In this article, you will learn about VIBE Shoppable Instagram feed app block and how to install its feed in the Theme editor.
VIBE app provides you with grid feed app block and slideshow app block. It can be added to all page types such as homepage, product pages, collection pages, blog post pages, etc.
You can also add, remove, and reorder VIBE app blocks. Check the GIF below for more information:
Step 1: Add VIBE App Block Into Theme Editor
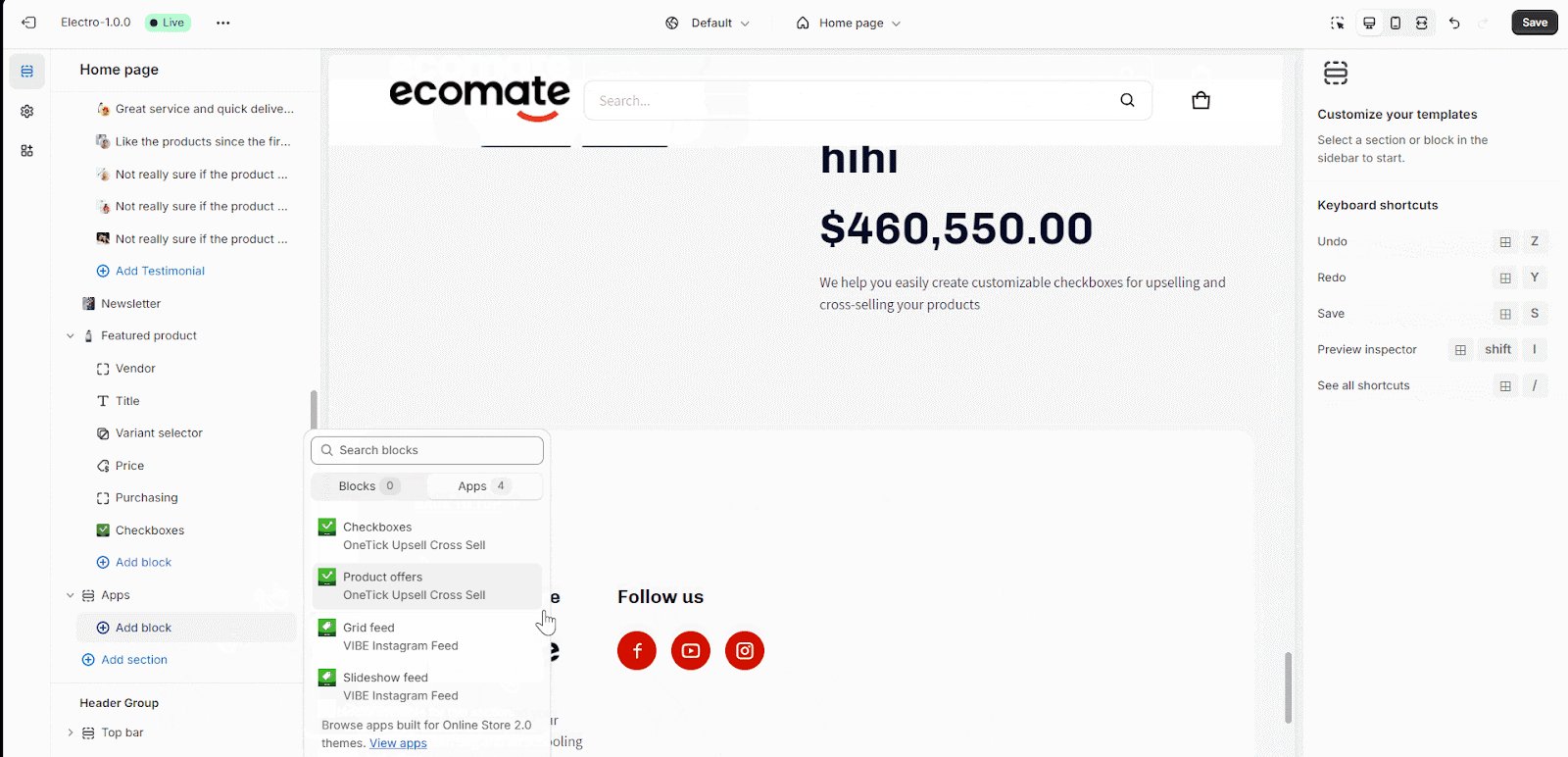
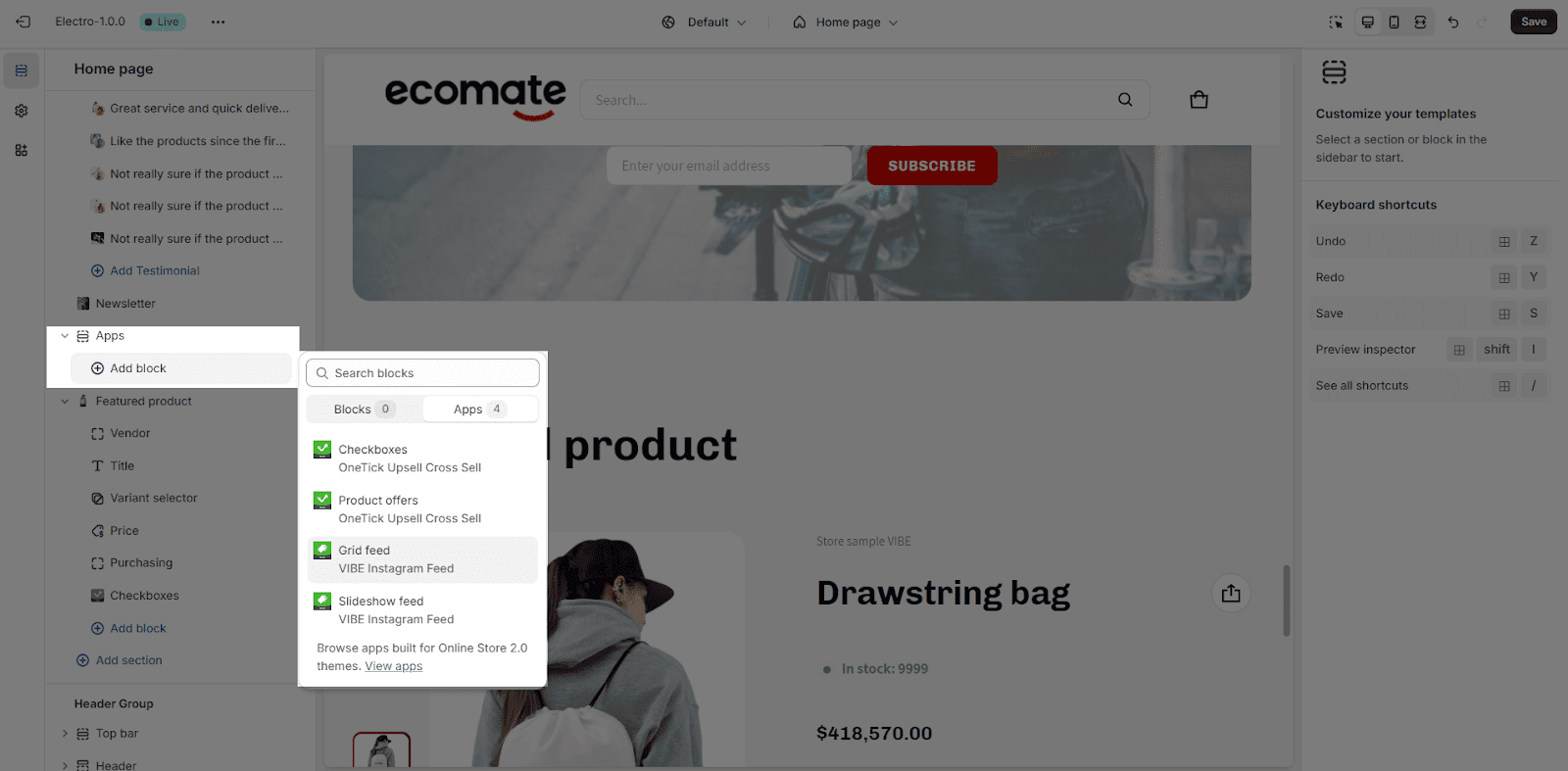
- From a Theme editor, click on Add section.
- There are 2 app blocks for layout options of the feed for you to choose: Grid or Slideshow
-
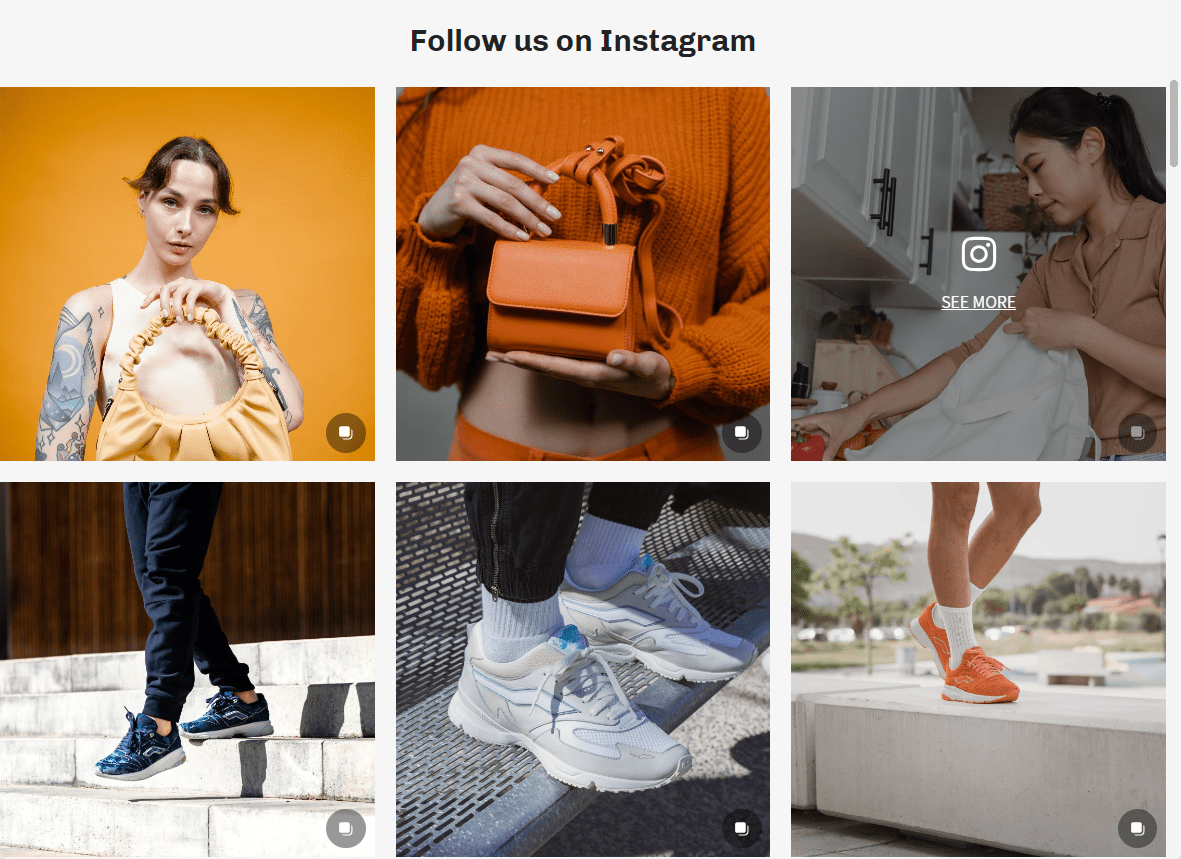
- Grid:
-
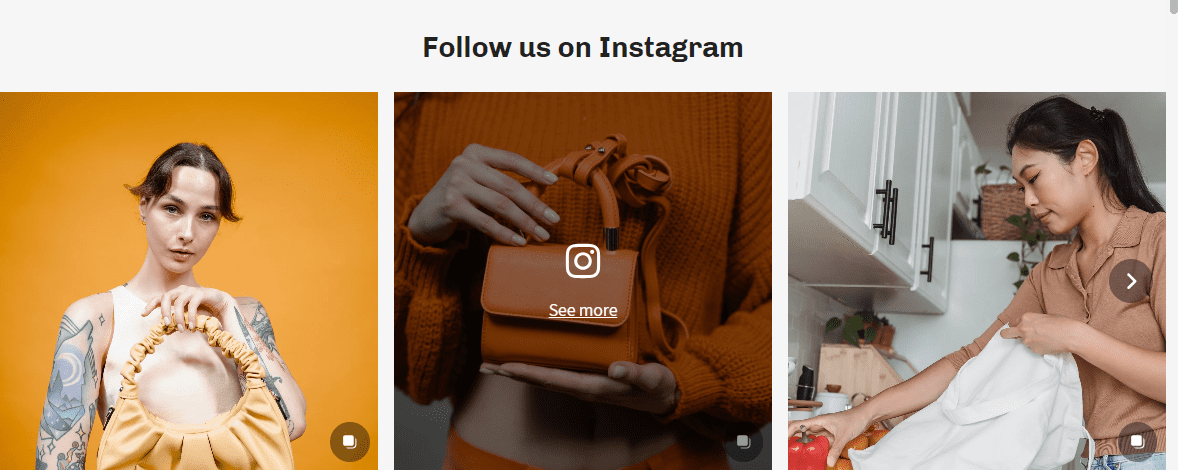
- Slideshow:
Step 2: Set Up VIBE App Block
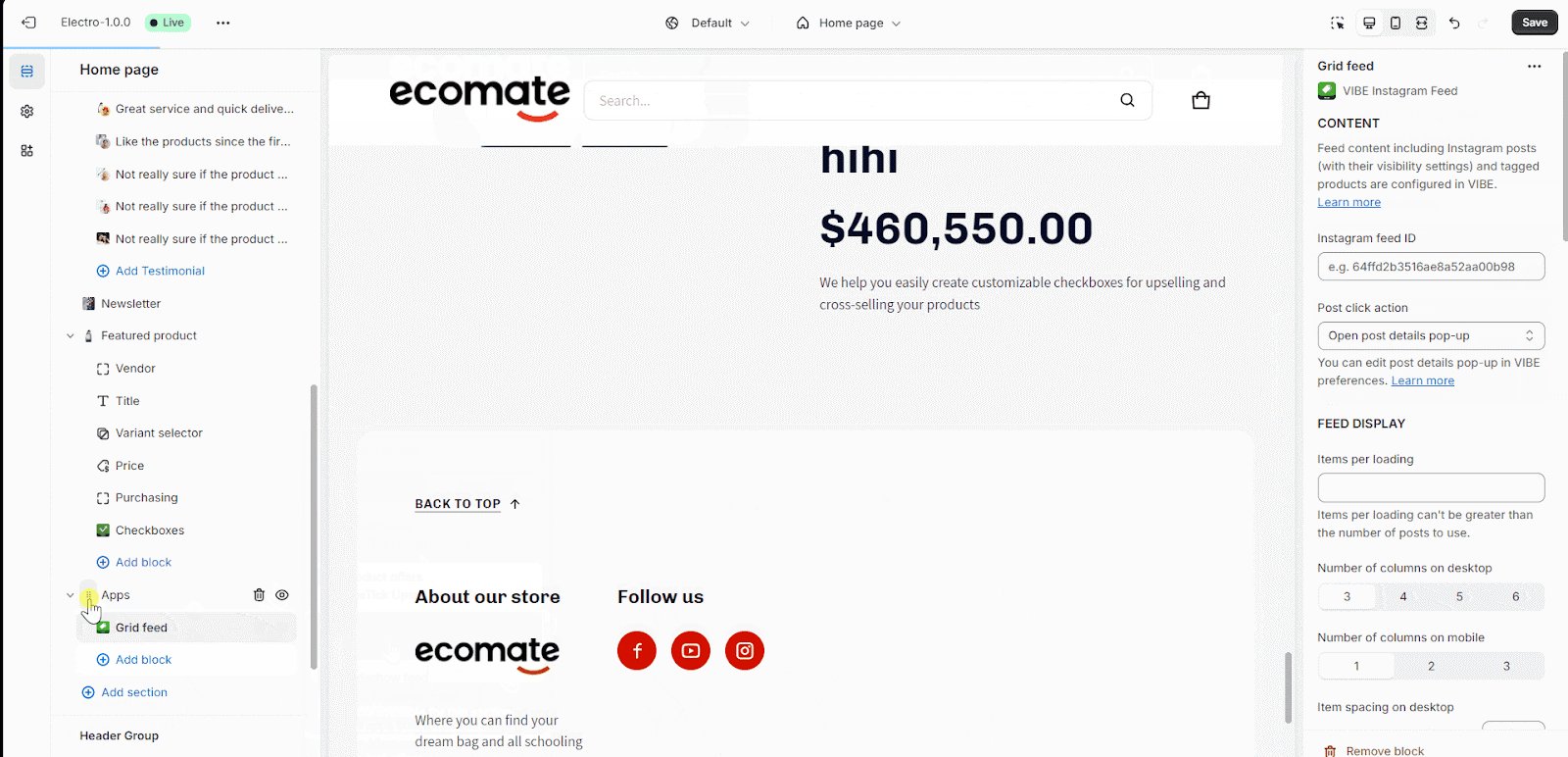
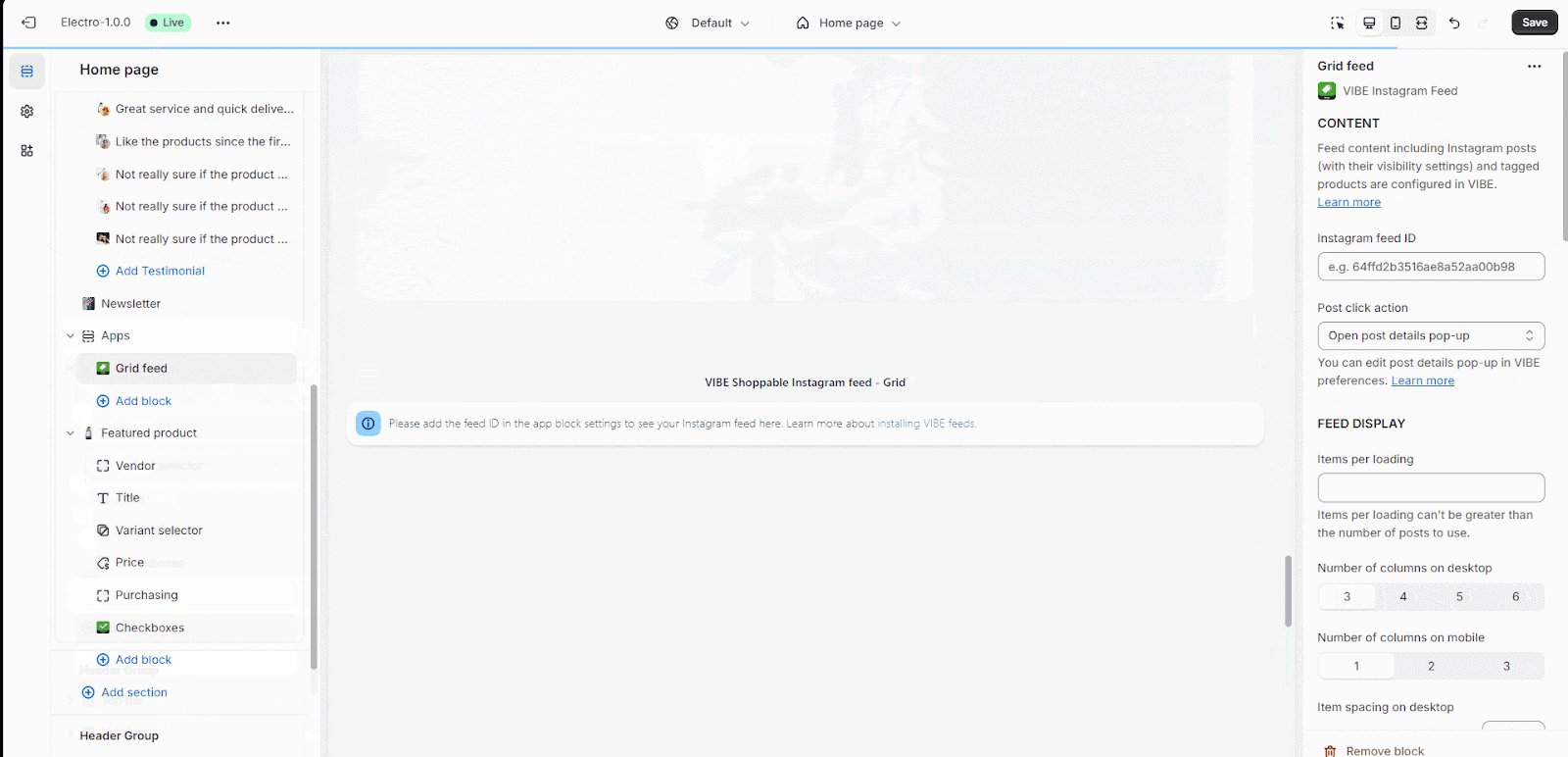
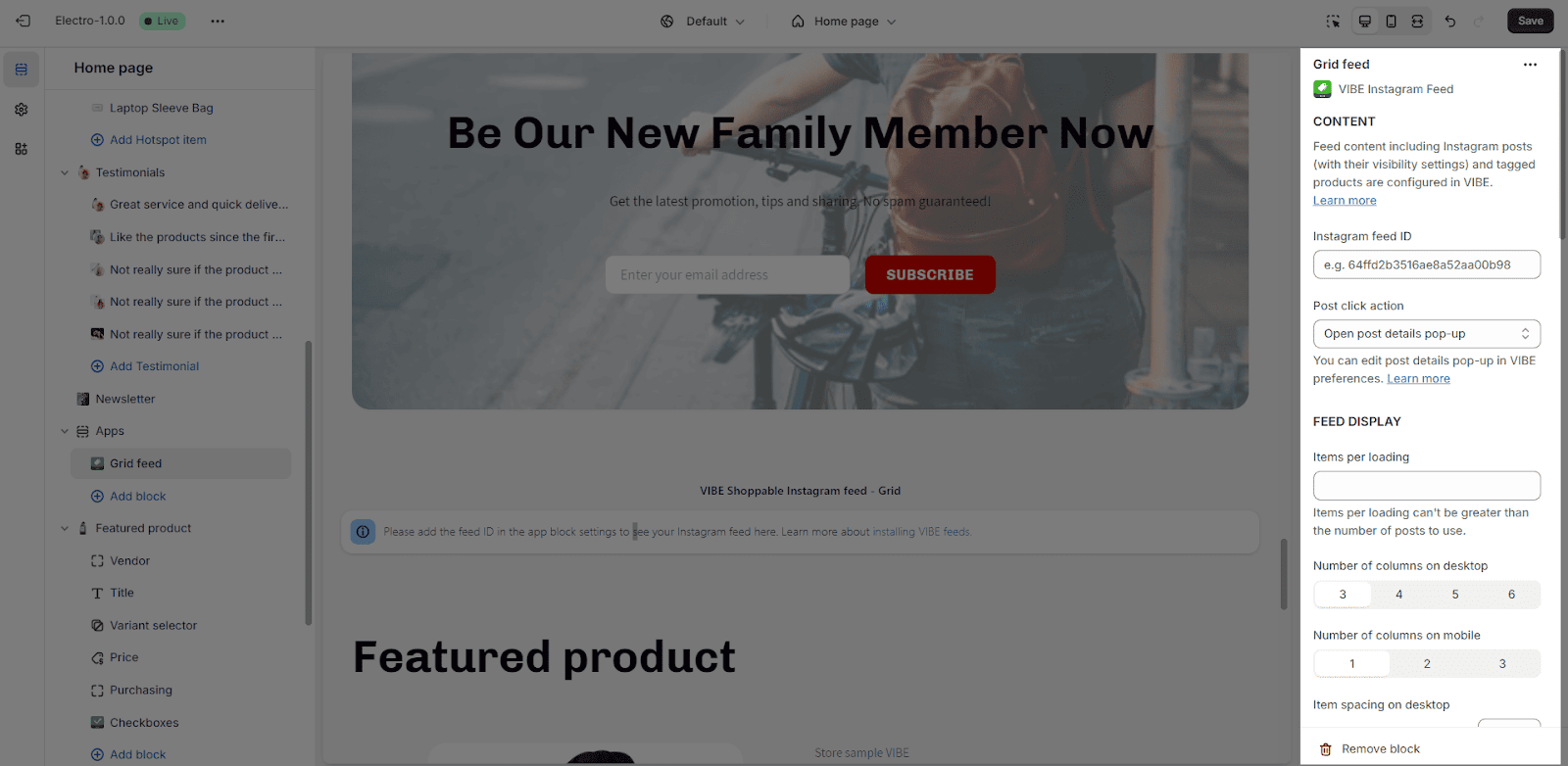
Once you finish adding the app block into the Theme editor, click on the app block, then its settings will appear
1. Set Up The Feed Content
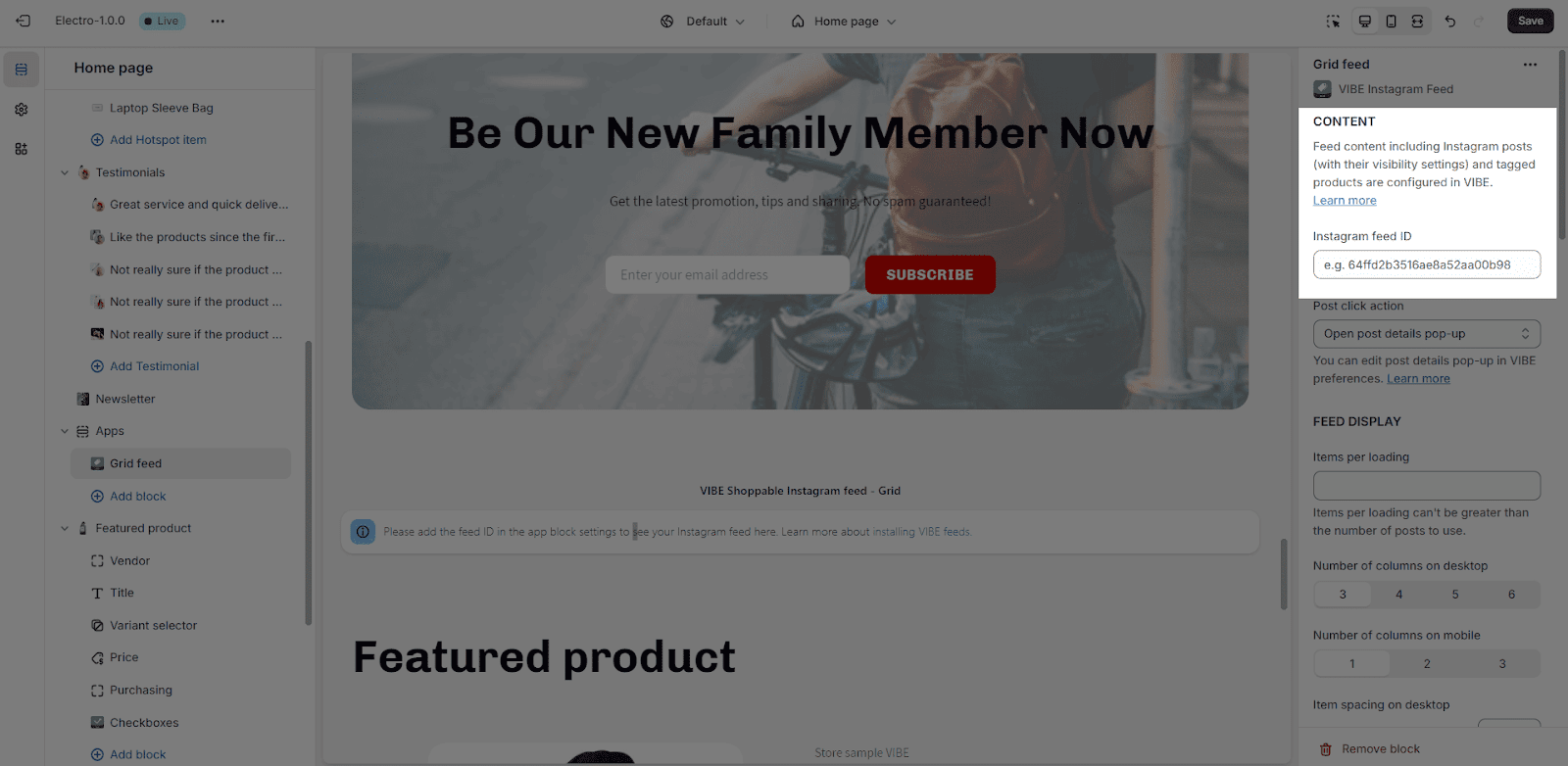
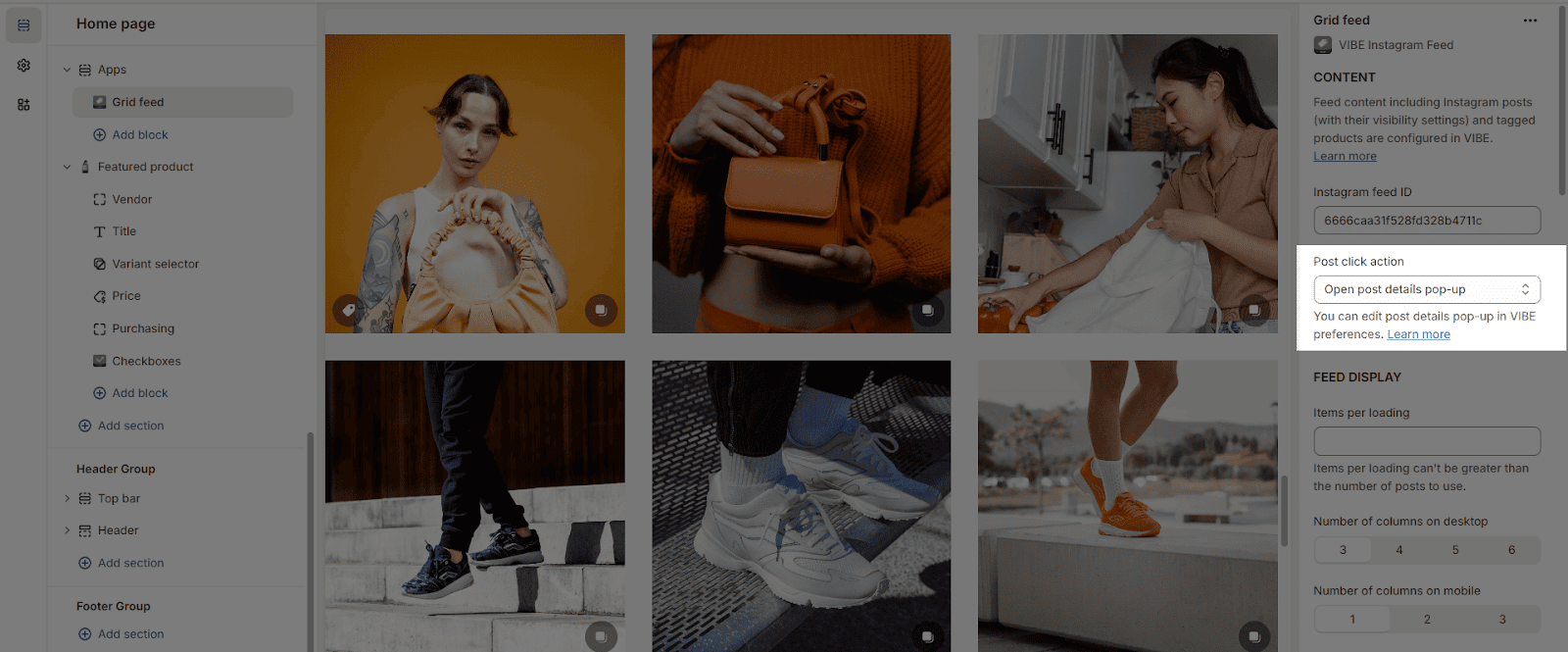
First of all, you need to paste the ID of the feed you created on the VIBE app.
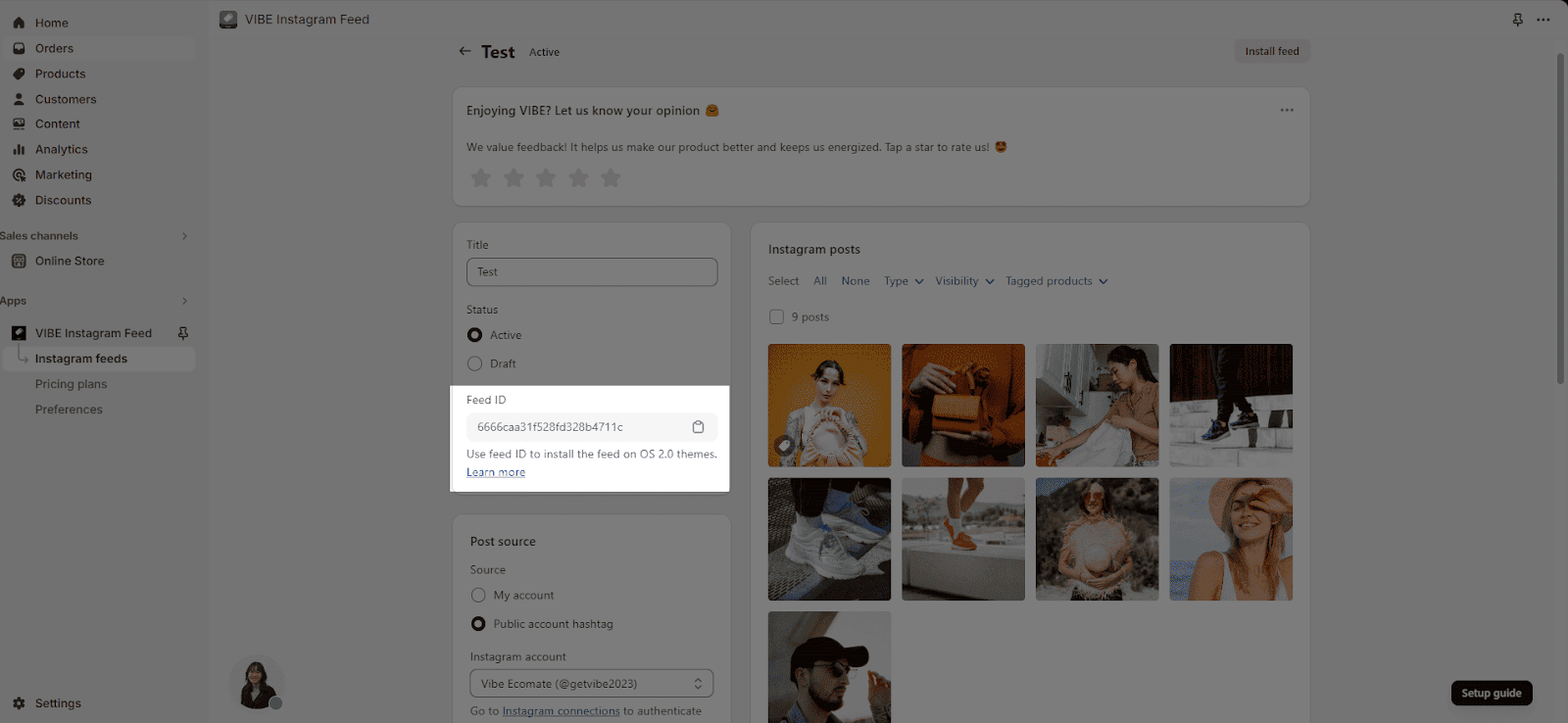
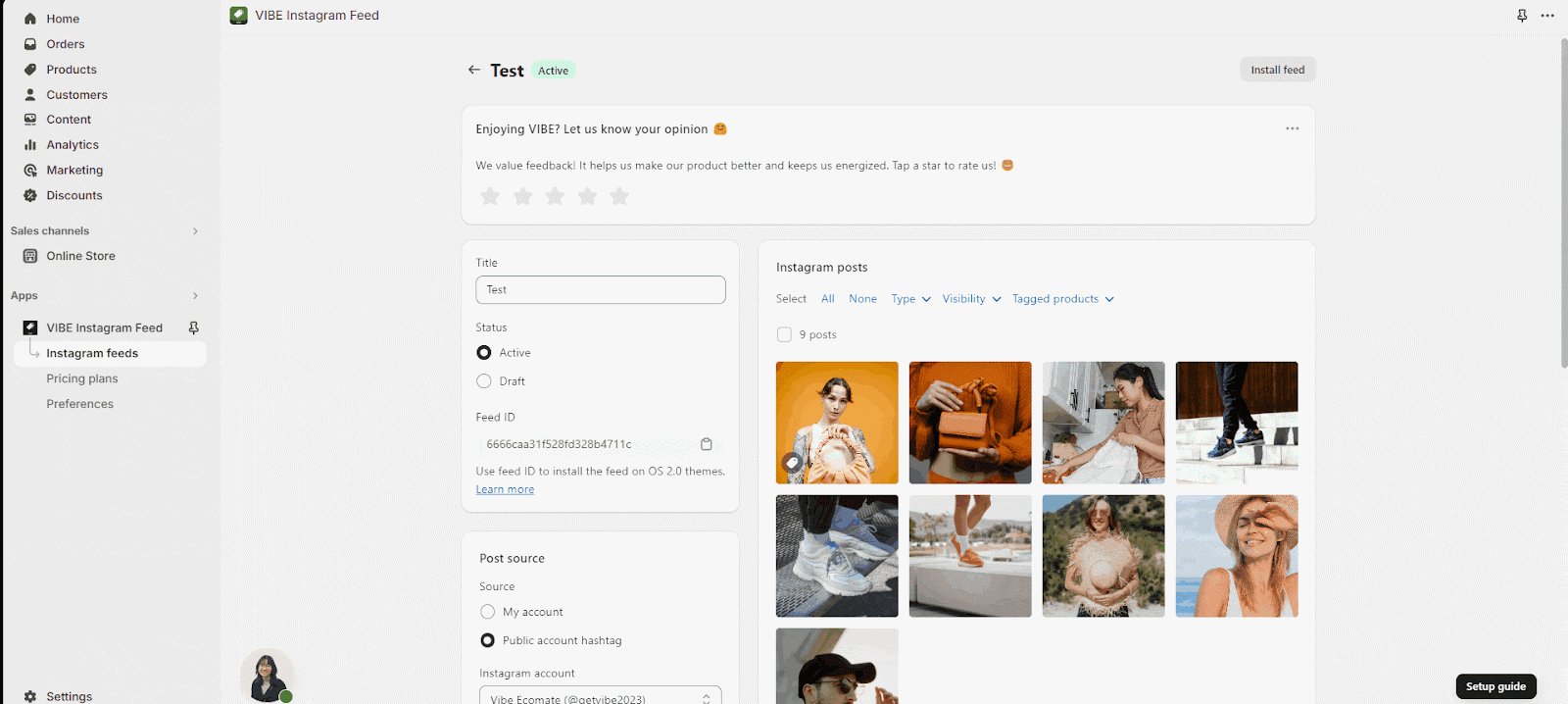
You can get the feed ID by going to that feed > Feed ID > and click on the icon “Copy”. Please refer to this article for alternative methods to get the feed ID.
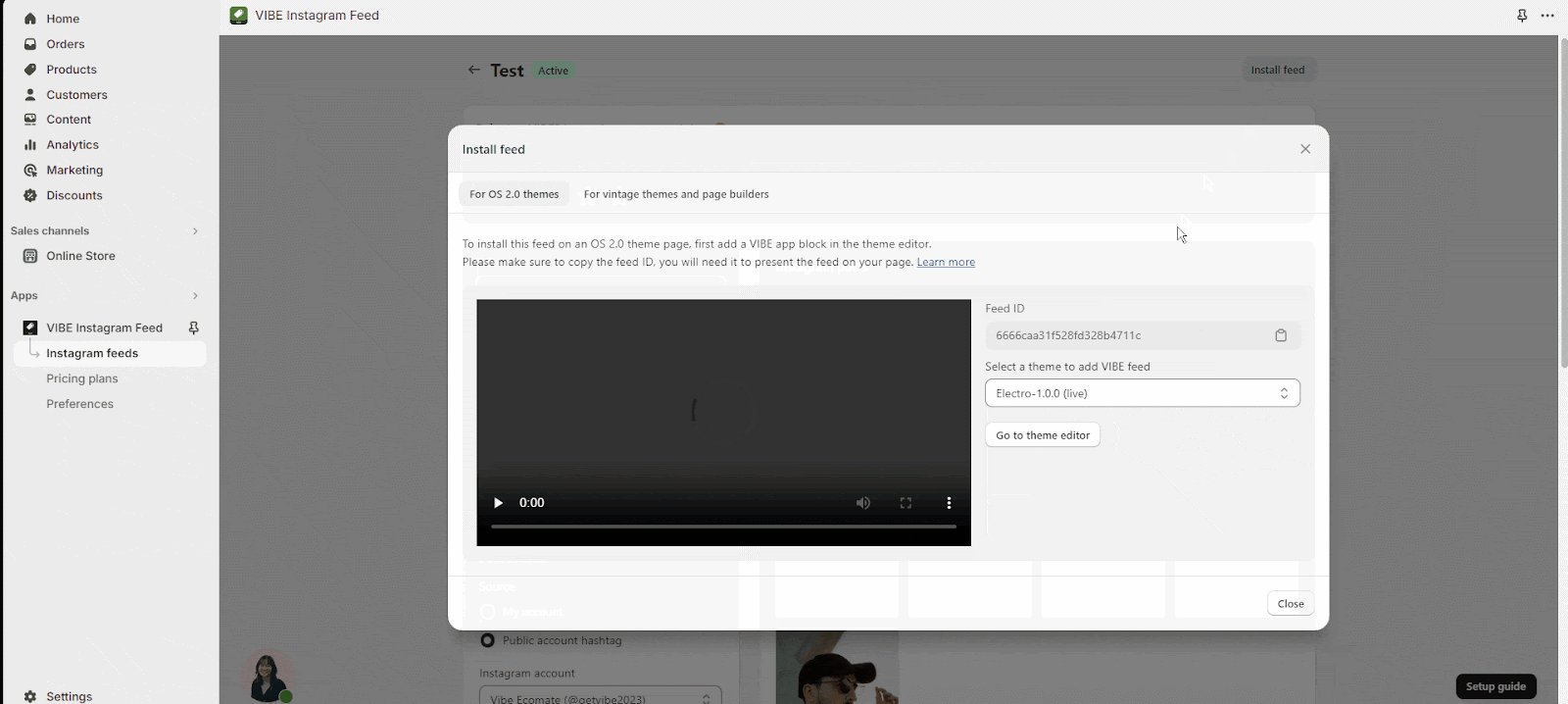
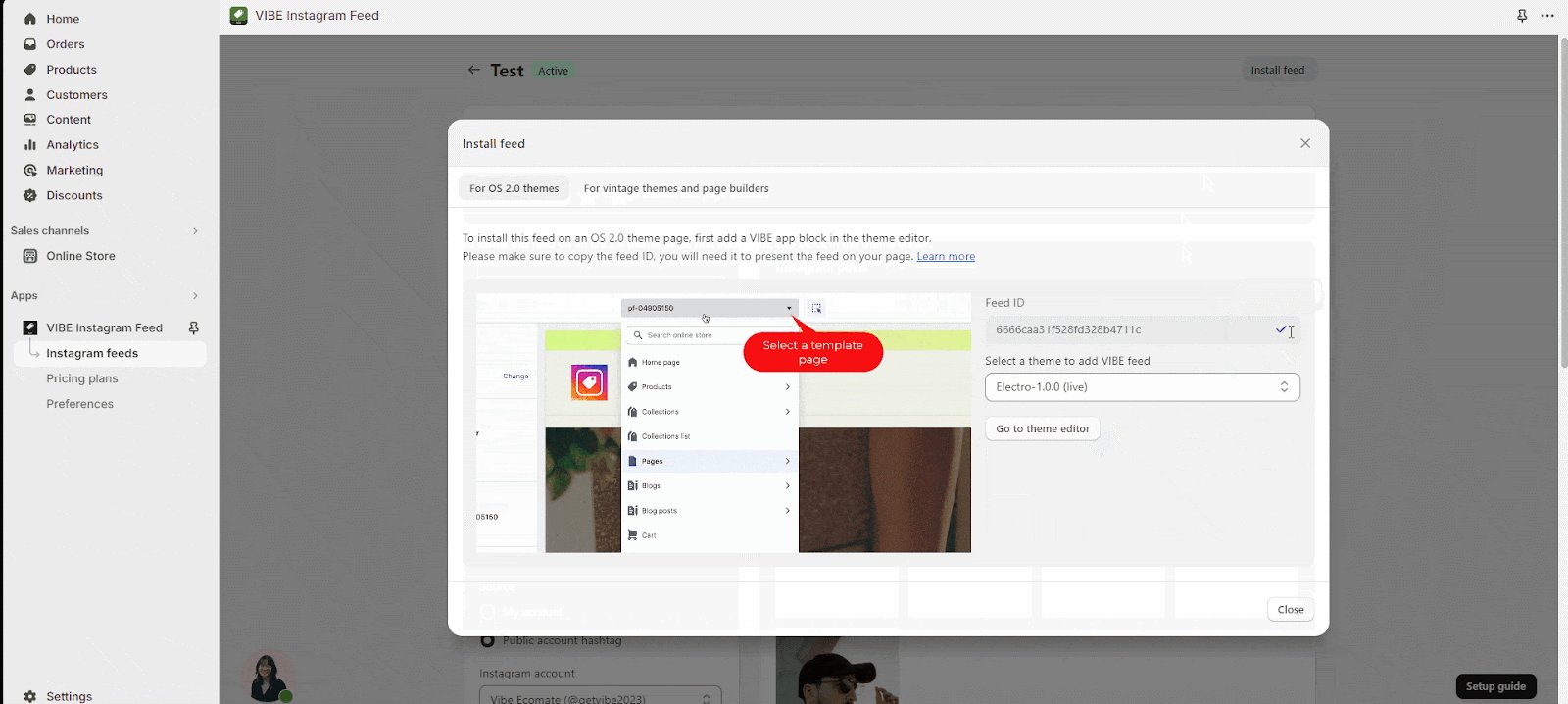
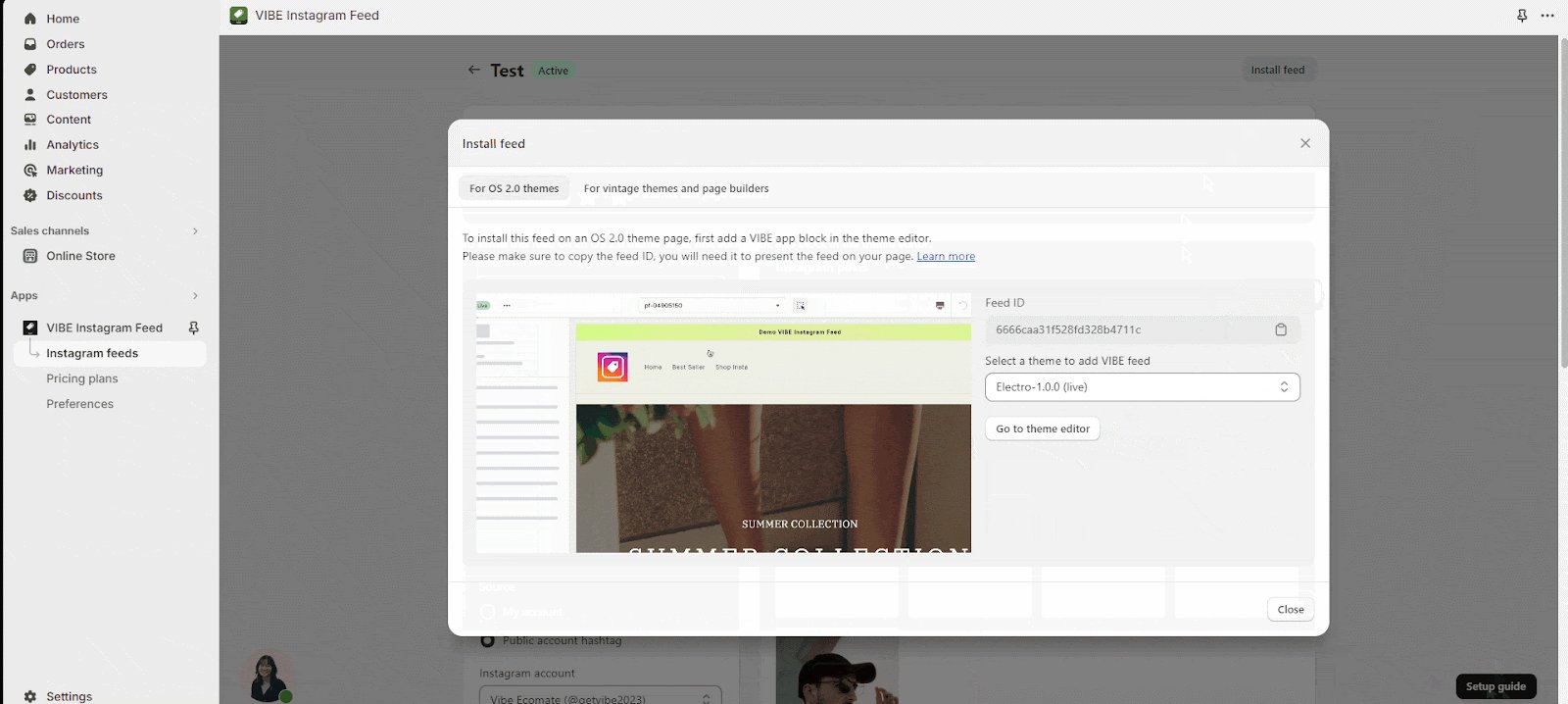
Or you can get the feed ID when you click Install feed > For OS 2.0 themes > copy the code and paste it in Instagram feed ID in app block.
Next, you need to choose a Post click action out of 3 actions: Open post pop-up, Open Instagram post page, or None. If you want to edit the pop-up, you can go to pop-up preferences with the help text below.
2. Set Up Feed Display
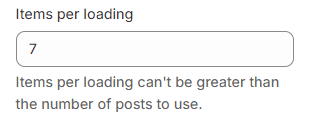
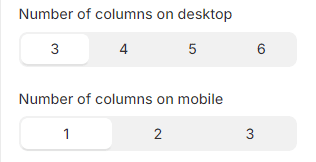
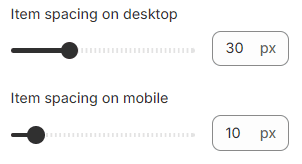
Grid
Slideshow
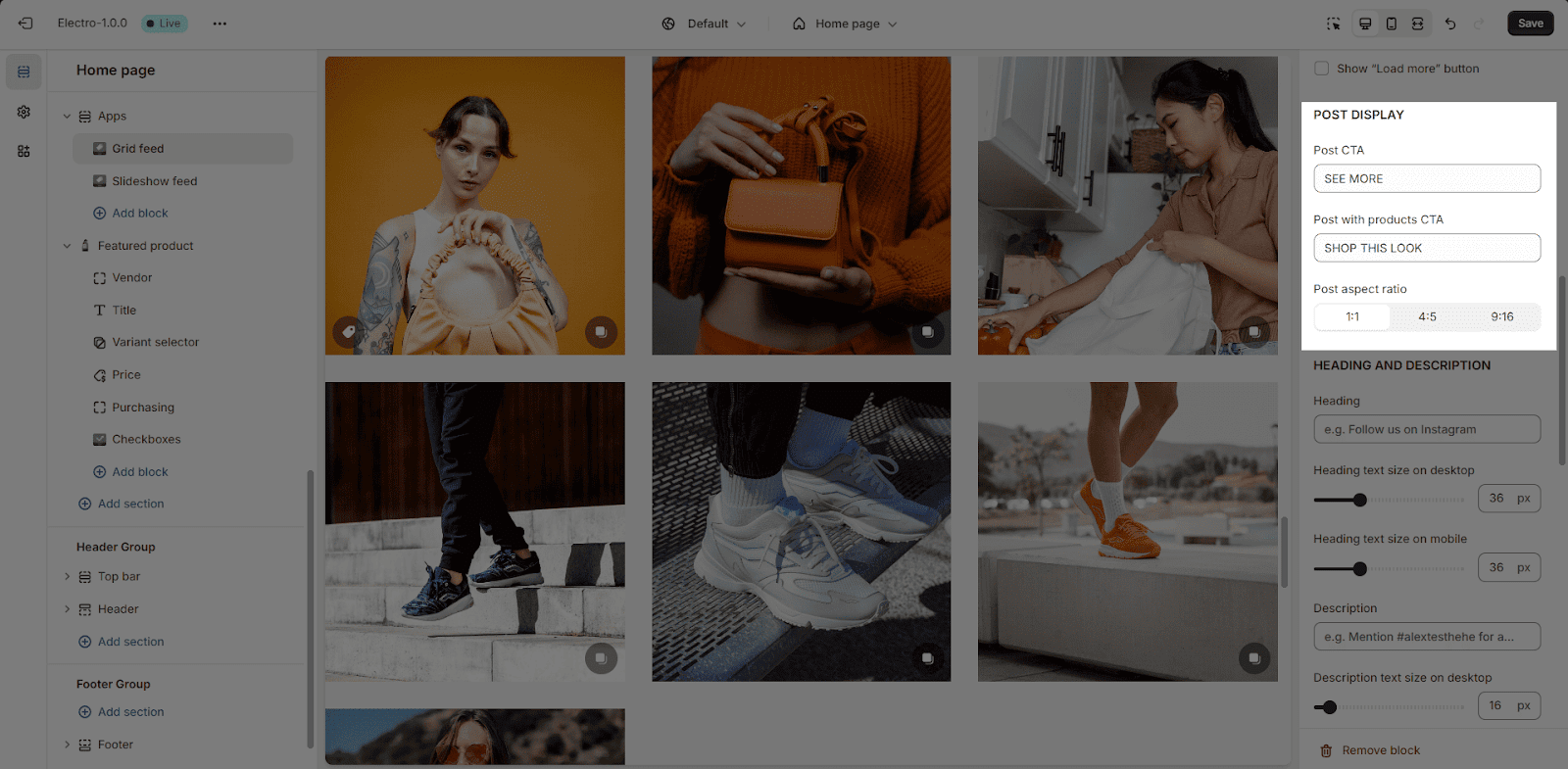
3. Set Up Post Display
- In the first place, you are required to put the text for the post CTA and Post with products CTA if you already set the Post click action to Open post pop-up or Open Instagram post page.
- Lastly, post ratio needs to be chosen out of 3 options: Square, 4:5, 9:16.
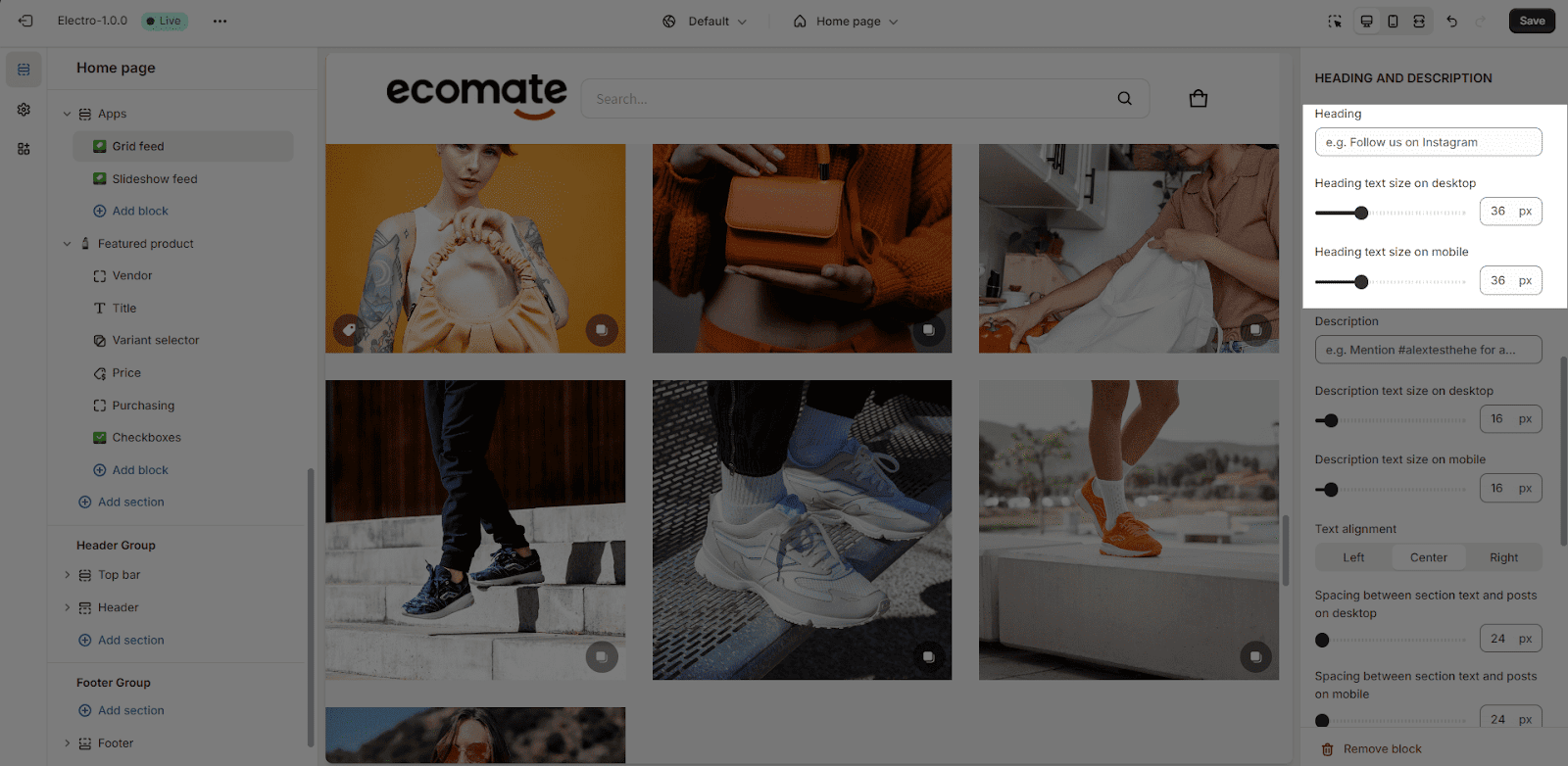
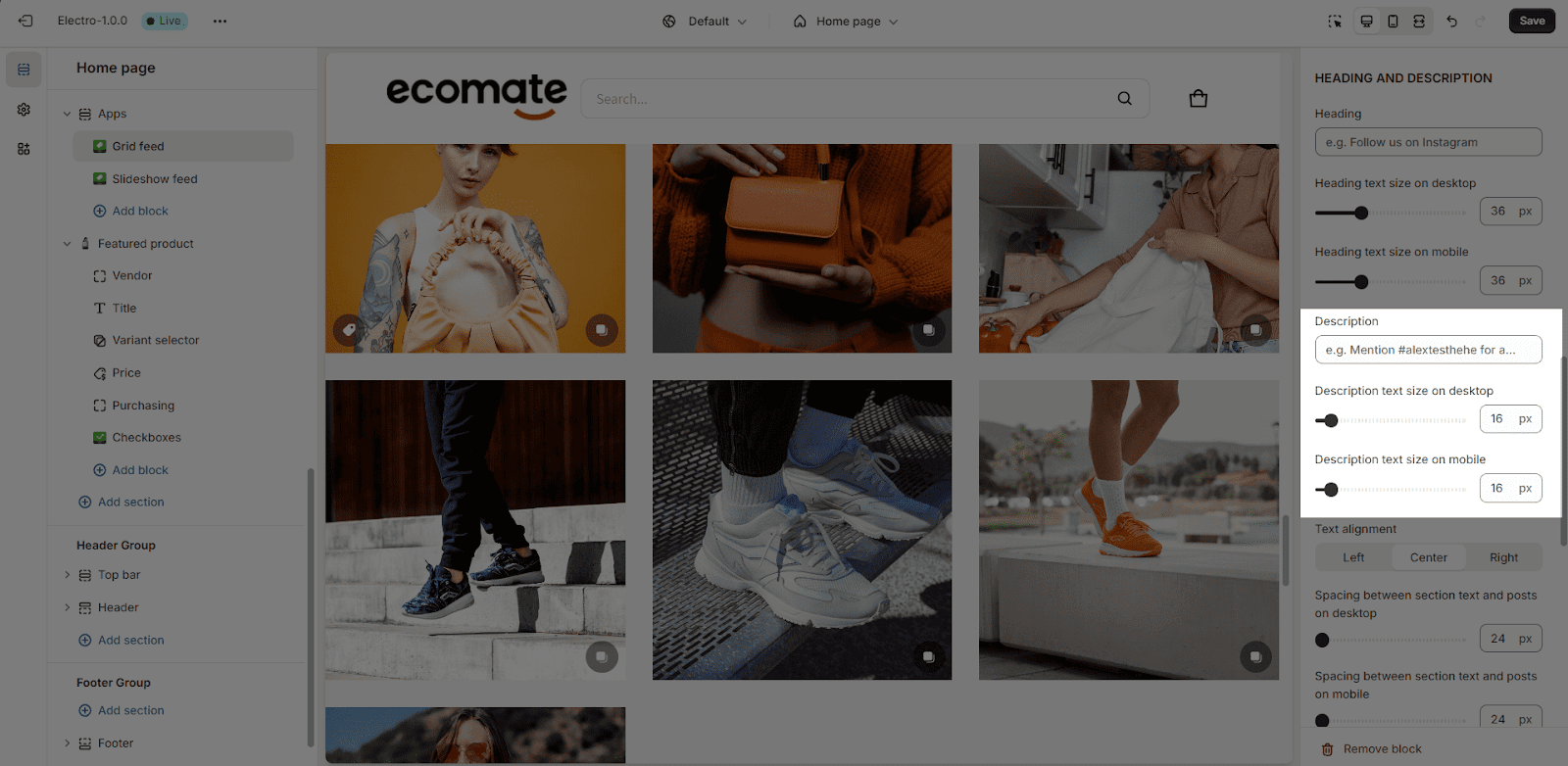
4. Set Up Heading And Description
- Heading: If you want to add a short heading for your feed, please fill in the Heading field, otherwise leave it blank.
Heading text size can be adjusted for both desktop and mobile.
- Description: Similar to heading, you can input the description or leave it blank, the description text size can be adjusted for both desktop and mobile.
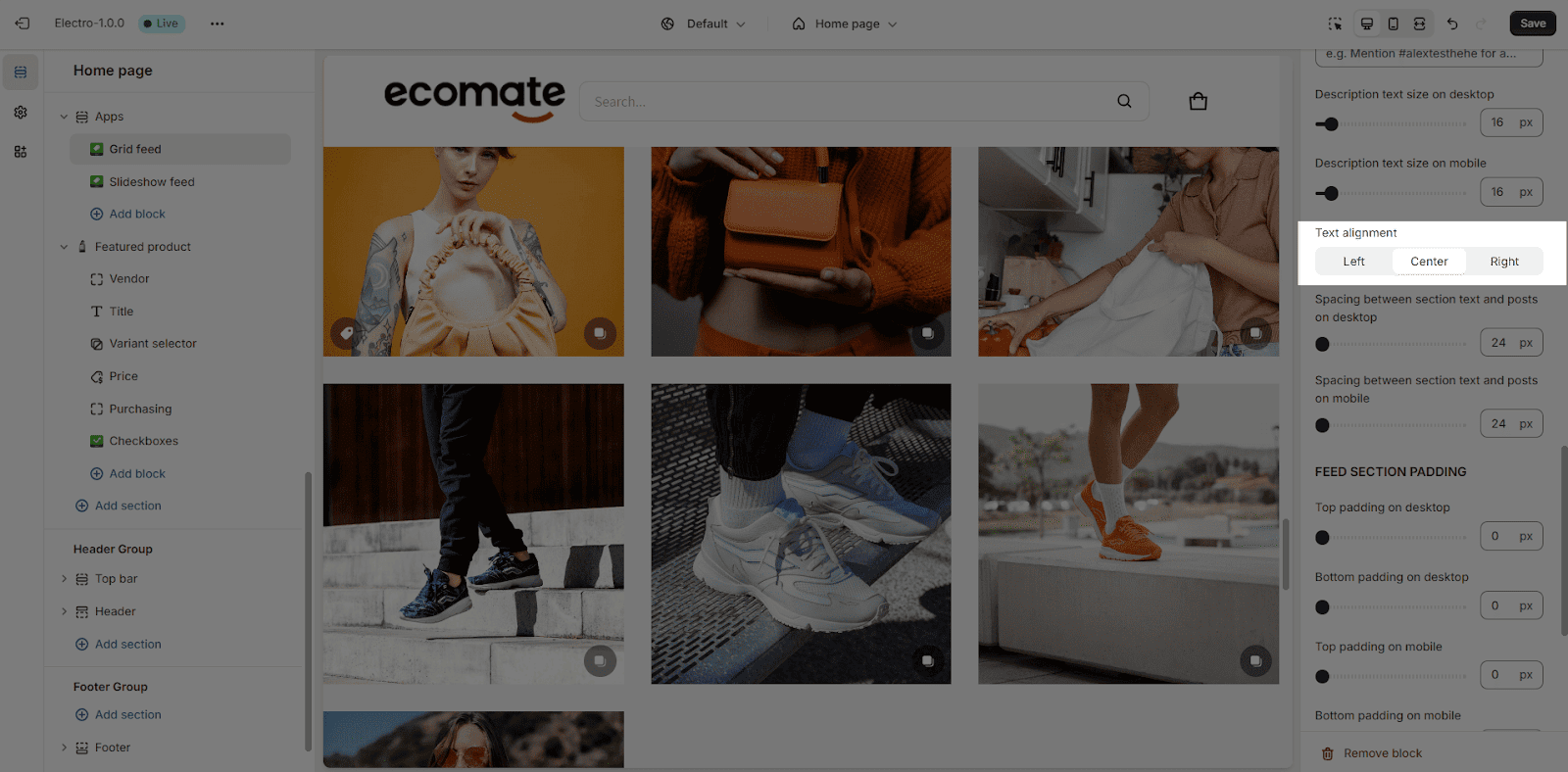
- Text alignment: Text can be positioned Center, Left, or Right.
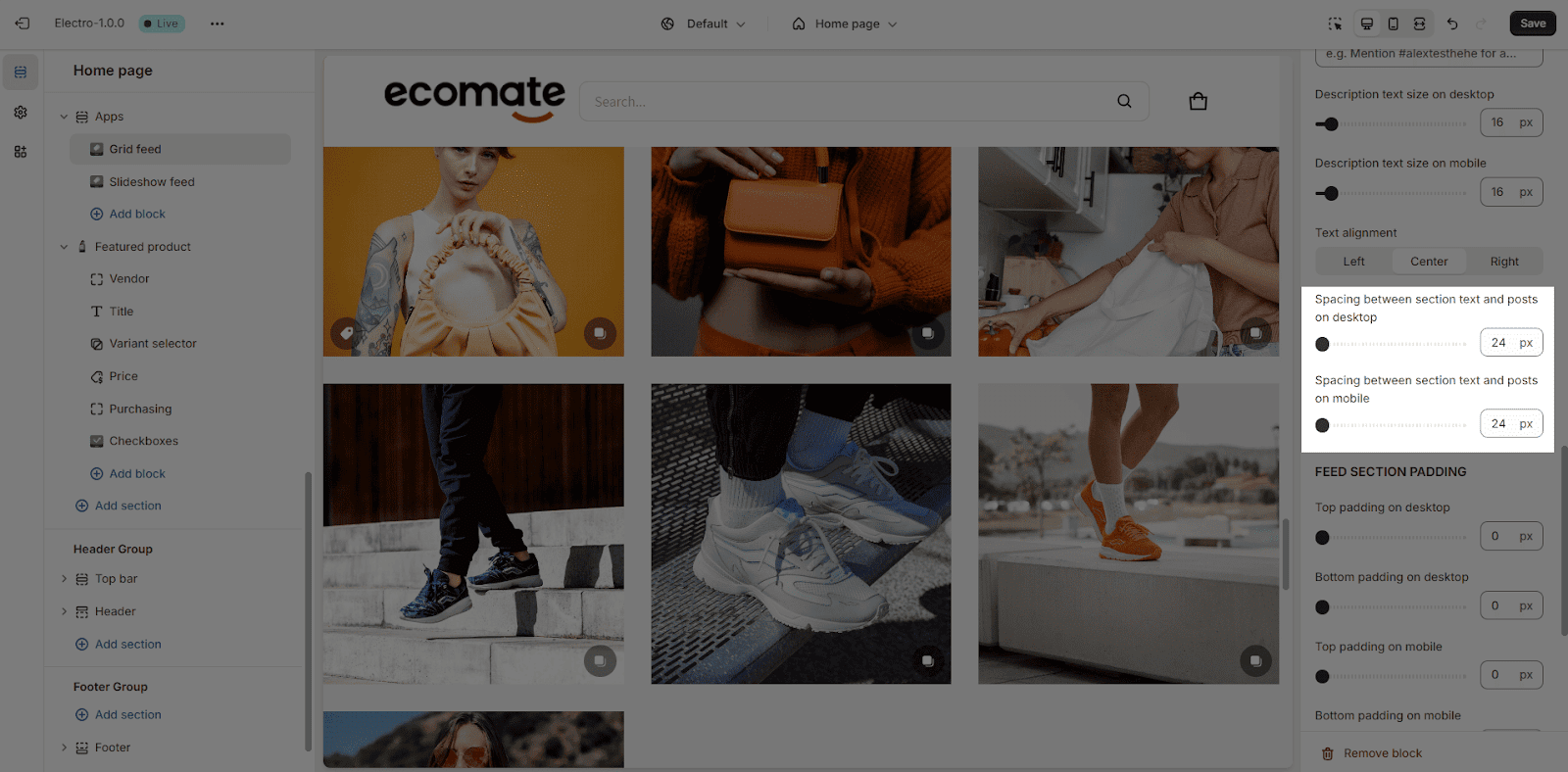
- Spacing between section text and posts: control the spacing between section’s texts (headings and descriptions) and the posts list. You can customize the spacing for both desktop and mobile screens separately.
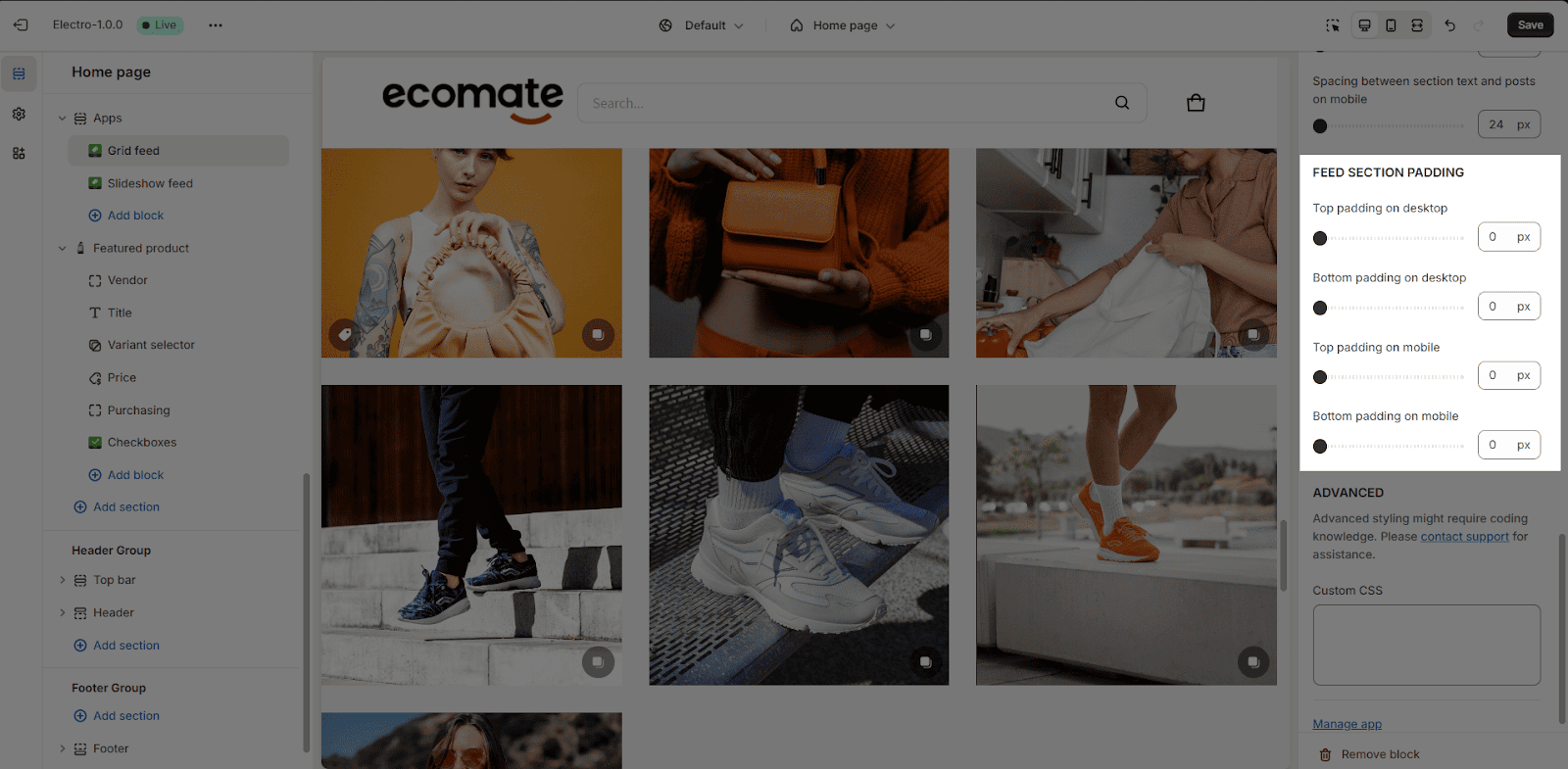
5. Set Up Feed Section Padding
This section allows you to customize the spacing around VIBE sections. You can control the top and bottom padding of a section independently, creating space between it and the previous and next sections.
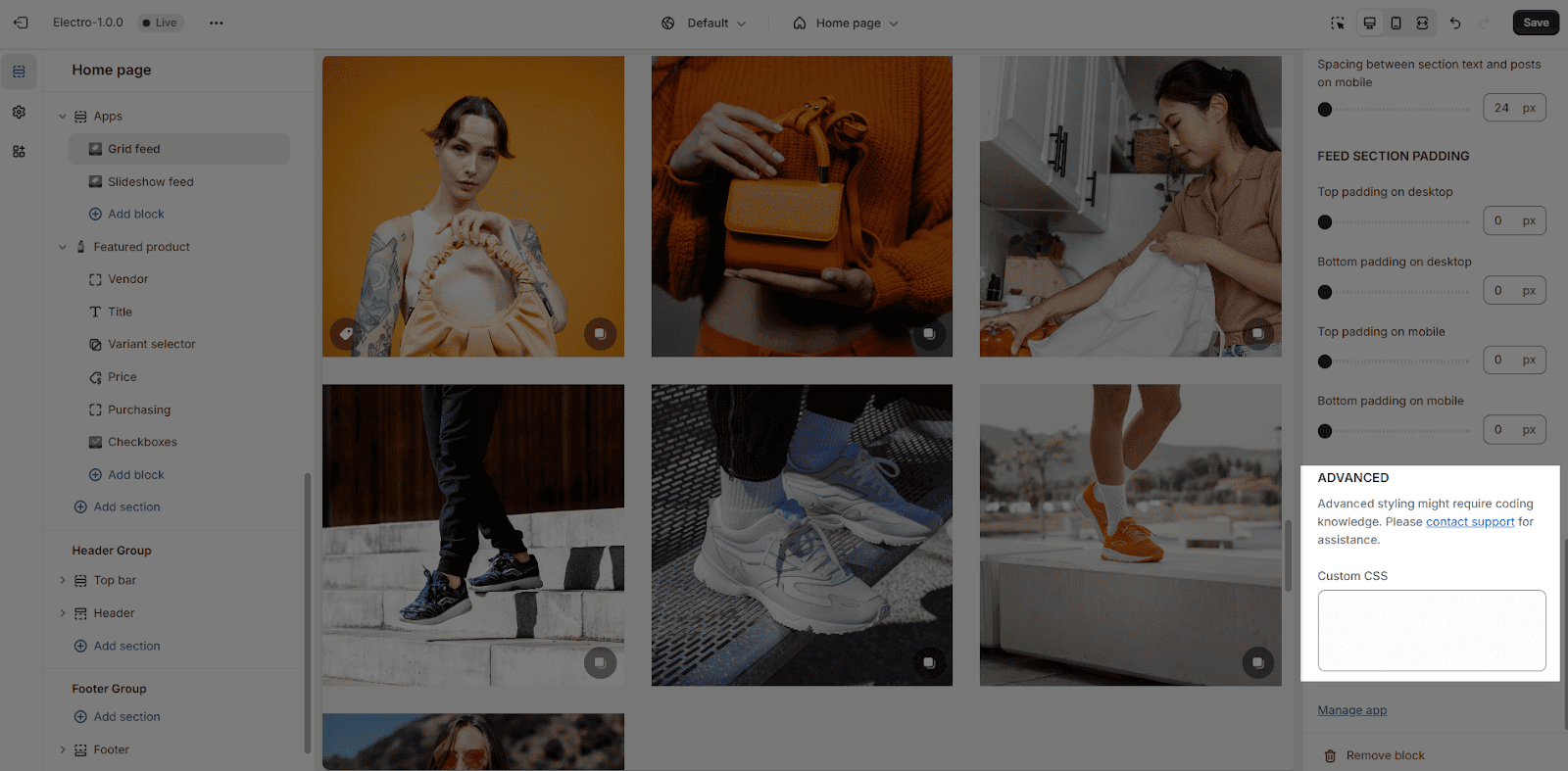
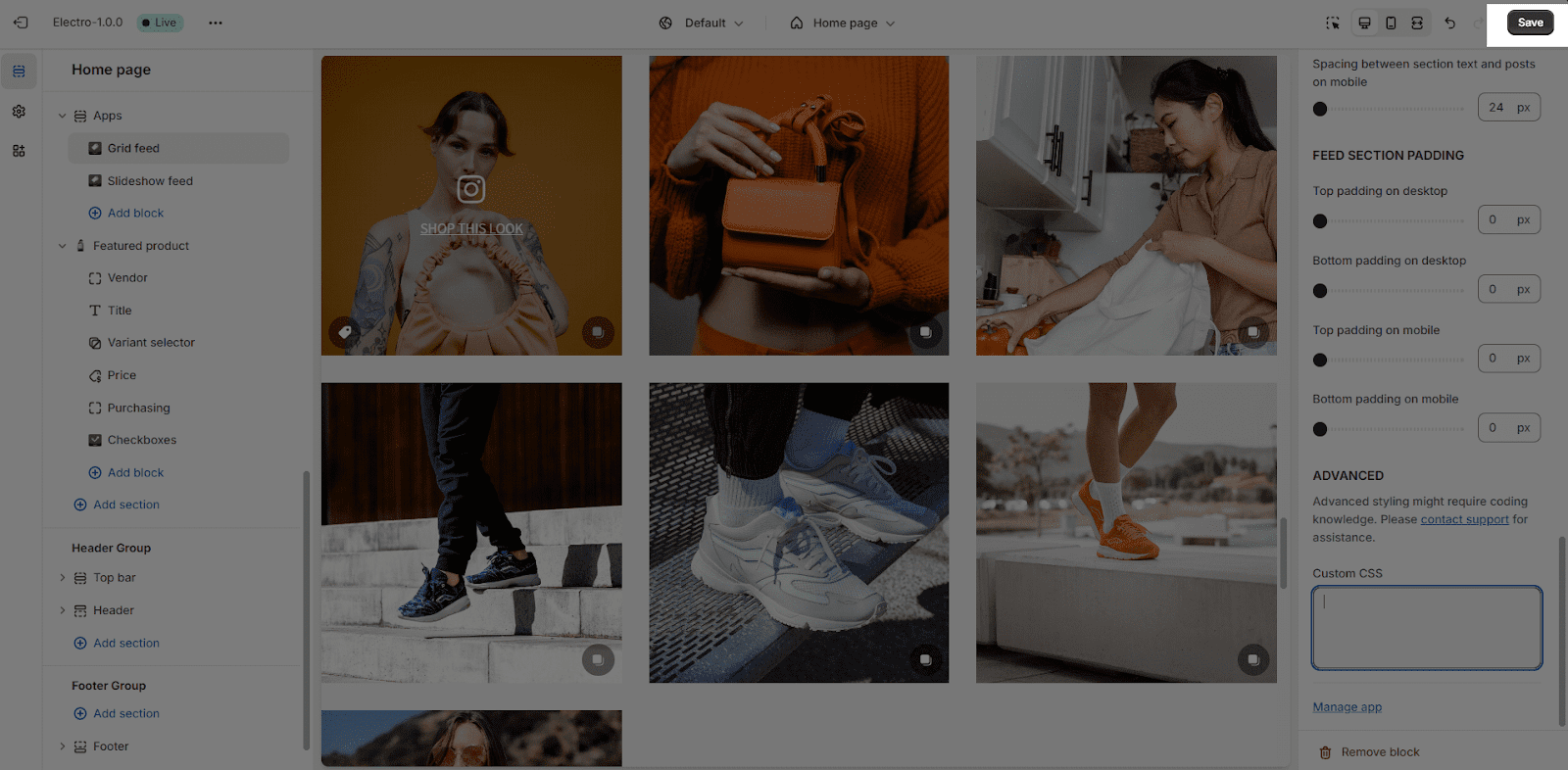
5. Advanced CSS
Custom CSS allows users to override the default styles of a website or application. By providing users with the ability to add their own CSS code, they can customize the appearance of the site to their liking.
Once you are done with all steps, hit Save to check the live feed on your store!