Overview
This article provides a guide on how to set up and install VIBE’s feeds on your vintage theme (OS 1.0) or a page builder app. You will learn how to obtain the feed embed code and integrate it into your chosen theme or application.
Users will be able to seamlessly integrate VIBE’s Instagram feeds into their vintage theme or page builder, enhancing their site’s visual content and engagement.
Requirements
- Users need an account with VIBE.
- Access to either a vintage theme or a page builder app.
- Ensure that the VIBE app is updated to the latest version.
Where Can I Set Up And Get The Feed Embed Code?
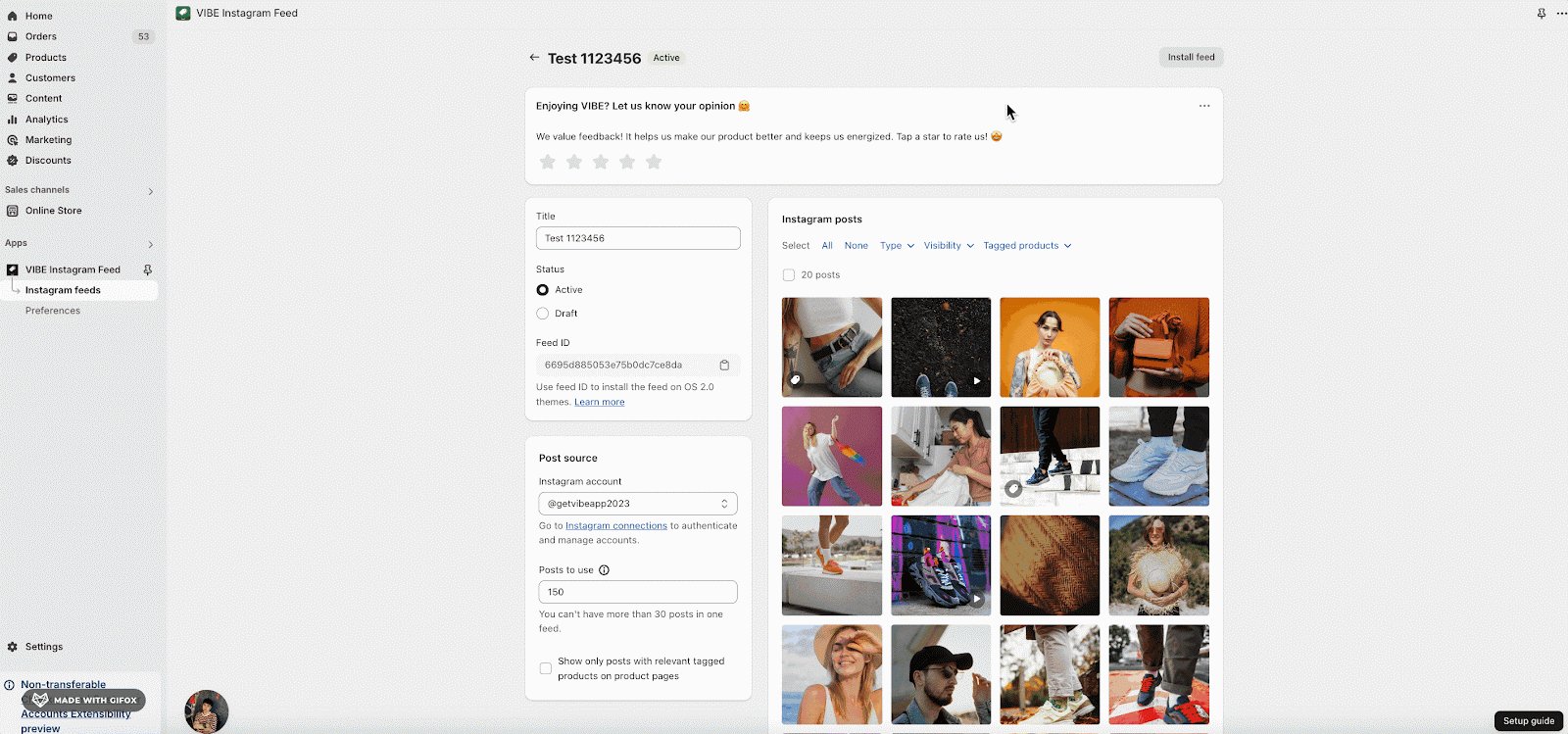
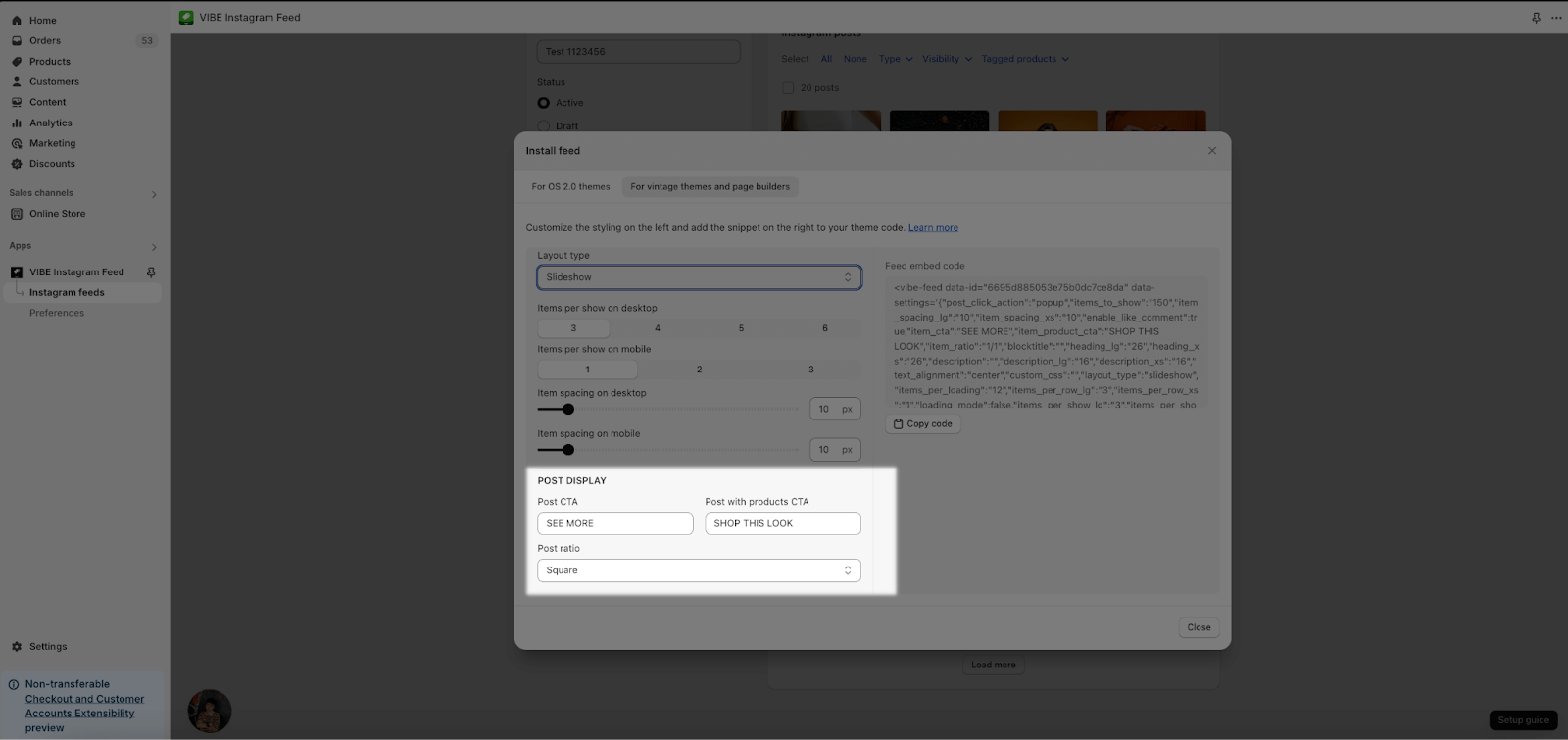
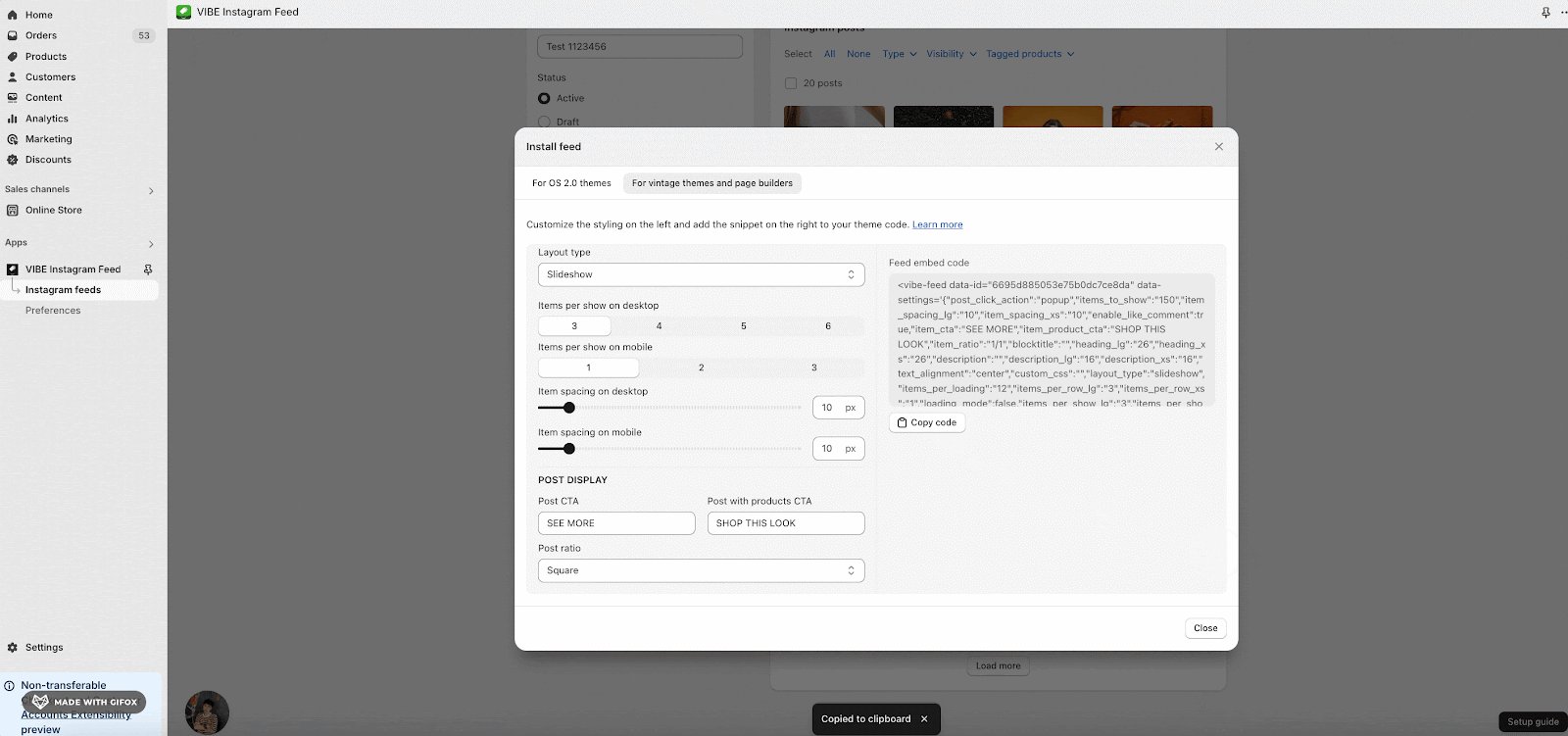
To access the settings and get feed embed code, go to Instagram feeds > click on the feed you want to install on the theme or page builder > hit Install feed.
Configuration
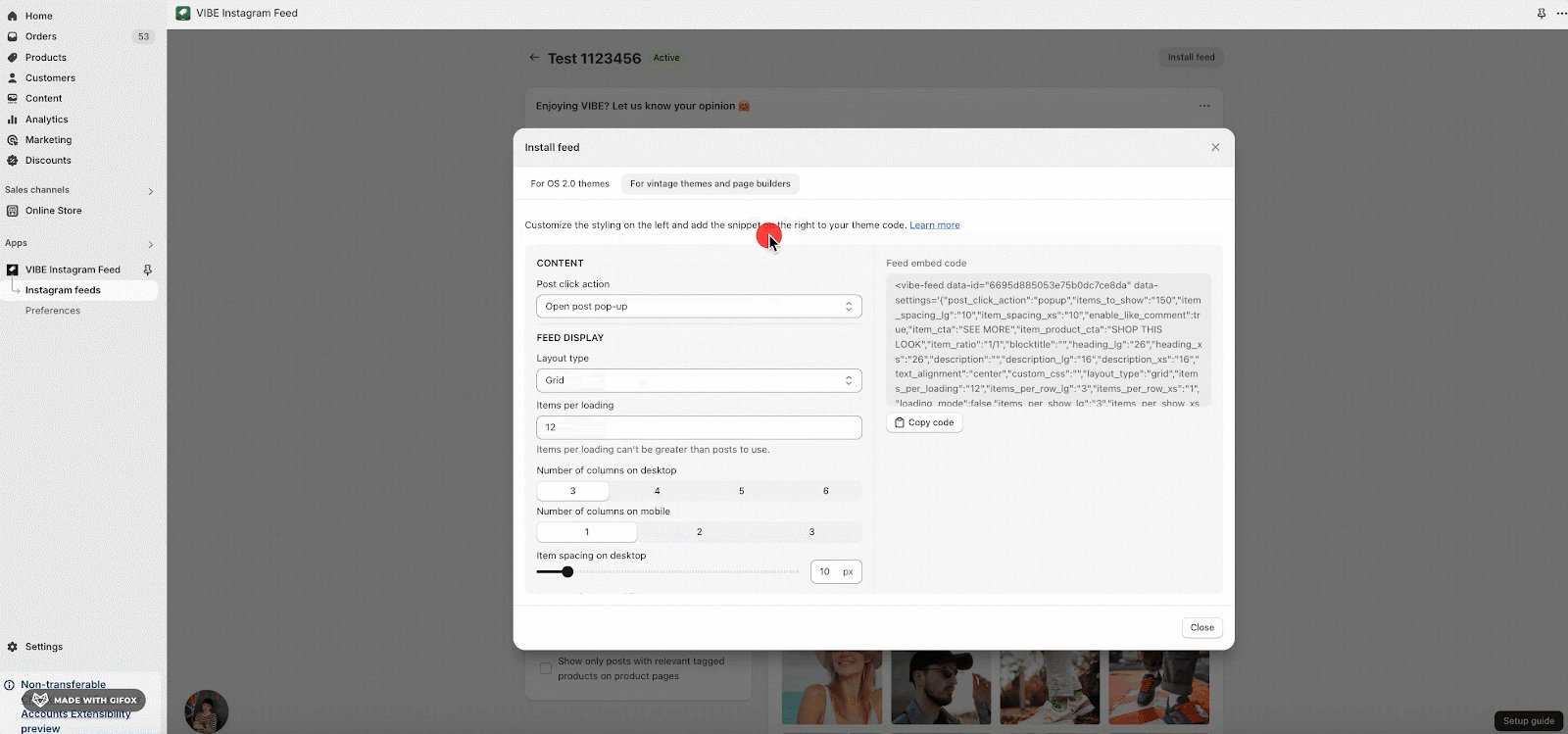
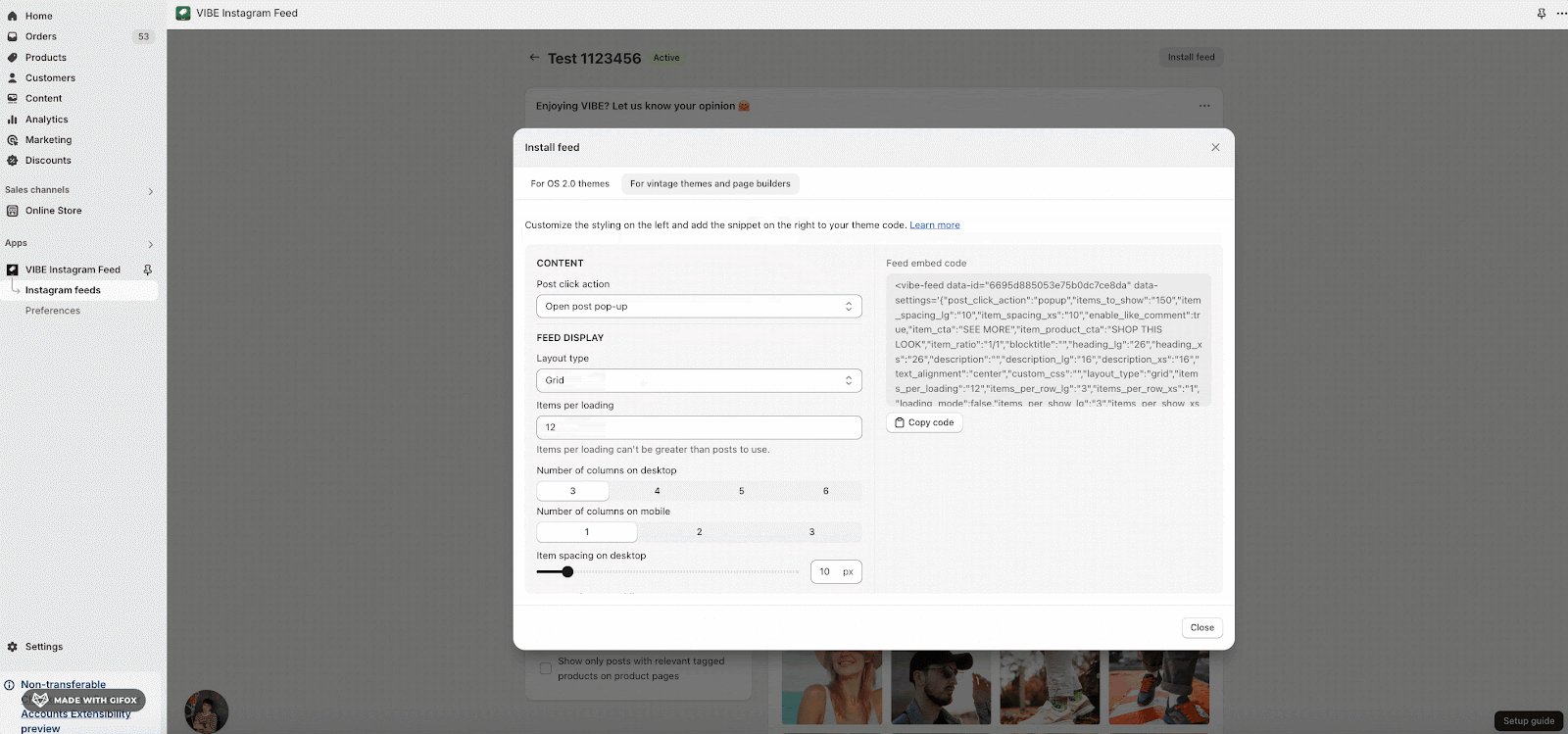
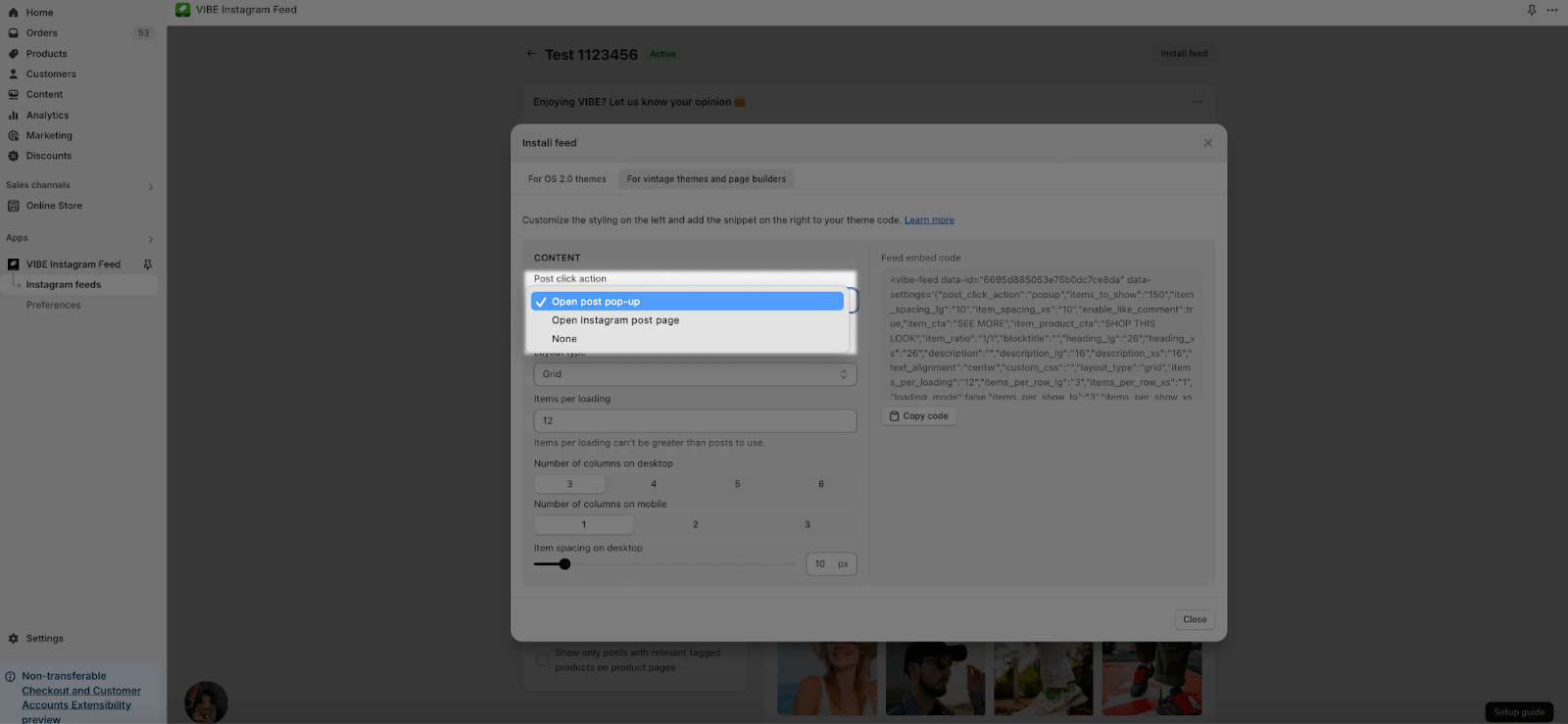
Step 1: Choose Post click action
There are 3 options for you to choose:
- Open post pop-up
- Open Instagram post page
- None
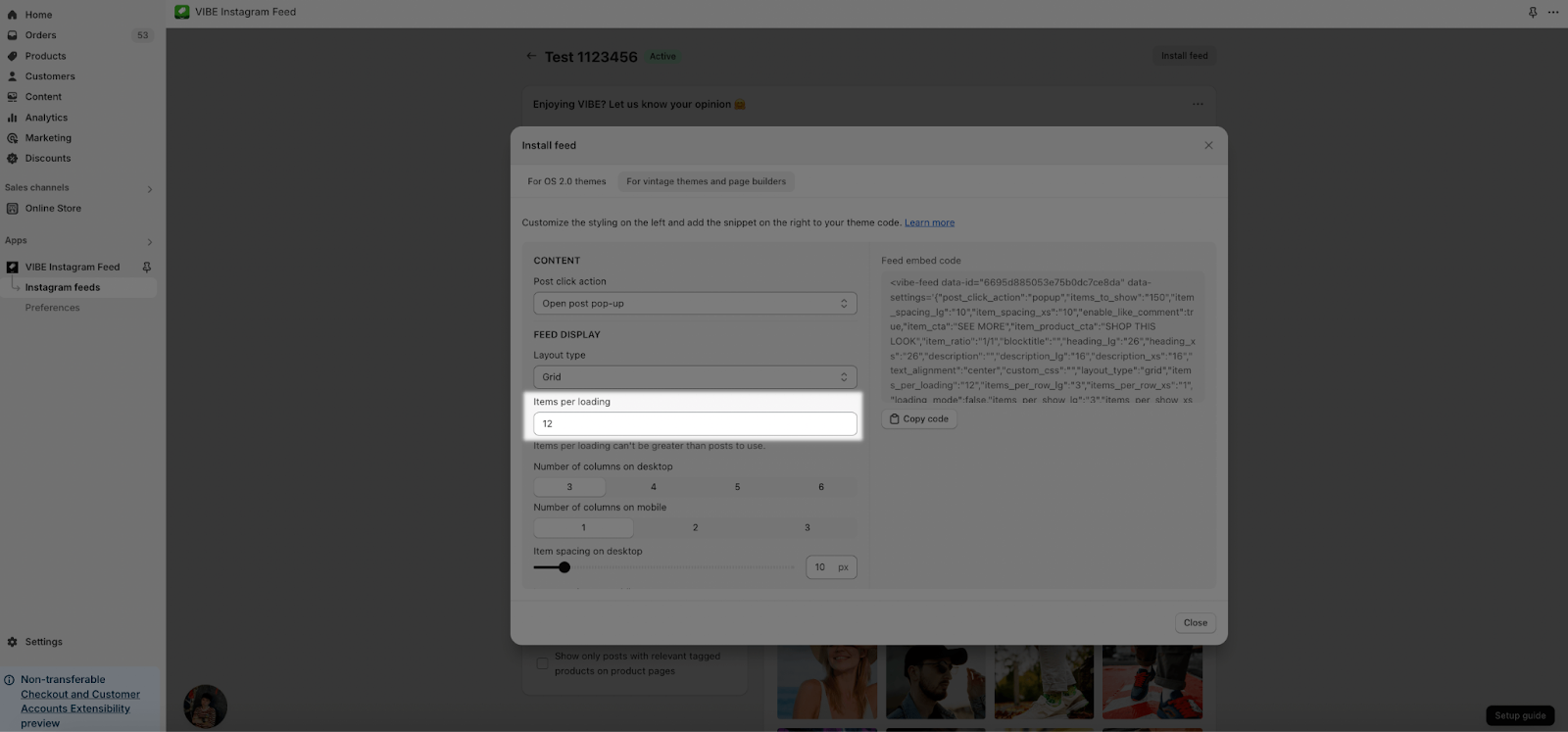
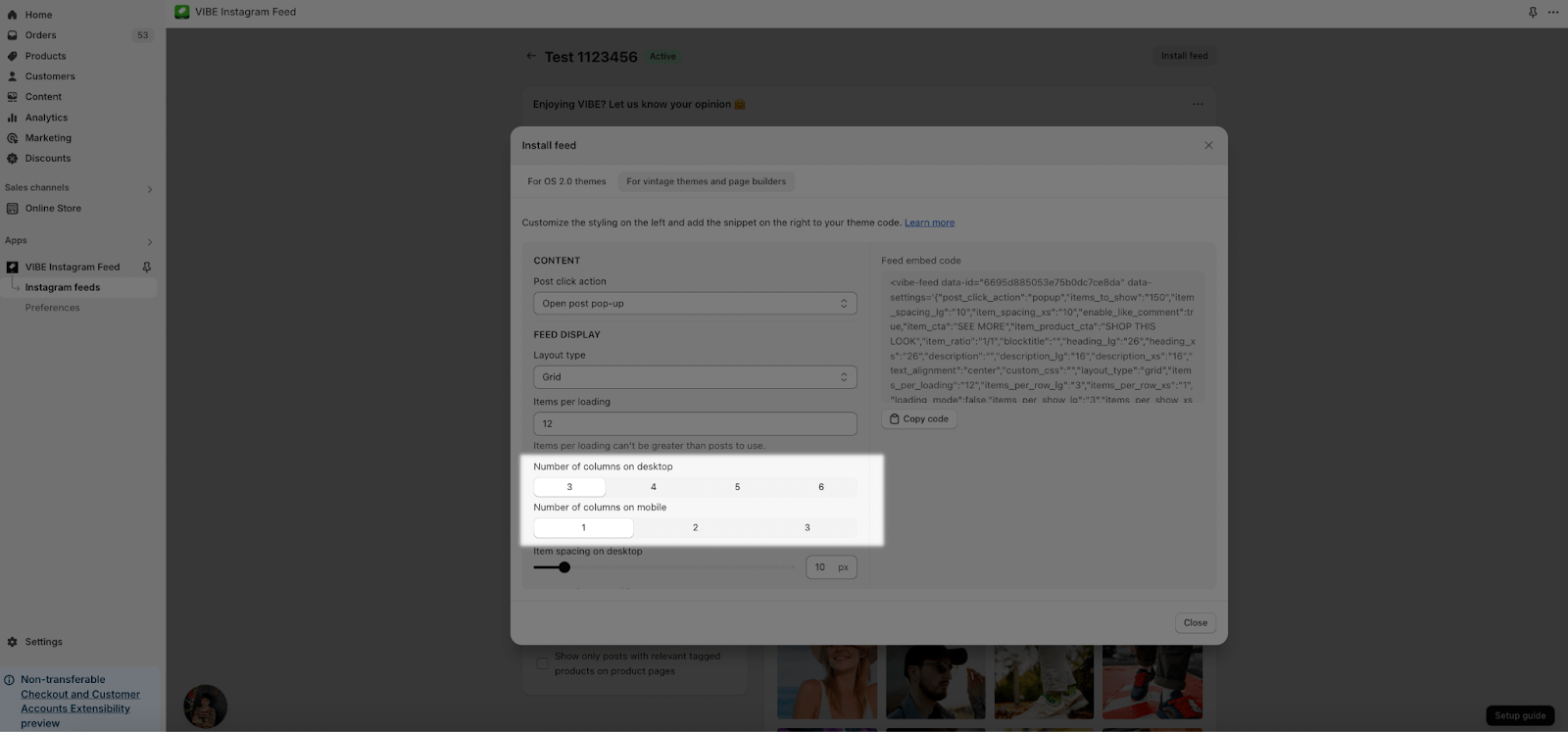
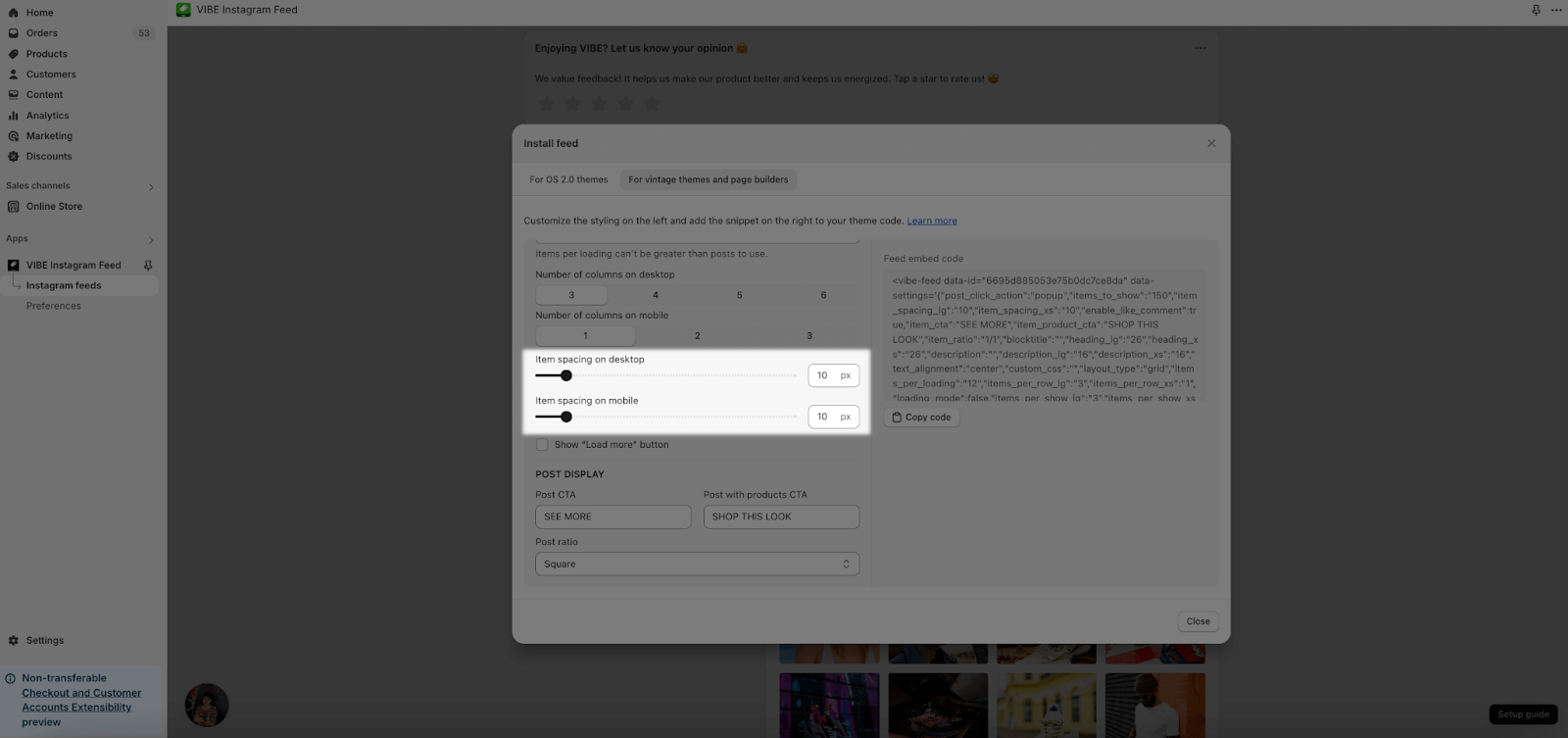
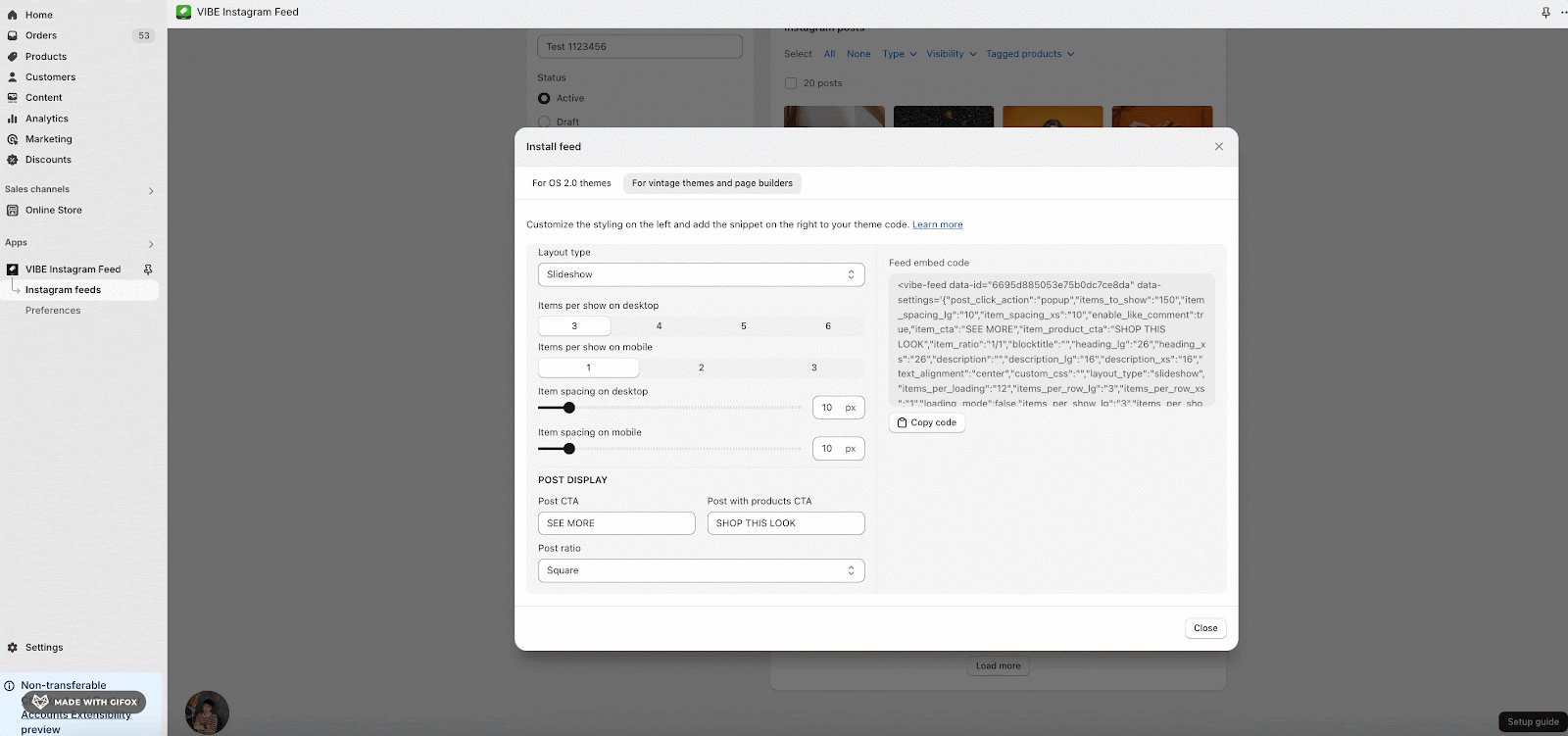
Step 2: Choose layout type and set up parameters
There are 2 types: Grid and Slideshow. Both types have their own unique settings parameters, allowing you to customize the display according to your preferences and needs.
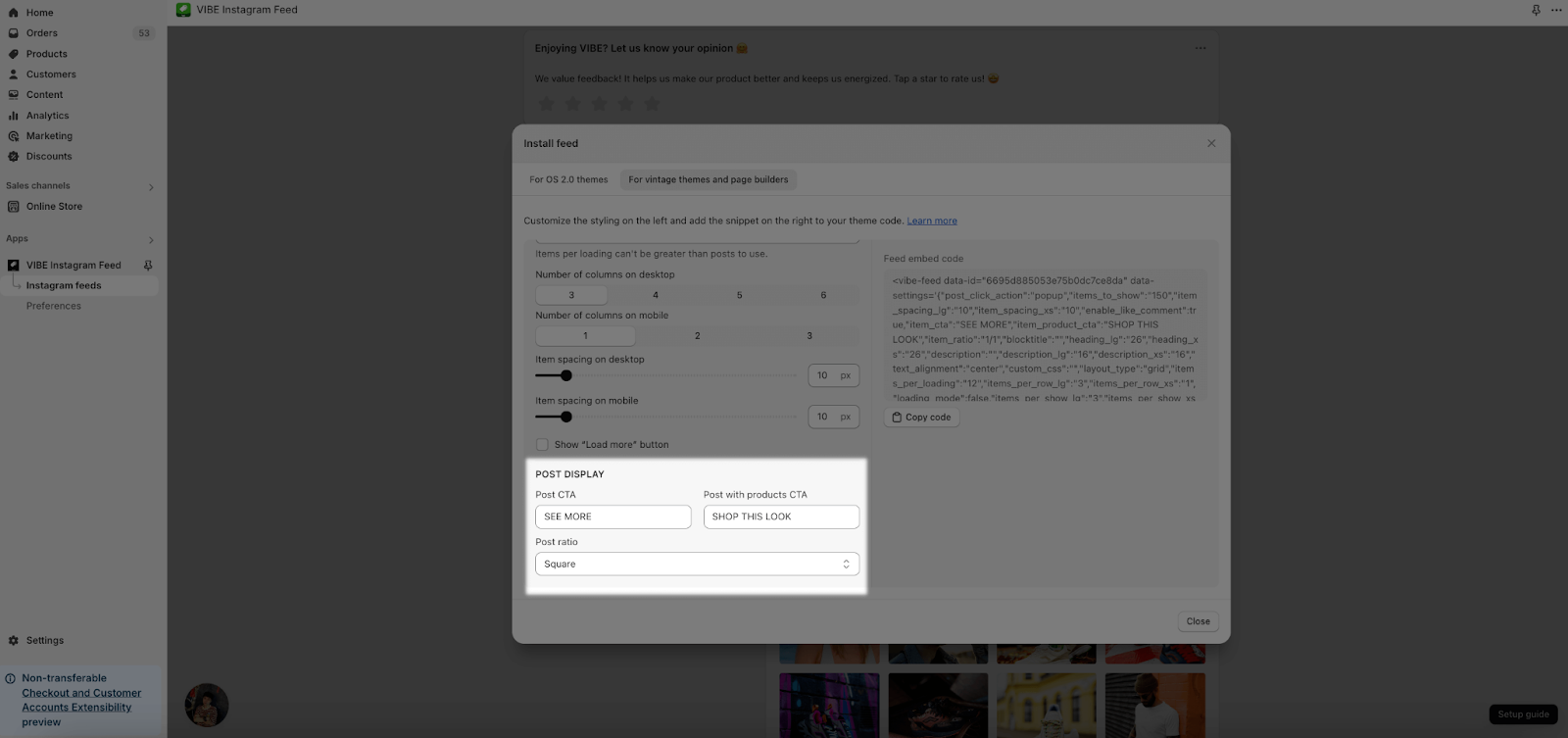
Grid
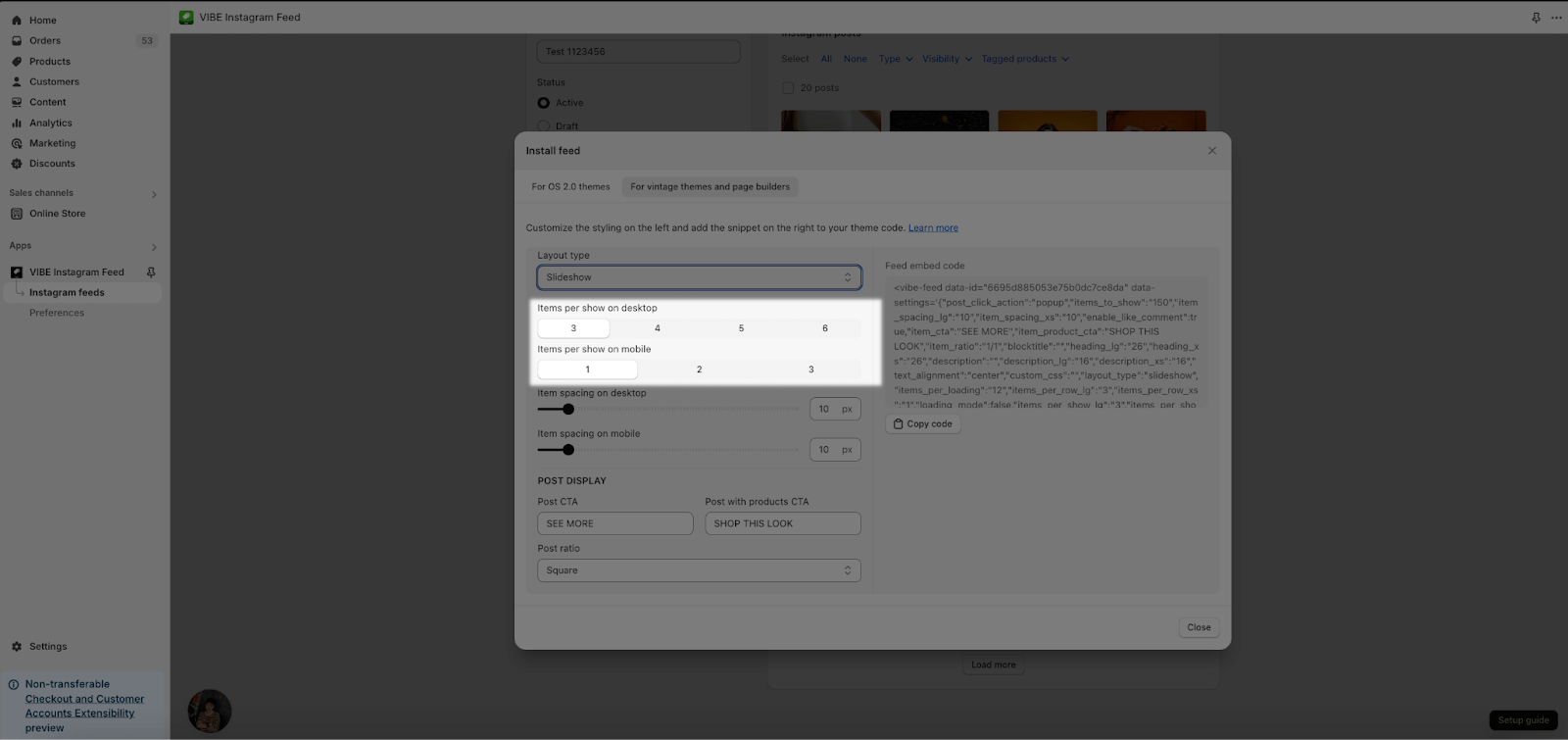
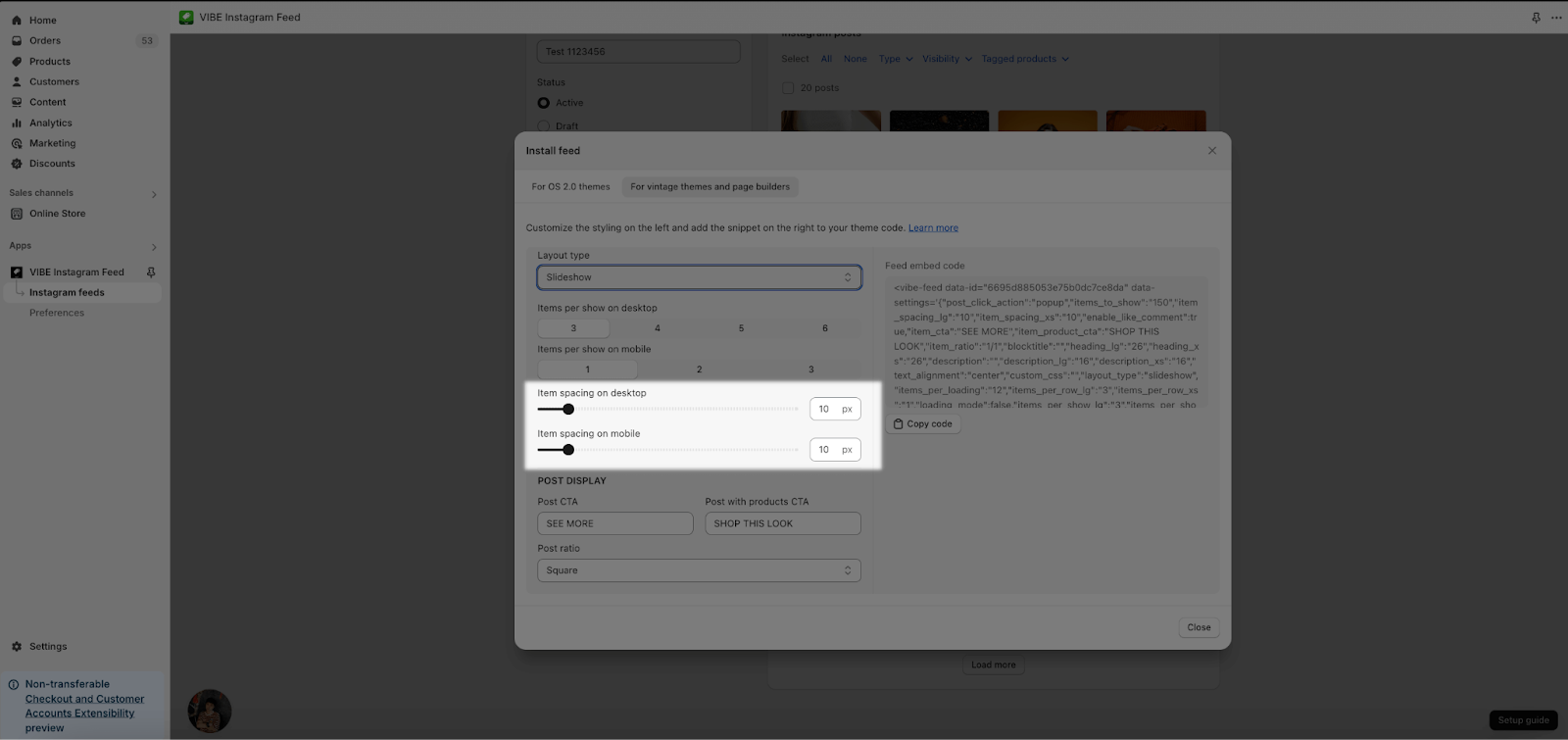
Slideshow
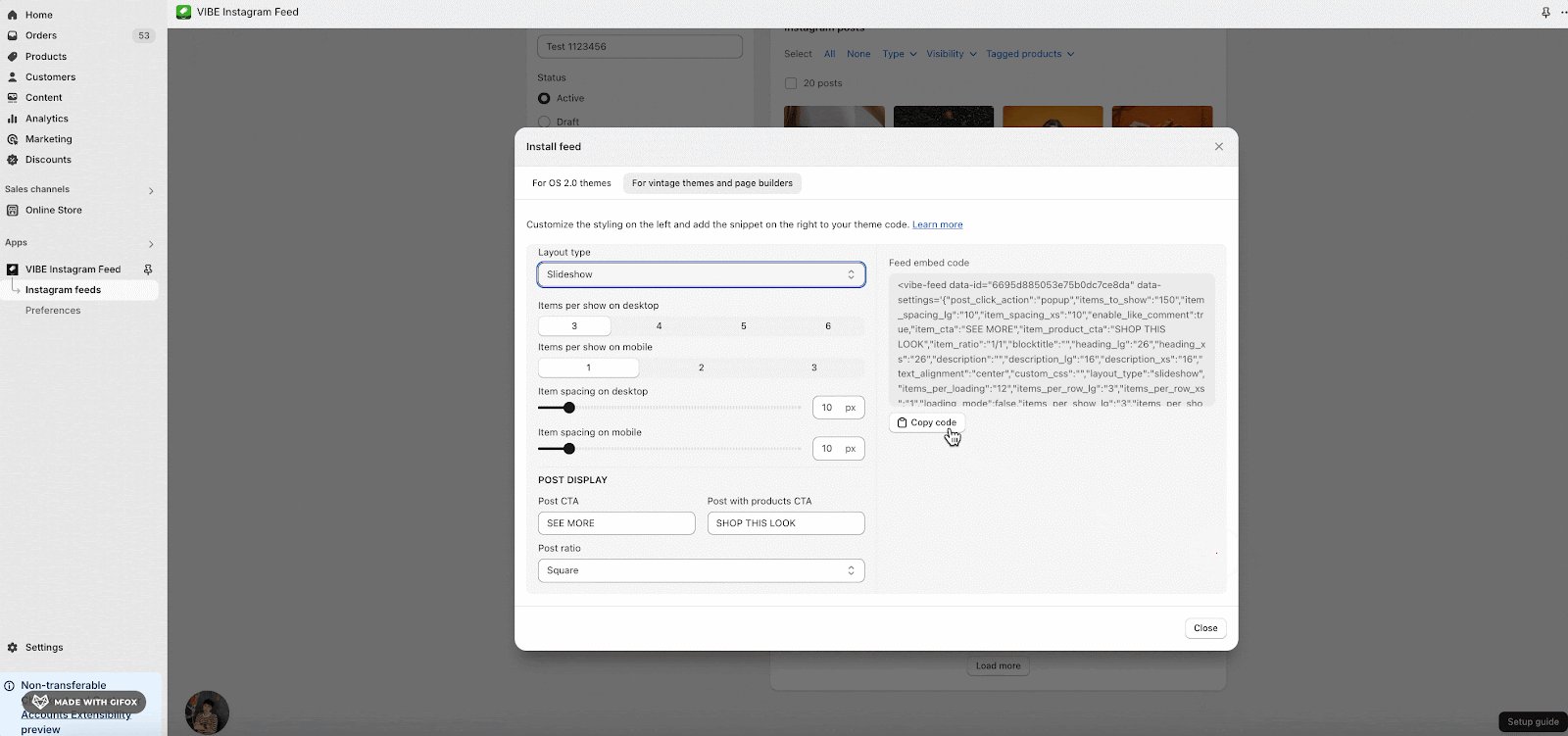
Get Code
Once you finish settings for the content of the post on the left, the feed embed code on the right will automatically change according to the changes you made.
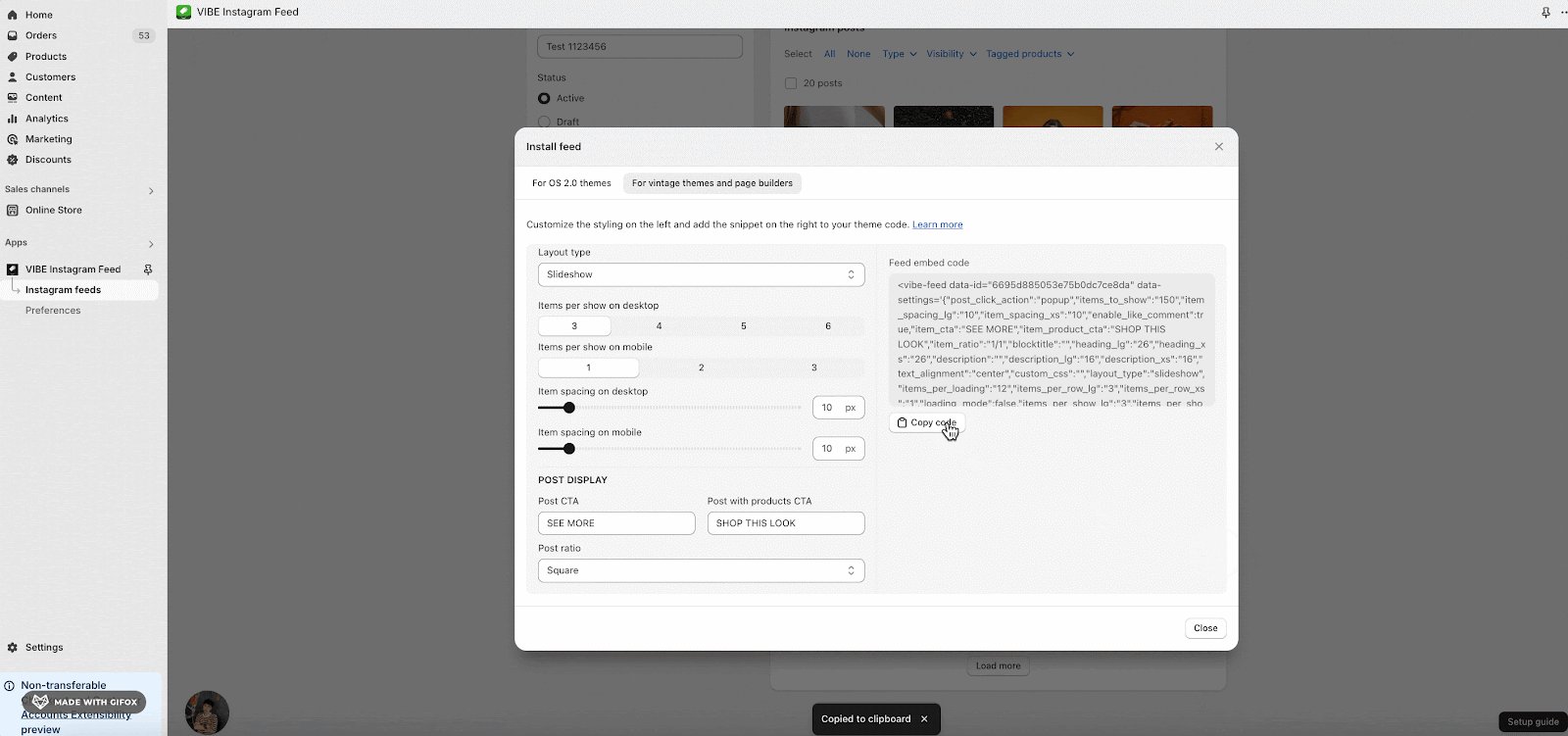
To get the code, click on the Copy code button to copy and use it on themes or page builders.
How To Use Vibe Feed On Vintage Themes?
After copying the feed embed code in VIBE, please follow these steps to use it on a vintage theme (an OS 1.0 theme):
Step 1: Access Theme’s Code File
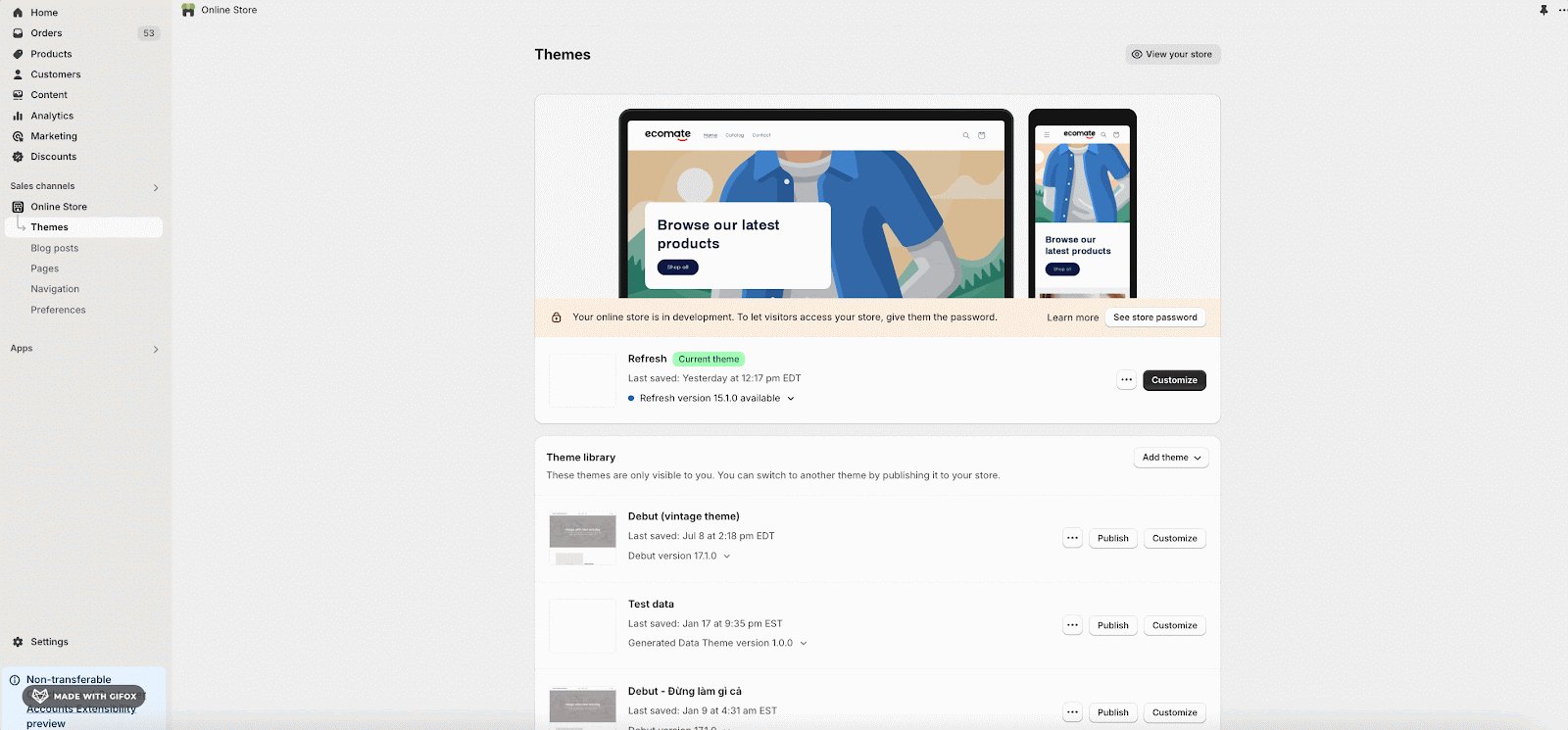
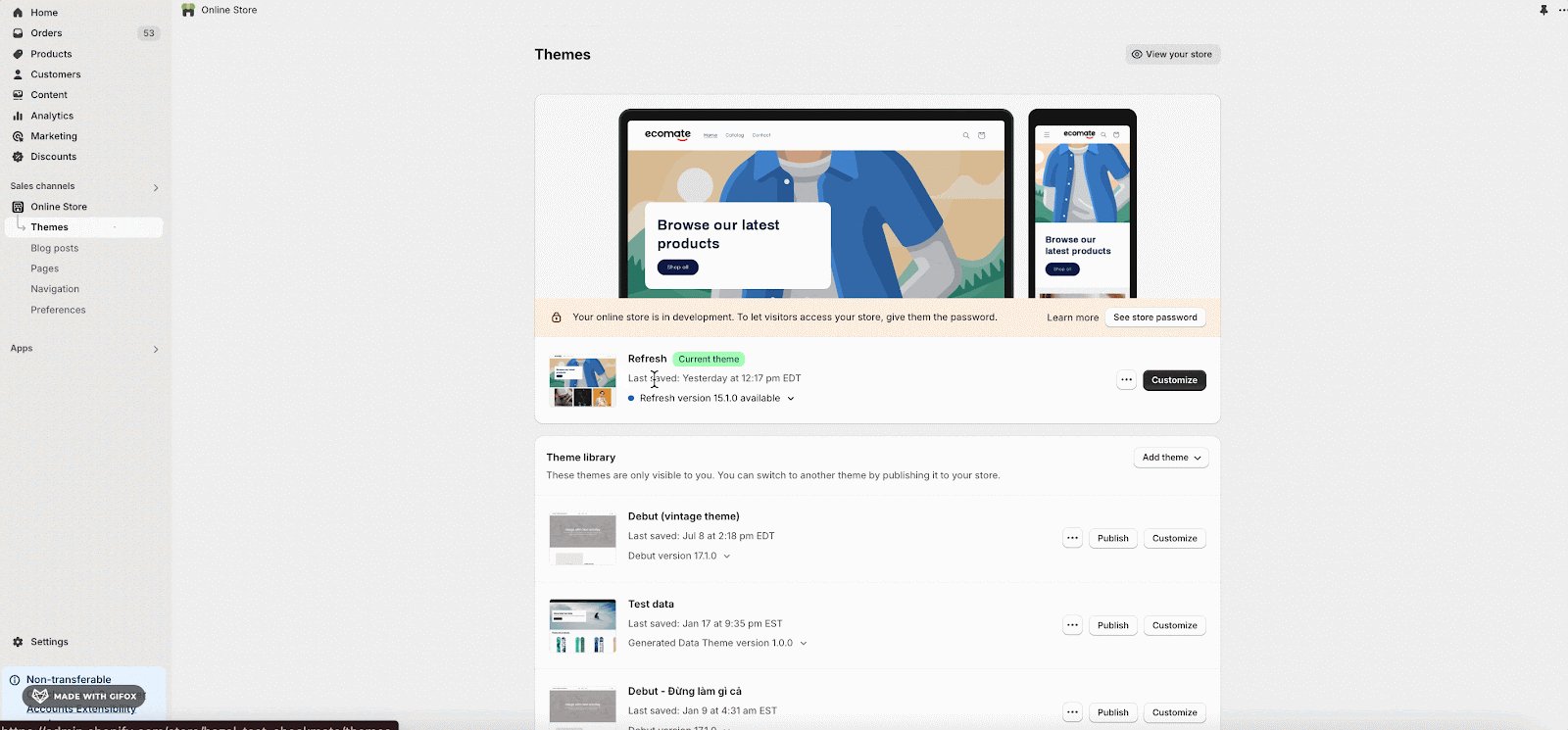
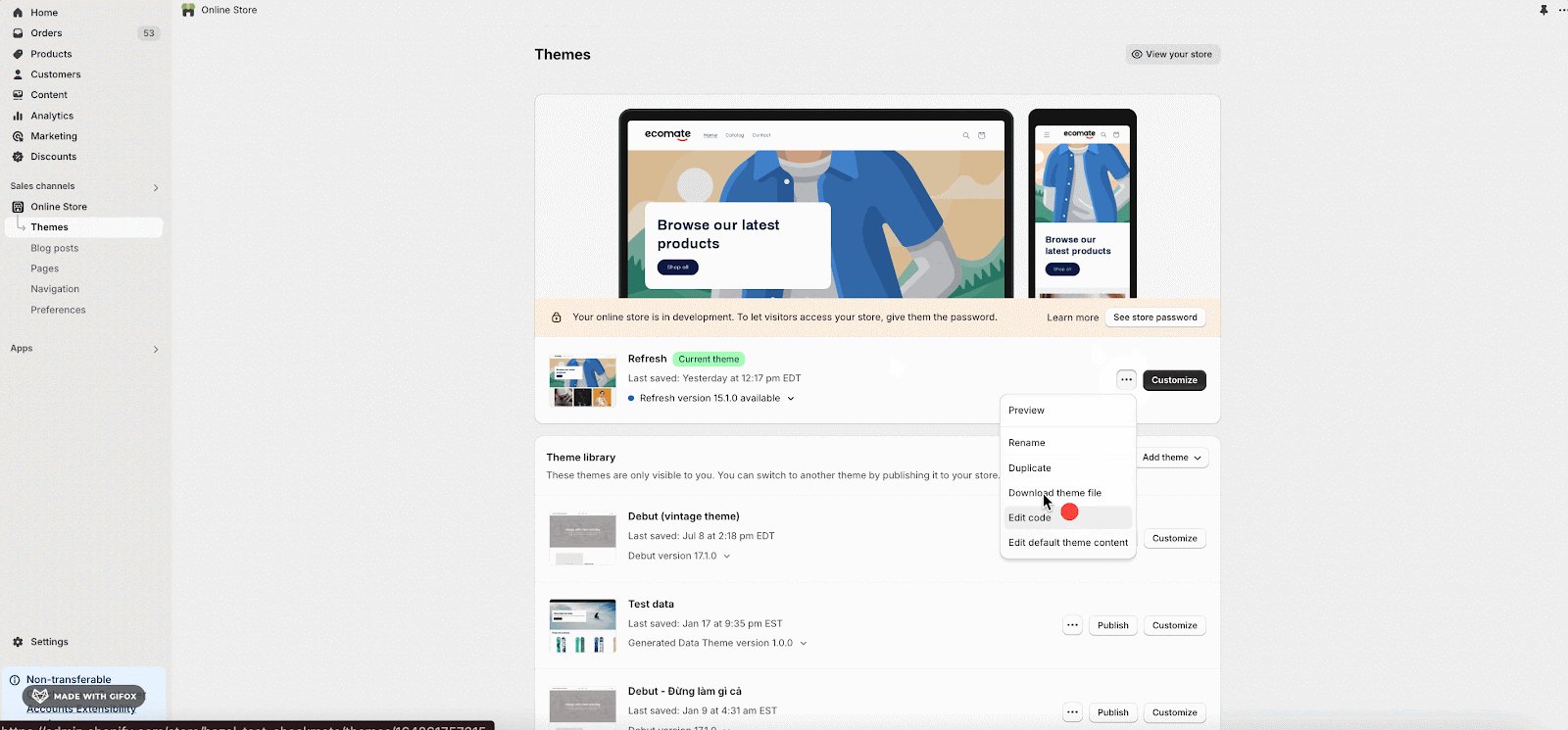
Access Online Store > Themes > Current theme > Actions > Edit code.
Step 2: Access Liquid Template File
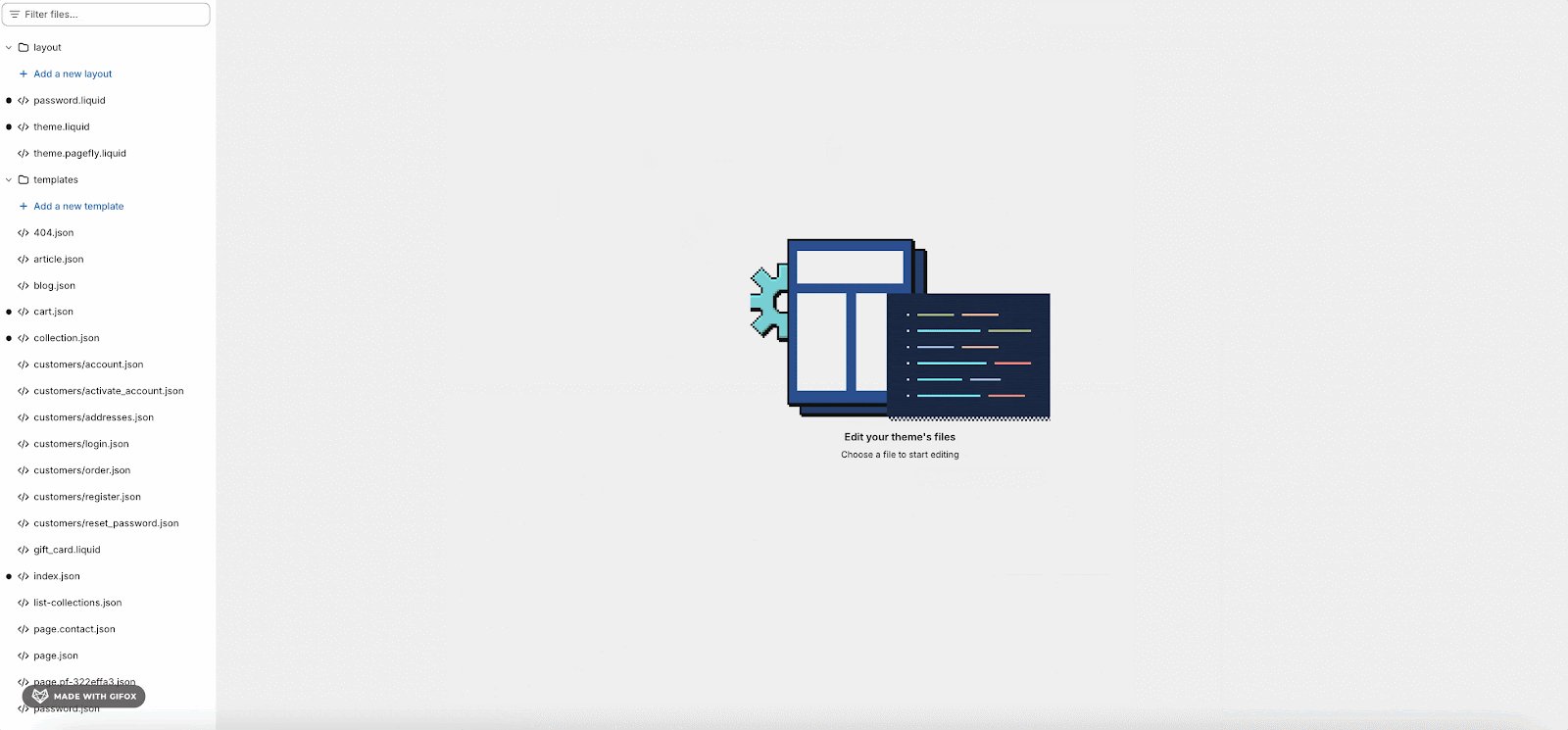
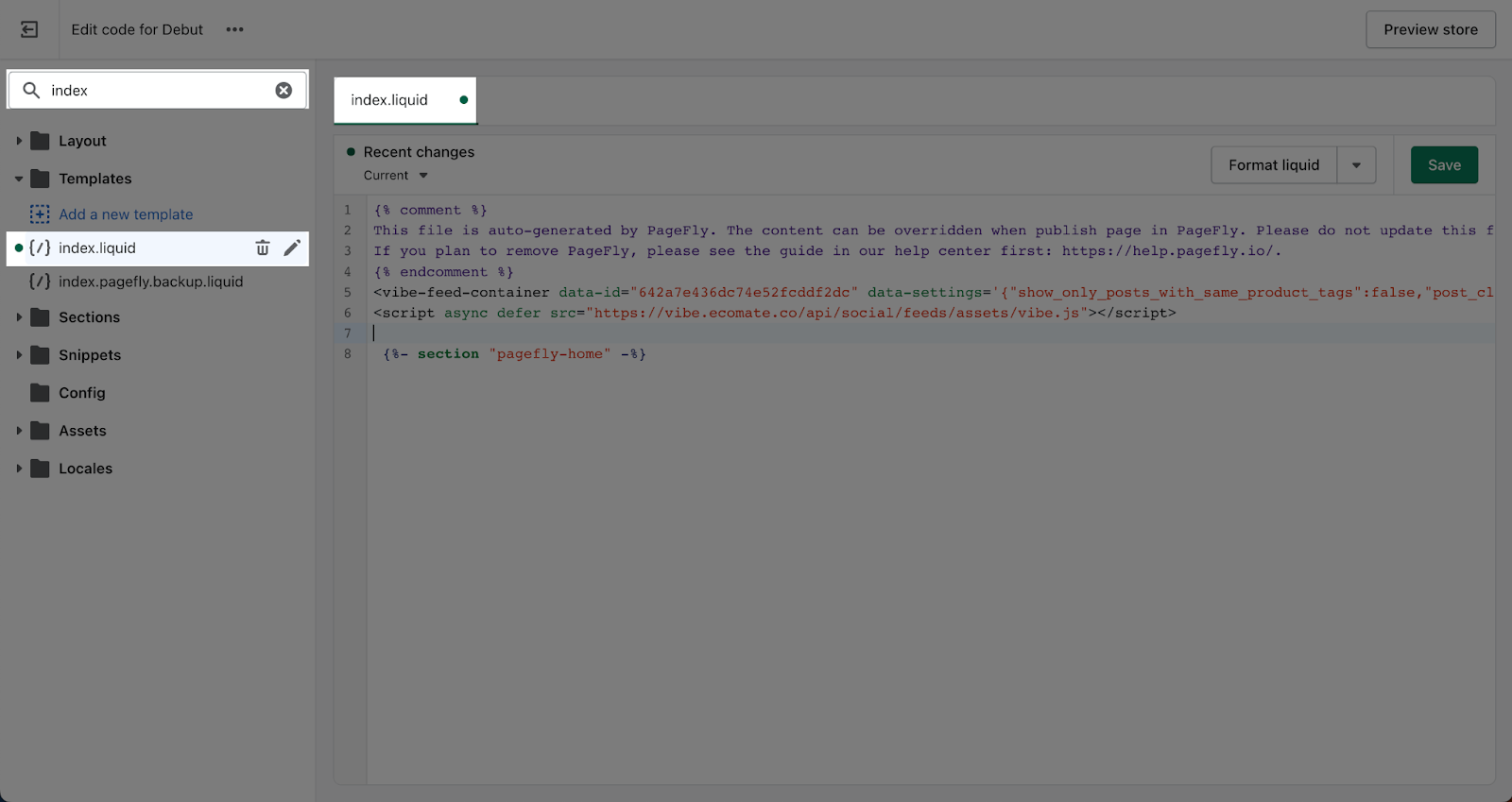
Access the template liquid file that you want to add to the feed. In this example, to add a feed to the homepage, search for “index” > click on index.liquid to open the file
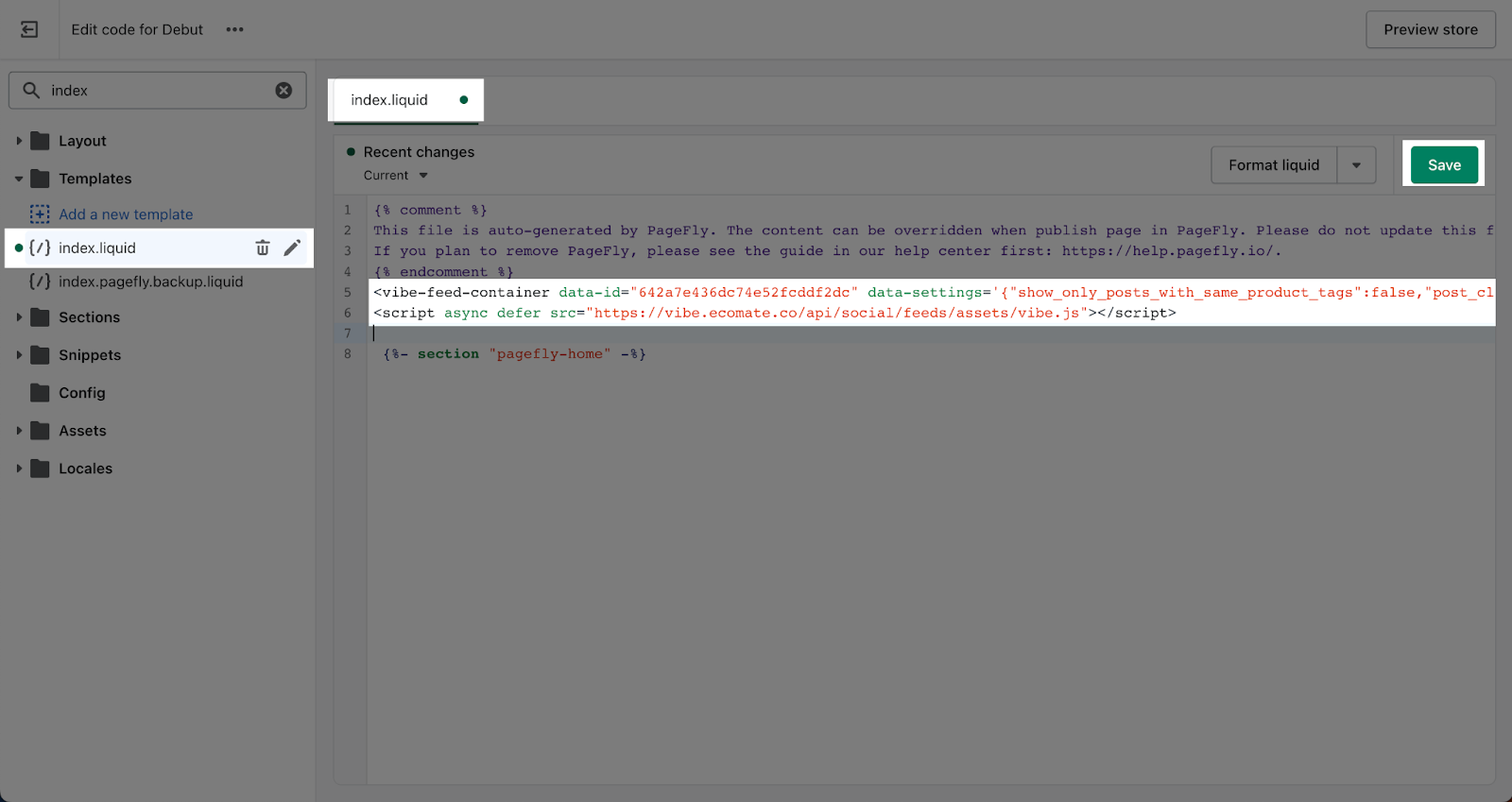
Step 3: Paste Feed Embed Code
In the index.liquid file, paste the code wherever you’d like to see your feed. Then hit the Save button in the top right.
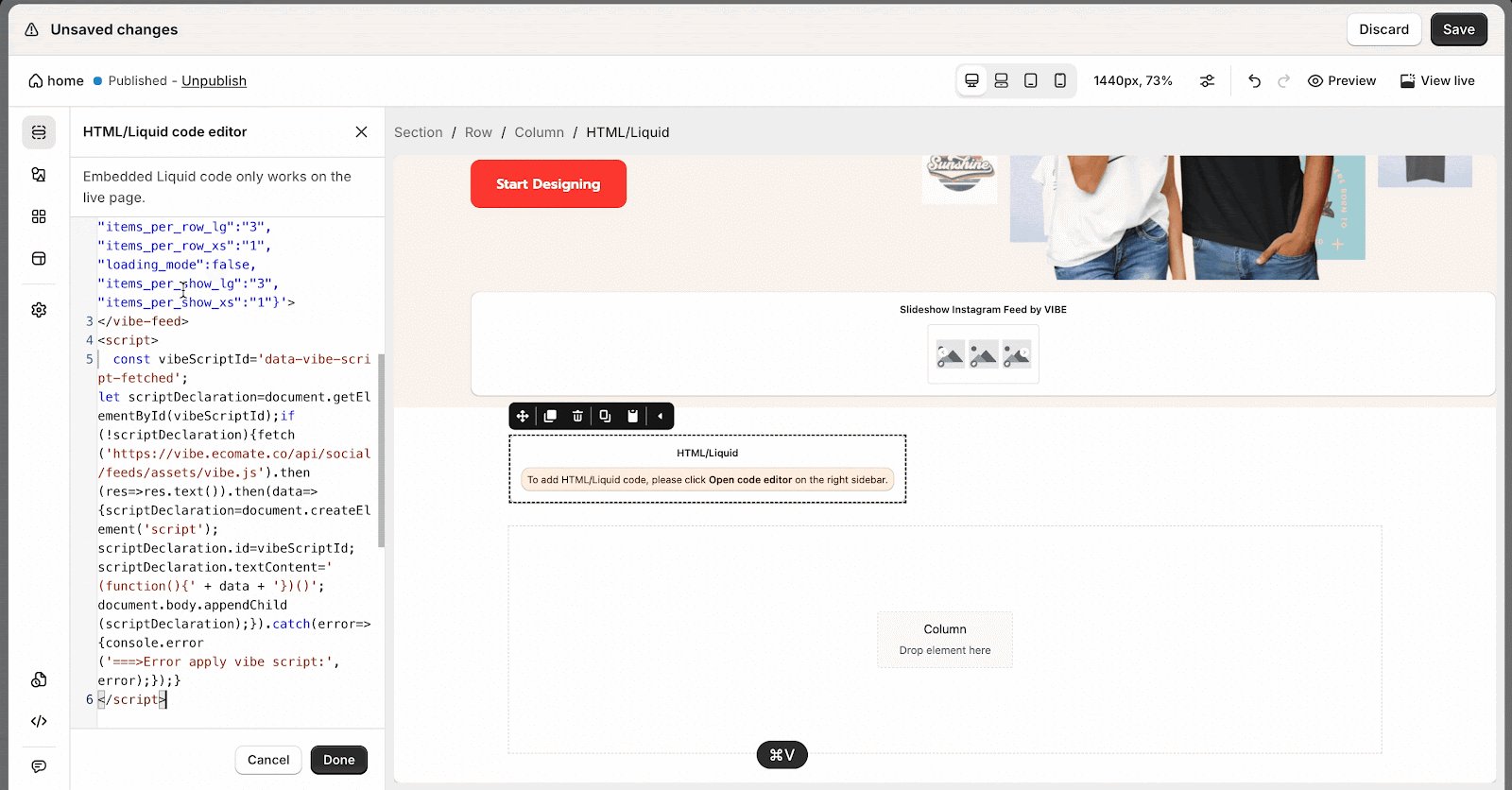
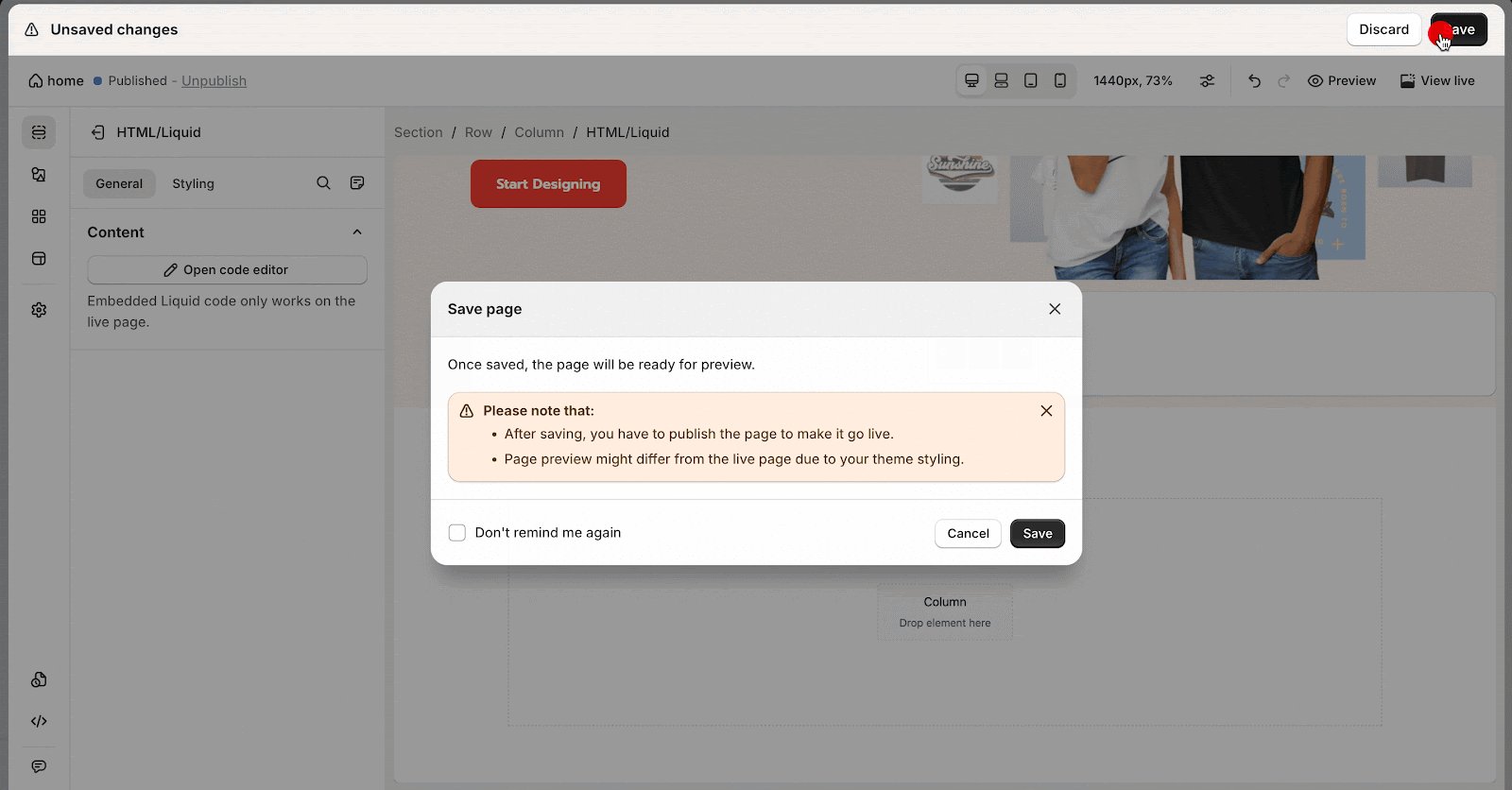
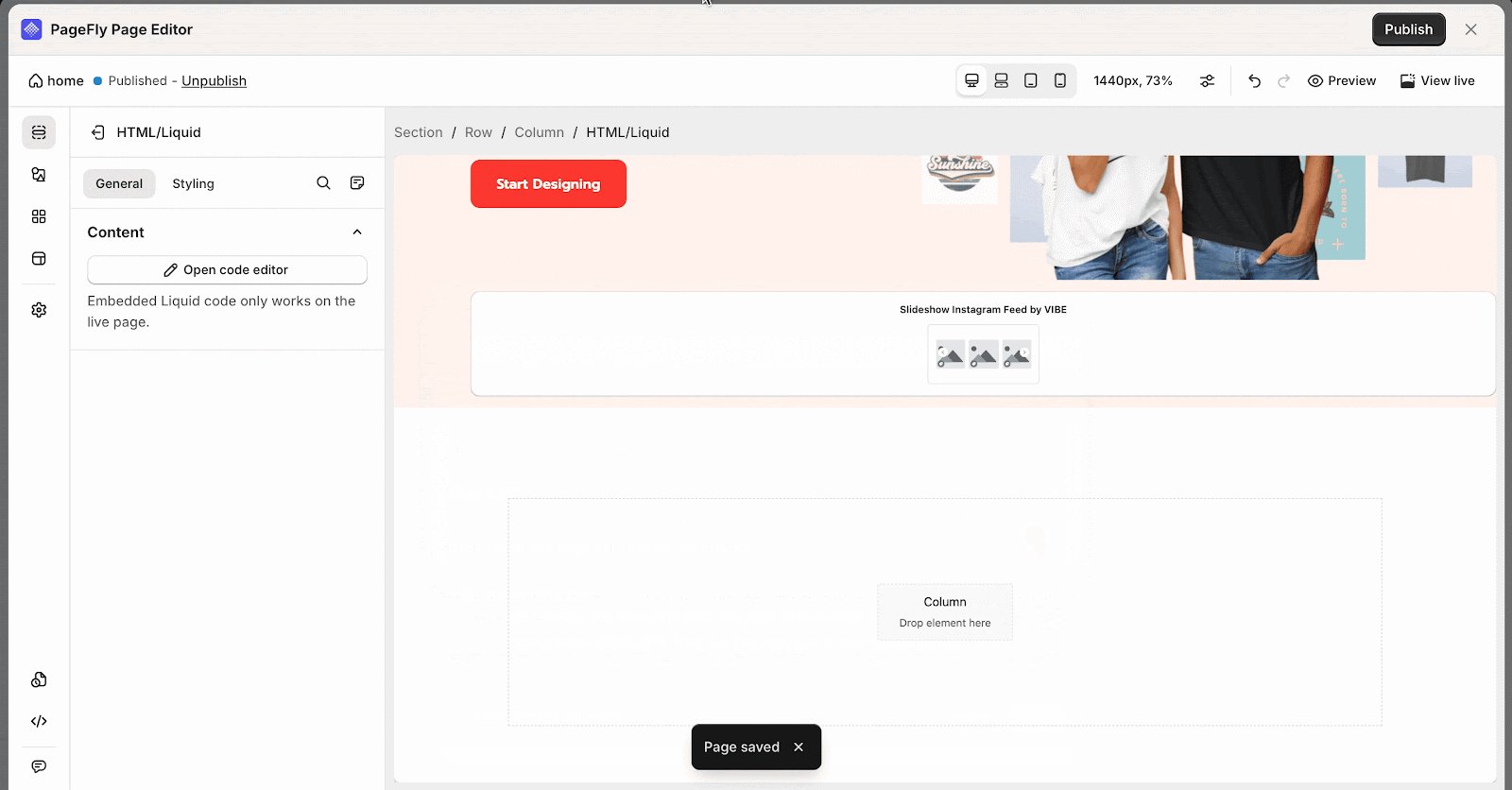
How To Use Vibe Feed On A Page Builder?
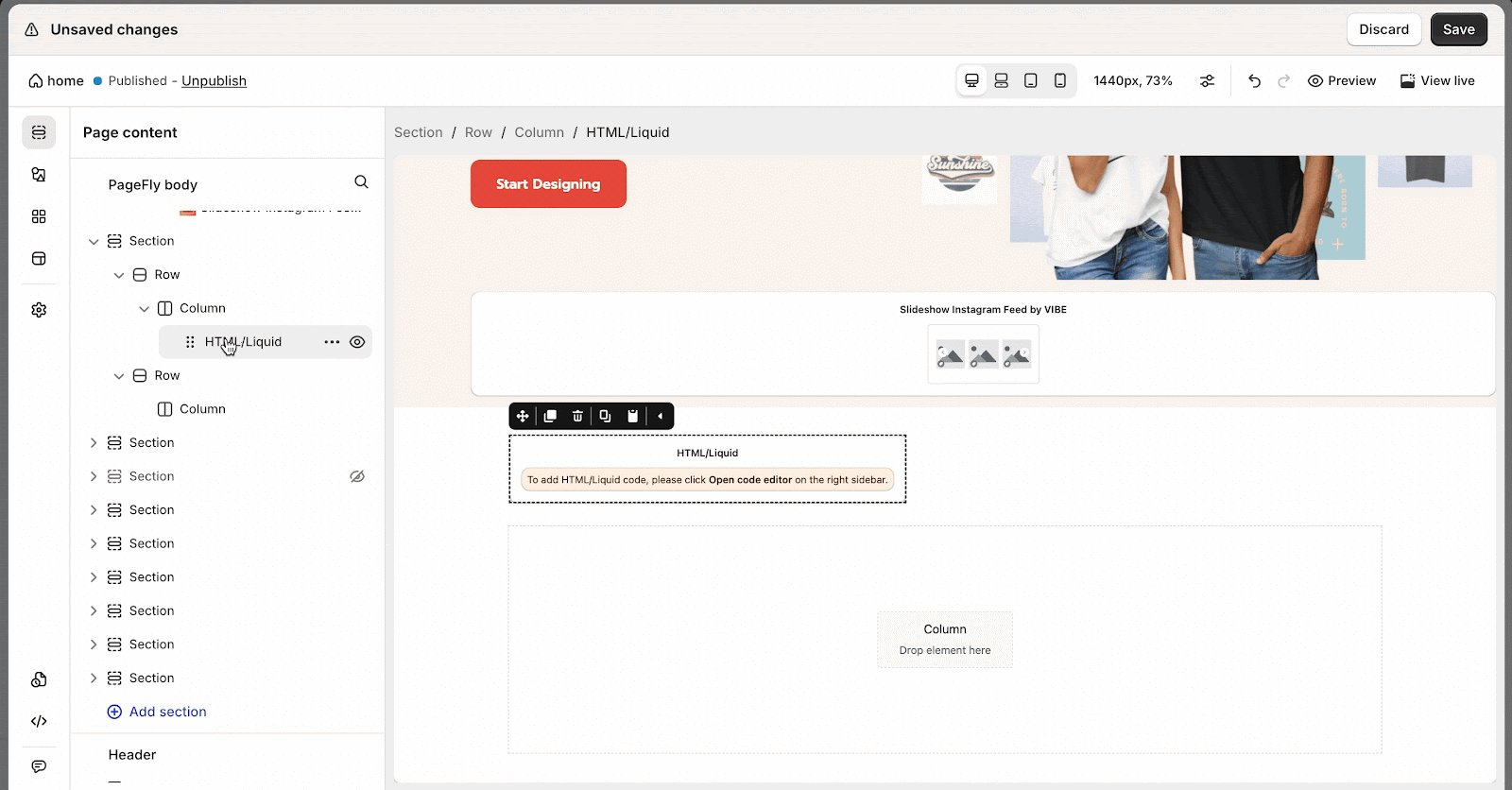
If you are using a page builder like PageFly, you can use this code in the HTML/liquid element to add your VIBE feeds to any position on the page.
Common Cases
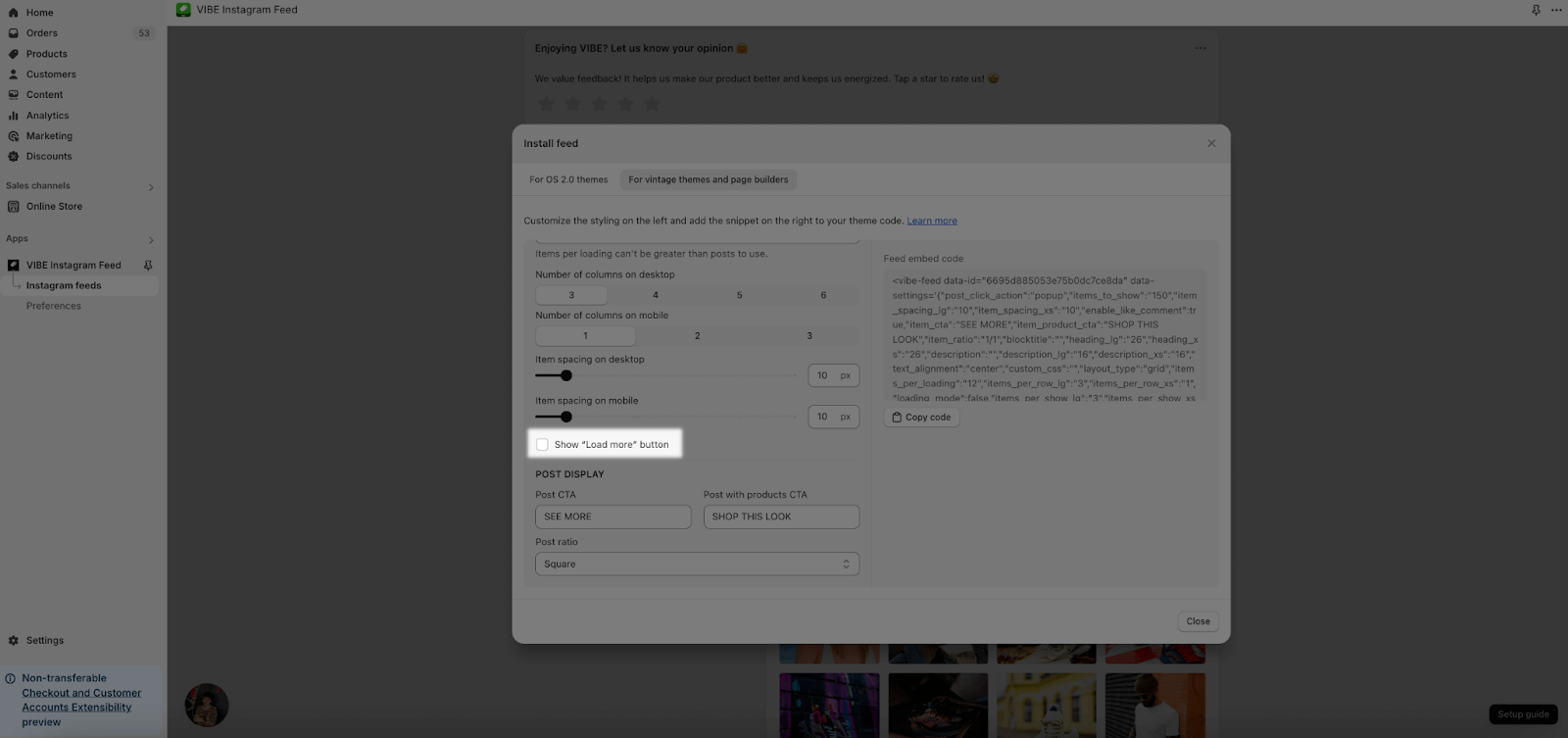
- Setting Up VIBE Feed for a New Product Launch: If you’re launching a new product, you can create a dedicated feed that showcases posts related to the launch. Follow the steps to obtain the feed embed code and configure the layout to highlight specific product images. Use the “Load more” feature to engage users further.
- Troubleshooting Display Issues: If the feed does not display correctly, double-check the embed code placement. Ensure that you’ve saved changes in the theme code. If issues persist, try clearing your browser cache or refreshing the page.
Frequently Asked Questions
1. Where can I get the feed embed code?
You can obtain the embed code in the Instagram feeds section after setting up your preferences.
2. What should I do if I encounter issues pasting the code into my theme?
Double-check the placement of the code and ensure that you save the file after making changes.
3. Can I adjust the feed settings after installation?
Yes, you can return to the VIBE settings to modify any parameters as needed.