About TailorKit’s Template
A template can be considered a pre-designed layout for your designs/ artworks to appear in consistency every time you customize your products.
In this article:
- How to create a new template
- How to create image option set for your layers
- How to save your template
- Template Listing
How To Create A New Template
Step 1: Creating A New Template
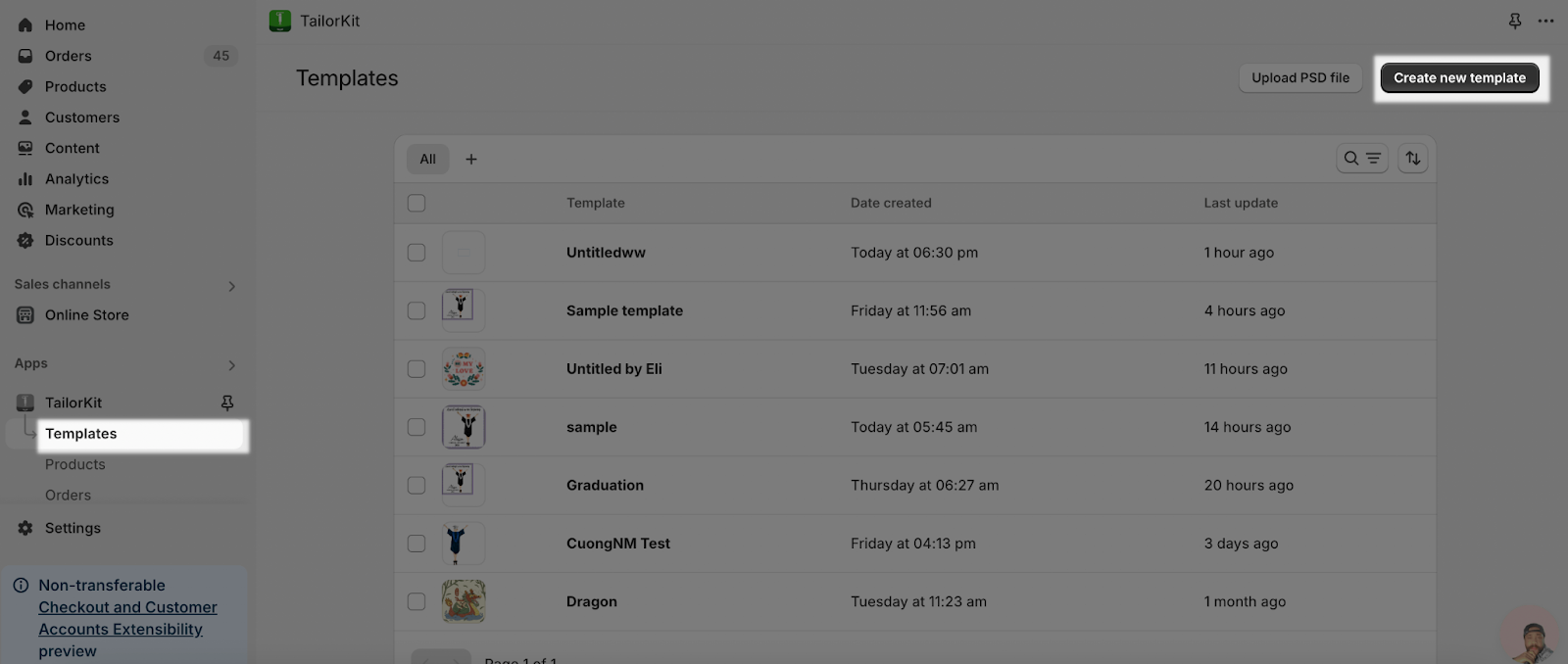
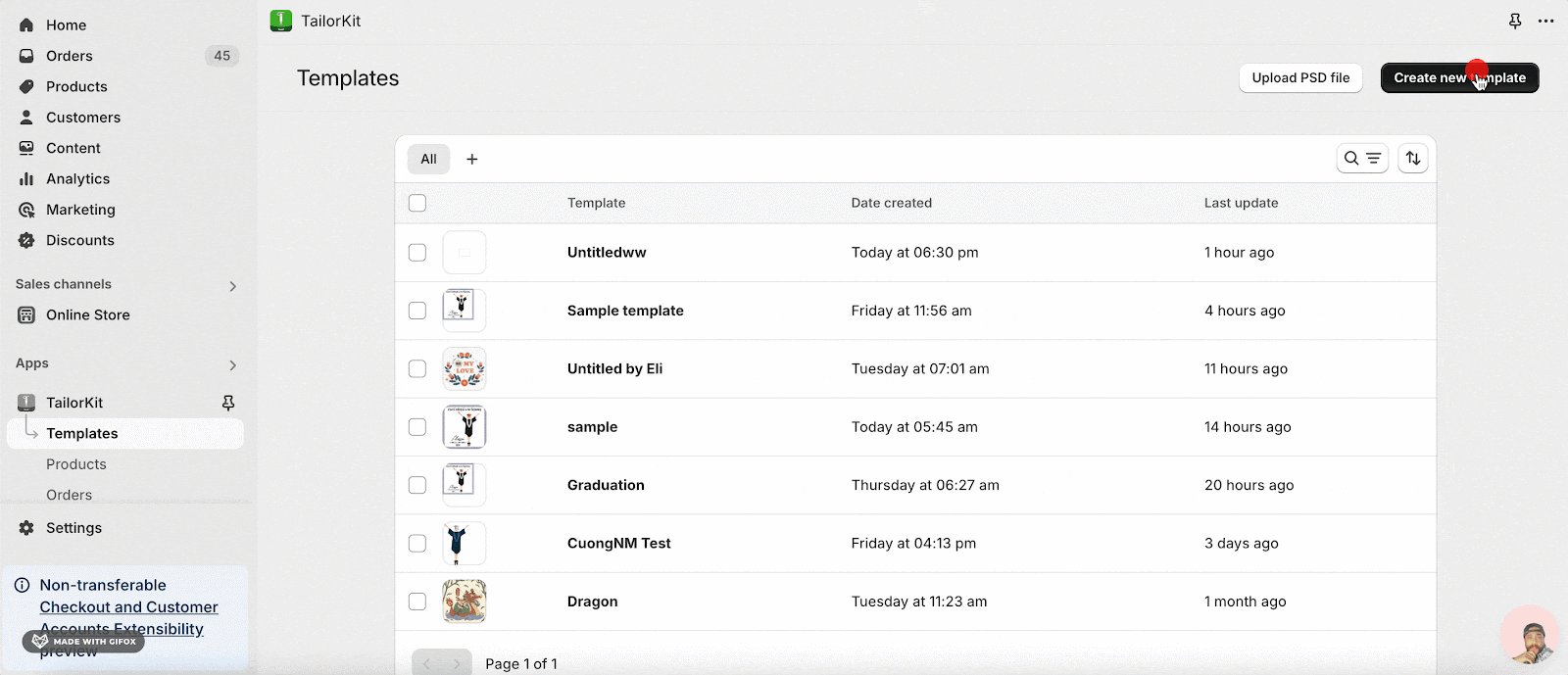
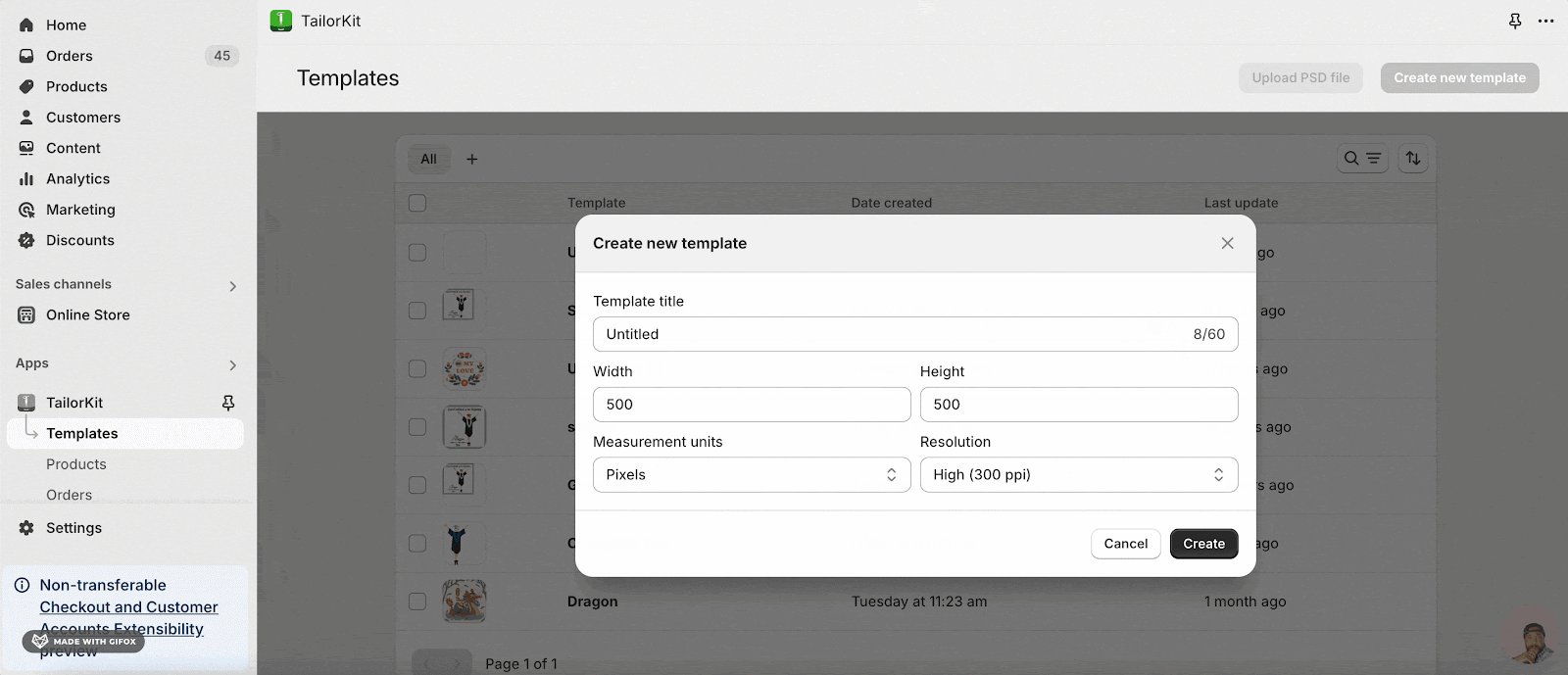
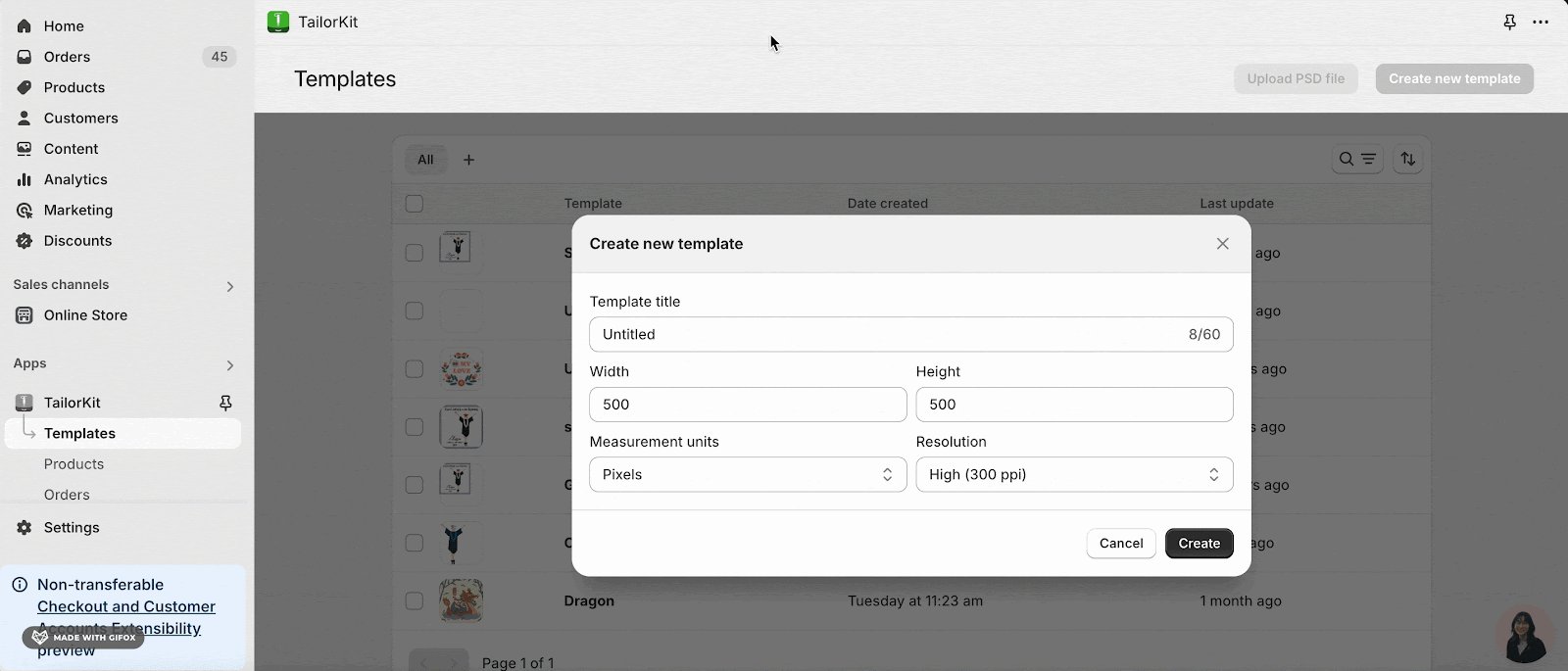
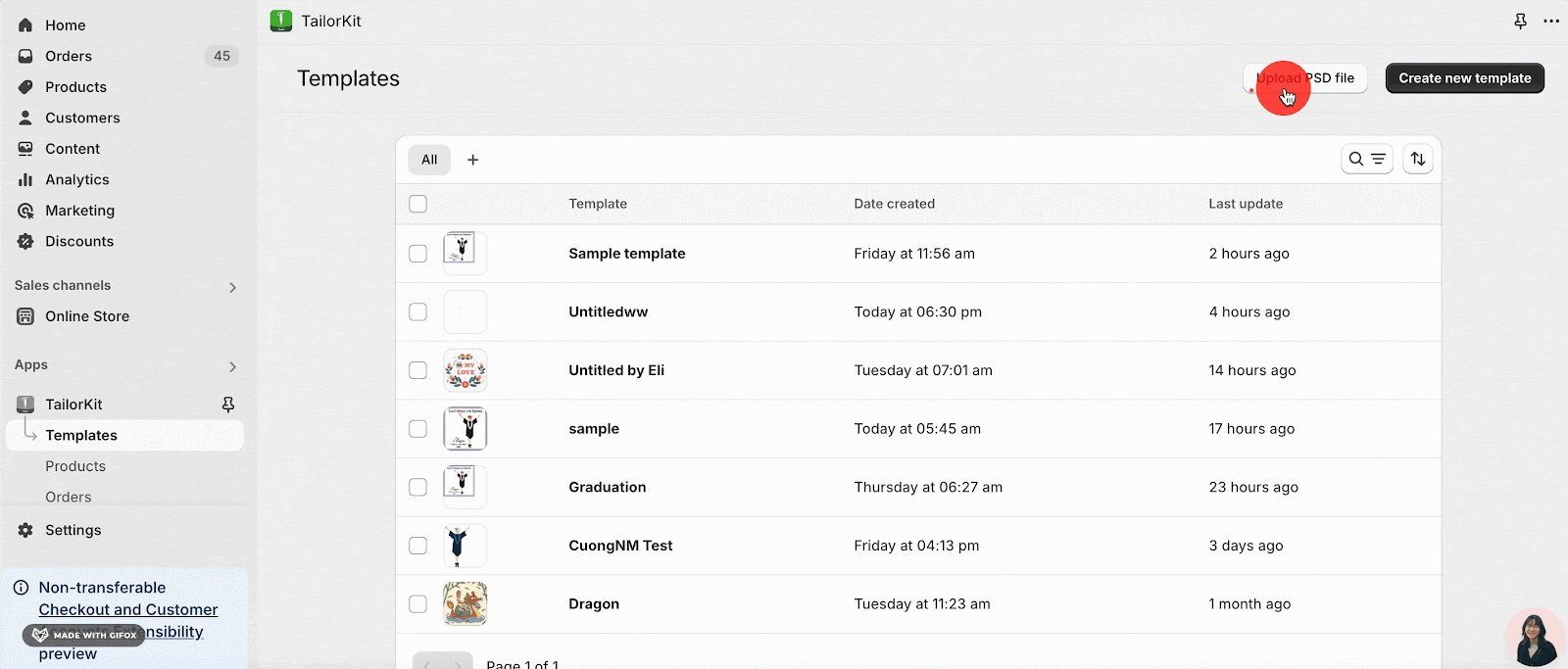
From the app dashboard, go to Template > choose “Create new template“.
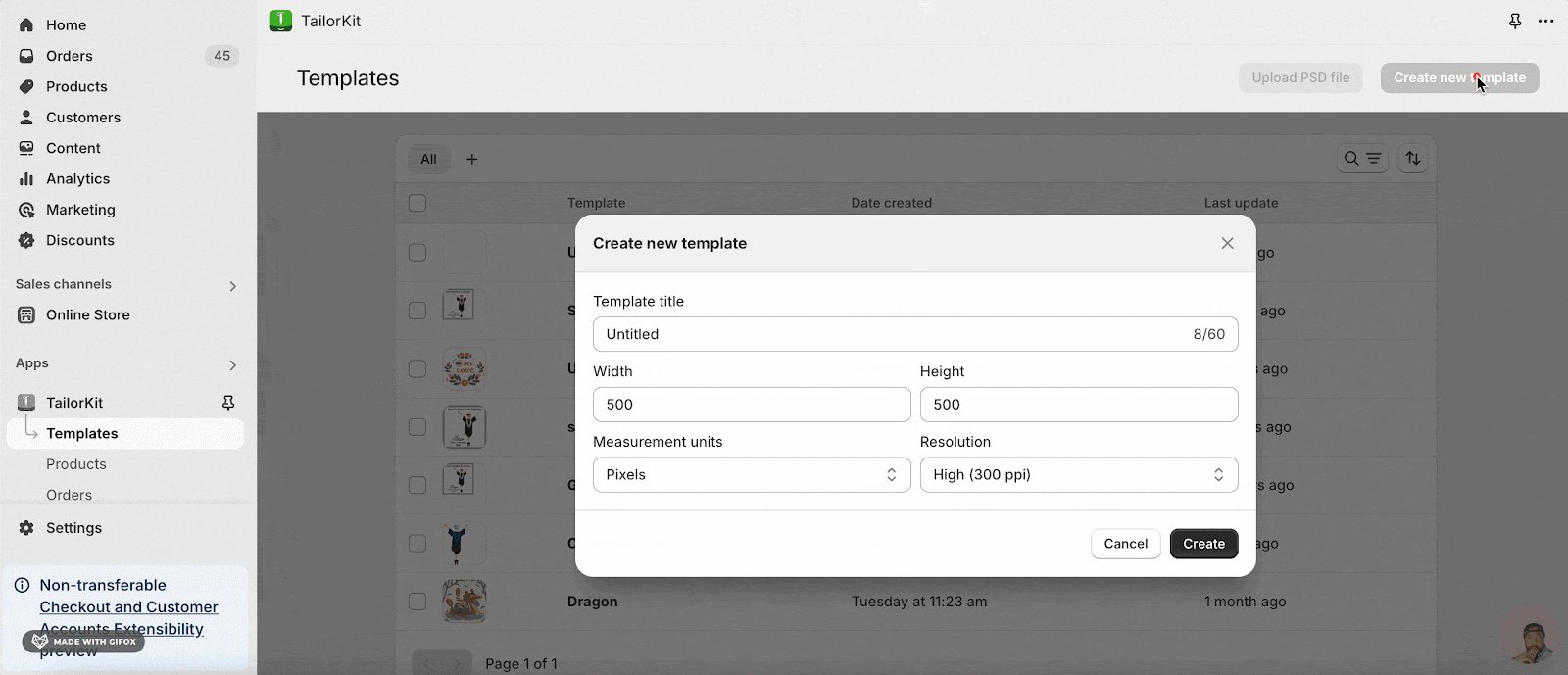
When you click the option, there is a popup for you to set the size of the template. In this popup, you can input the template’s title, its width and height, its measurement units and resolution. You can learn more at “TailorKit Template Page“.
After inputting all needed information, click “Create” to create a new template with the size you set.
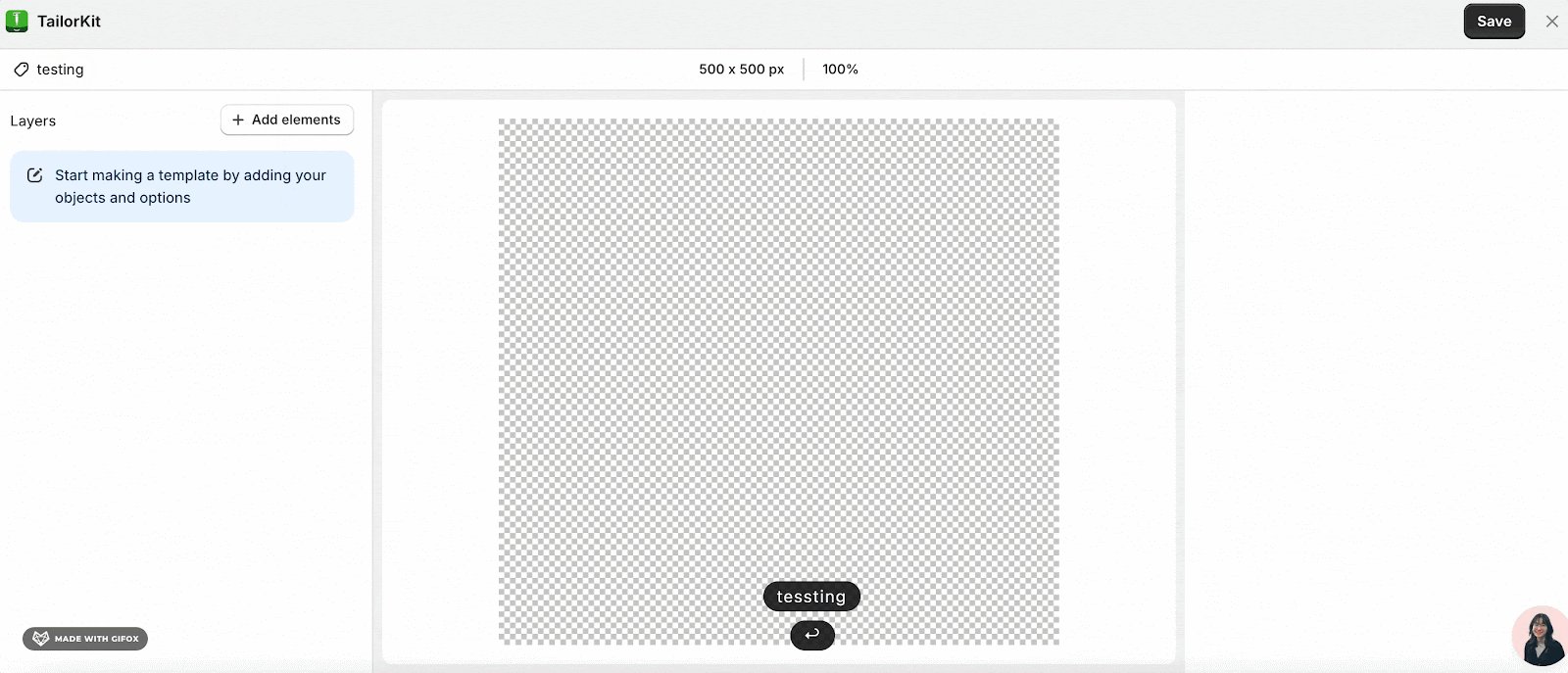
In the new template’s view, you can enter the name or you can input its name before in the popup with “Template’s title“.
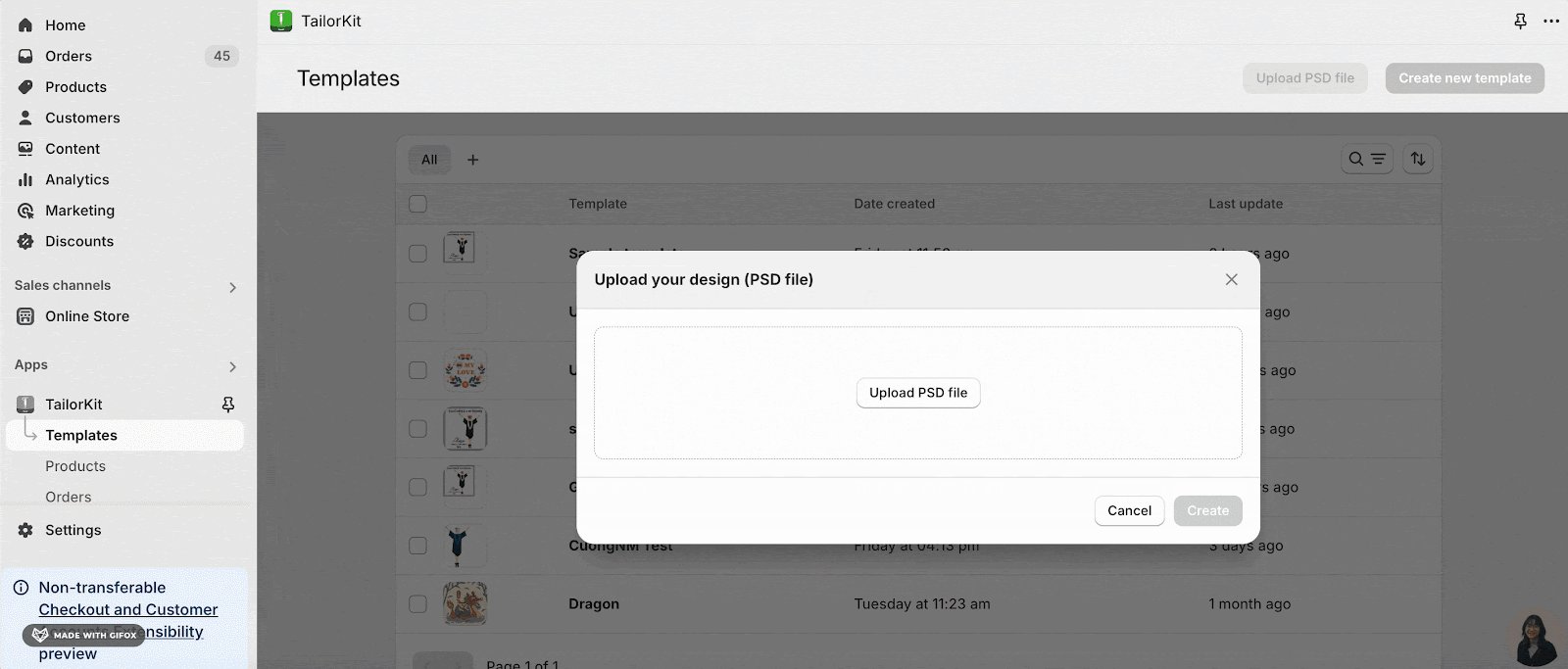
Step 2: Upload PSD Files.
There are 2 ways for you to upload the PSD File:
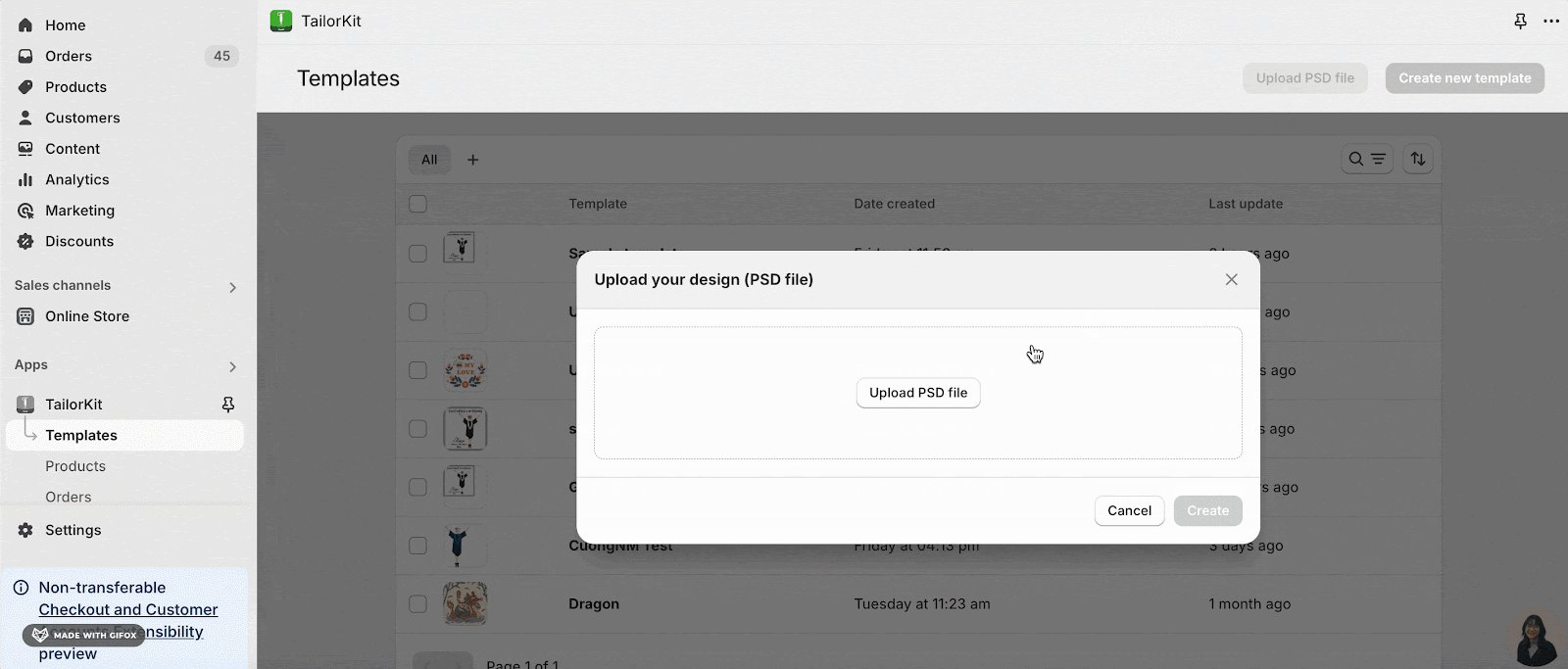
- On the Template Page, you choose “Upload PSD File” before choosing “Create a new template“. In case you choose to upload PSD files from the beginning, you can skip the step of setup template’s size. The size of the template will be set default to equal to the size of the file PSD.
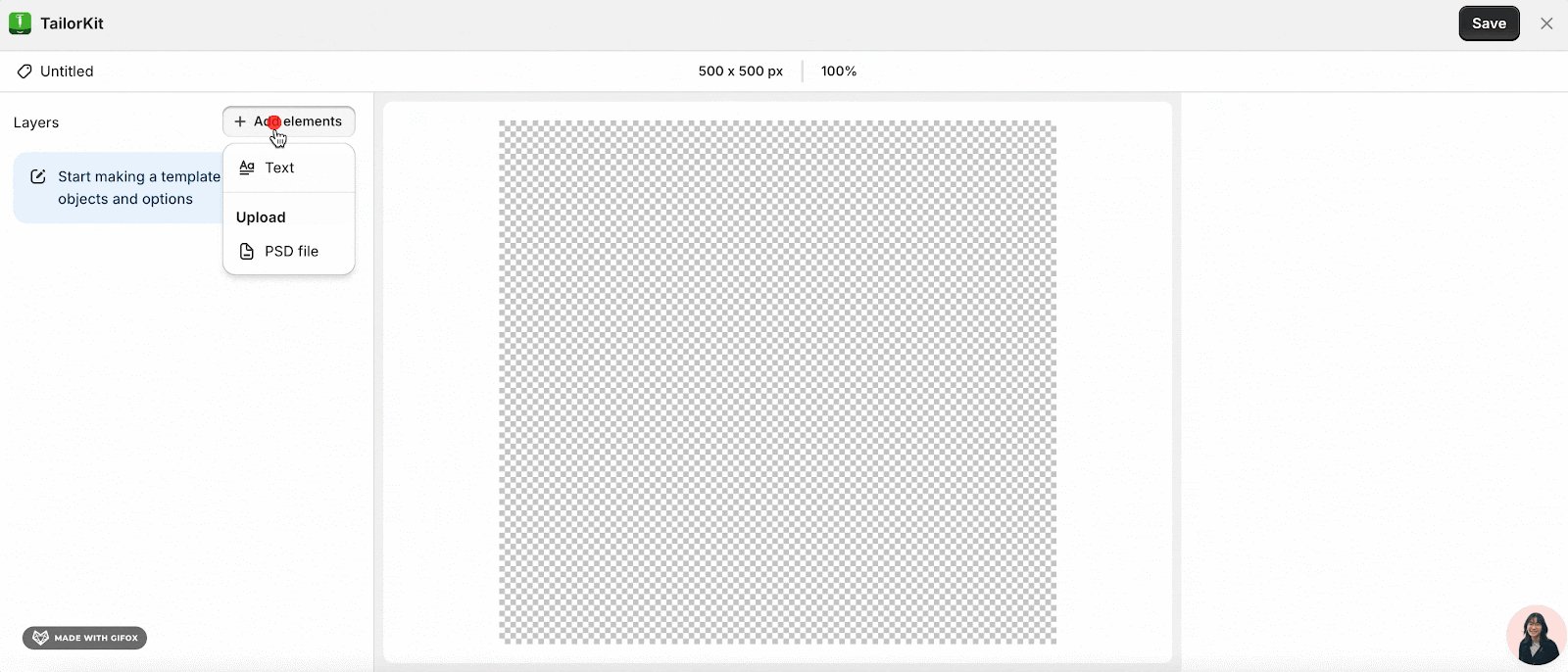
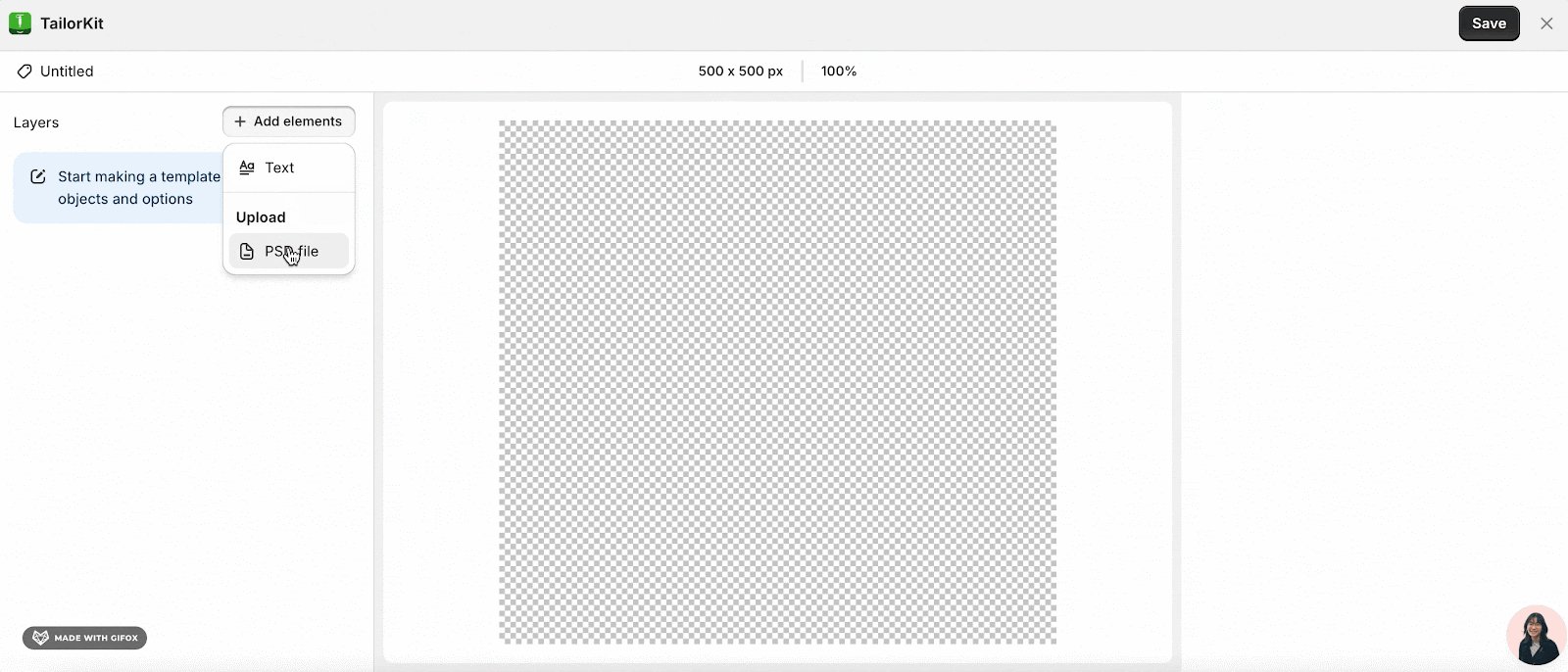
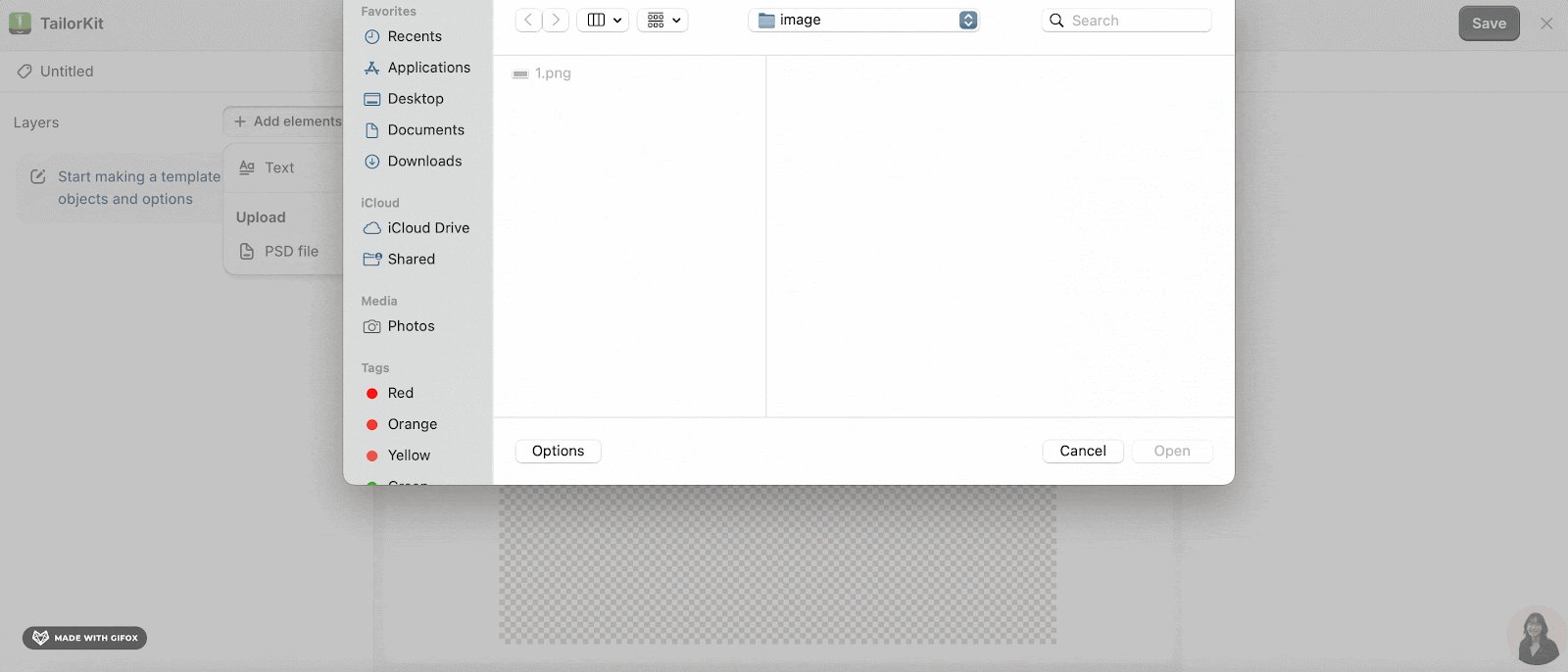
- In the new template’s view, choose “Add elements“, you can click the “PSD File” to upload the file. If you choose this way, you have to set the size at the beginning.
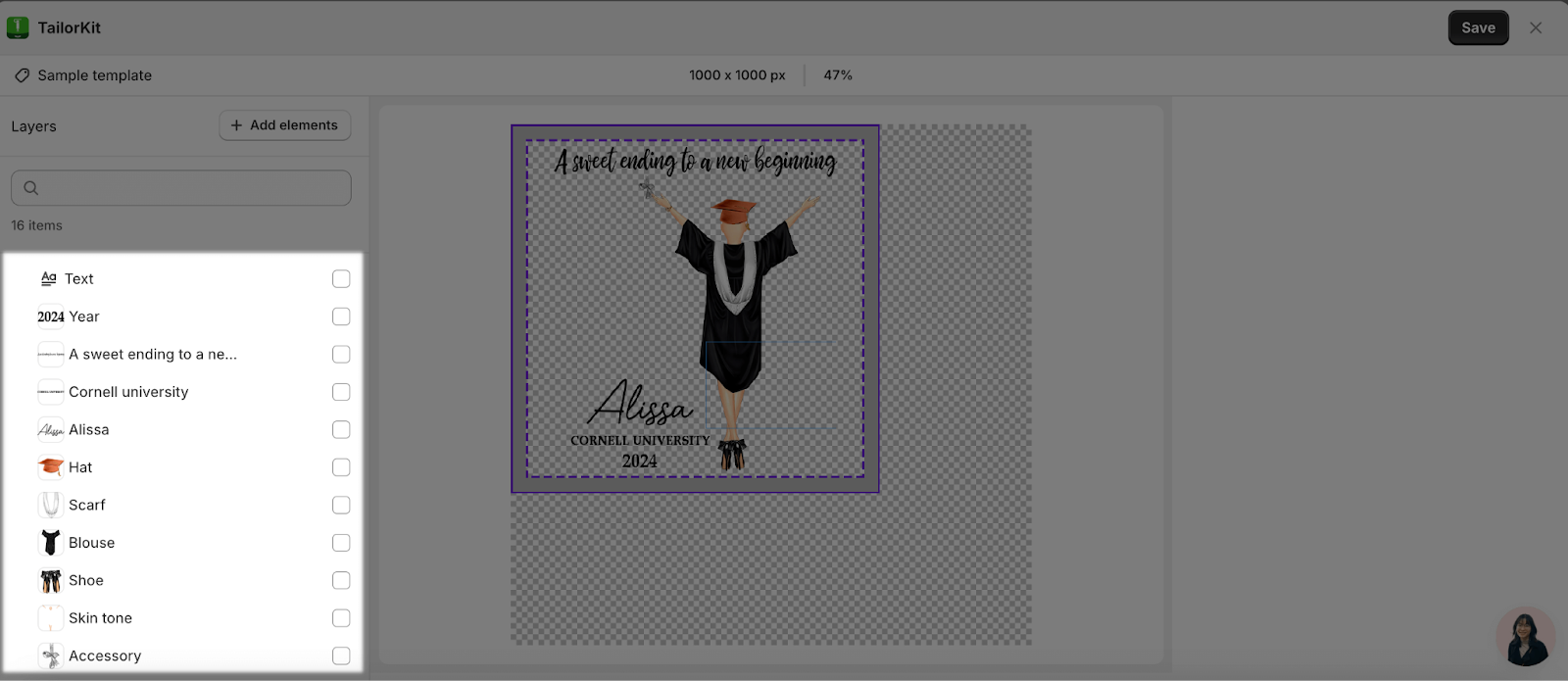
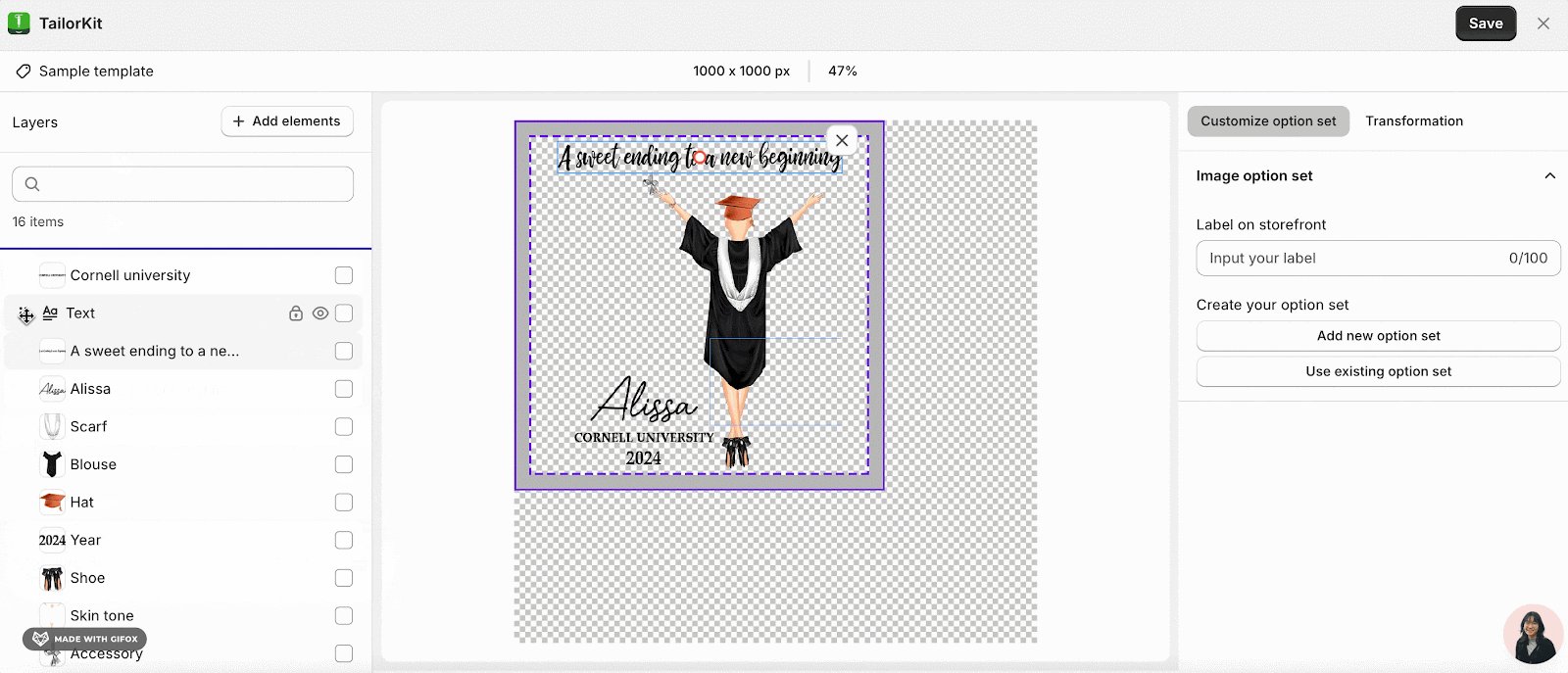
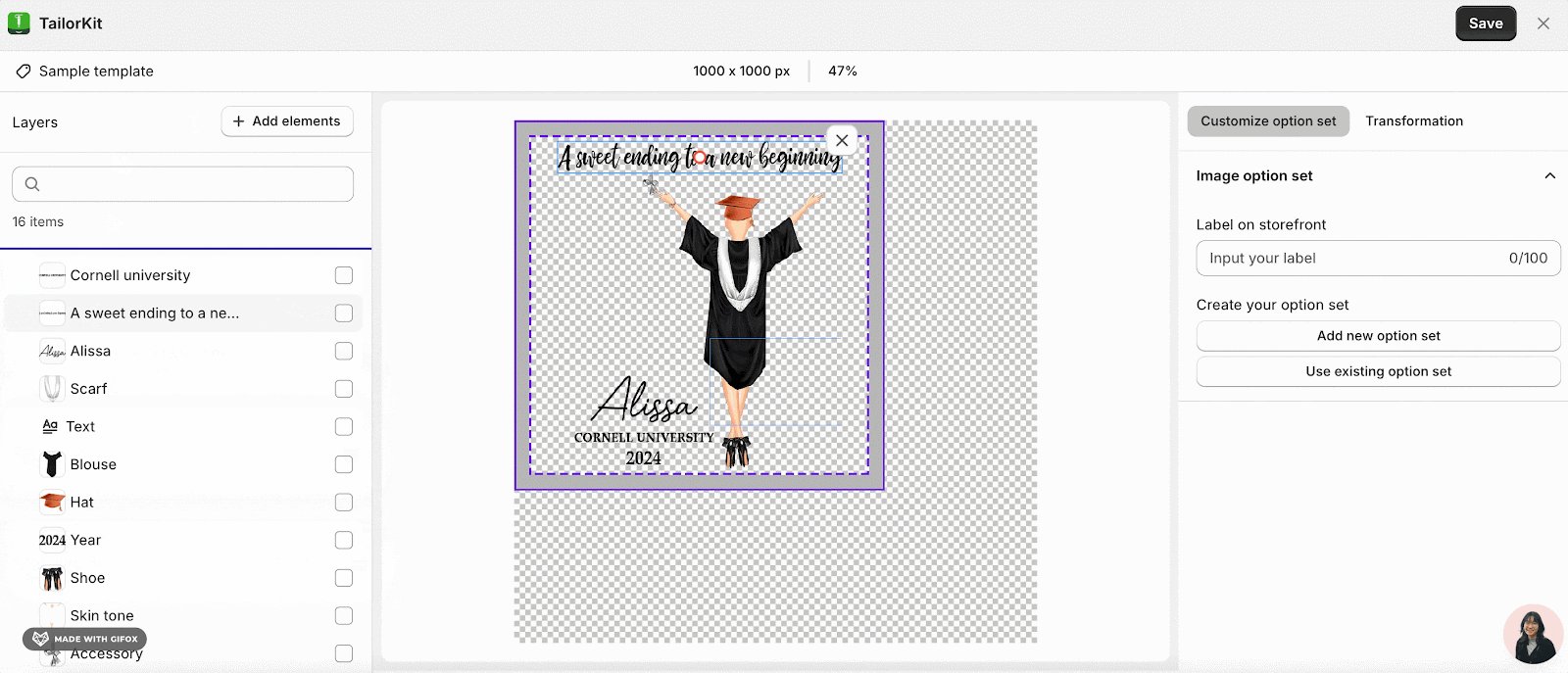
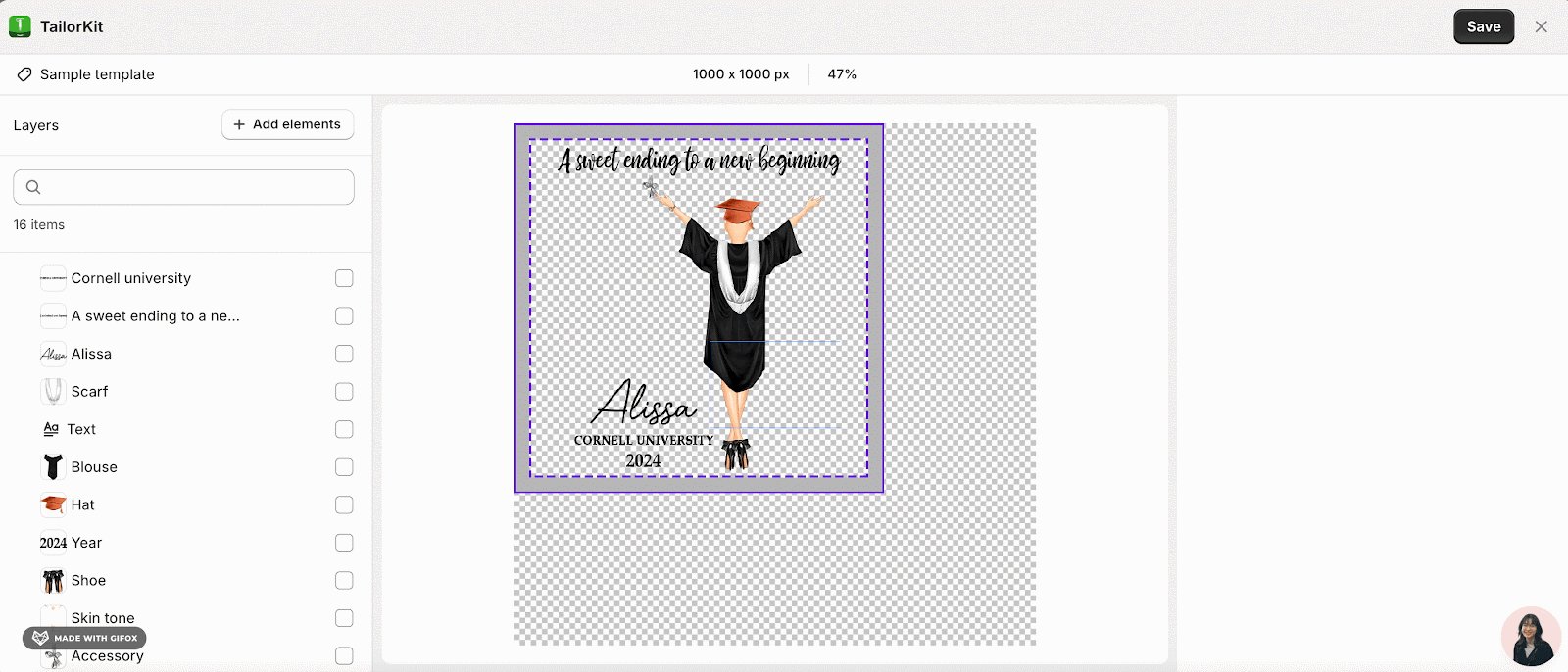
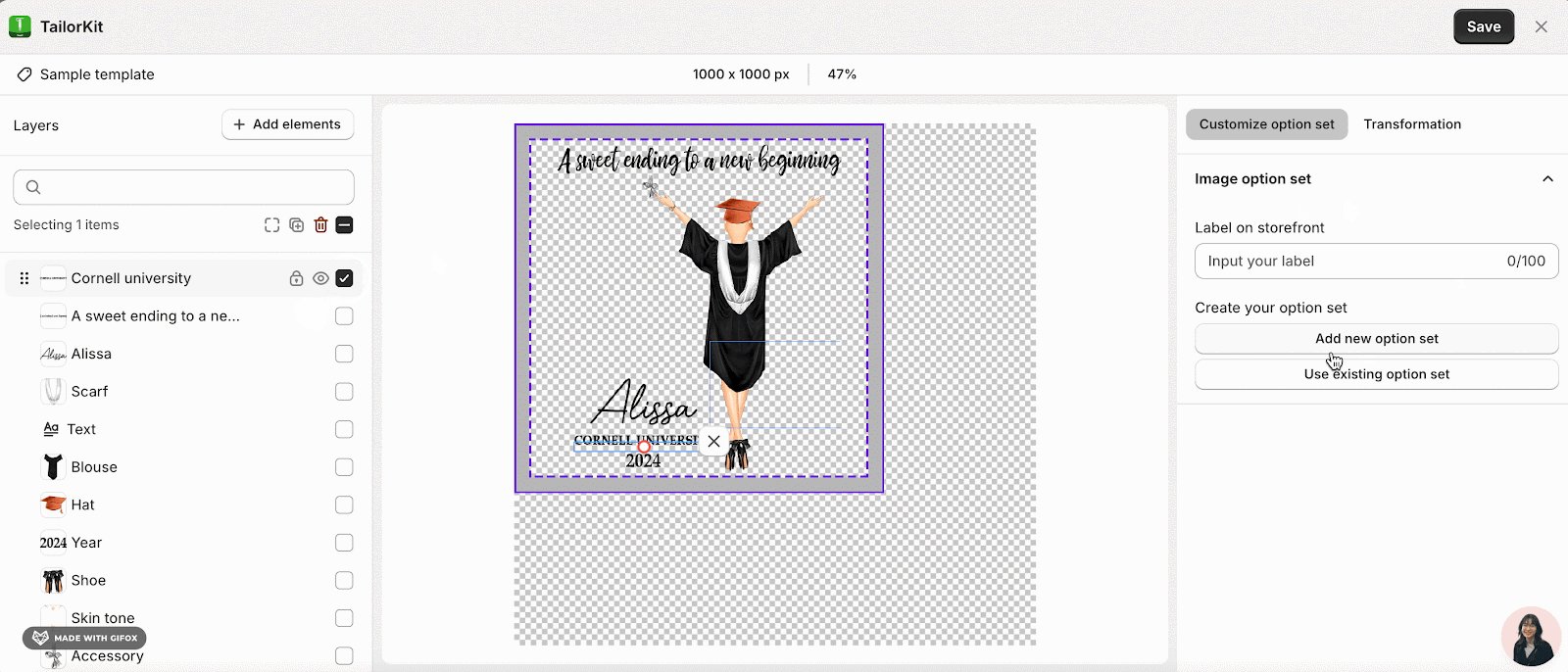
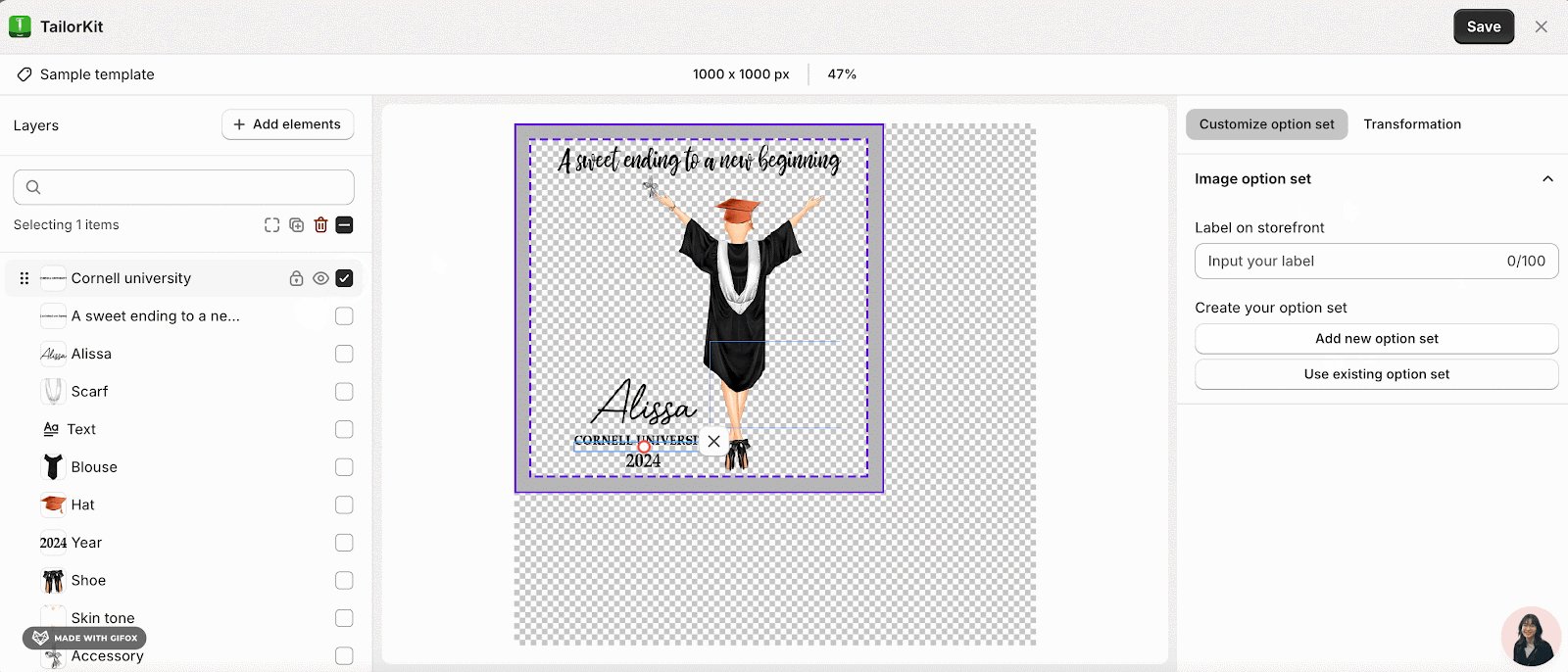
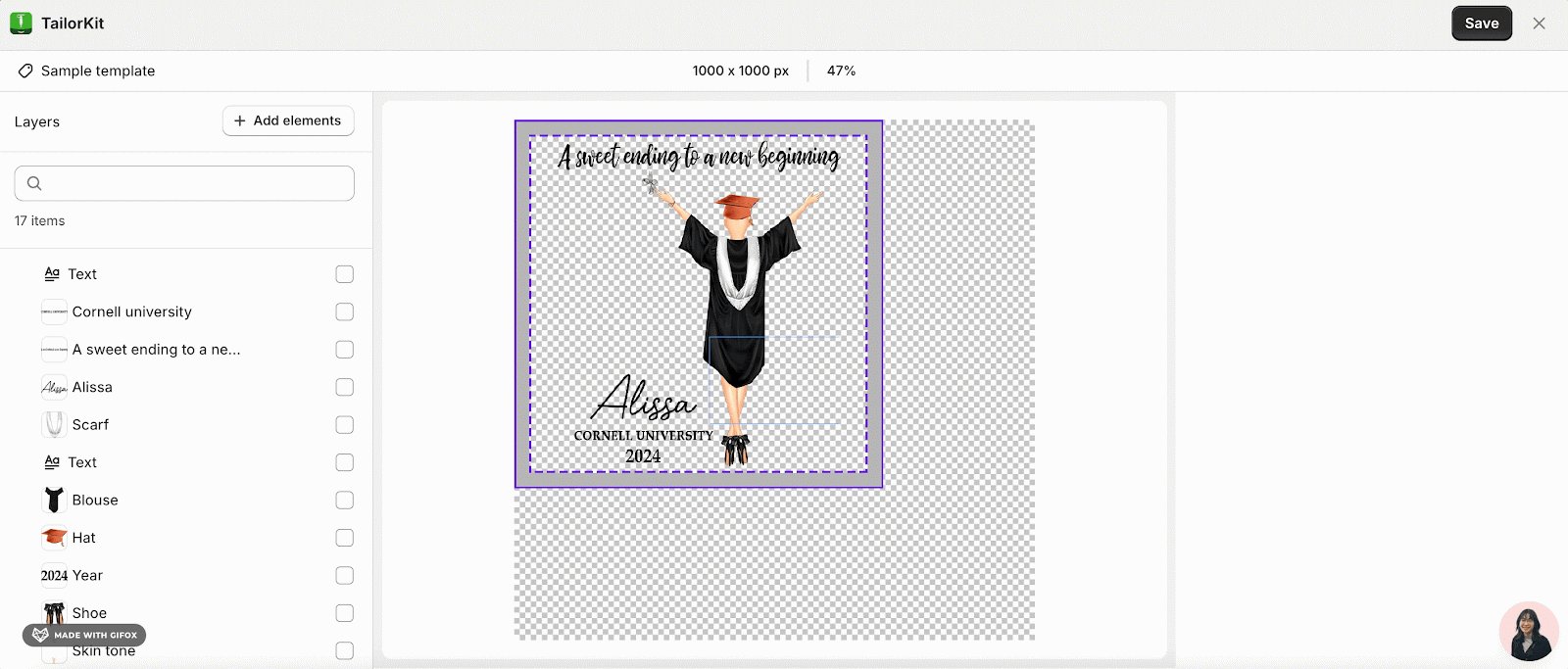
After you finish uploading your file, TailorKit’s system will automatically detect and split the PSD files into layers. You can scroll down the “Layers” column to see the full list of layers.
In each row of layers, you can:
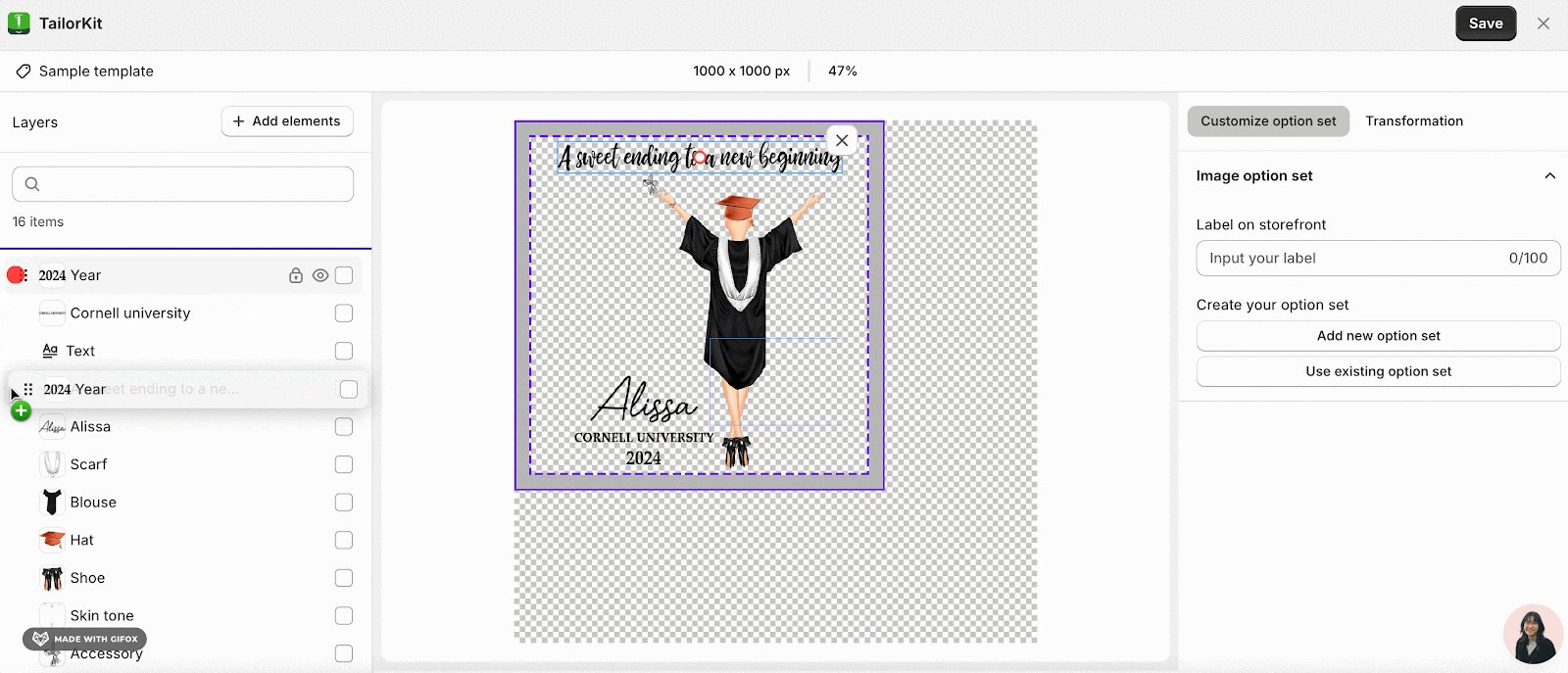
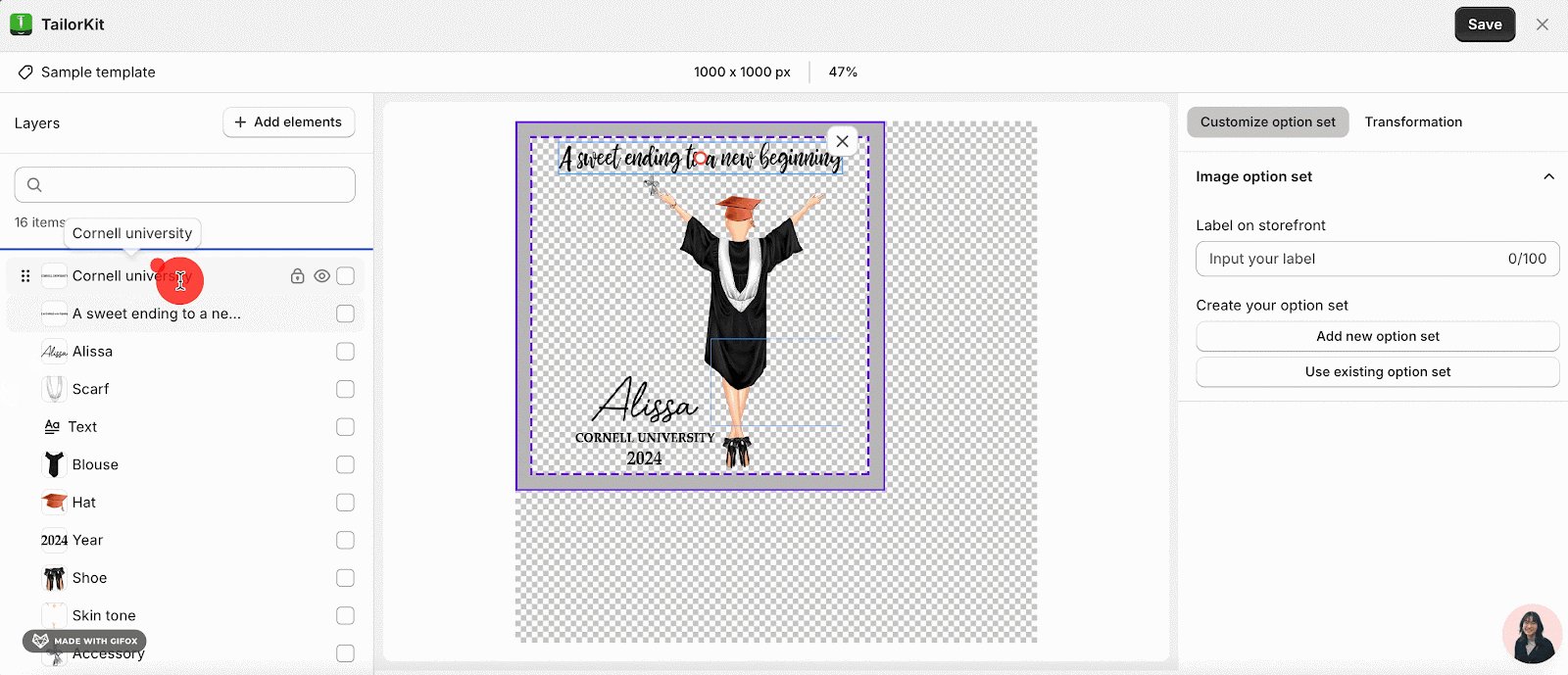
- Move the position of layers by using the drag handle icon.
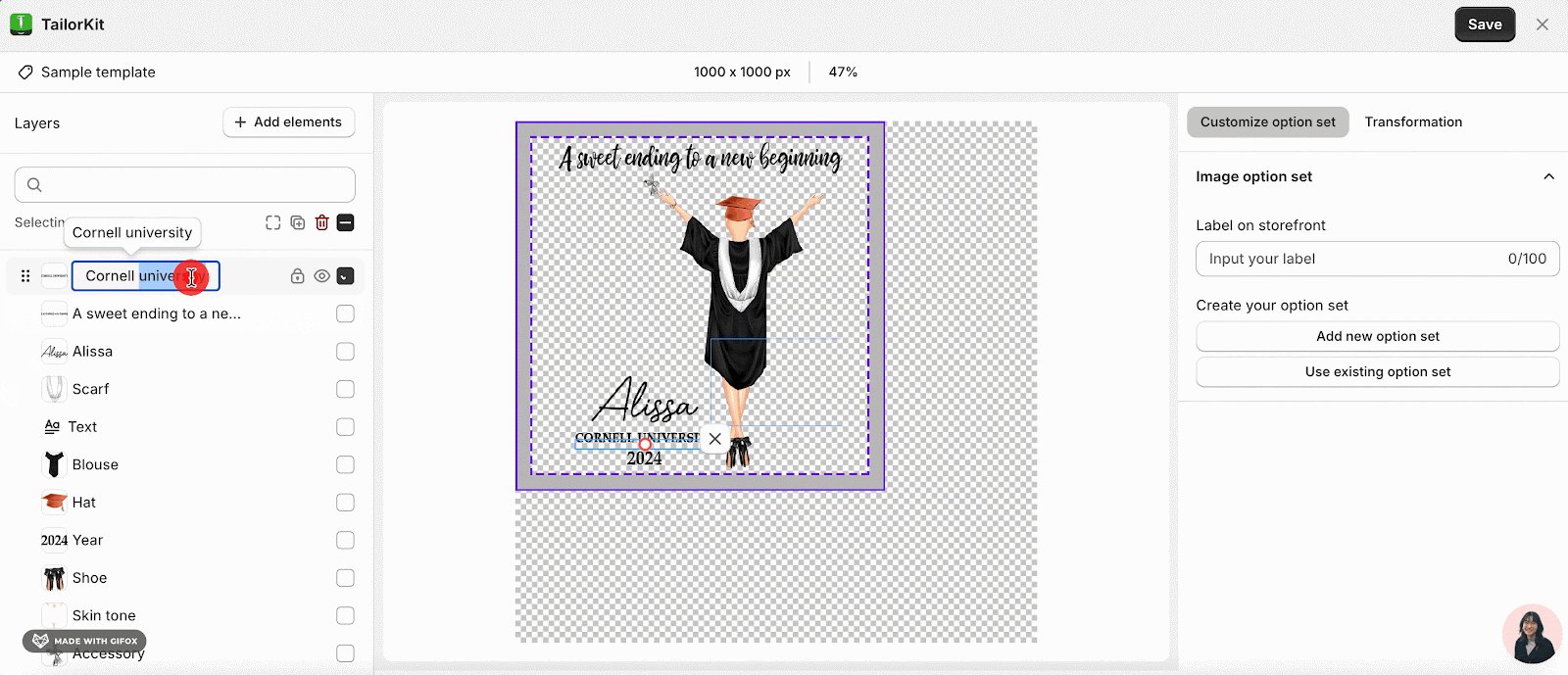
- Edit the name of each layer by clicking in the name area.
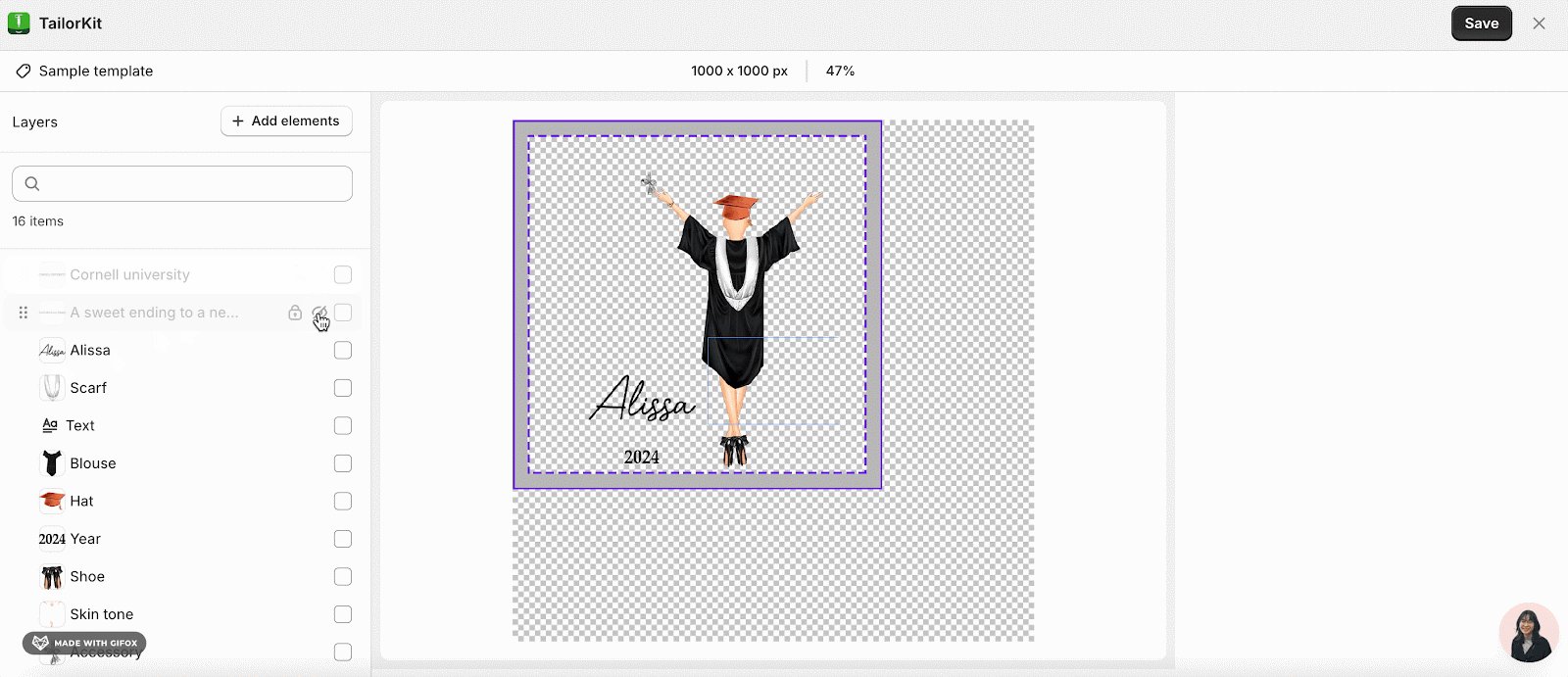
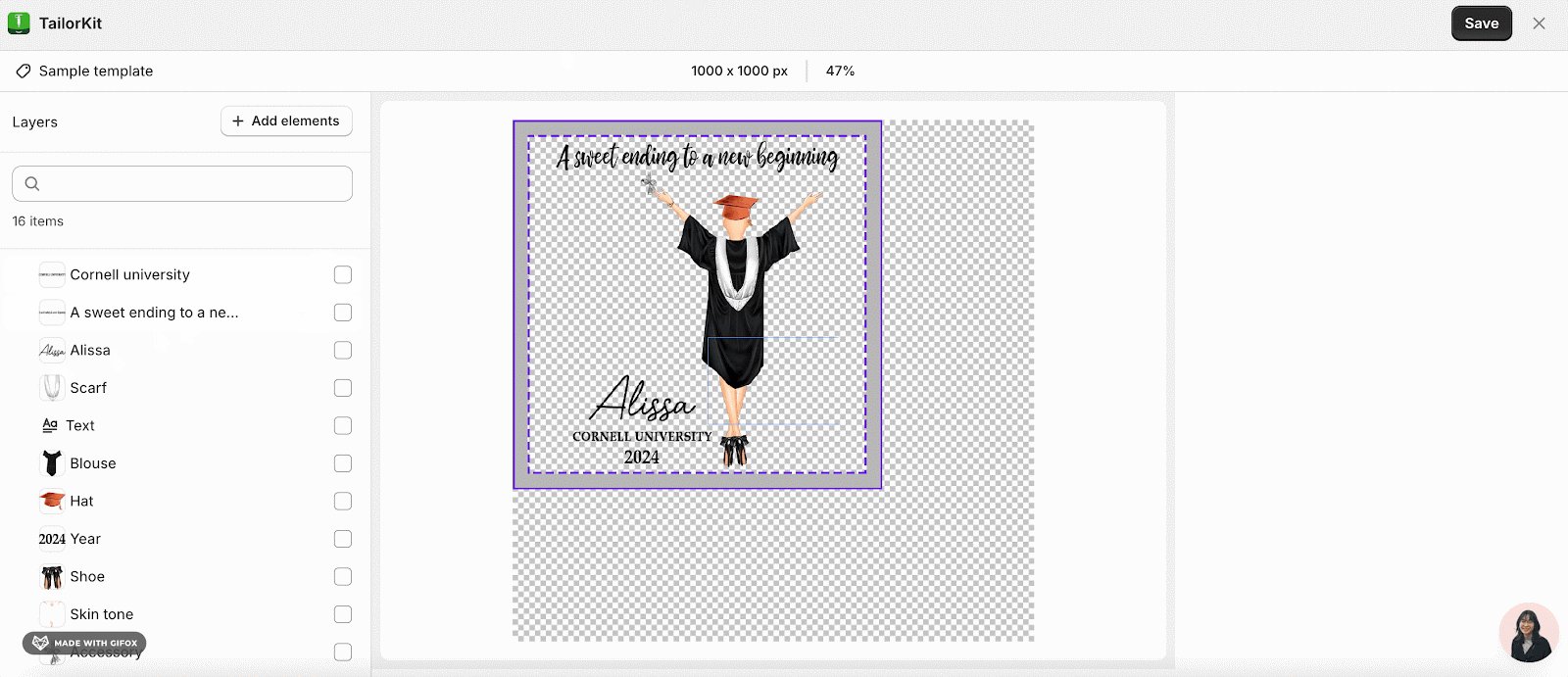
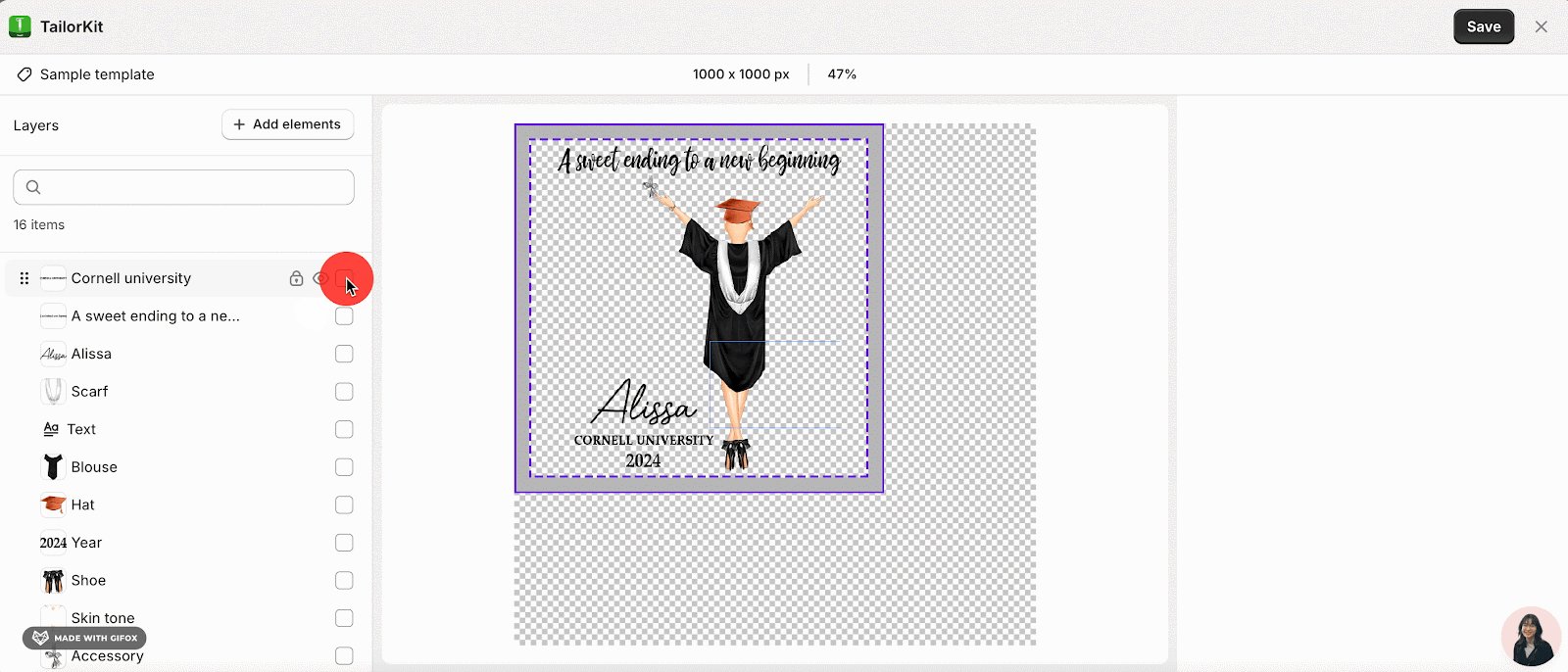
- Hide/display a specific layer by clicking the “Eye icon”. Once they change, the image of this layer will be shown or disappear accordingly.
- Tick to each layer to create an option set for them. Learn more at “How to use option set“.
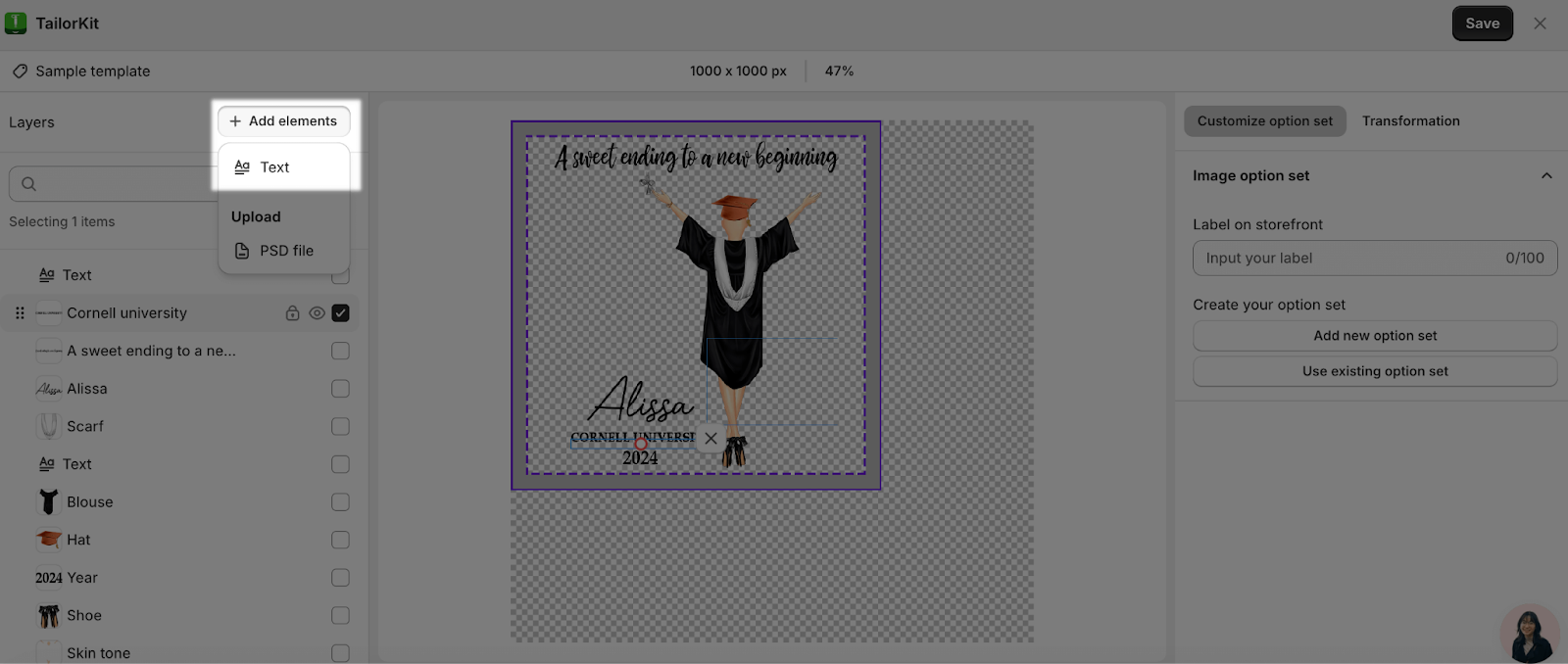
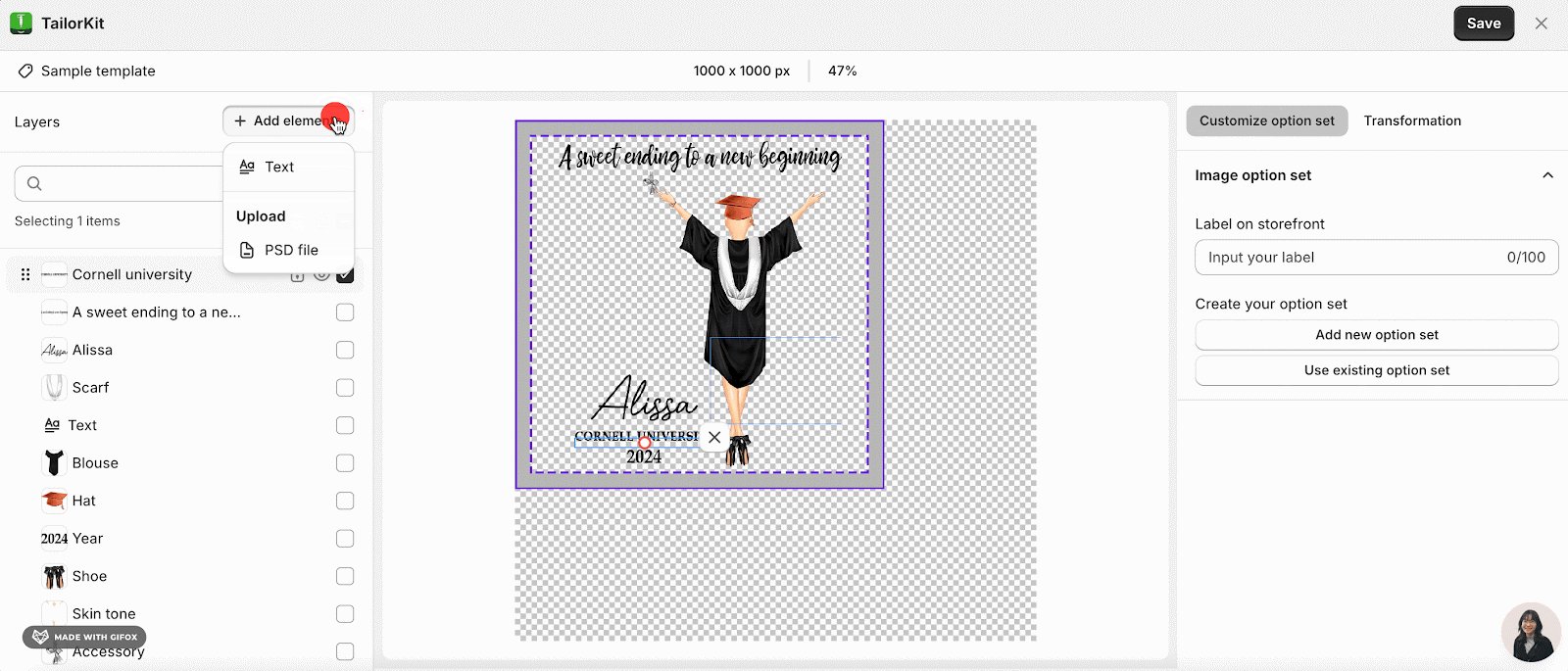
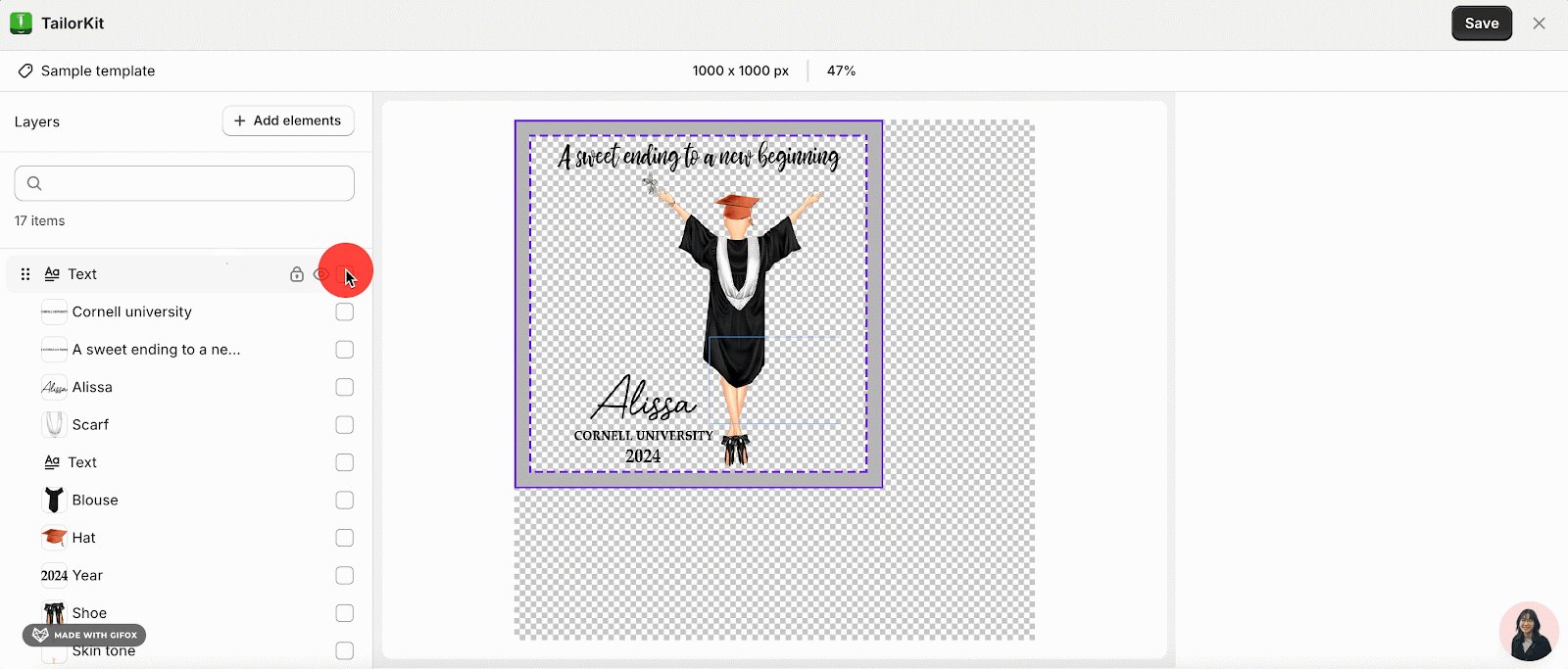
Beside, you can add the “Text” element and create an option for the end-user to input their text. You click the “Add element” and choose “Text“. Please be noted that in this version, TailorKit only supports users to create a textbox for their end-users to input their text by themselves.
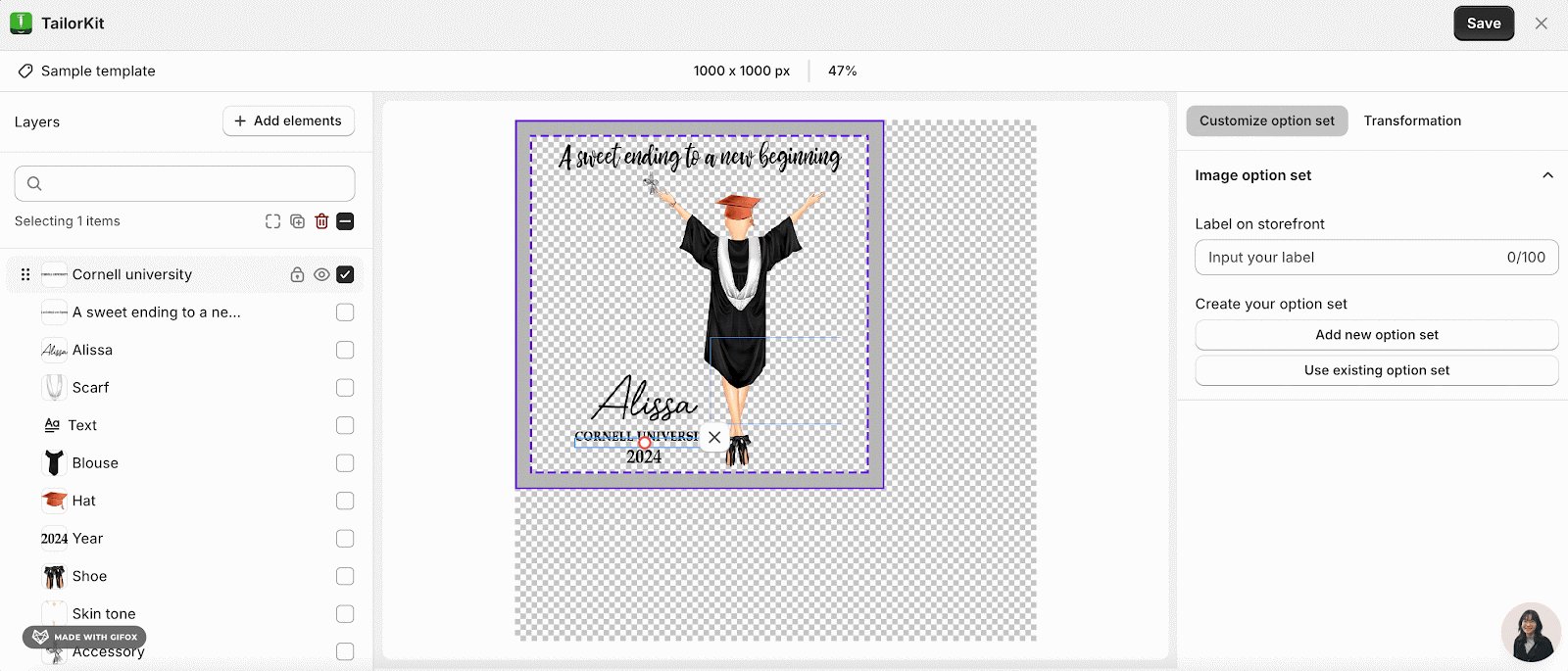
- After clicking “text“, one text box will appear immediately in the center of the canvas. Simultaneously, a layer for managing this text box will be created in the layers column.
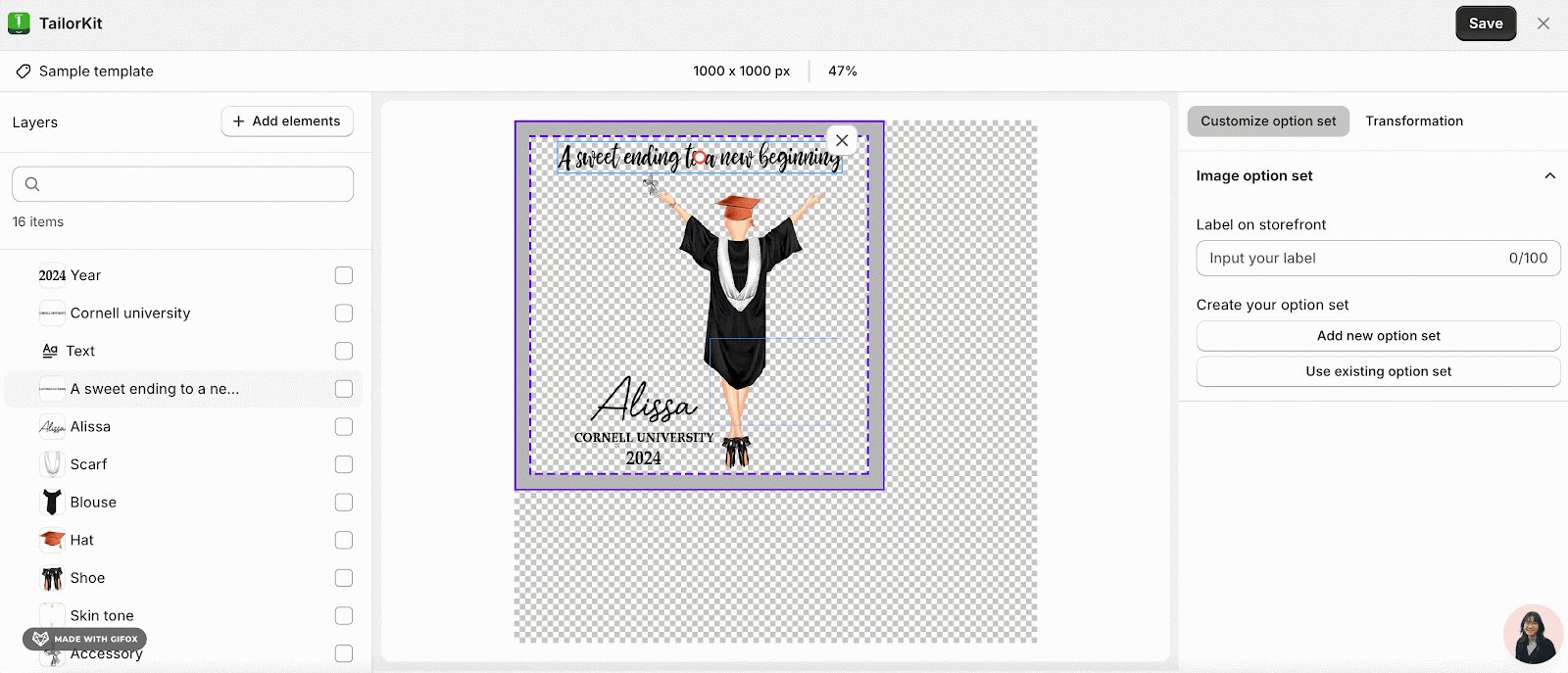
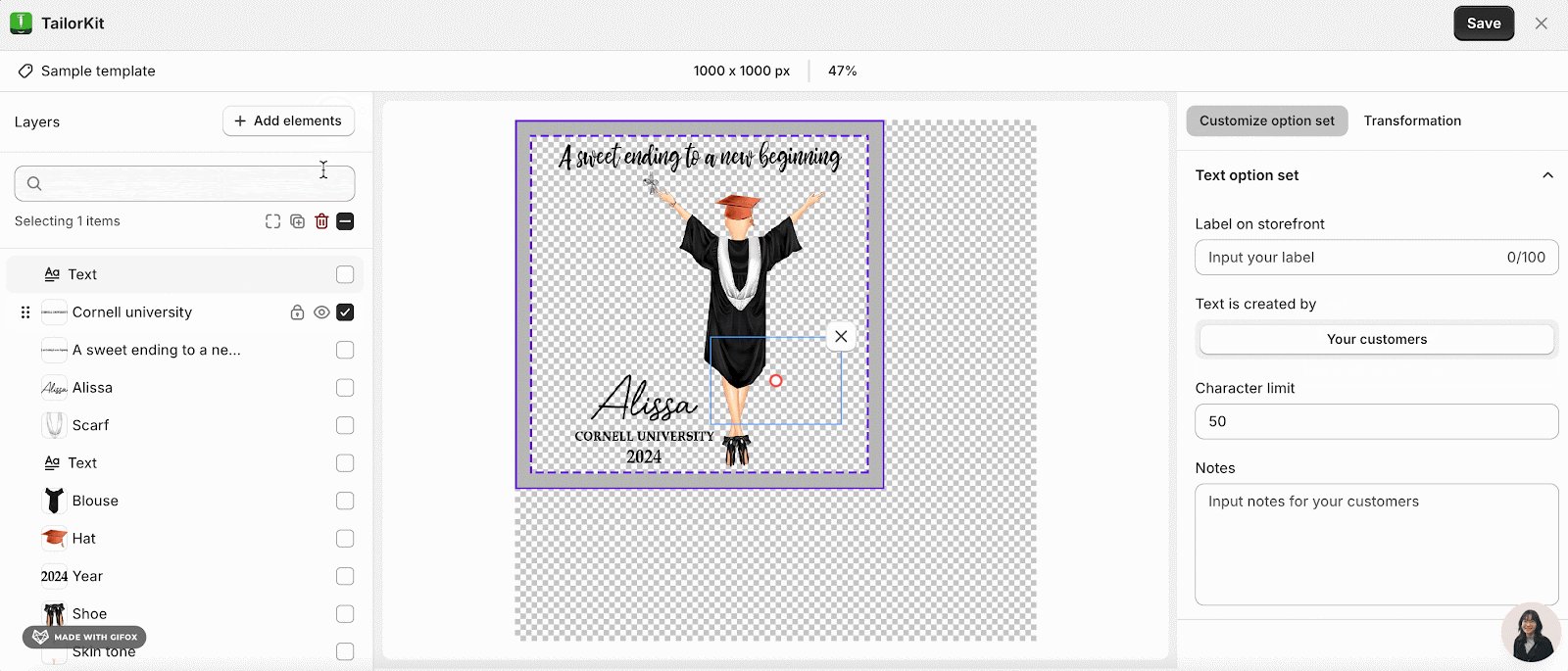
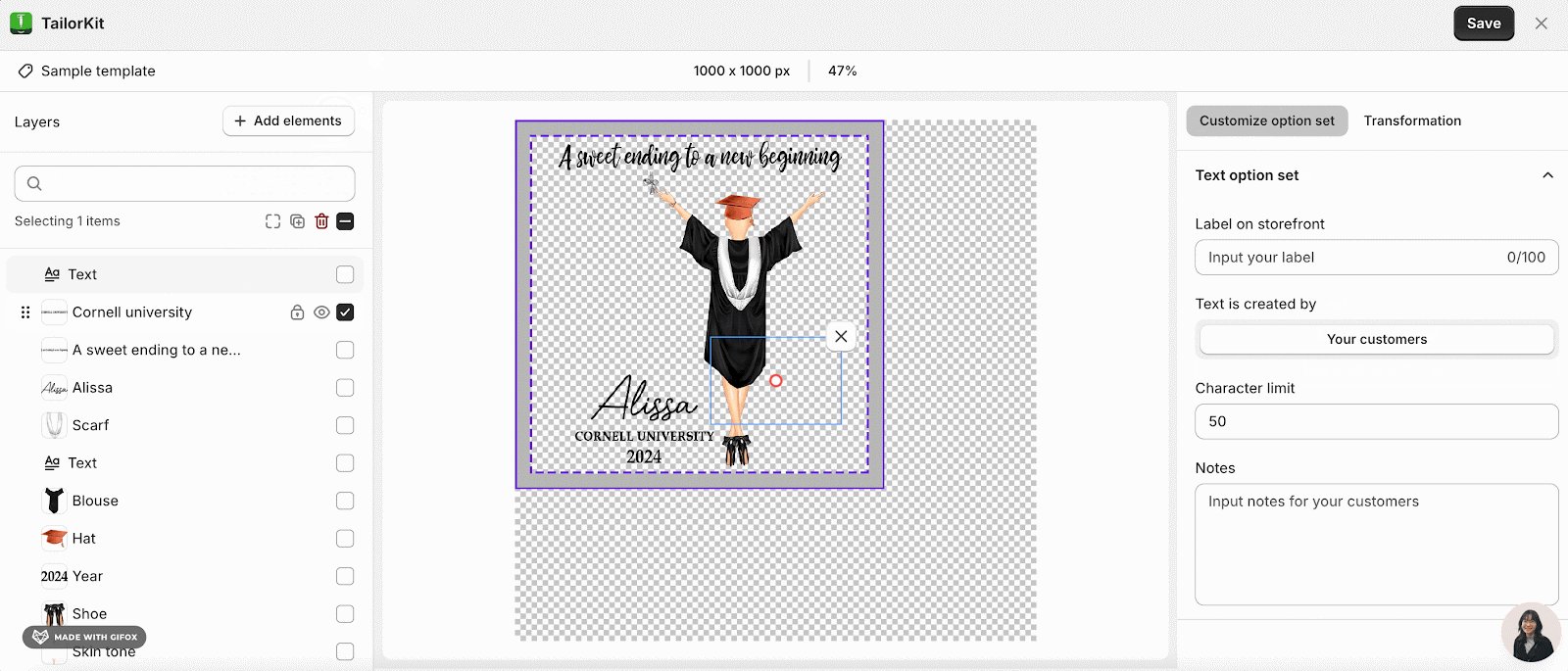
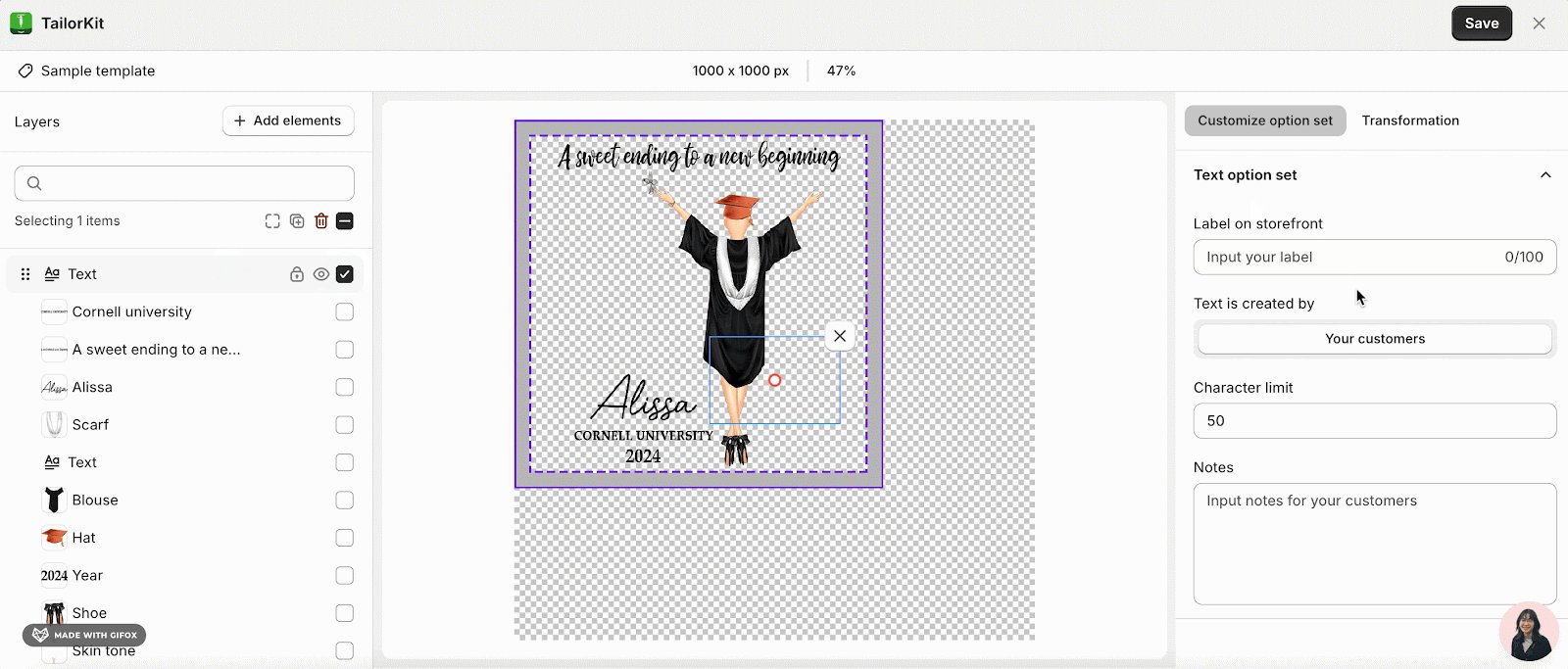
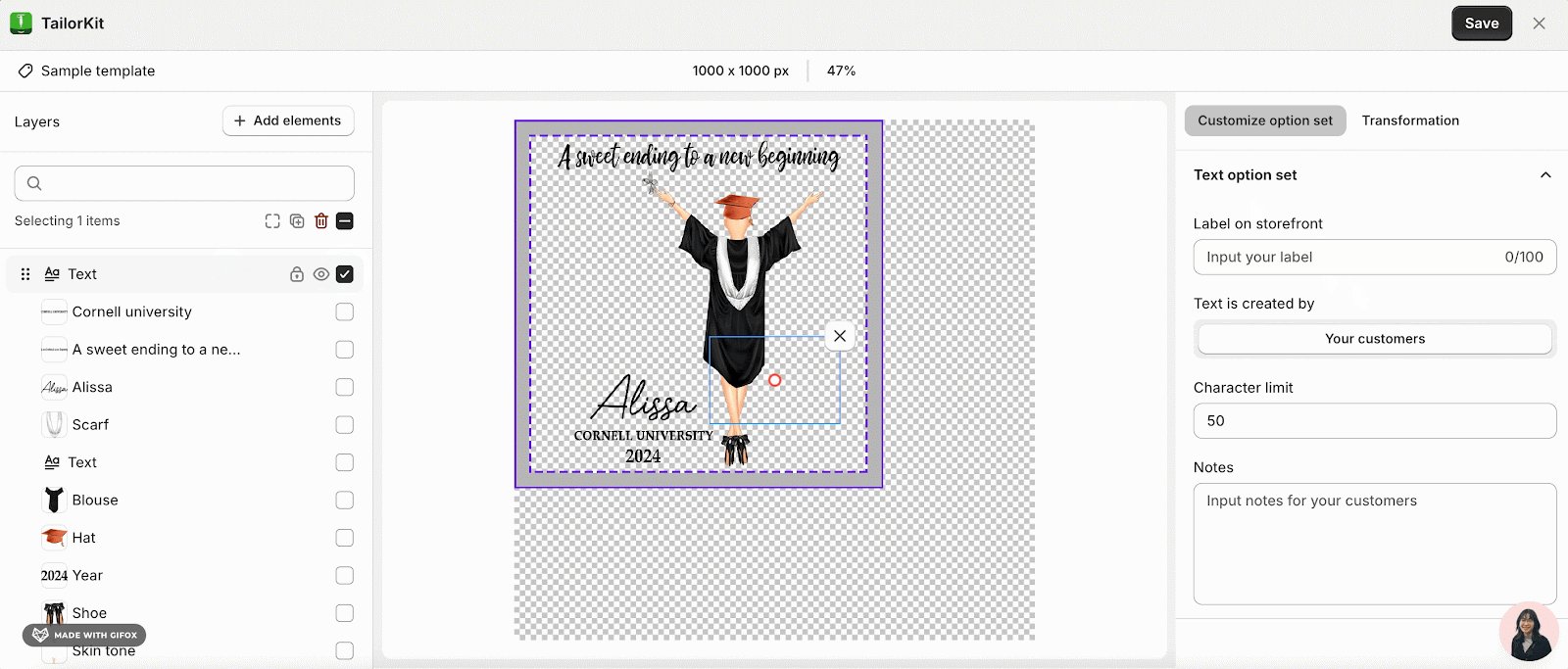
- To add an option for the text, you click to the layer managing the text box in the layer column or click directly to the text box in the canvas.
- Then, you open the option set setting in the right.
-
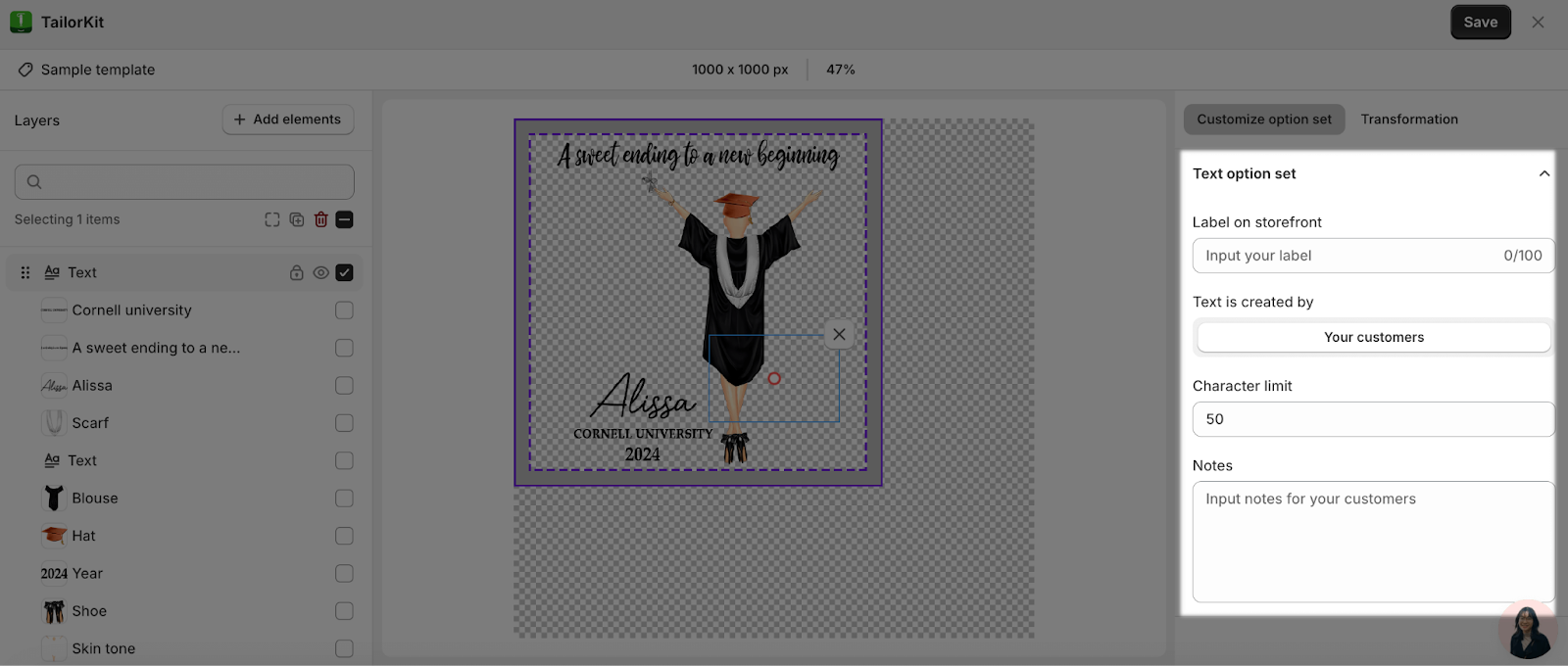
- In this box:
-
-
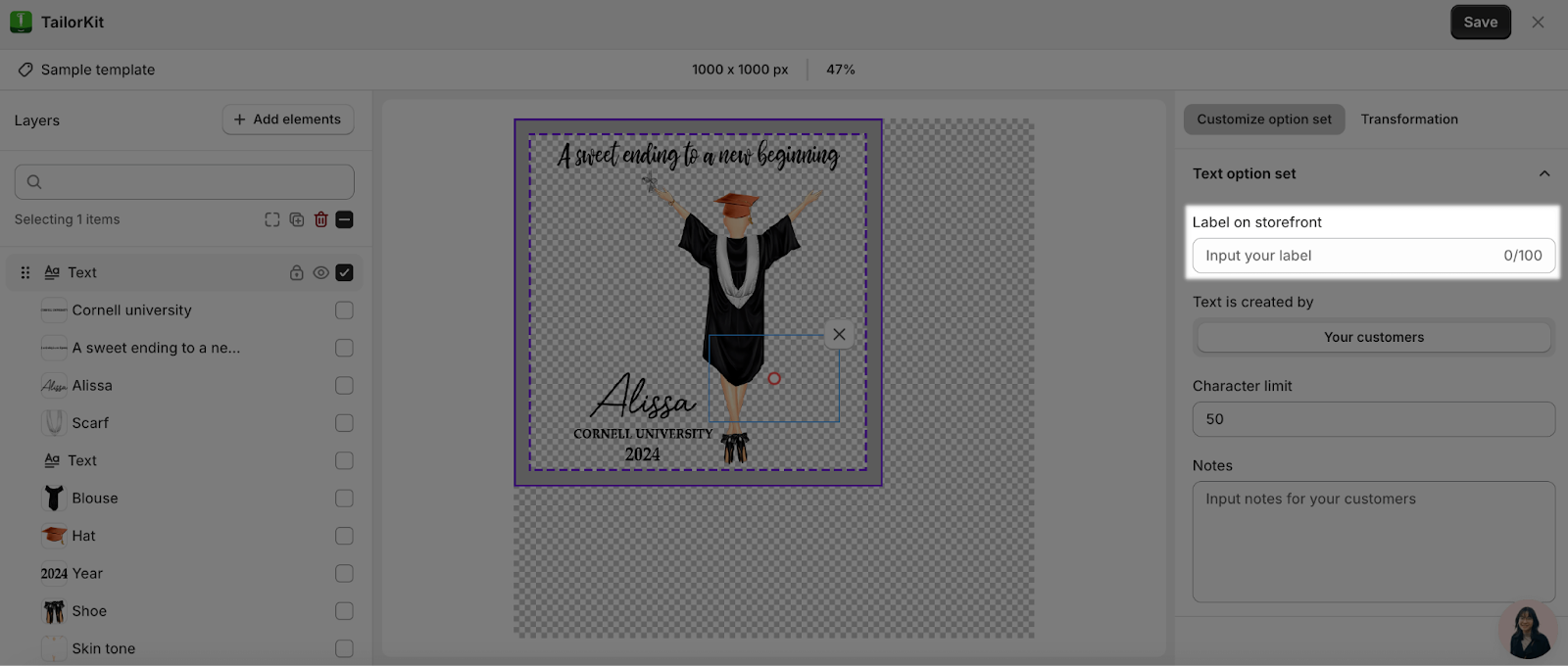
- Users need to input the label that will be shown on their storefront.
-
-
-
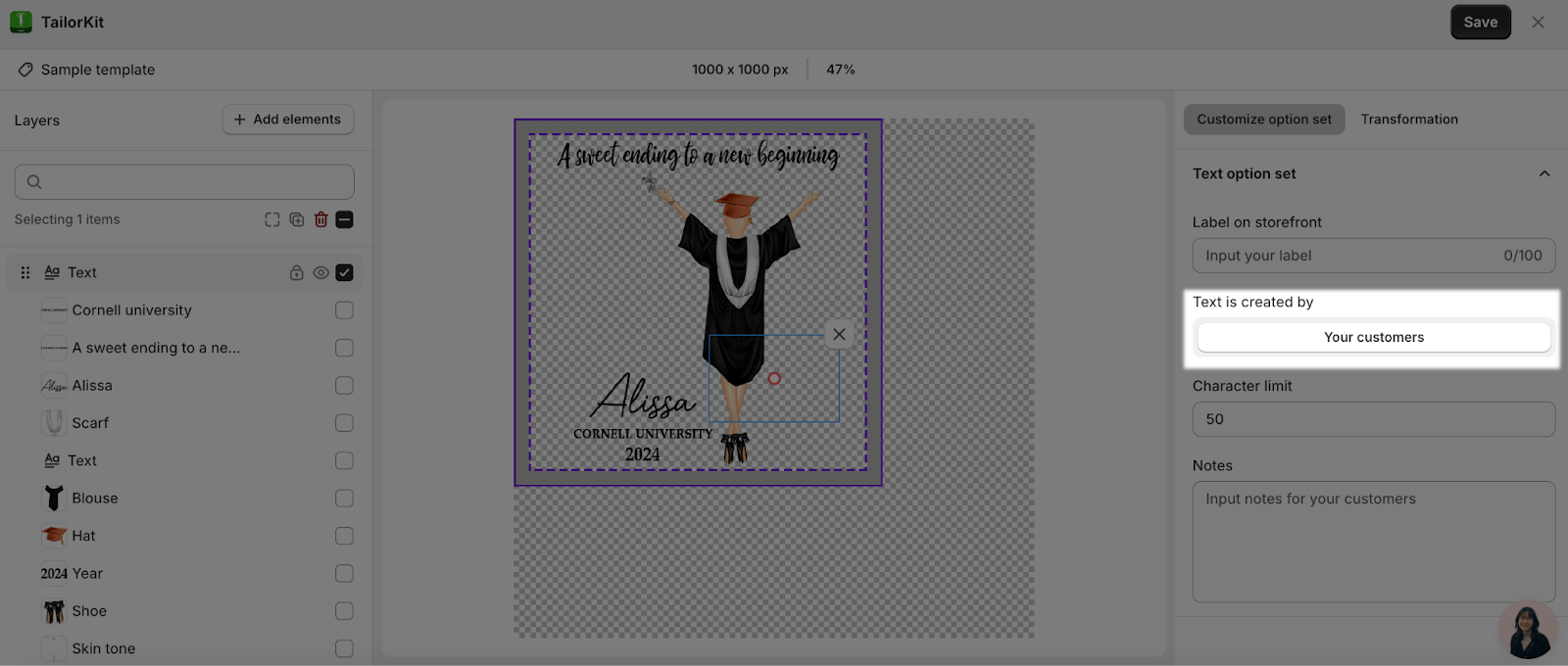
- It shows the test needs to be input by the end-users.
-
-
-
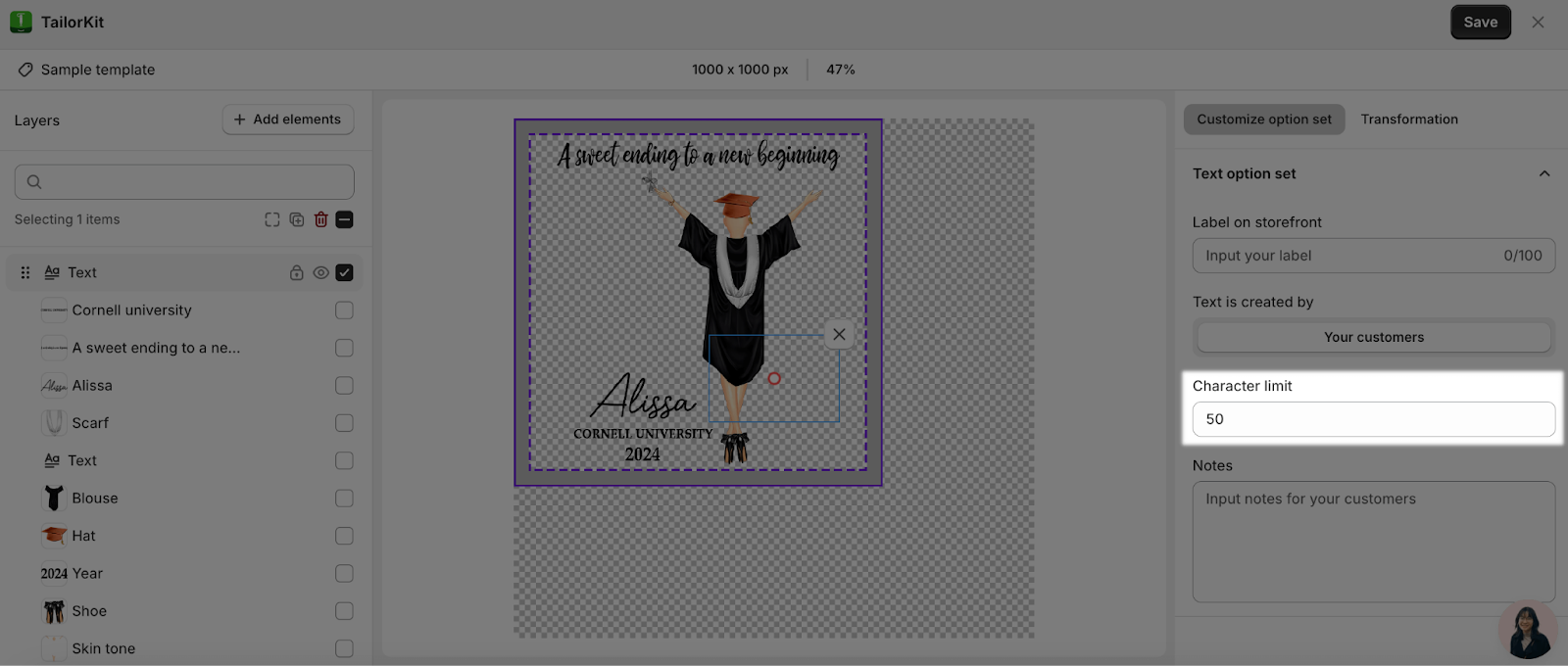
- Users can input the limitation that their customers can type in the space of the text box.
-
-
-
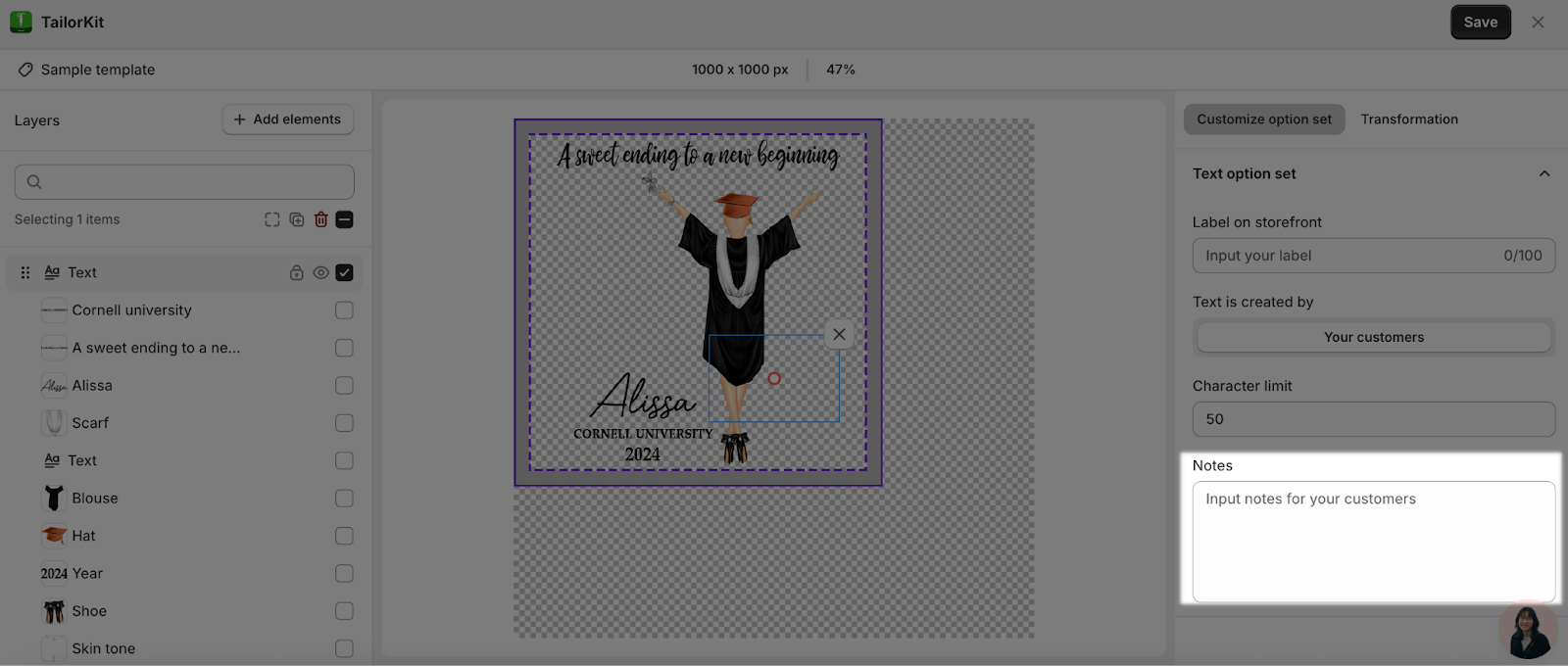
- Users can input the notes that they want their customers to notice.
-
How To Create Image Option Set For Your Layers
To create an Image option for your Option set, there are basic 5 steps you need to follow which are: Identify a desired layer, add an option set, customize the option set. review the image of the option set and add option set for other layers.
For more detailed instructions of each step, please refer to our manual of How to use option set.
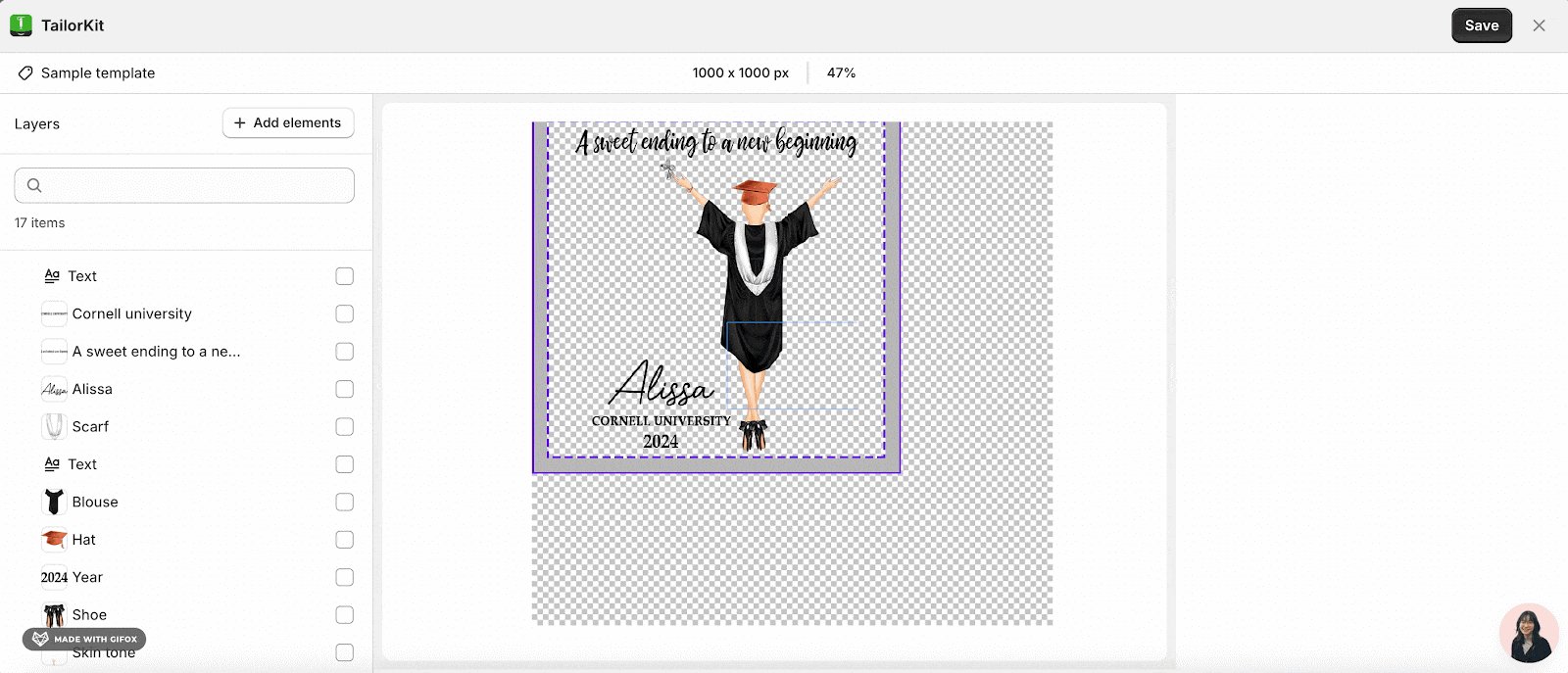
How To Save Your Template
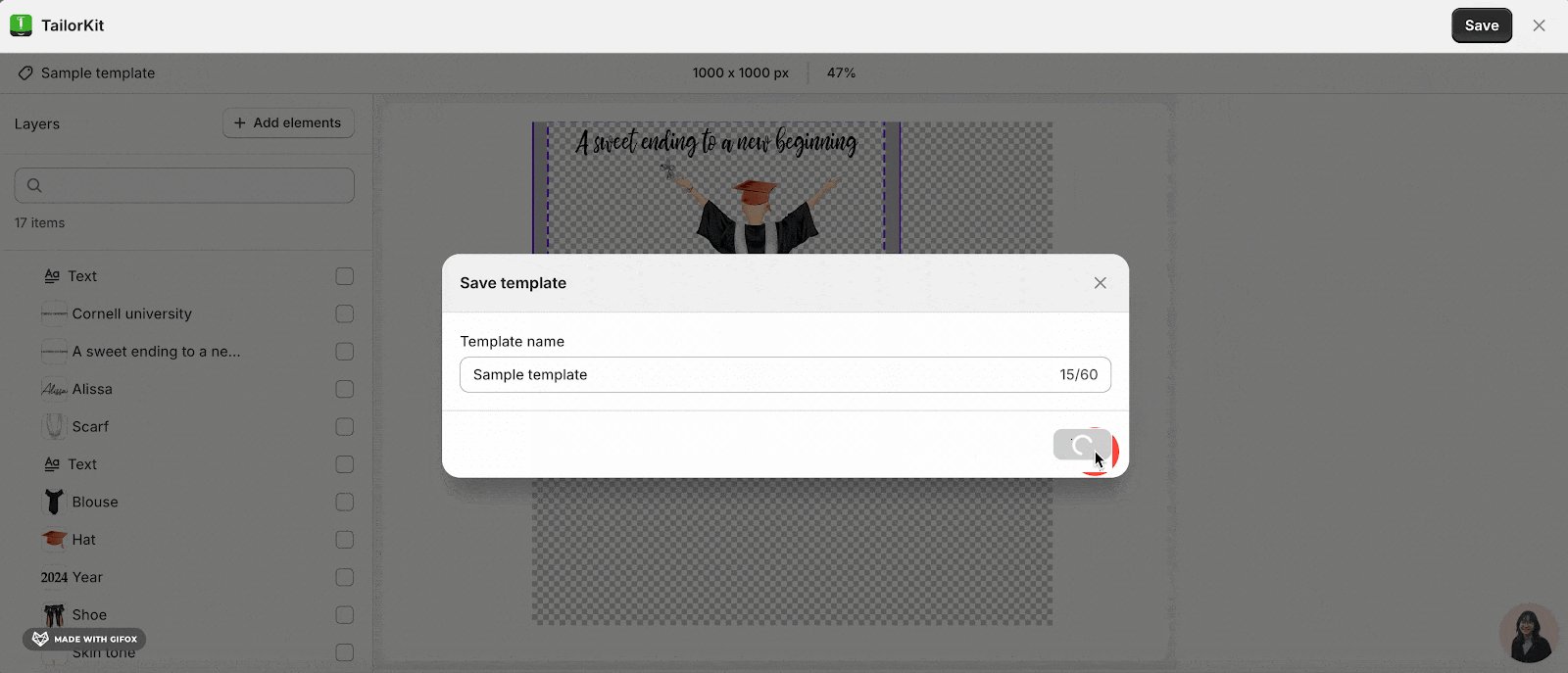
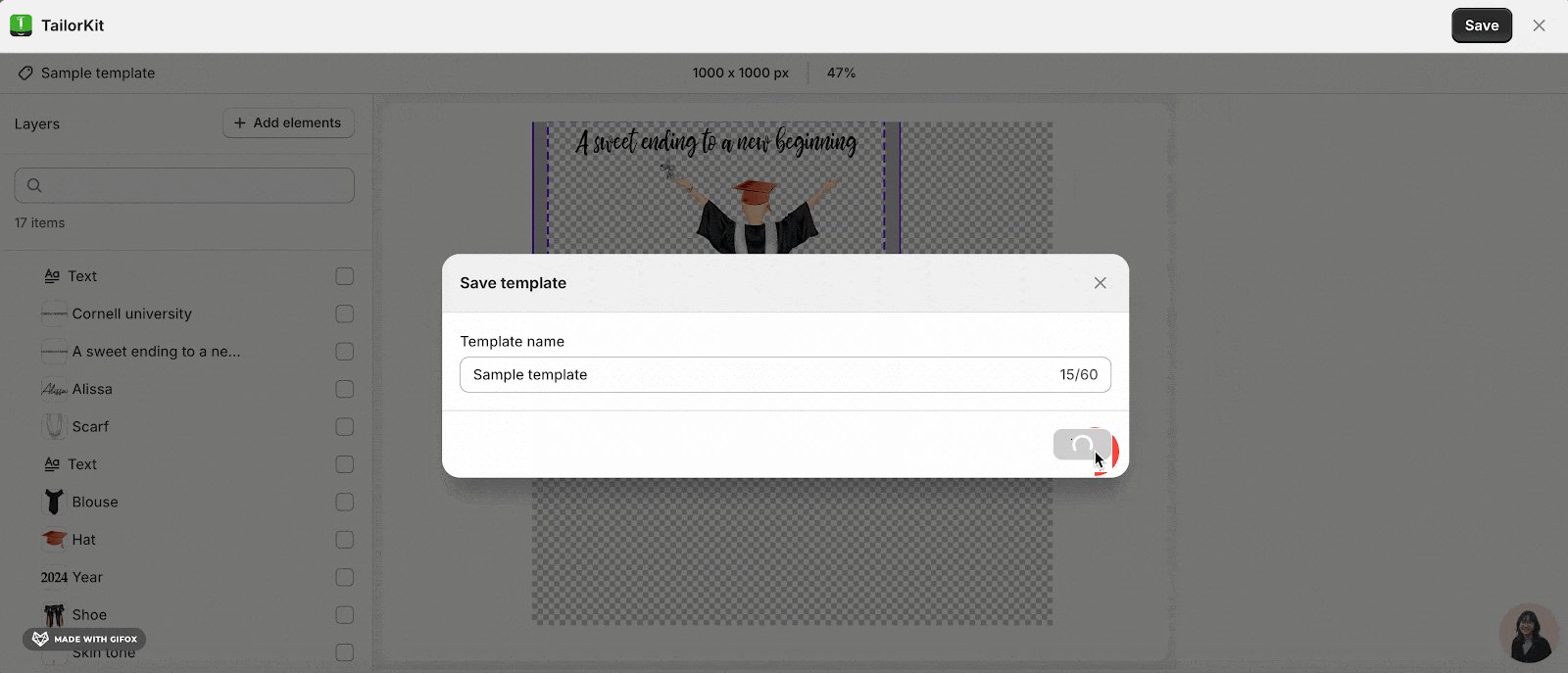
After clicking the “Save” button > type the name of the template in the box.
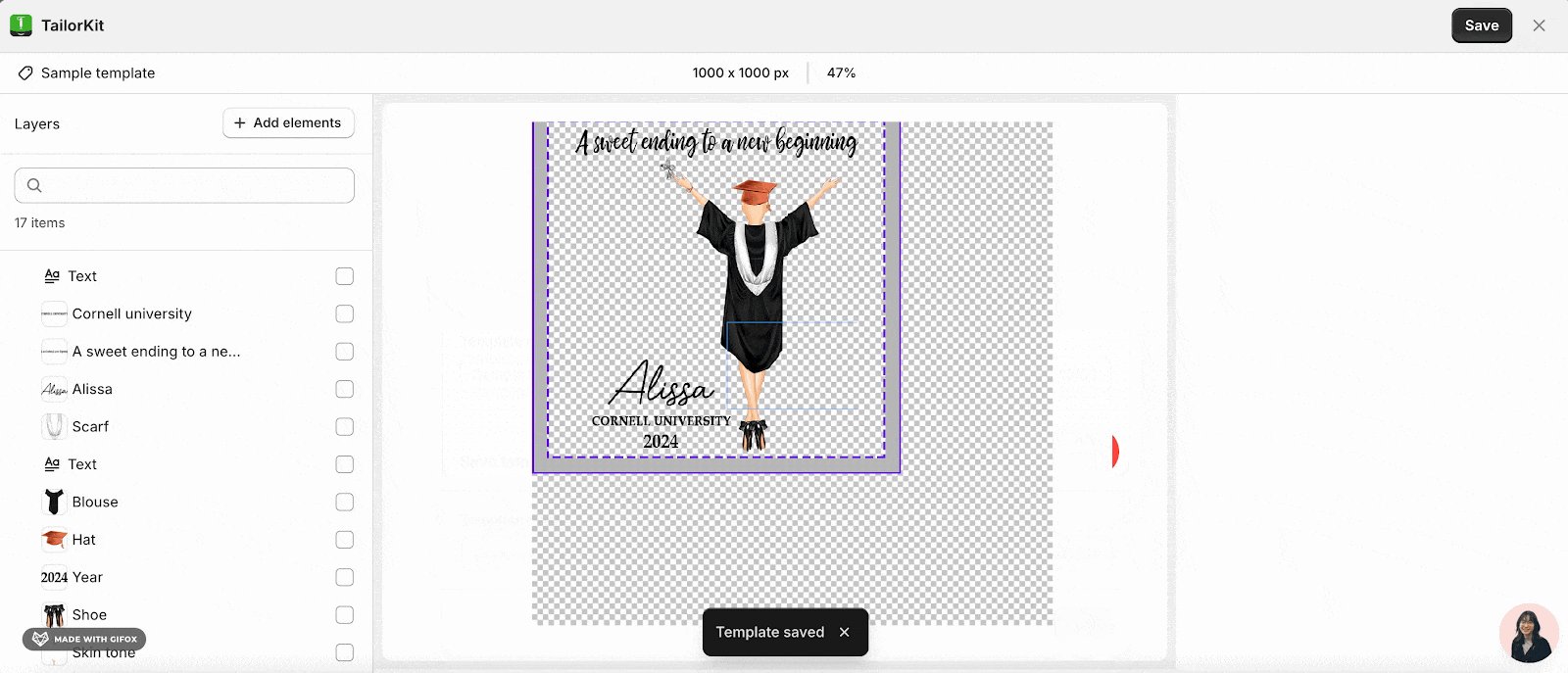
When the “Save” button is activated, click it in the “Save template” box to complete the template saving.
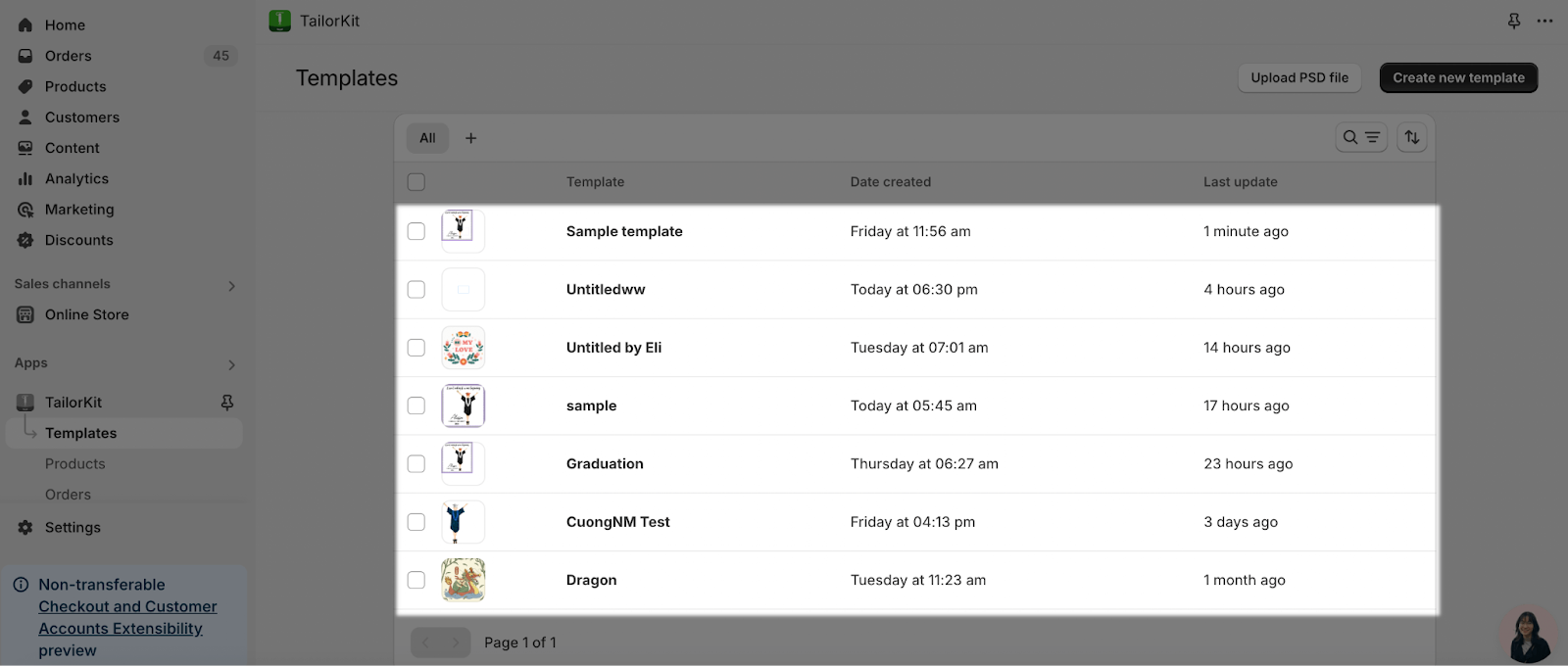
Template Listing
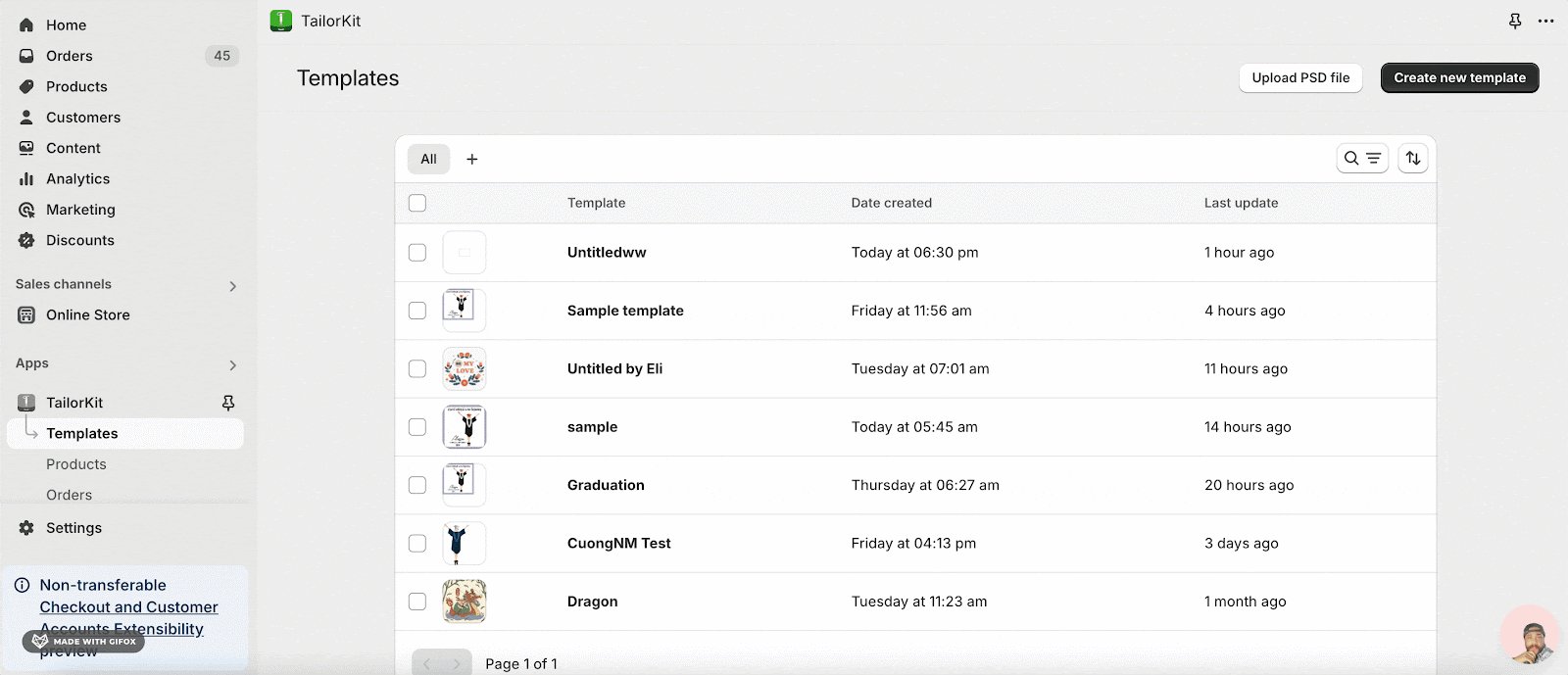
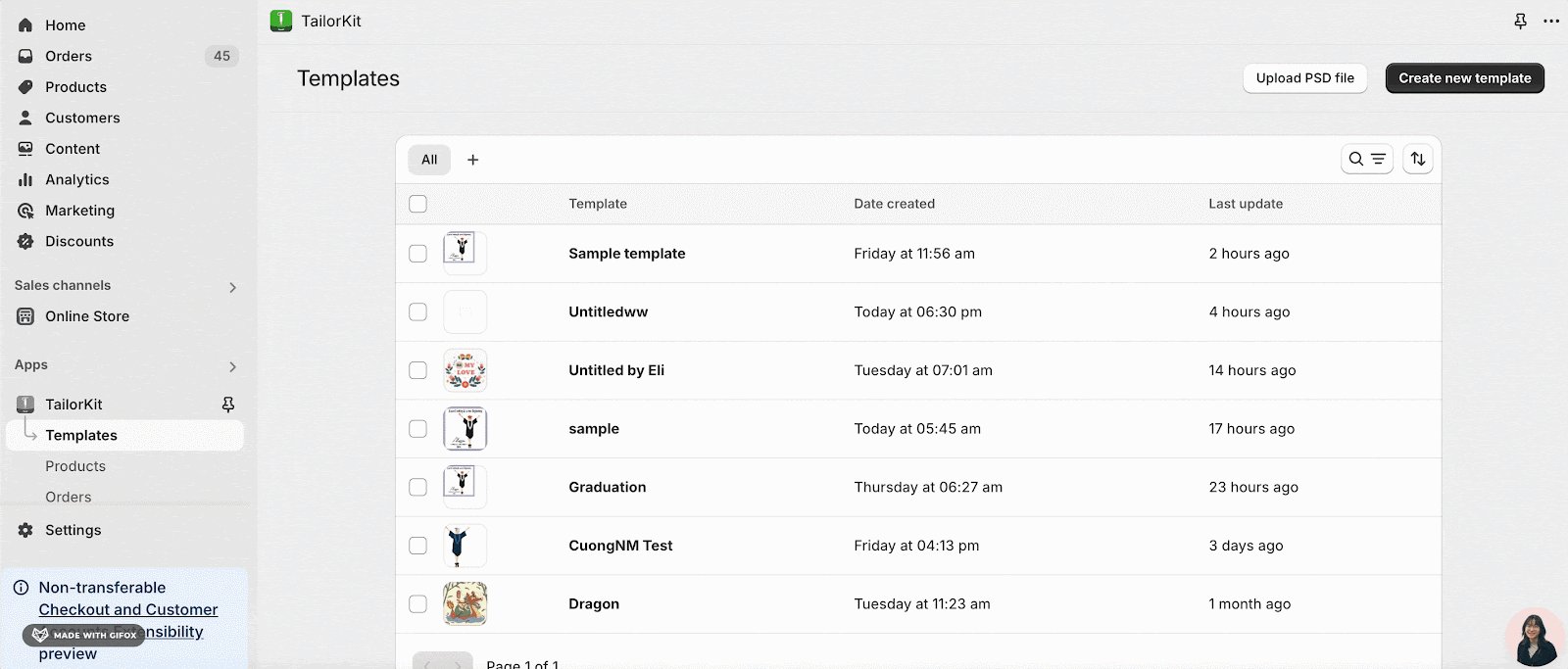
If you go to Template on the Dashboard you will see the whole list of created templates:
The list of templates will be organized by the order of time (from newest to oldest).
You can click to open the template that they want to edit. (Once you open a template > the screen of create template will appear with your uploaded design and option sets).