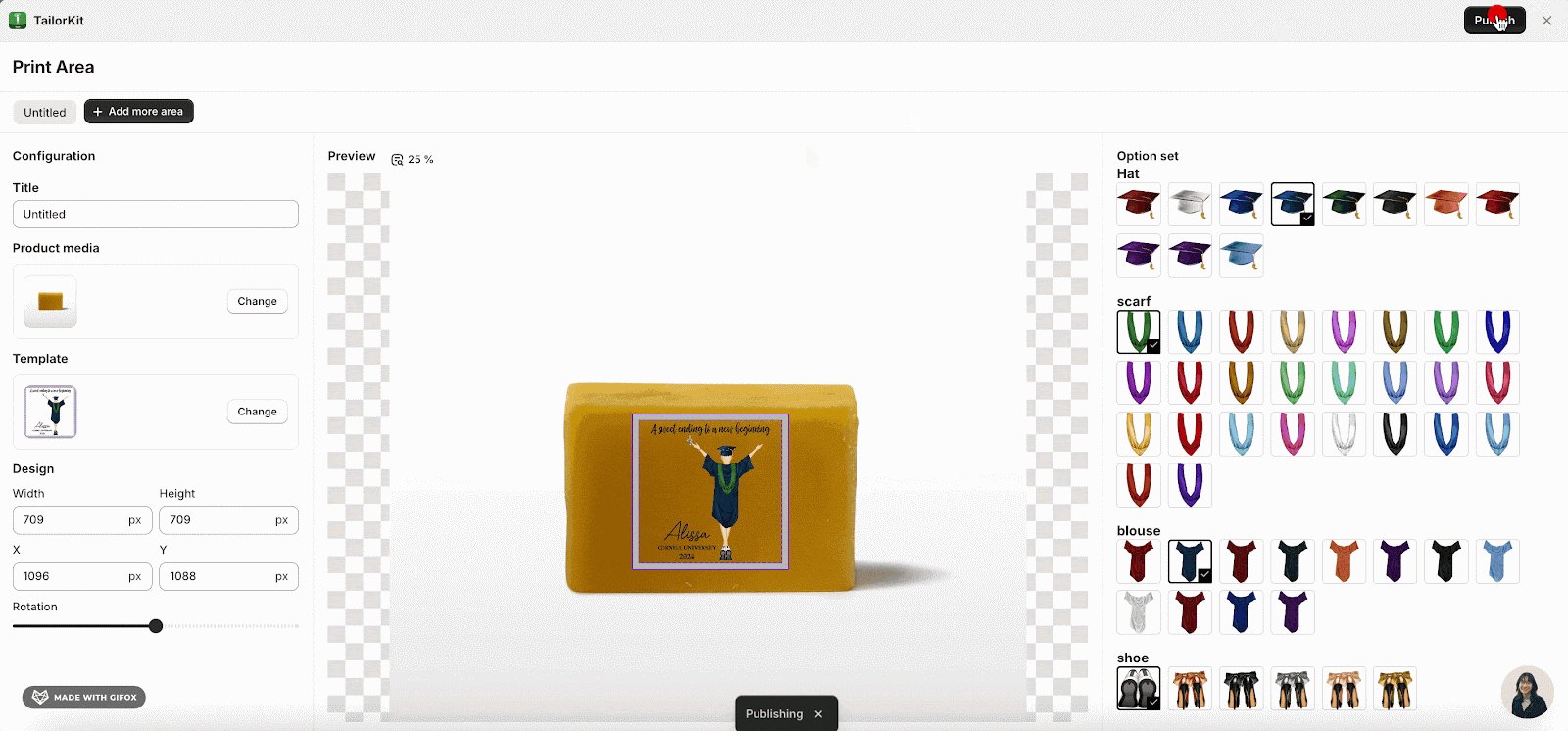
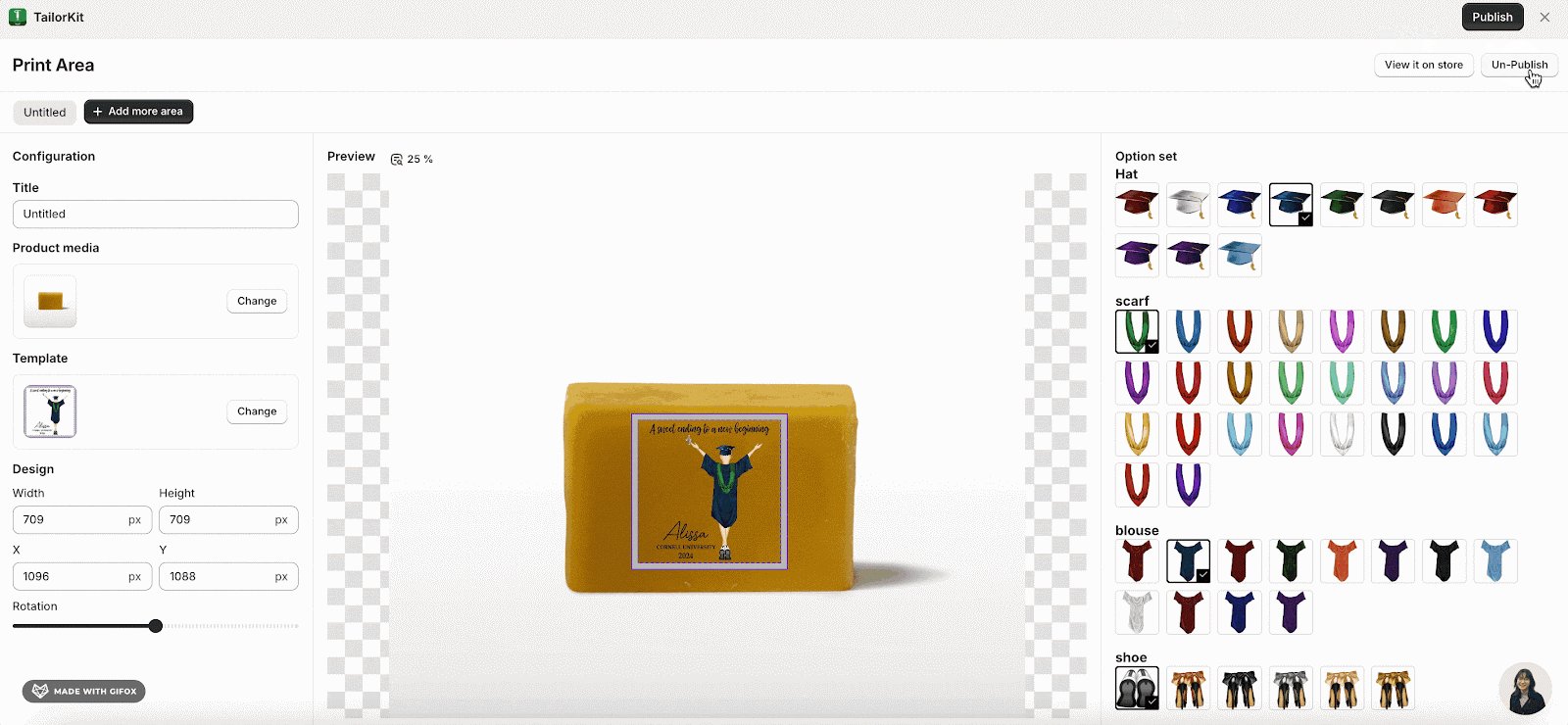
Step 5: Publish To The Storefront After Saving The Integration:
After saving, the “Publish” button will appear on the Print Area page. Click the “Publish” button to display the product with integrated templates.
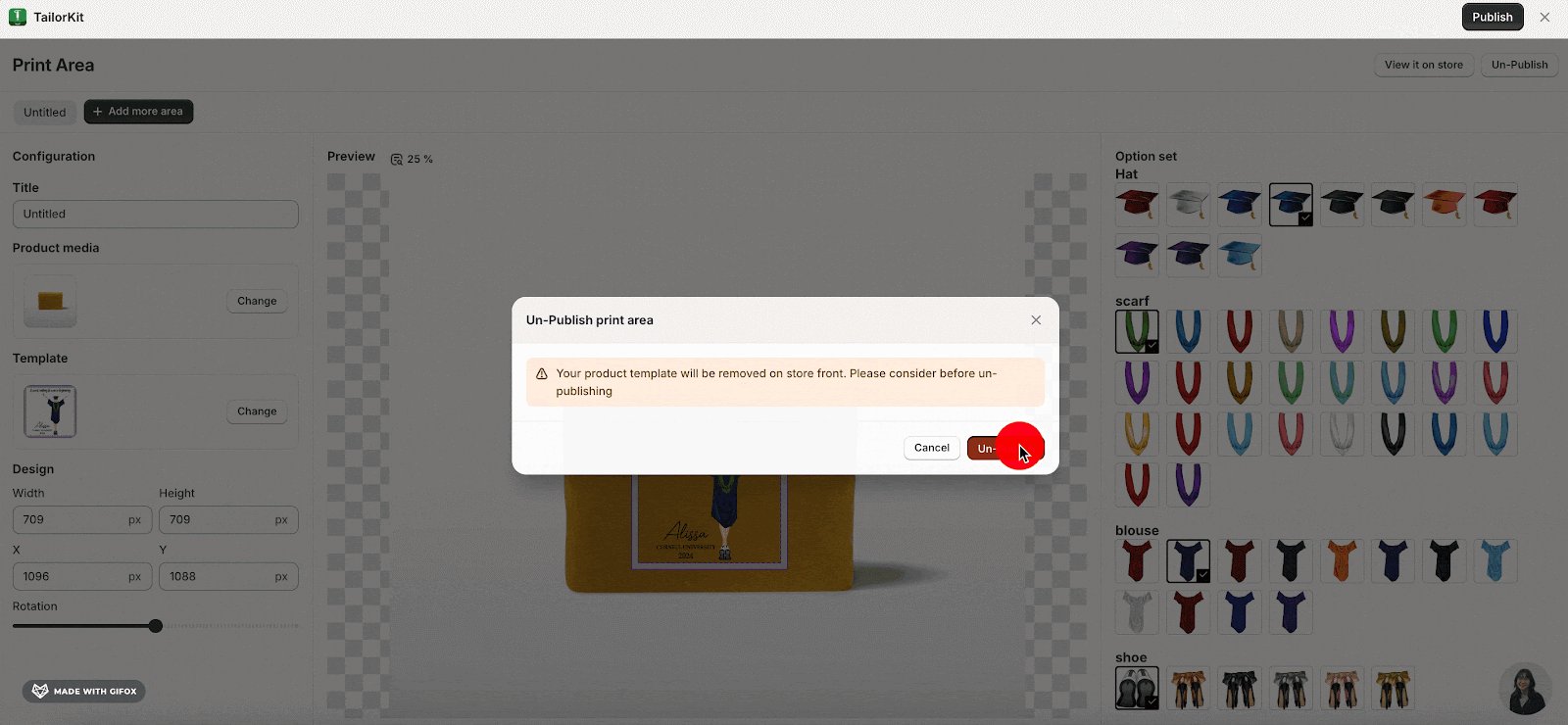
Once published, an “Unpublish” button will appear, allowing you to change the status of the template.
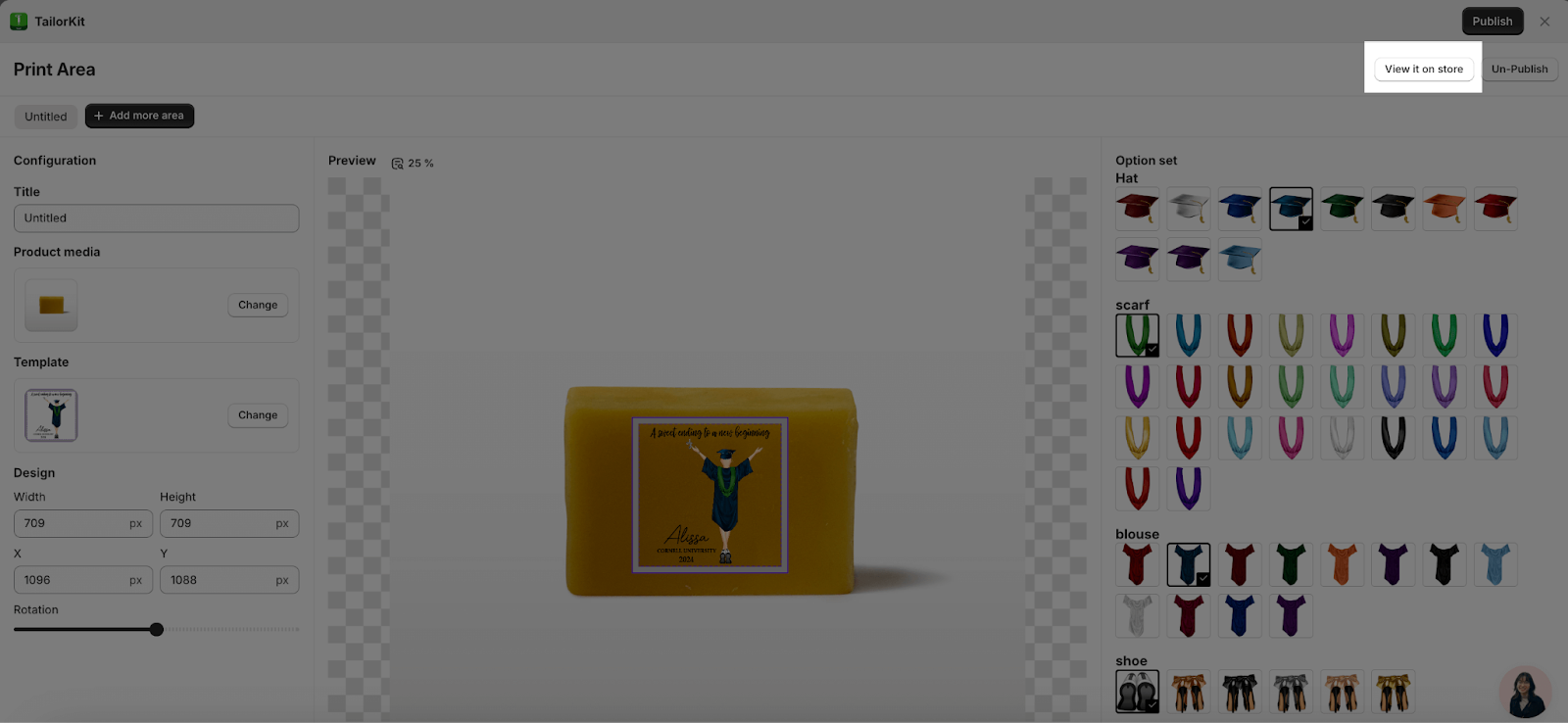
Step 6: Liveview
In order to view it on the storefront, you click on the “View it on store” button. From there, users can view the products after integrating templates on their storefront. The button “View it on store” will be displayed at 2 positions:
- The first position is in each row of product information on the “Integrate product” page.
- The second position is in the TailorKit Products page, it will appear after you publish the product.
Frequently Asked Questions
1. How can I add another product image on the specific product’s template?
This feature is currently unavailable as it only supports the default products. For example, you want to add a template for Product 1, the uploaded product image is Product 1. You cannot change it to the Product 2’s image.
2.Can I edit the template in the Print Area?
No, the Print area is for applying or switching between existing templates. To edit a template, go to the Templates page. For more information, see the TailorKit Template Page.