About OneTick Checkboxes
The OneTick Checkboxes is a central hub where you can create and manage all the checkboxes. In this article, we will guide you:
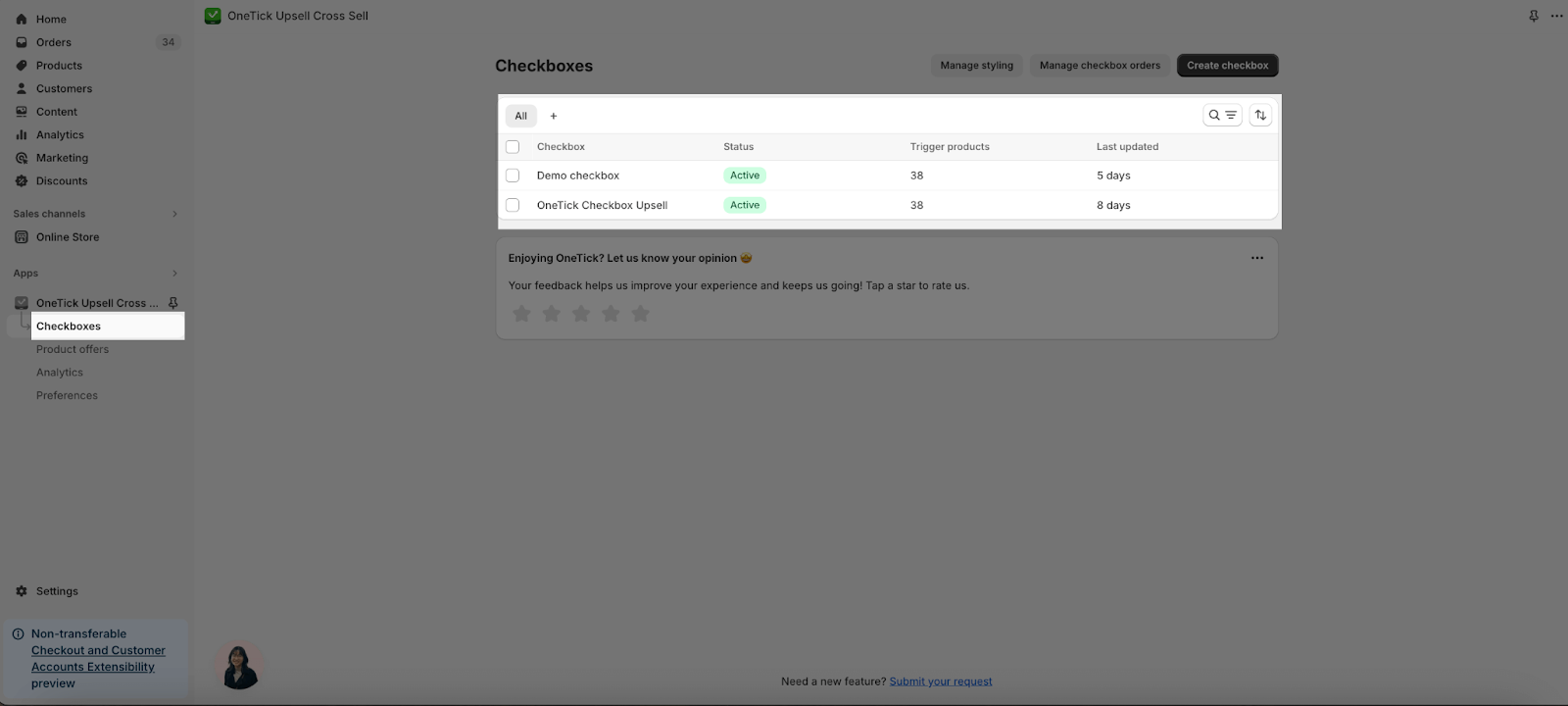
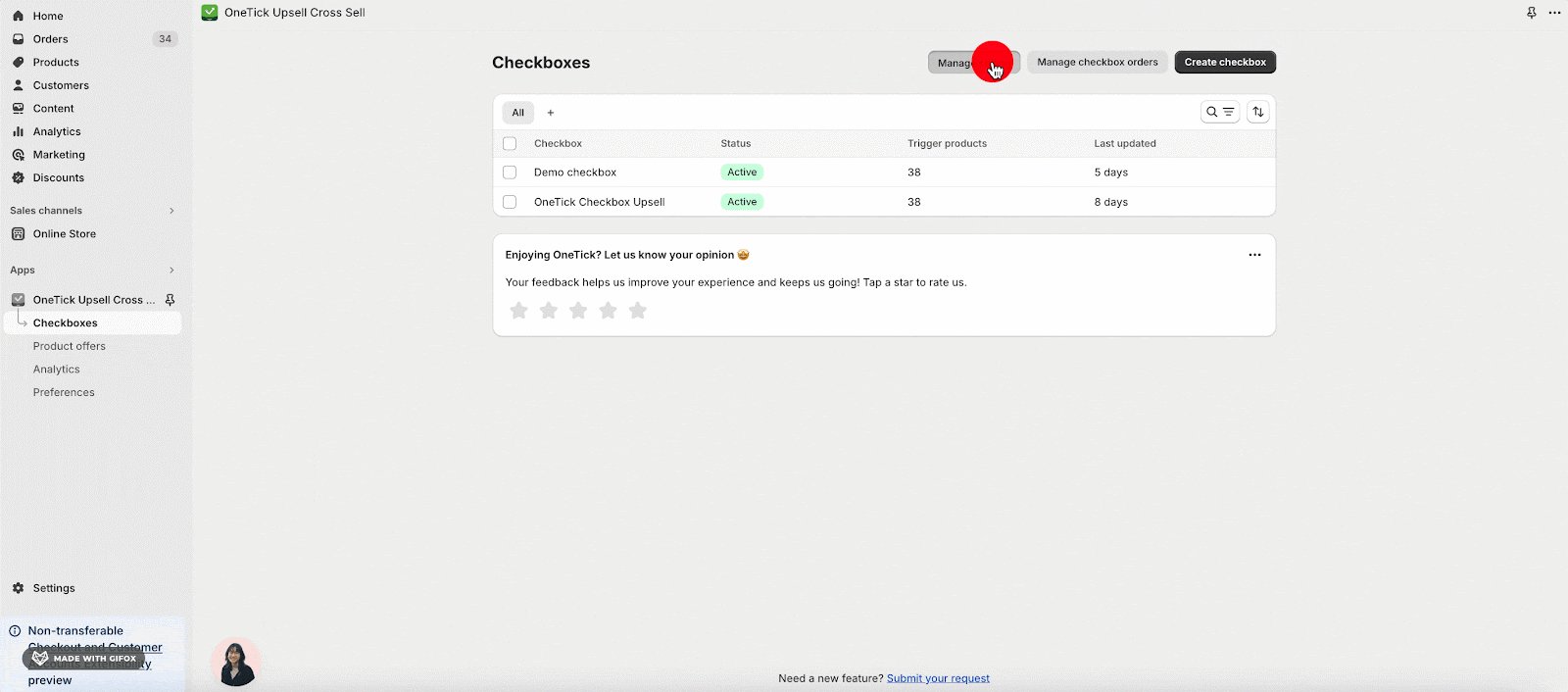
Access OneTick Checkboxes
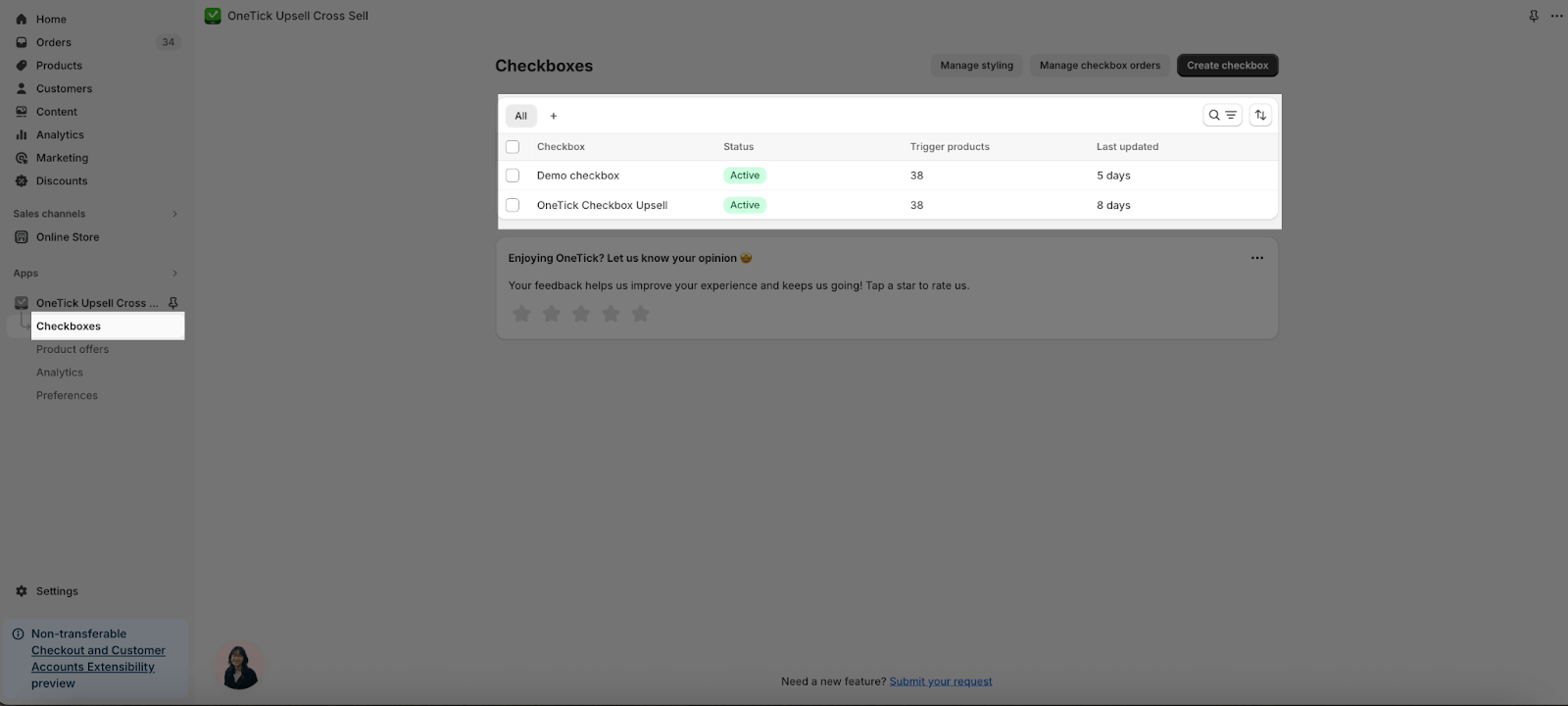
On the OneTick Dashboard, choose the Checkboxes section.
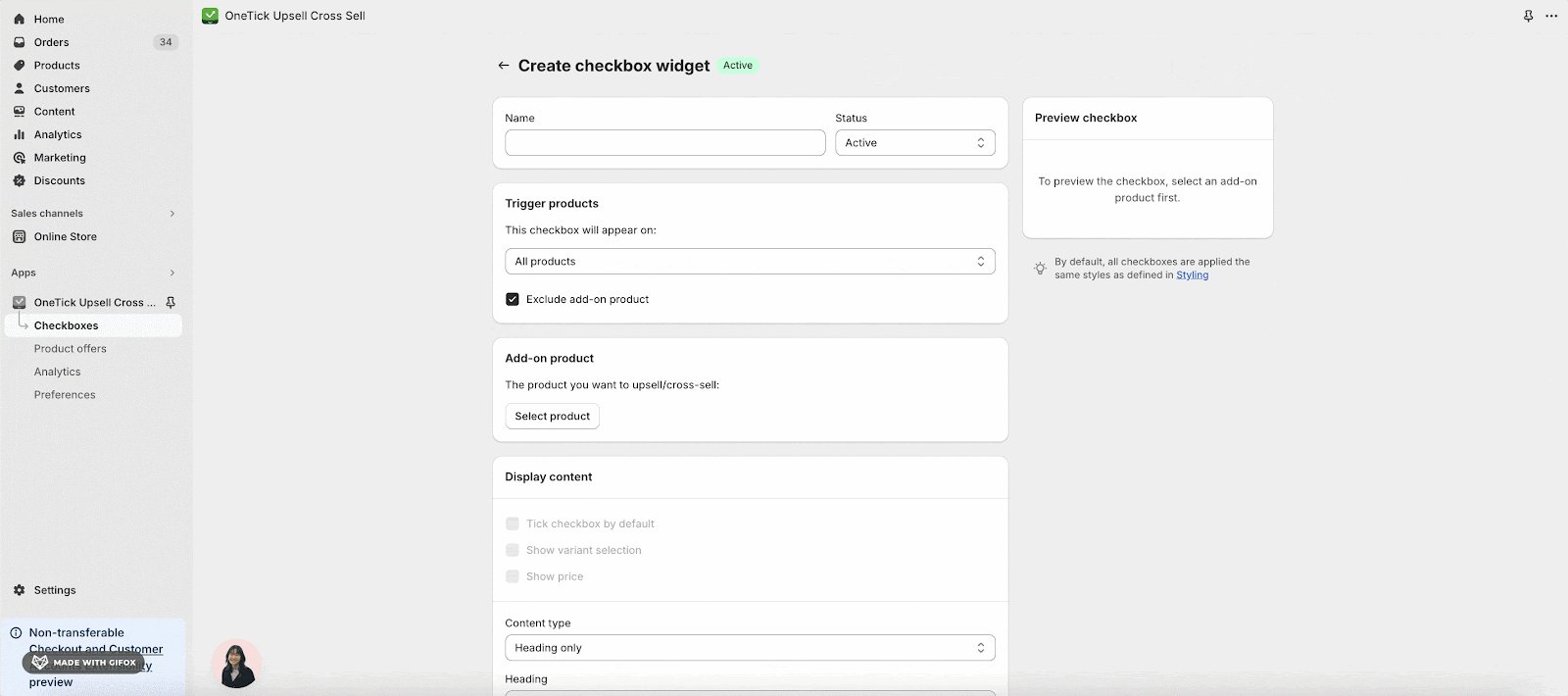
Create Checkboxes
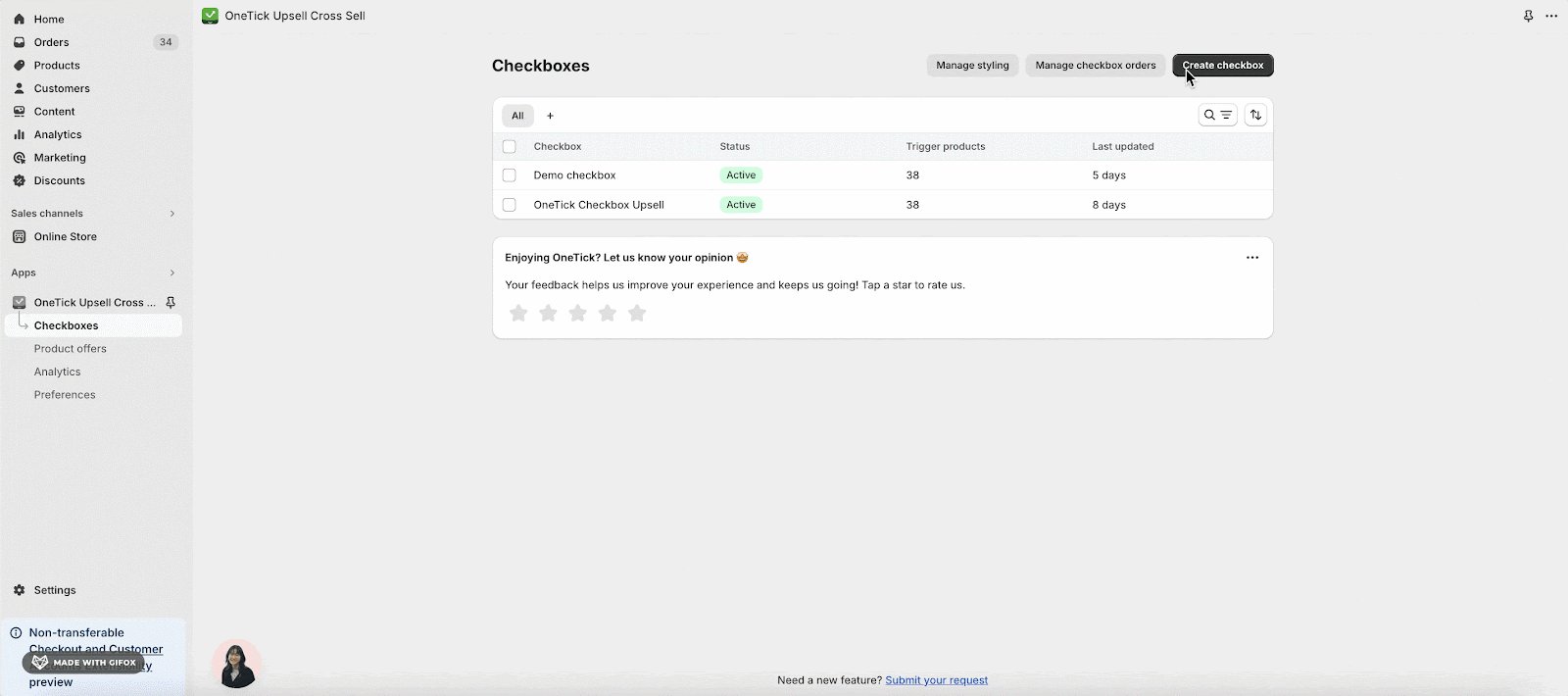
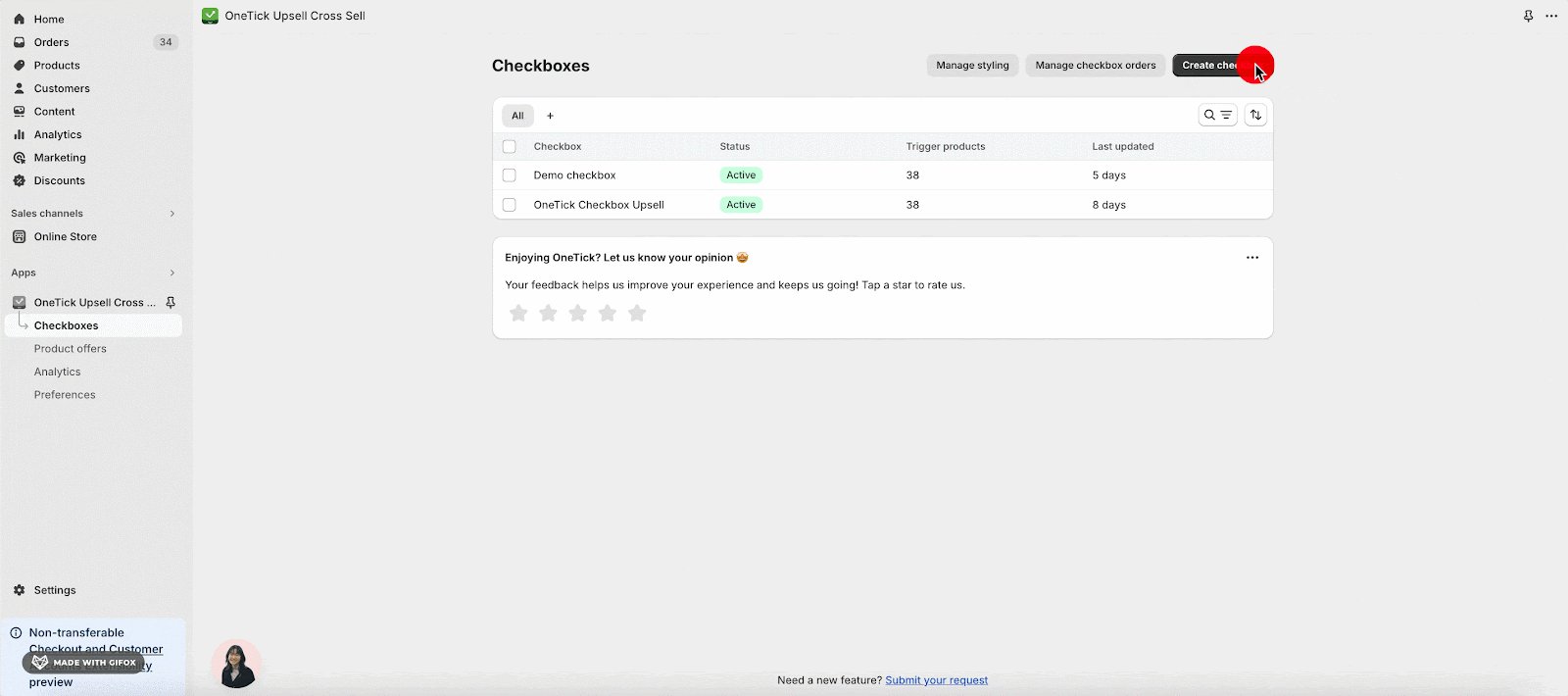
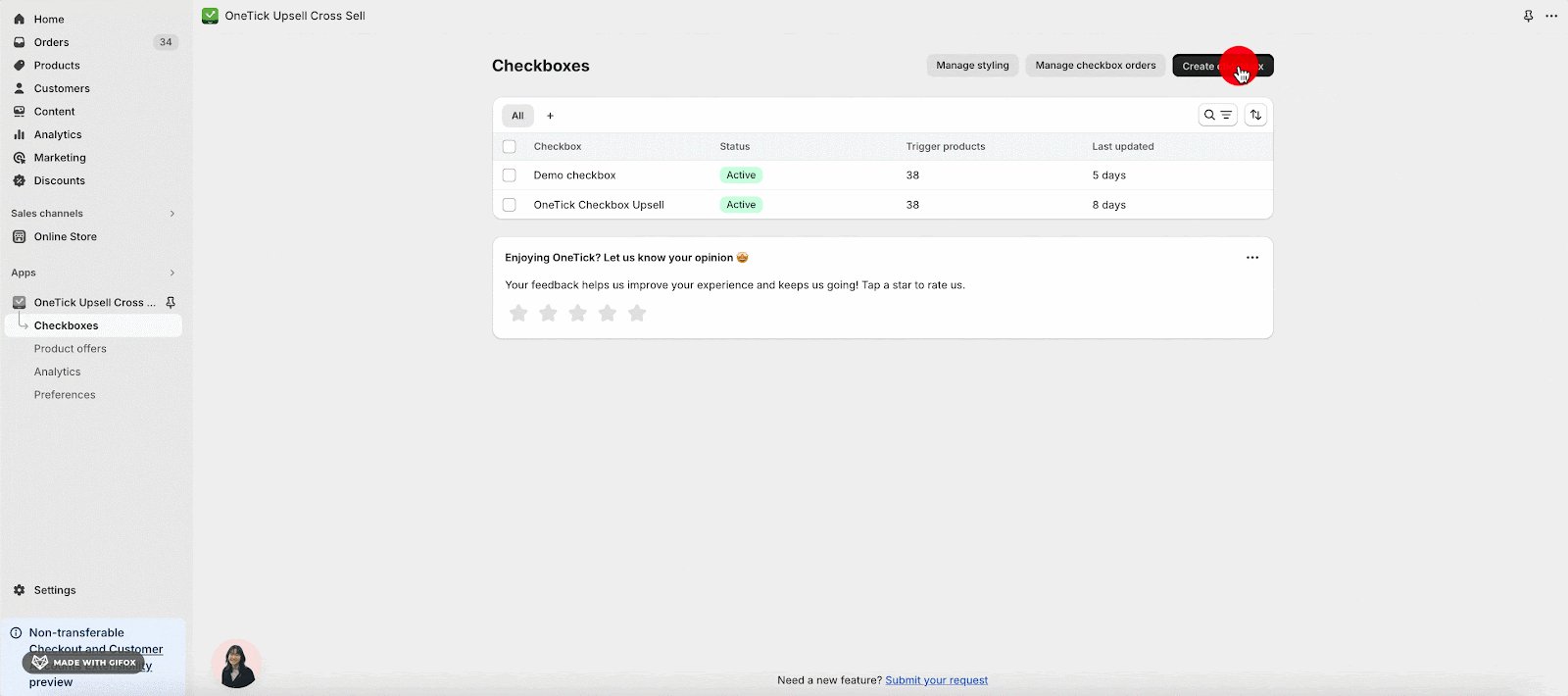
You can create a new checkbox by clicking on the Create checkbox button on the top right.
For further details, please check out the “How to create checkbox” article.
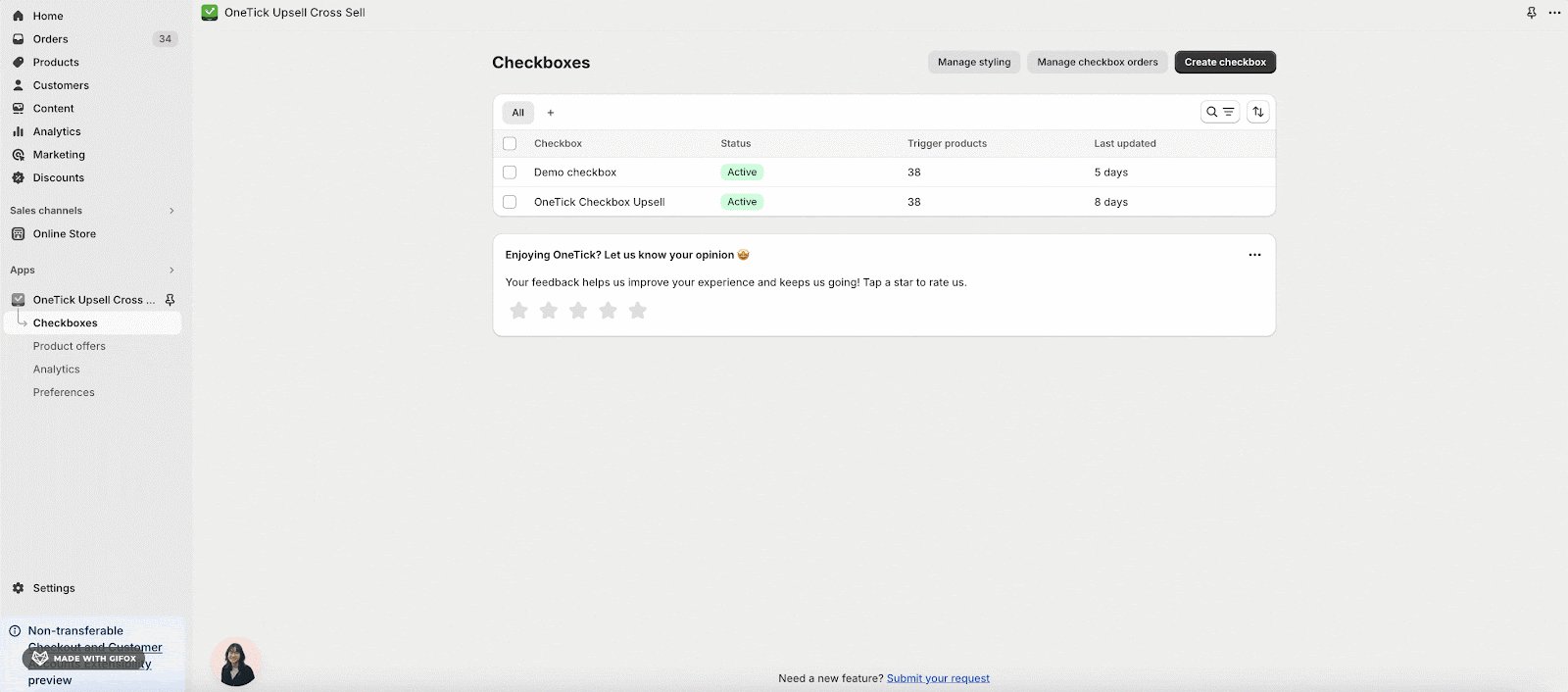
List Of Checkboxes
You can see a detailed list of all your existing checkboxes. This list typically displays:
- Name: Easily identify each checkbox by its assigned name.
- Status: Stay informed about the current status of your checkboxes.
- Trigger products: Quickly see how many products each checkbox is associated with.
- Last updated: Display last edited time.
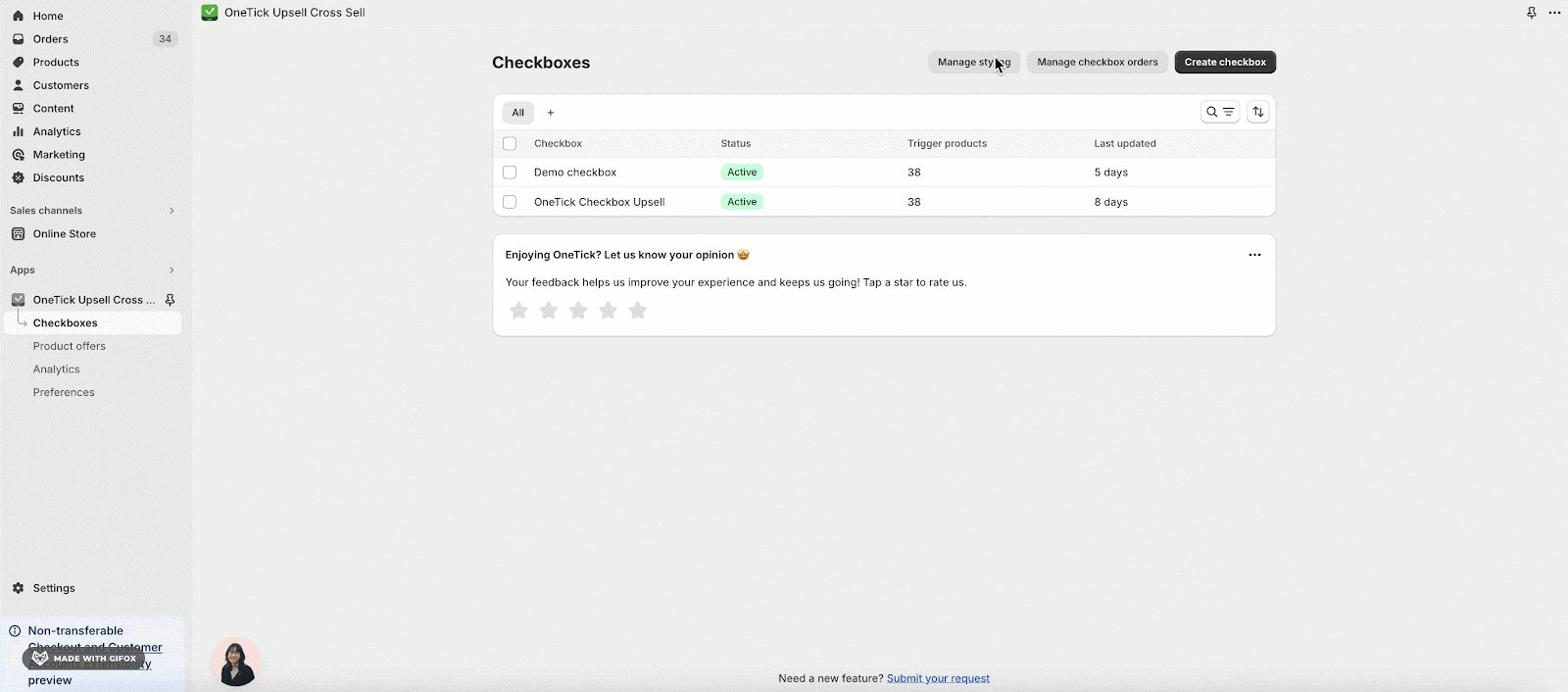
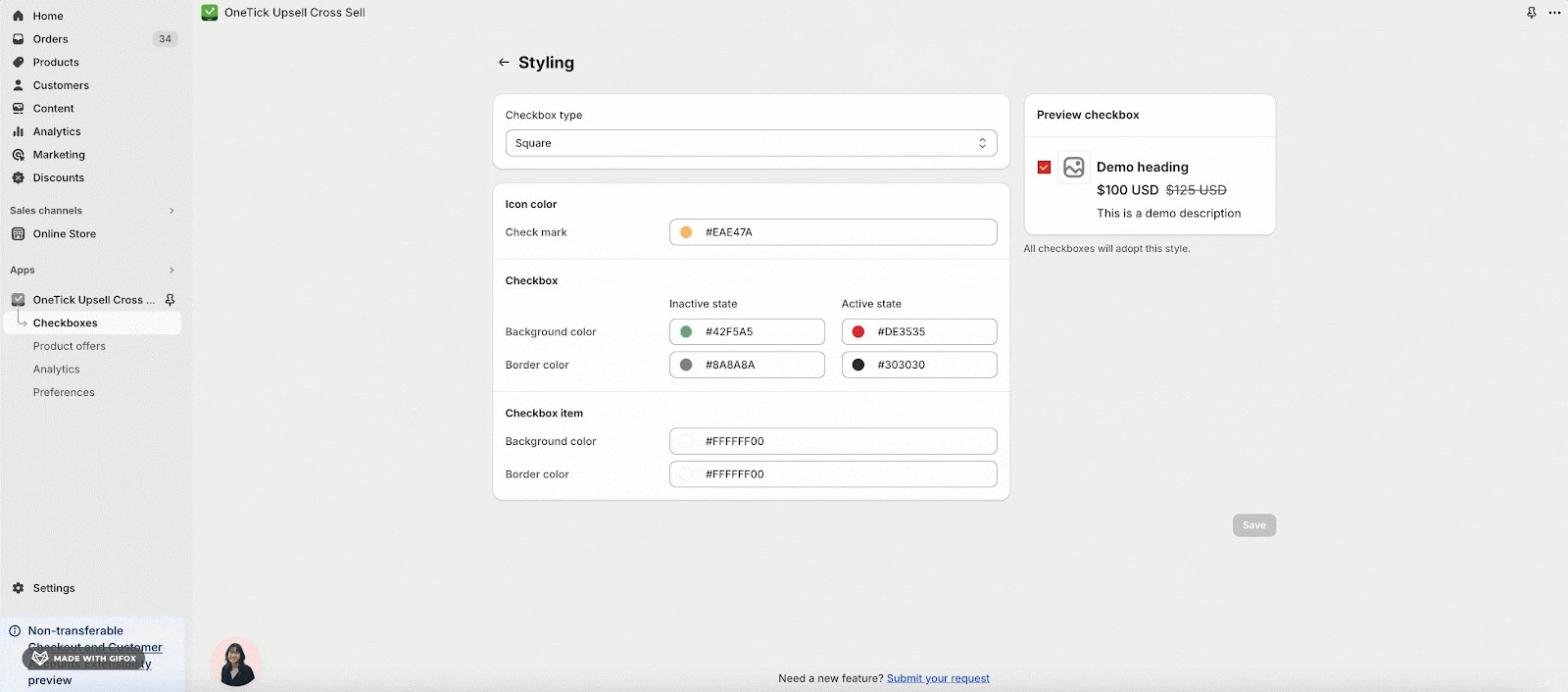
Customize Styling
From the Checkboxes section, you can manage styling of all checkboxes created by changing the checkbox type, color for icon, checkbox and checkbox items. This will help you to customize all checkboxes created.
- Checkbox type: You can select Square, Round or Rounded Corner.
- Icon color: You can select the color of the checkbox’s check mark.
- Checkbox: You can select color for the checkbox’s background and border.
- Checkbox item: You can select the color of the checkbox item’s background and border.
Frequently Asked Questions
Can I Edit An Existing Checkbox On OneTick?
Yes, you can typically edit most aspects of an existing checkbox, such as its trigger products, add-on product, heading, description, image, type, and color.