About PageFly Landing Page Builder
PageFly Landing Page Builder is a powerful and user-friendly tool designed to help businesses and individuals create stunning and highly converting landing pages with ease. With its intuitive drag-and-drop interface and a wide array of customizable templates, PageFly allows you to design pages that captivate your audience and drive conversions. Whether you’re launching a product, running a campaign, or showcasing your brand, PageFly provides the tools and flexibility to bring your vision to life, helping you achieve your marketing goals with ease.
To use PageFly with VIBE, the app has to be installed on your Shopify store.
- Install PageFly
- Install VIBE Shoppable Instagram Feed
How To Access PageFly Landing Page Builder?
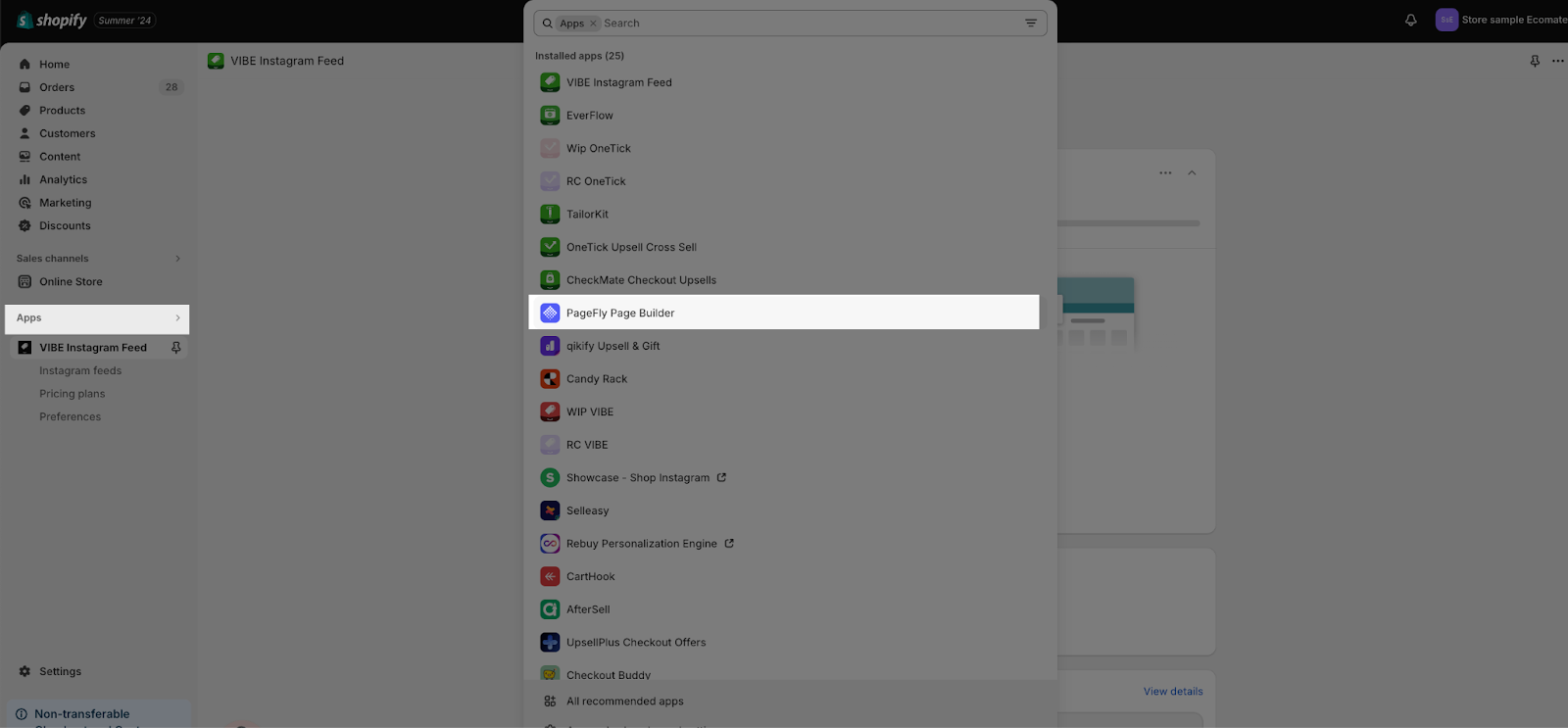
Step 1: Go to Shopify Admin account > Apps
Step 2: In the app list, search for PageFly and click on it.
Step 3: Go to PageFly app and choose a page type you want to create.
How To Use VIBE Shoppable Instagram Feed On PageFly Editor?
VIBE’s settings
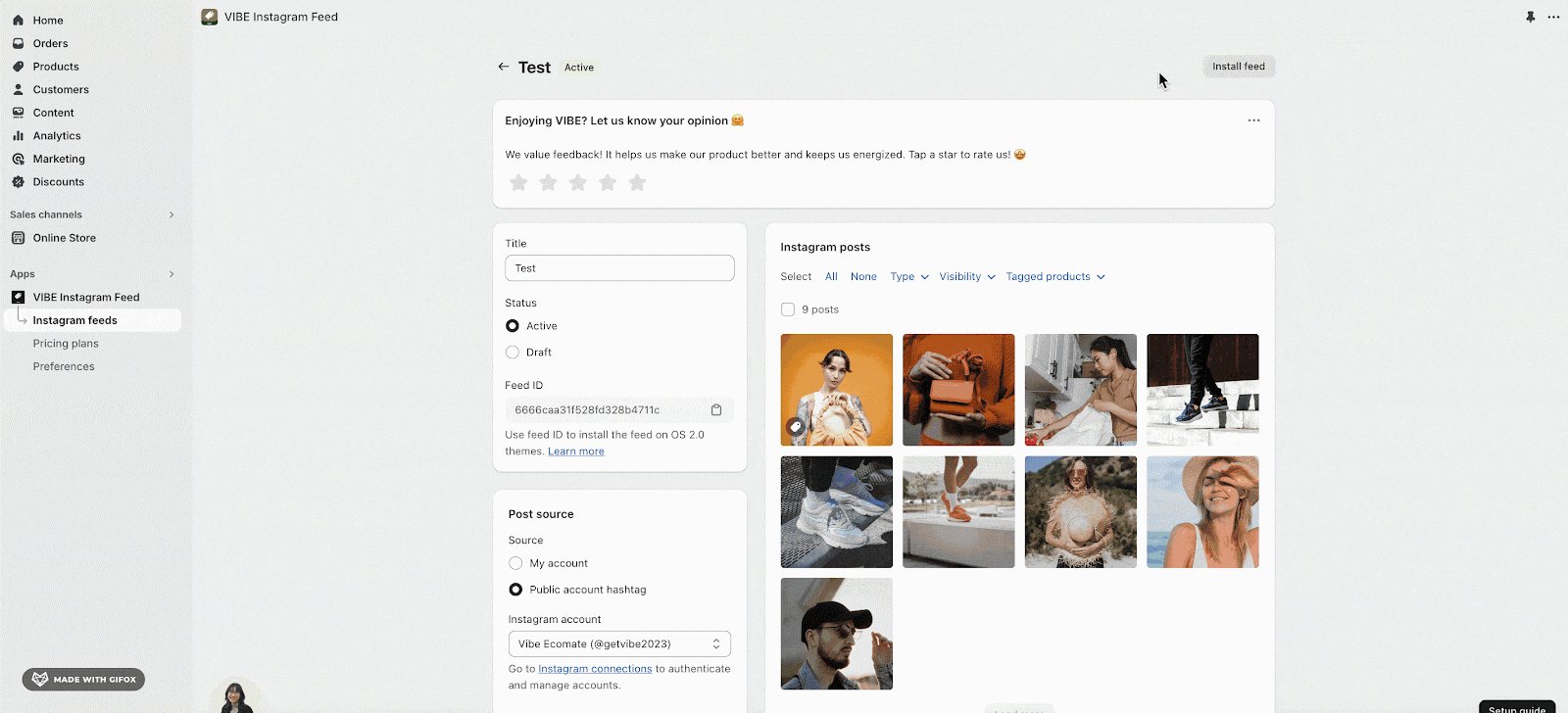
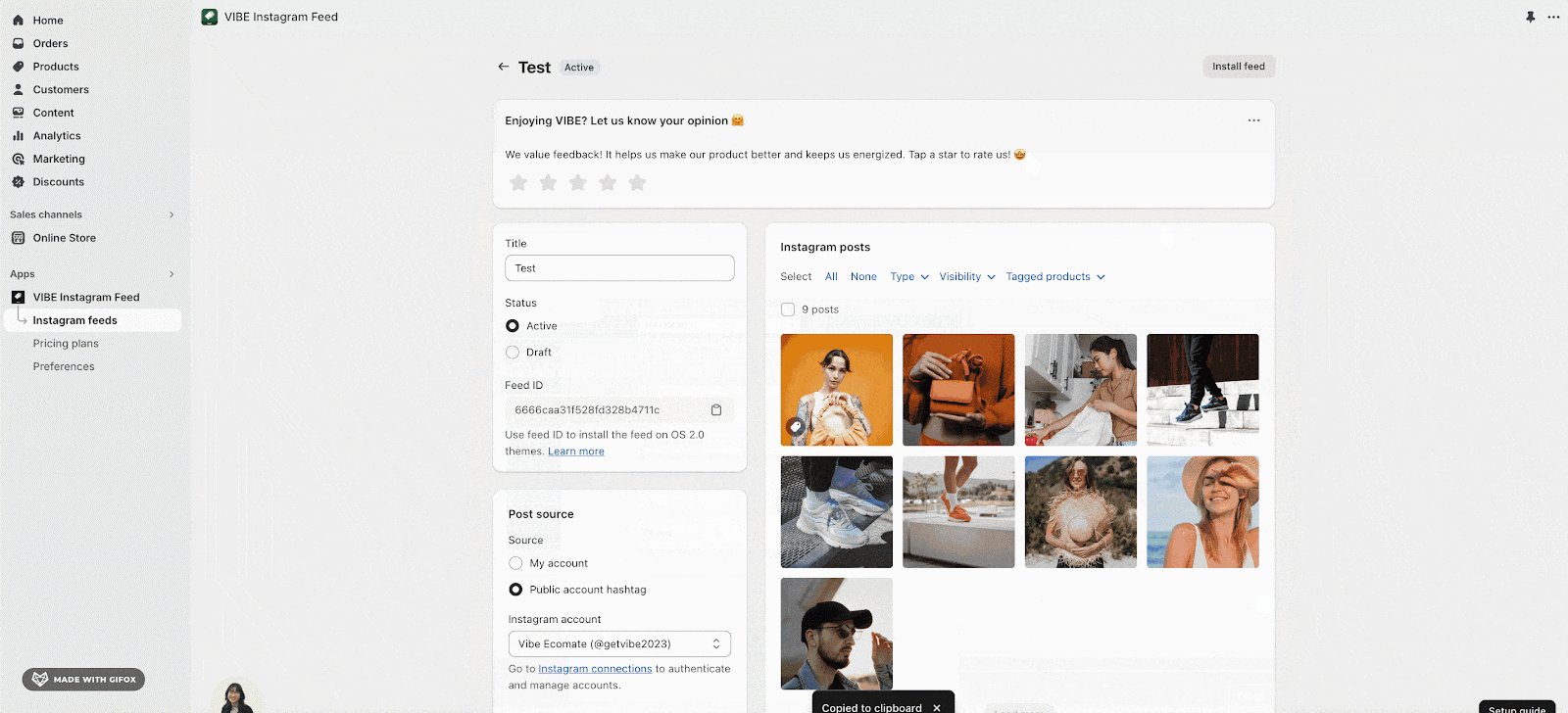
Once you finish settings for the content of the post on the left, you need to get the Feed ID to insert the feed in PageFly page editor.
To get the code, please follow the instructions:
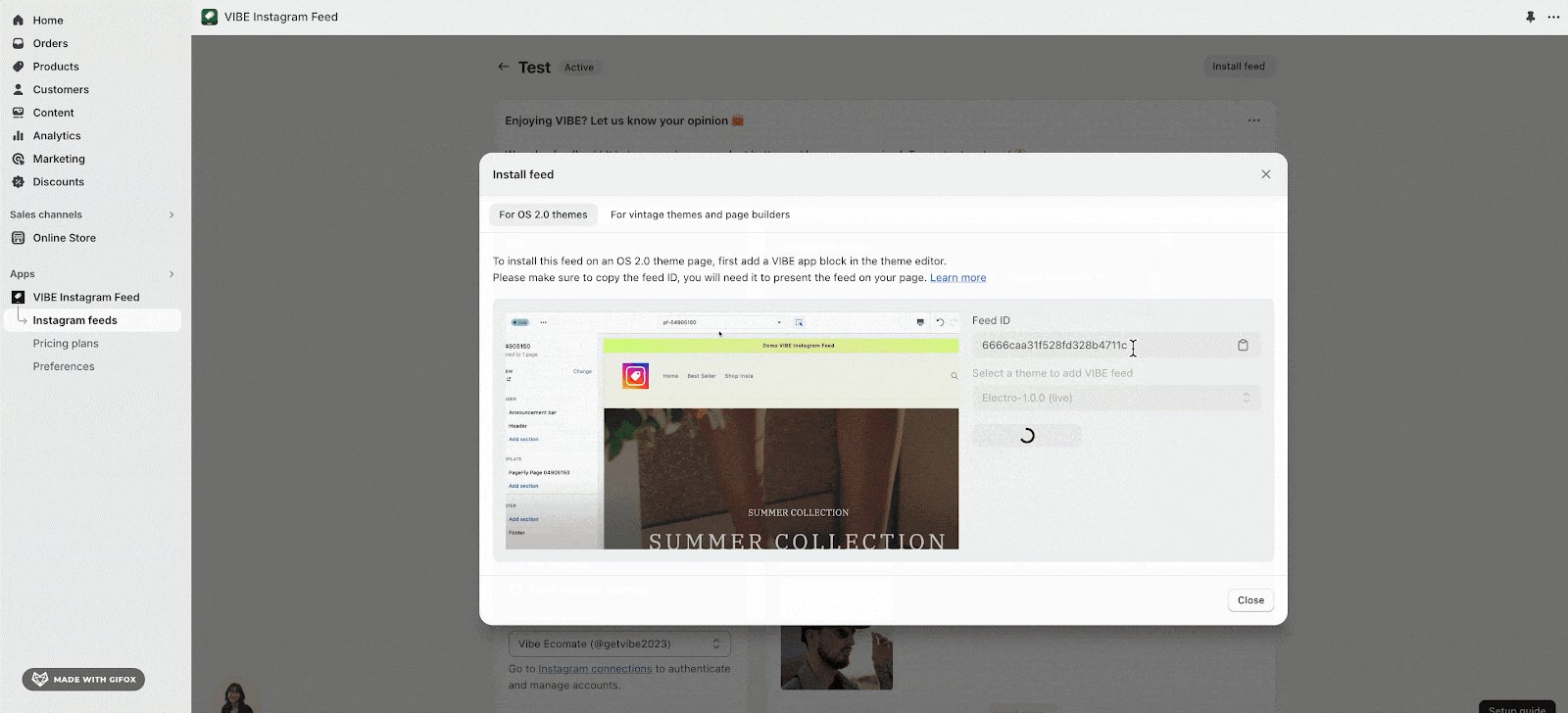
- Click on Install Feed on the top right of the feed.
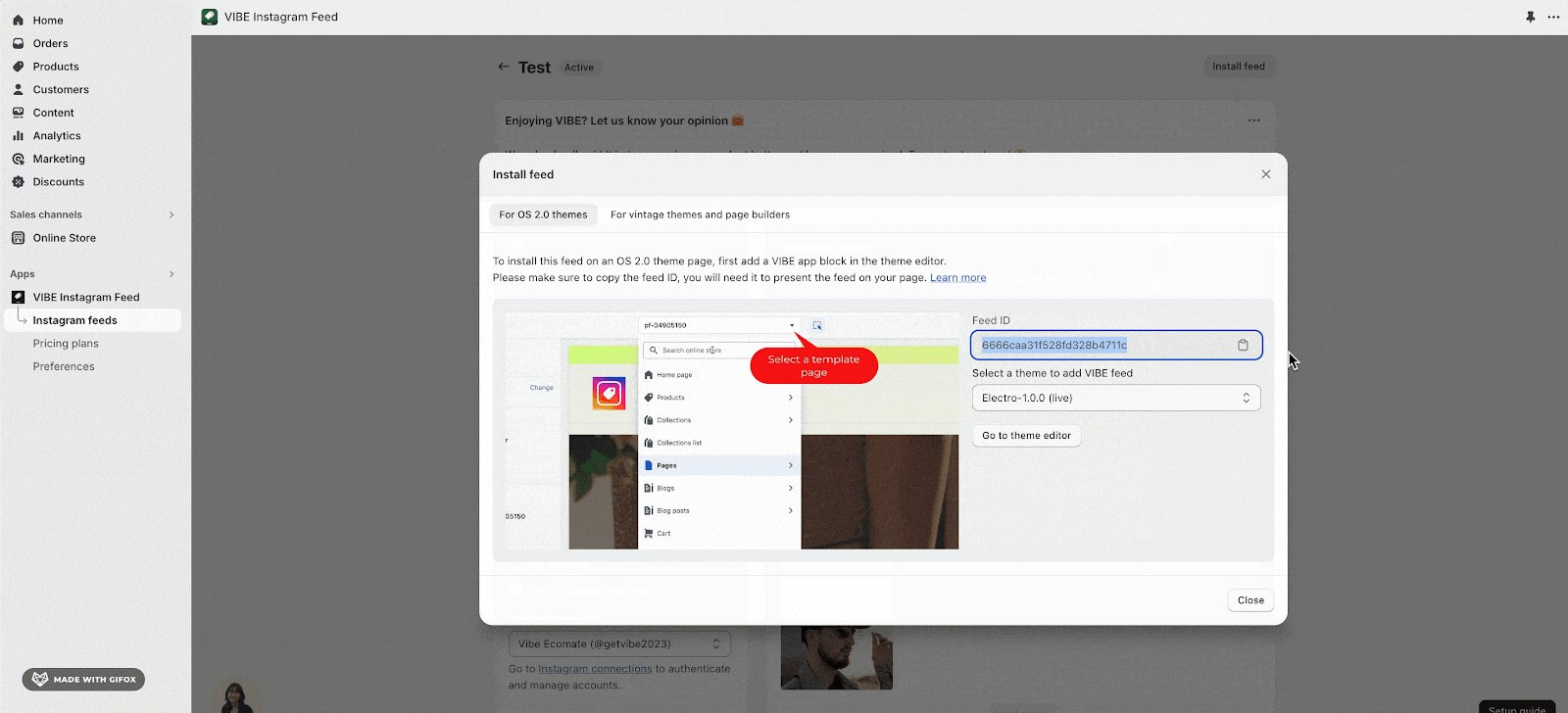
- Click on the Copy code button to copy and use it on PageFly page builder.
PageFly’s Settings
You can see how to set up for PageFly in detail via their Help Center.
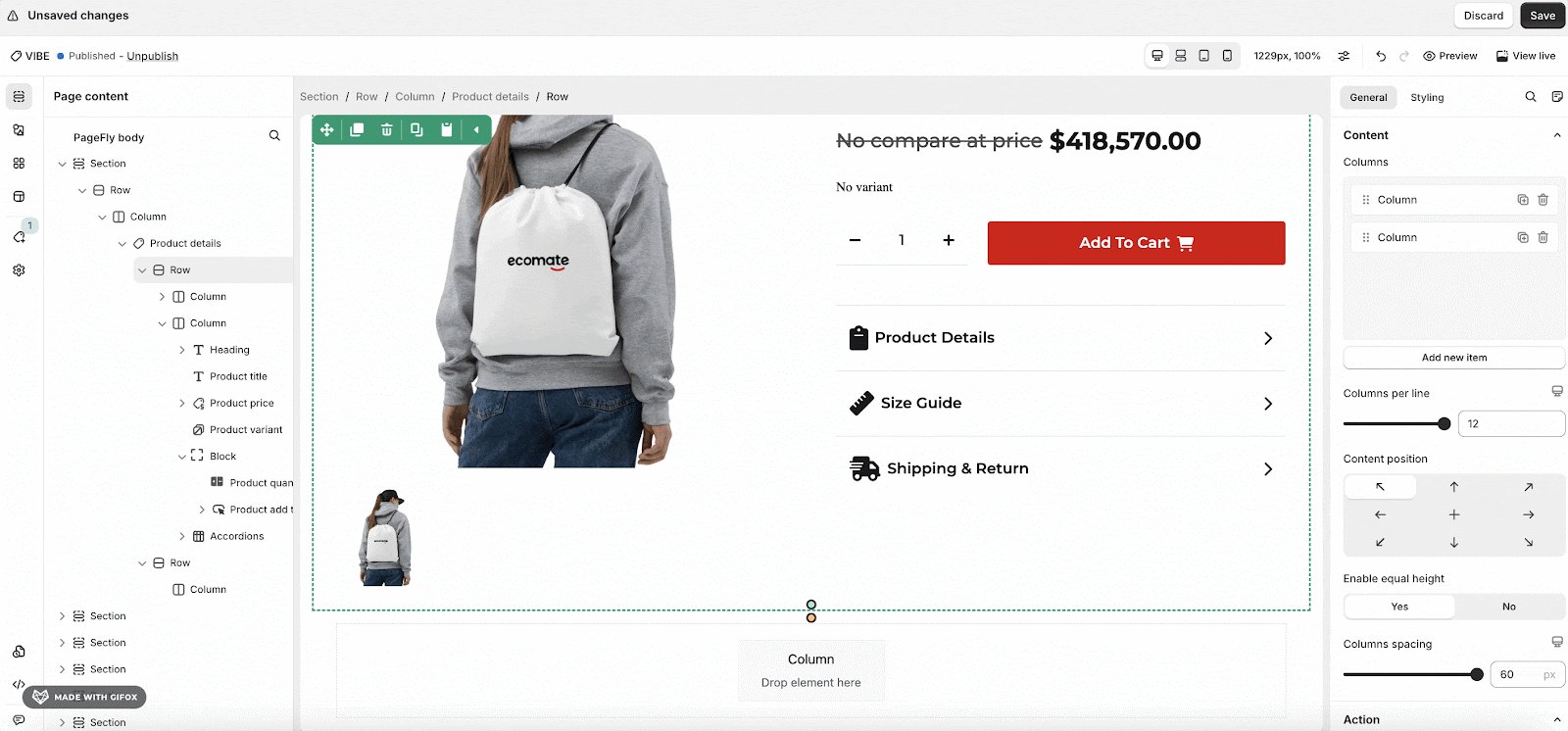
Step 1: Go to the PageFly editor of the page you want to insert VIBE Instagram Shoppable Feed on.
Step 2: Hit Add third party elements in the left toolbar > Click on the Edit your 3rd party elements button.
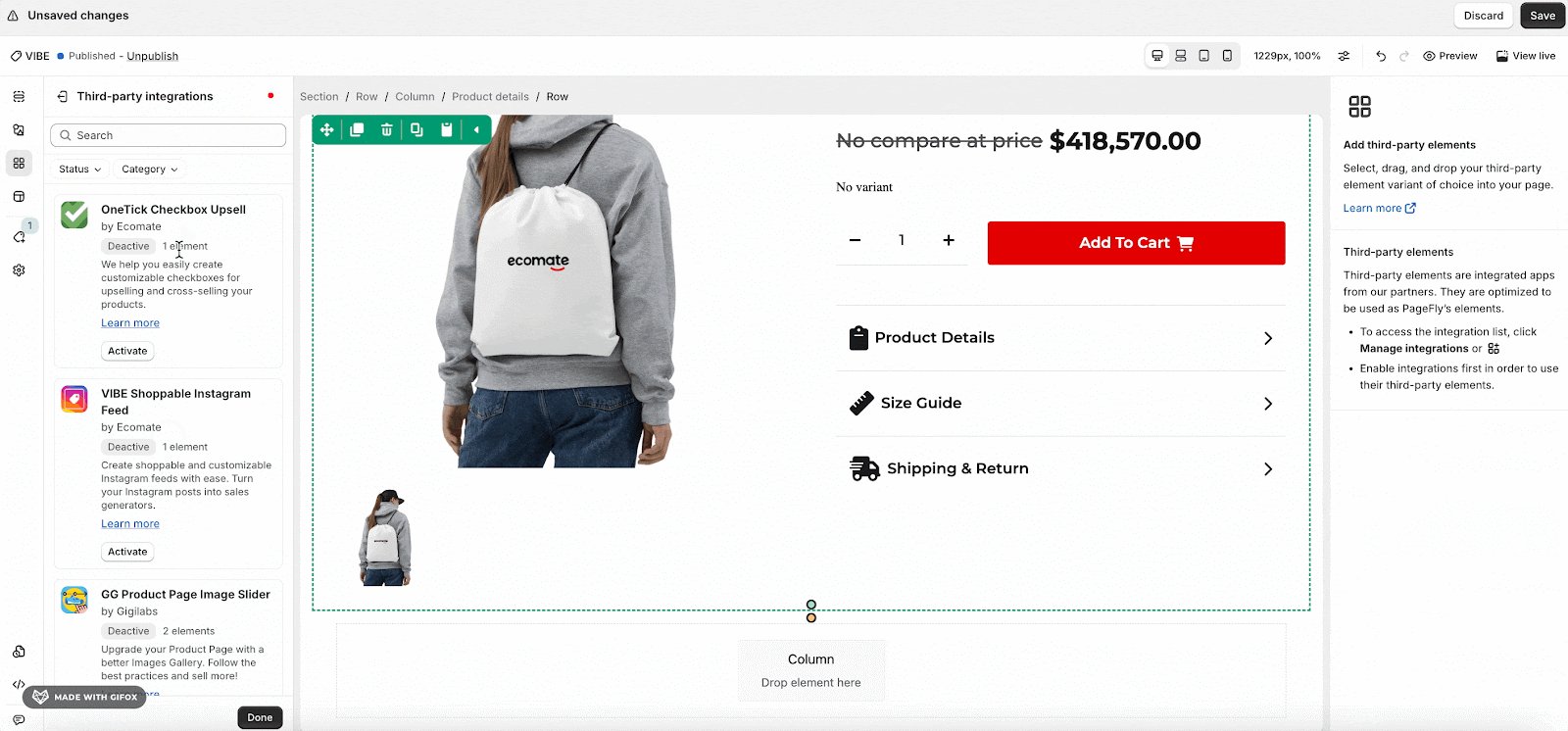
Step 3: In the Integrations popup page, you can search “VIBE Shoppable Instagram Feed” on the search bar
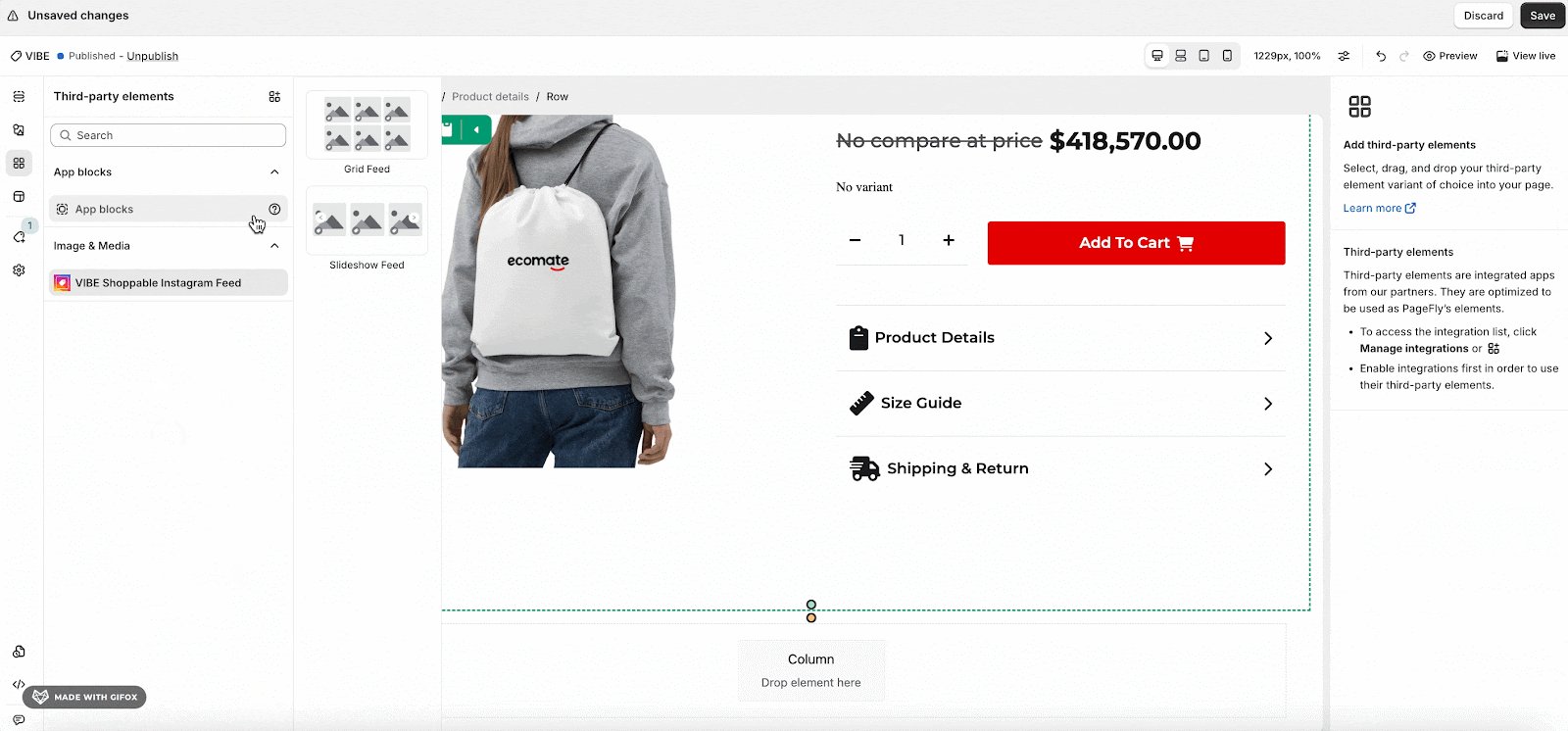
Step 4: Click on the VIBE Shoppable Instagram Feed elements in the catalog
Step 5: Drag and drop the VIBE Shoppable Instagram Feed elements (Grid or Slideshow) on the canvas.
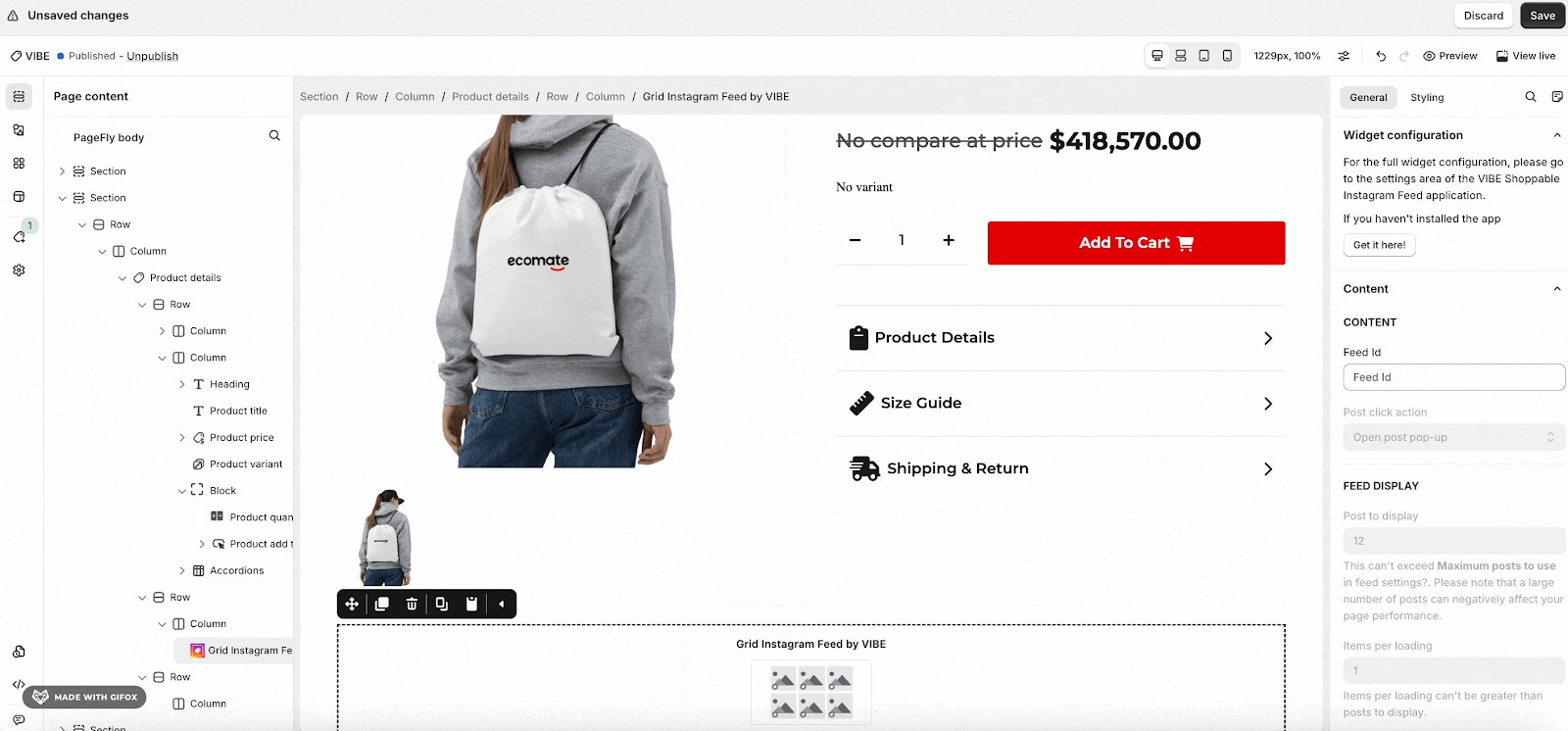
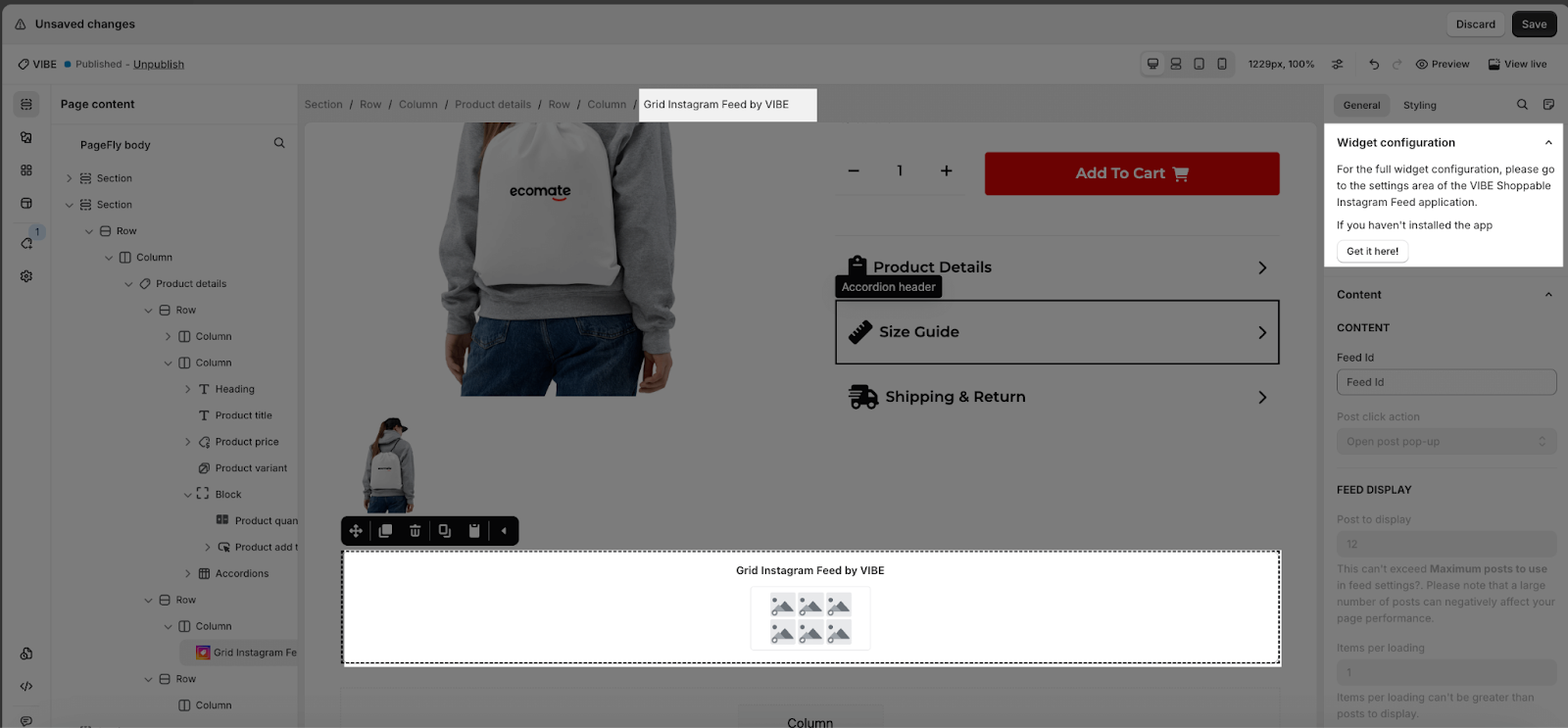
General Tab
In the General tab, there is a widget configuration giving you a short explanation of the VIBE Shoppable Instagram Feed app and its link to app listing. Once you drag and drop this element into the editor, it will display some settings requirements for you to do.
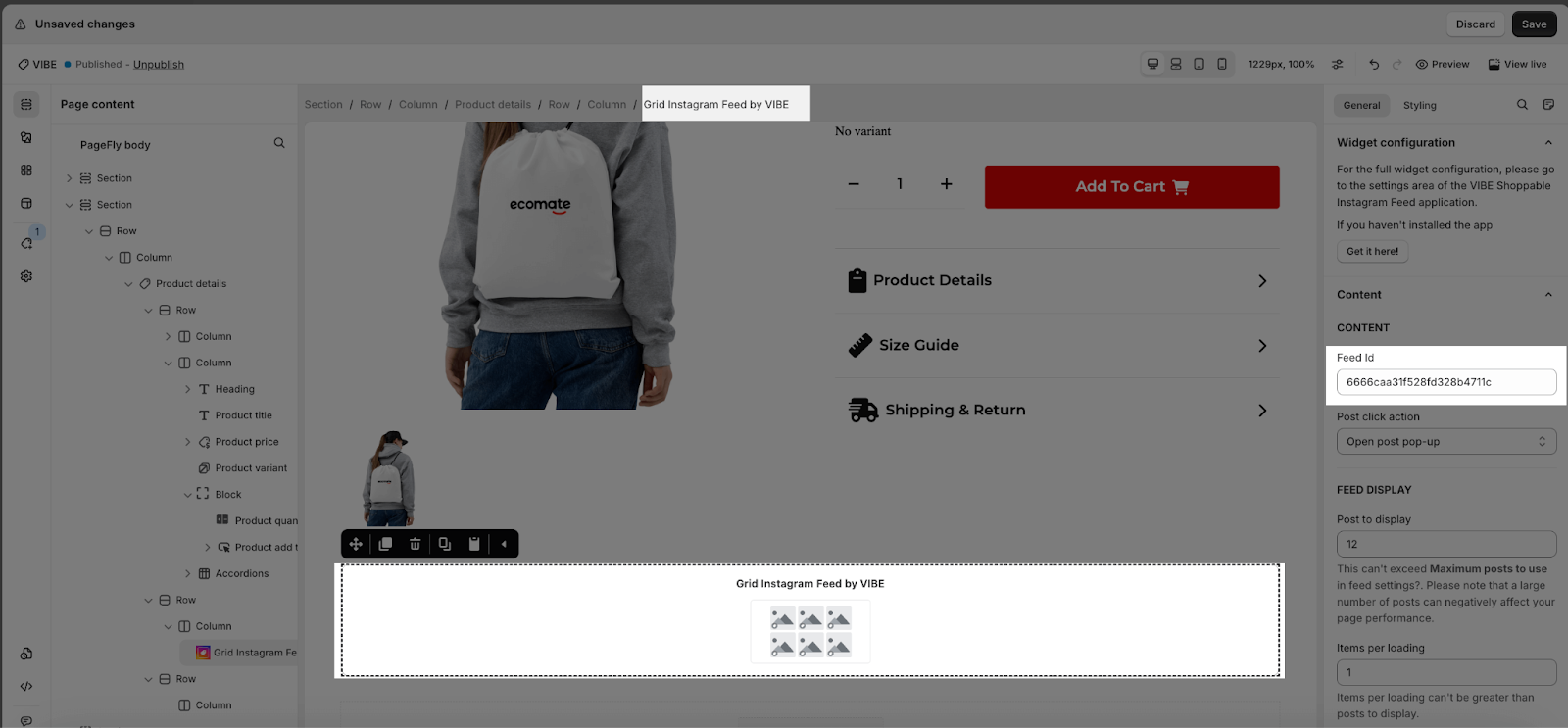
Next, you must paste the Feed ID that you have already copied from VIBE Shoppable Instagram Feed app to make it work:
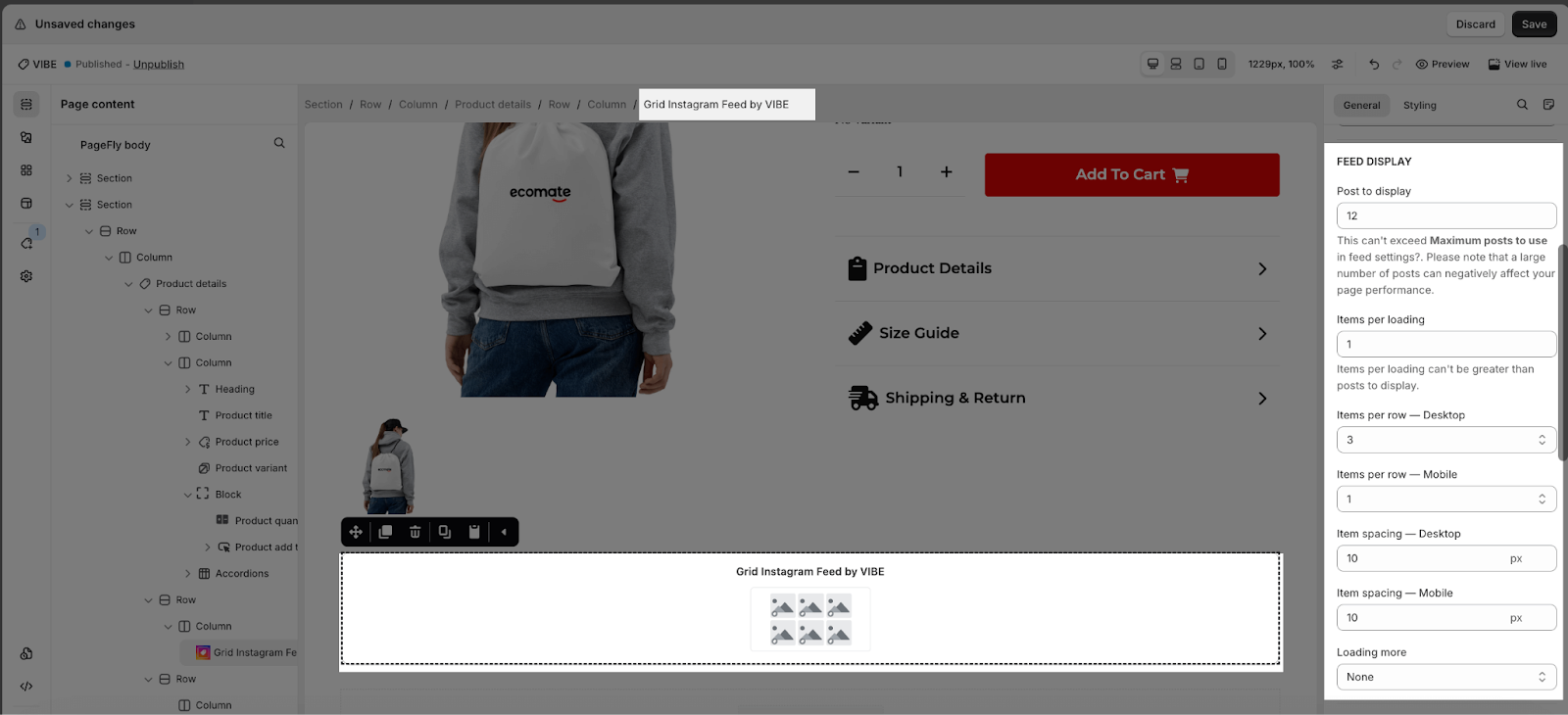
After that, you can set up for the Feed Display and Post Display exactly the same as you did in VIBE application. You can refer to the Feed Configuration for more details.
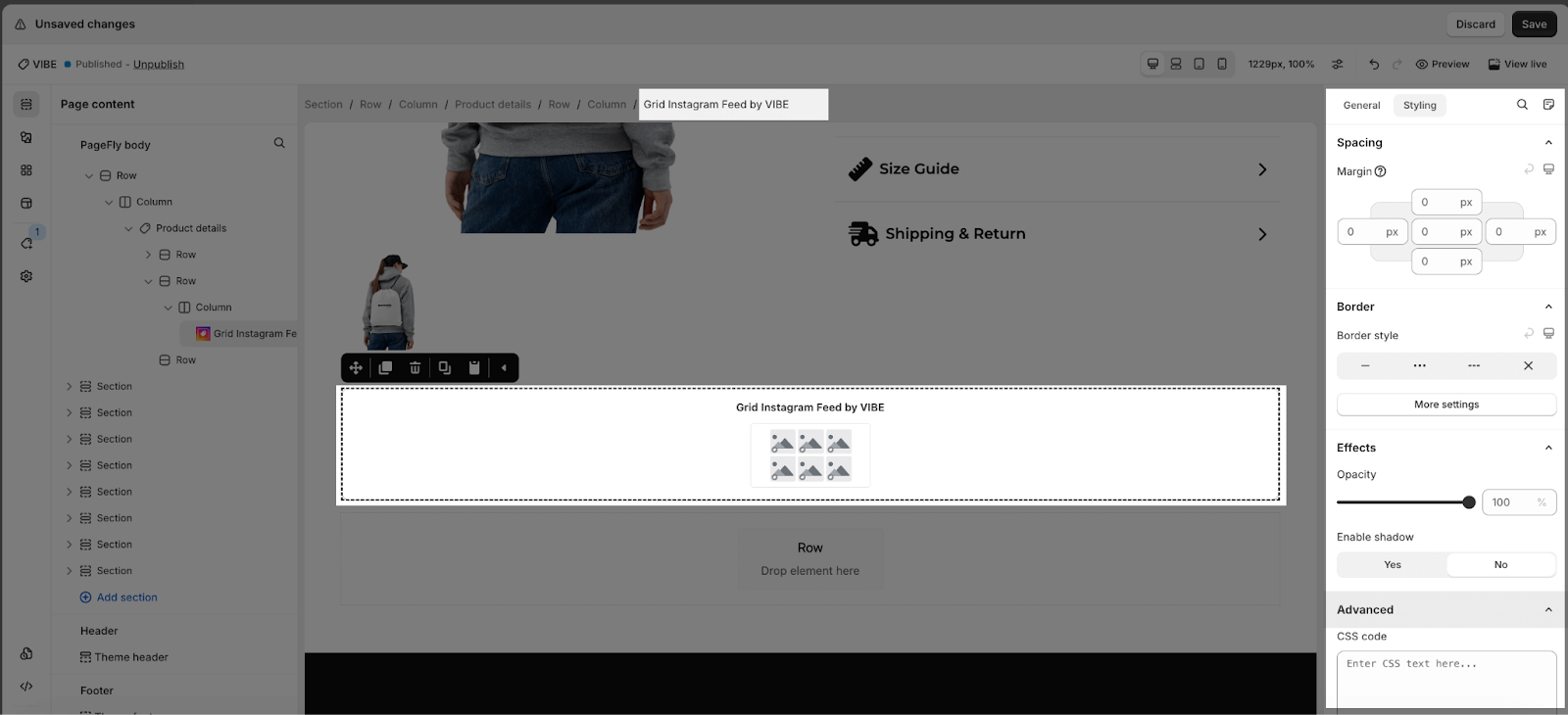
Styling Tab
In the Styling tab, you can edit the Margin, Border, and Effect of Opacity for the element.
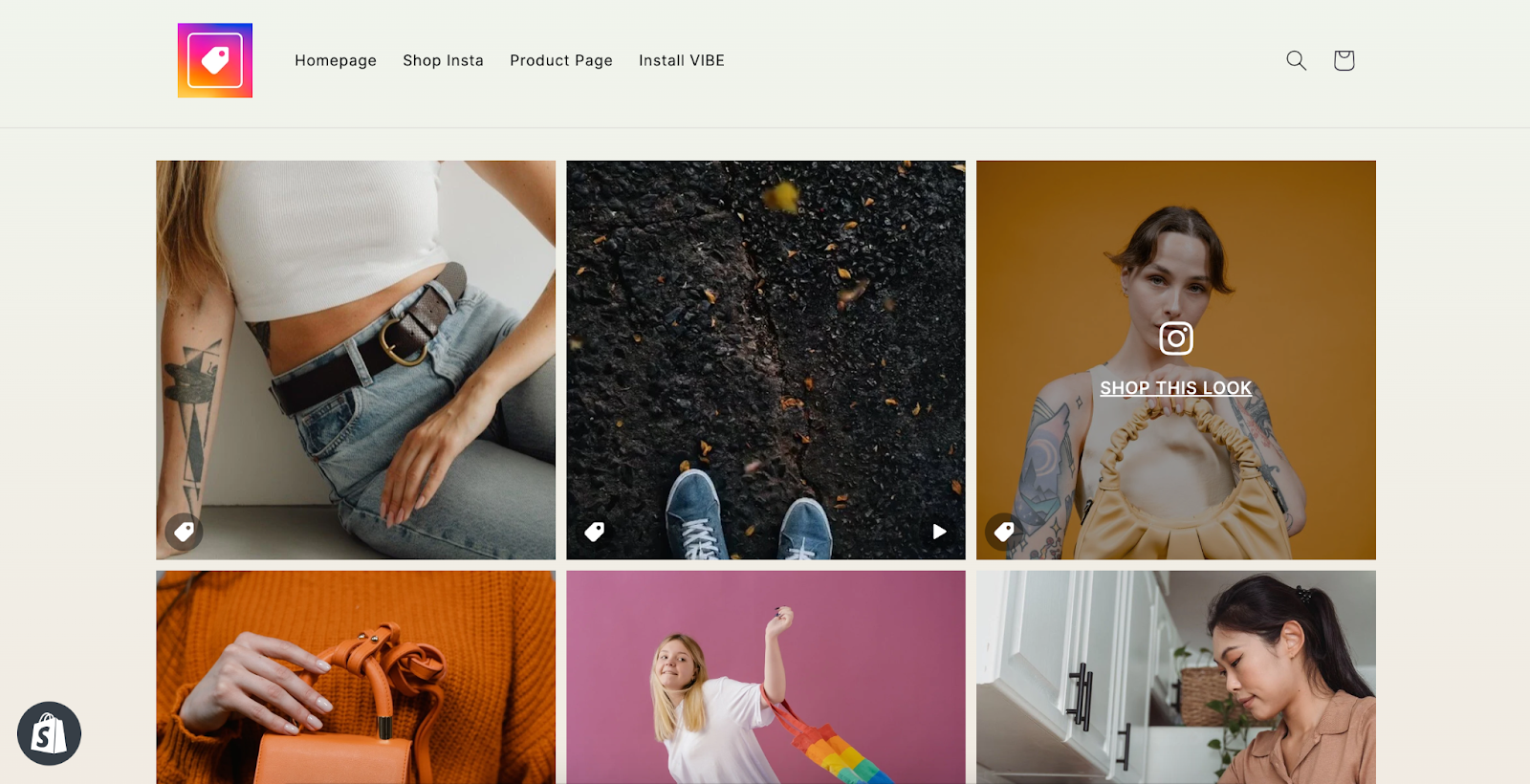
Do not forget to save and publish to check the feed on live view:
Frequently Asked Questions
1. What is PageFly?
PageFly is a Shopify app for creating custom pages without coding. It offers templates, responsive design, and seamless Shopify integration.
2. Is PageFly Free?
Yes, PageFly has a Free plan for a lifetime.
3. What is included in Free Plan?
In the Free plan, you will have full access to all features of PageFly but have 1 free slot. Slot here means published pages or sections.
You can draft as many pages/ sections as you want but pay only for the ones you publish.